
【Firebase】FIrestore Databaseから取得したデータを、ブラウザに表示させる
前回は、Firebase Authentication の機能を使って、パスワード再設定機能を実装しました。

【Firebase】Reactでパスワード再設定機能を実装する
今回は、Firestore Database からデータを取得し、ブラウザに表示させます。
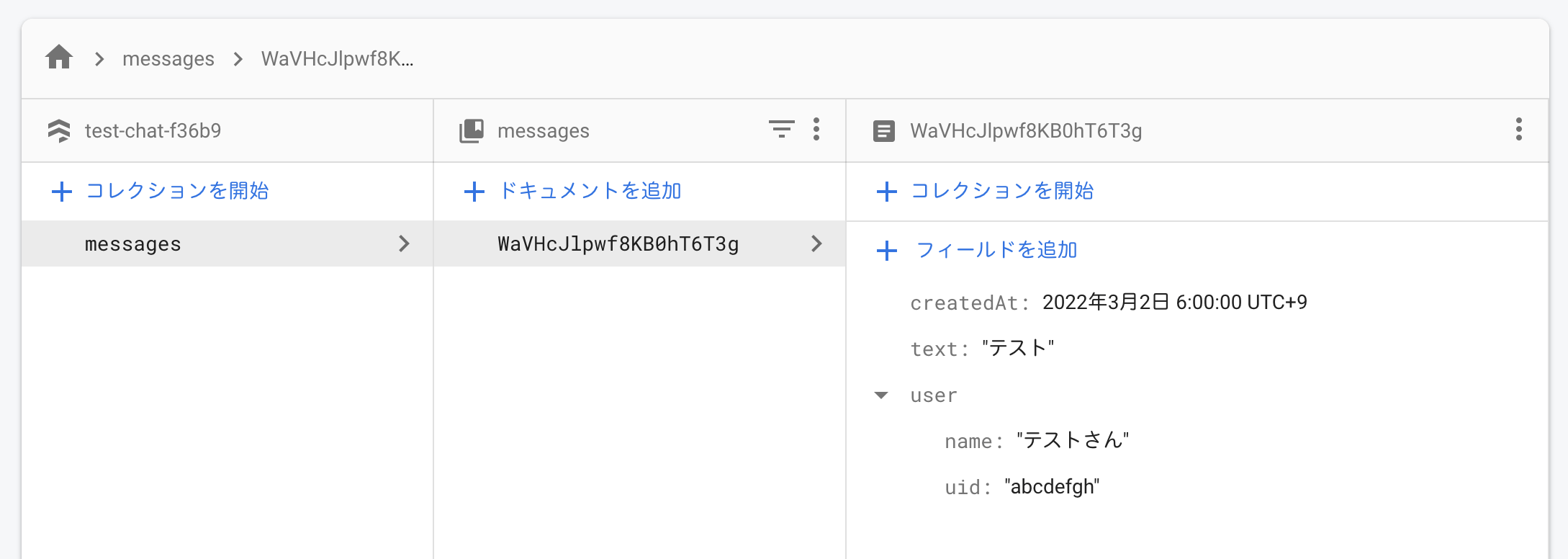
まずは、Firebase の Firestore Database にアクセスし、データを作成します。
今回は、チャットを作る予定です。
コレクション名を『messages』とします。
フィールドは、text、createdAt、user の name、uid を設定しました。

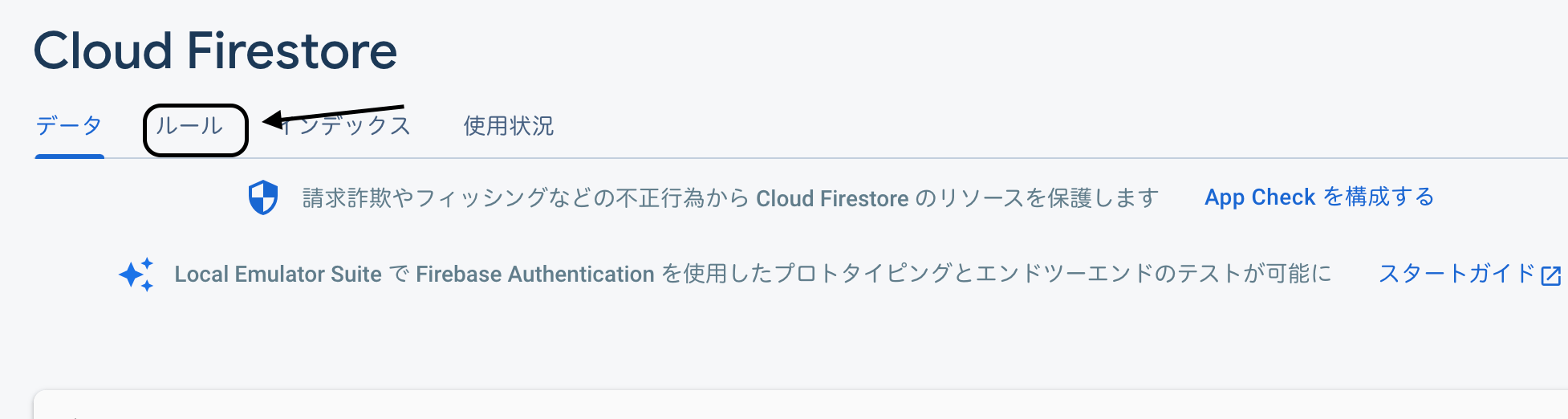
画面上部の『ルール』をクリックします。

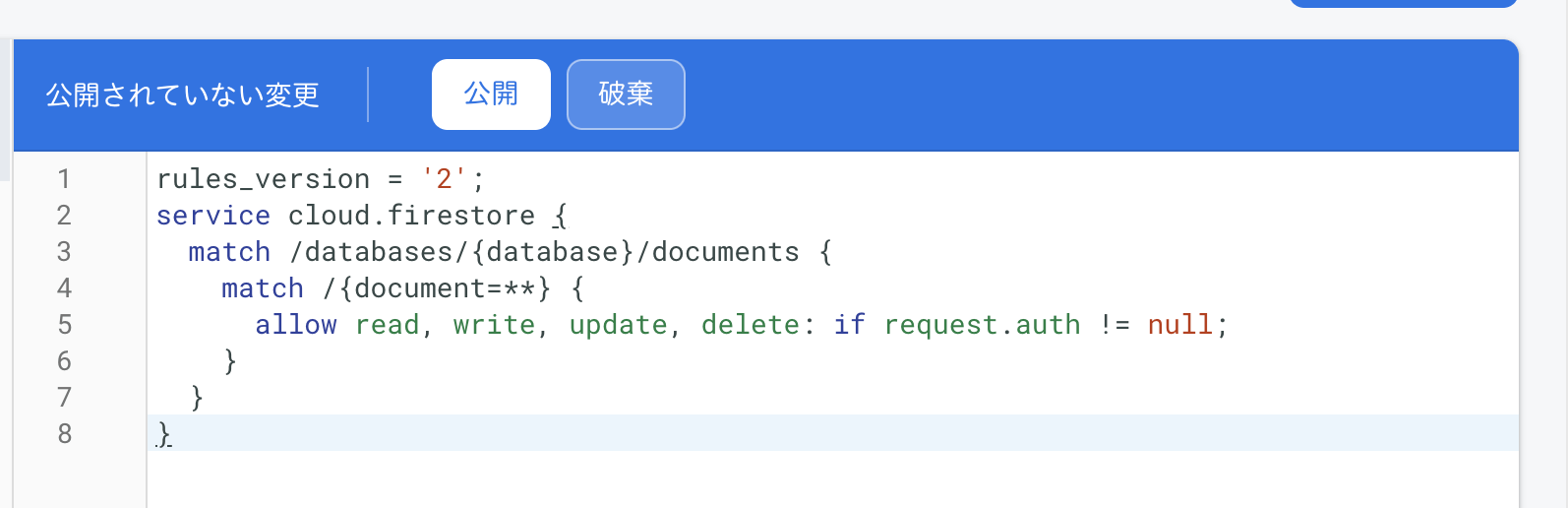
認証されている場合のみデータを取得したいので、if request.auth != null を設定します。

『公開』をクリックしましょう。
次は、作成している React プロジェクトの Home.tsx へ移動します。
AppBarをコンポーネント化しましょう。
src フォルダに components フォルダを作成します。
components フォルダの中に Header.tsx を作成しましょう。
Home.tsx の中身をコピーし、Header.tsx 用に修正します。
作成した Header.tsx を Home.tsx にインポートします。
データを取得するフックを作成するため、hooks フォルダに useFirebase.ts を作成します。
内容な、こちらをご覧ください。

【Firebase】Firestore Databeseのデータを、リアルタイムで取得する
Home.tsx にuseFirebaseをインポートします。
useFirebase には、先程 FIrestore Database で作成した『messages』コレクションを指定します。
Message の型を作成しておきましょう。
createdAtは、firebase/firestoreからTimestampをインポートしておきます。
messagesをmapを使って一覧をブラウザに表示させます。
また、データがない場合には、『メッセージが存在しません』と表示させます。
createdAtが Firebase の timestamp なので、このままではエラーが発生します。
こちらを表示させるために、date-fns をインストールします。
ターミナルで、npm install --save date-fnsを実行します。
date-fnsからformatをインポートします。
message.createdAtを TypeScript でも読み取れるよう、message.createdAt.toDate()を追加します。
まずは、format の第一引数に、message.createdAt.toDate()、第二引数にどのように表示したいかを指定します。
今回は、2022 年 03 月 02 日と表示するようにします。
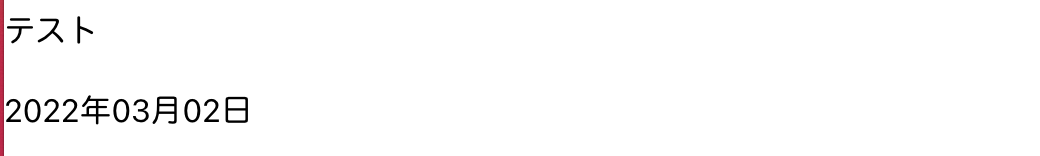
一通り完成したので、ブラウザで確認すると、

text で指定した内容と、createdAt の内容が表示されました。
次回は、Firestore Database を使い、React でメッセージ送信機能を実装します。

【Firebase】Firestore Databaseを使い、Reactでメッセージ送信機能を実装する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




