
【Firebase】画面に表示されている日付を、 SNSのように〇〇時間前にする
前回は、Firestore Database に保存しているデータを基に、React でチャット画面を作成しました。

【Firebase】Firestore Databaseに保存しているデータを基に、Reactでチャット画面を作成する
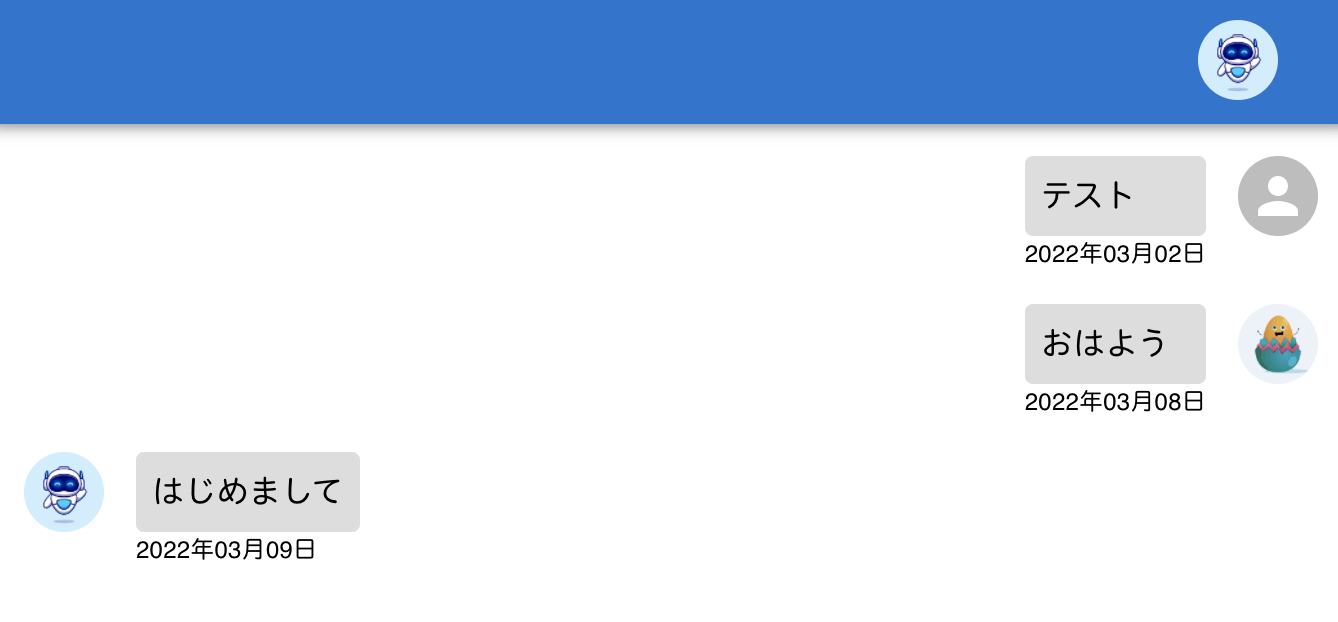
今回は、画面に表示されている日付を、 SNS のように〇〇時間前にします。
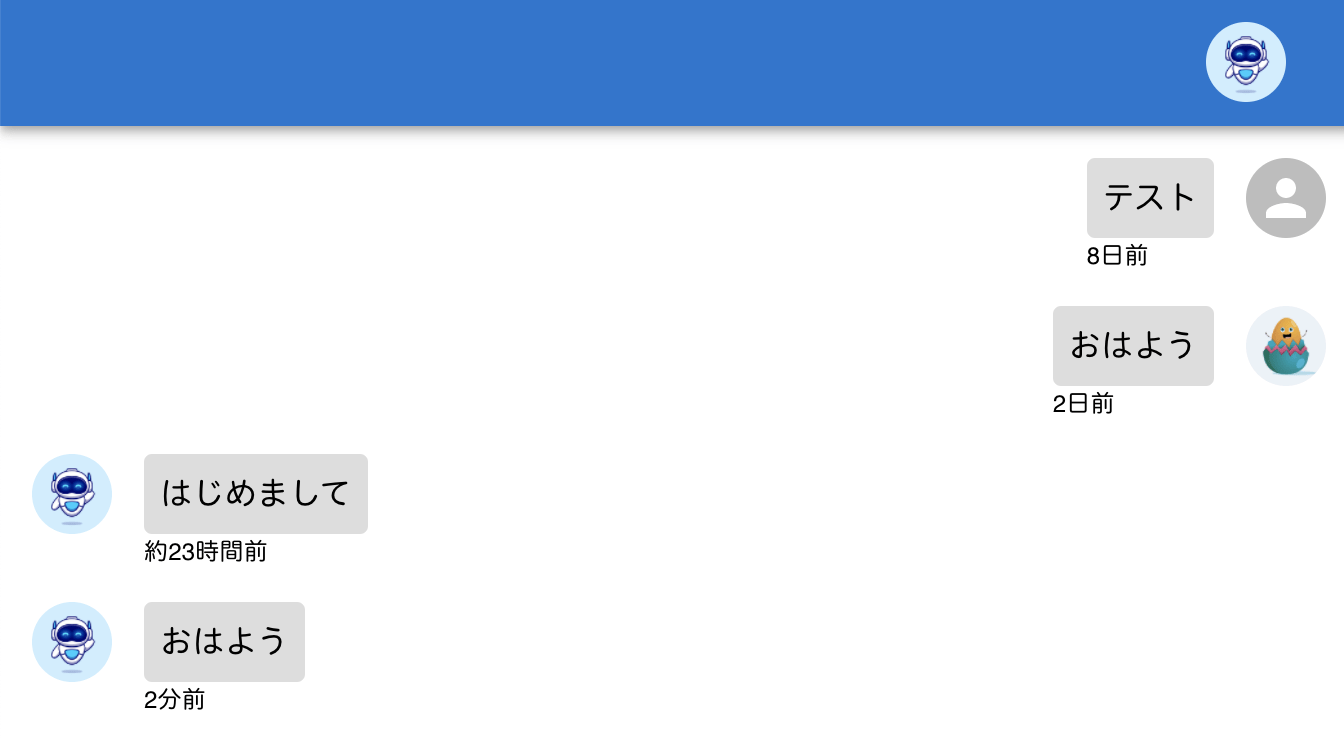
現在は、投稿した日付が表示されています。

こちらを、1 分未満なら『たった今』、1 ヶ月未満なら『〇〇前』、1 ヶ月以上なら日付を表示させます。
基本は、以前紹介した『Date-Fns を使って、◯ 分前や ◯ 時間前を表示する方法』になぞって実装します。

【React】date-fnsを使って、◯分前や◯時間前を表示する方法
まずは、現在時刻からどのくらい経っているかを表示するために、date-fnsからformatDistanceをインポートします。
また、日本語にするために、date-fns/localeからjaをインポートします。
条件分けするために、time関数を作成します。
formatDistanceの第一引数に現在時刻、第二引数に基準の日付、第三引数にlocateでjaを指定します。
JSX で日付を表示していたところに、time関数を使用します。
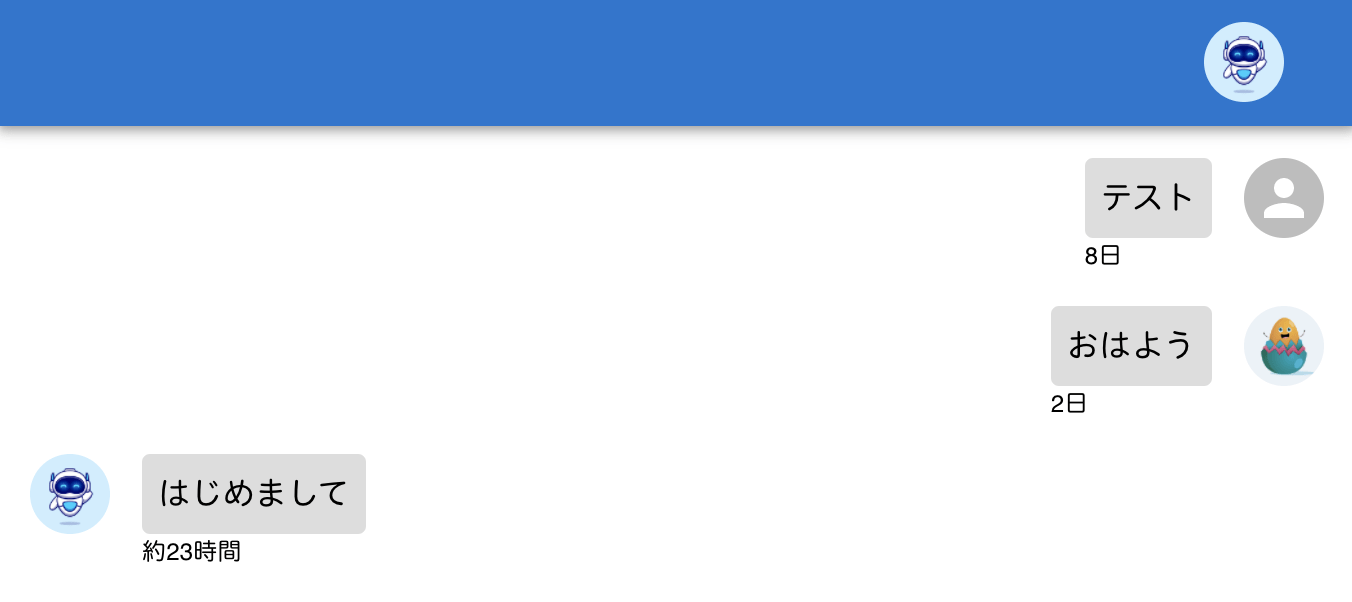
ブラウザで確認してみましょう。

日付が、経過した時間へ変更されました。
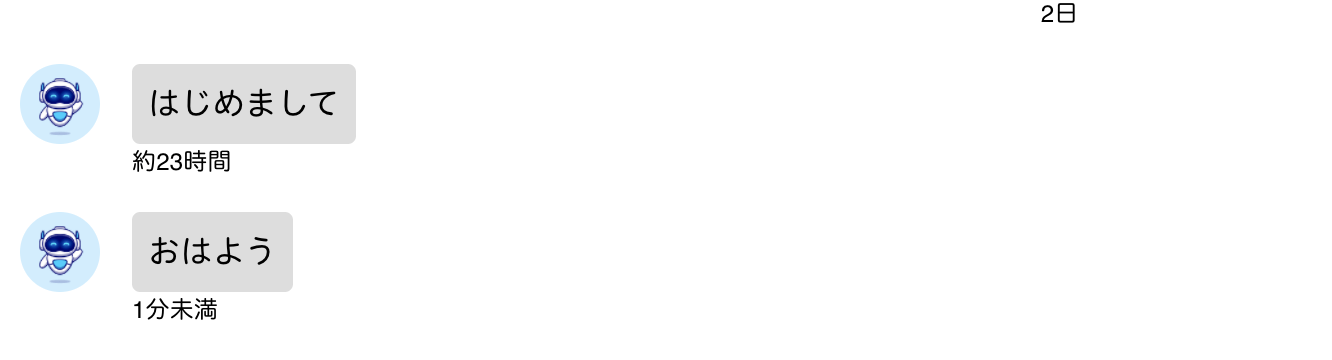
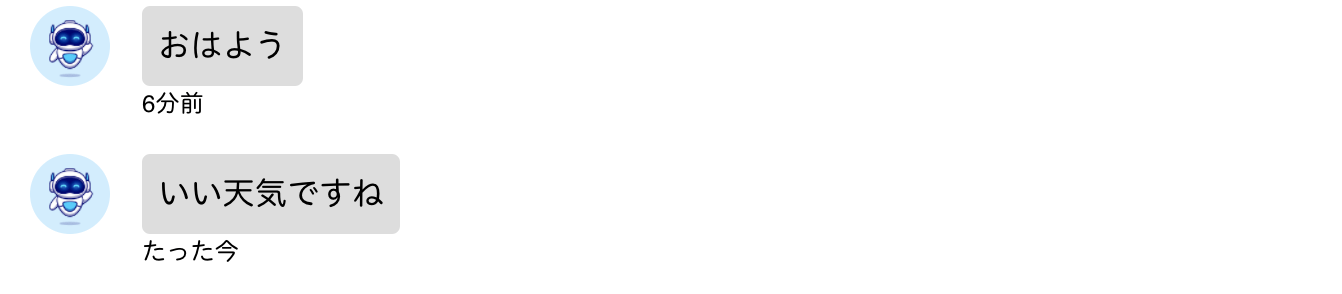
試しにメッセージを送信すると、

『1 分未満』と表示されました。
1 分未満なら『たった今』、1 ヶ月未満なら『〇〇前』、1 ヶ月以上なら日付を表示させるように条件分けします。
つまり、『未満』が含まれていたら『たった今』、『か月』や『年』が表示されていたら日付、それ以外は、〇〇前と表示するようにします。
では、確認してみましょう。

今のところ、1 ヶ月以上前の投稿がないので、全て〇〇前になっています。
メッセージを投稿してみると、

『たった今』と表示されました。
次回は、最新メッセージが表示されるよう、ローディング後、一番下の画面まで移動します。

【Firebase】最新メッセージが表示されるよう、ローディング後、一番下の画面まで移動する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




