
【Firebase】メッセージにプロフィール情報を追加し、Firestore Databaseに保存する
前回は、Firestore Database に保存しているプロフィール情報を更新しました。

【Firebase】Firestore Databaseに保存しているプロフィール情報を更新する
今回は、メッセージにプロフィール情報を追加し、Firestore Database に保存します。
まずは、MEssageInput.tsx で useProfile.ts からプロフィールを取り出せるようにします。
handleClick 内の addDoc で、ユーザー情報を送信するようにします。
では、試しにメッセージを送信してみます。

送信すると、

メッセージが追加されました。
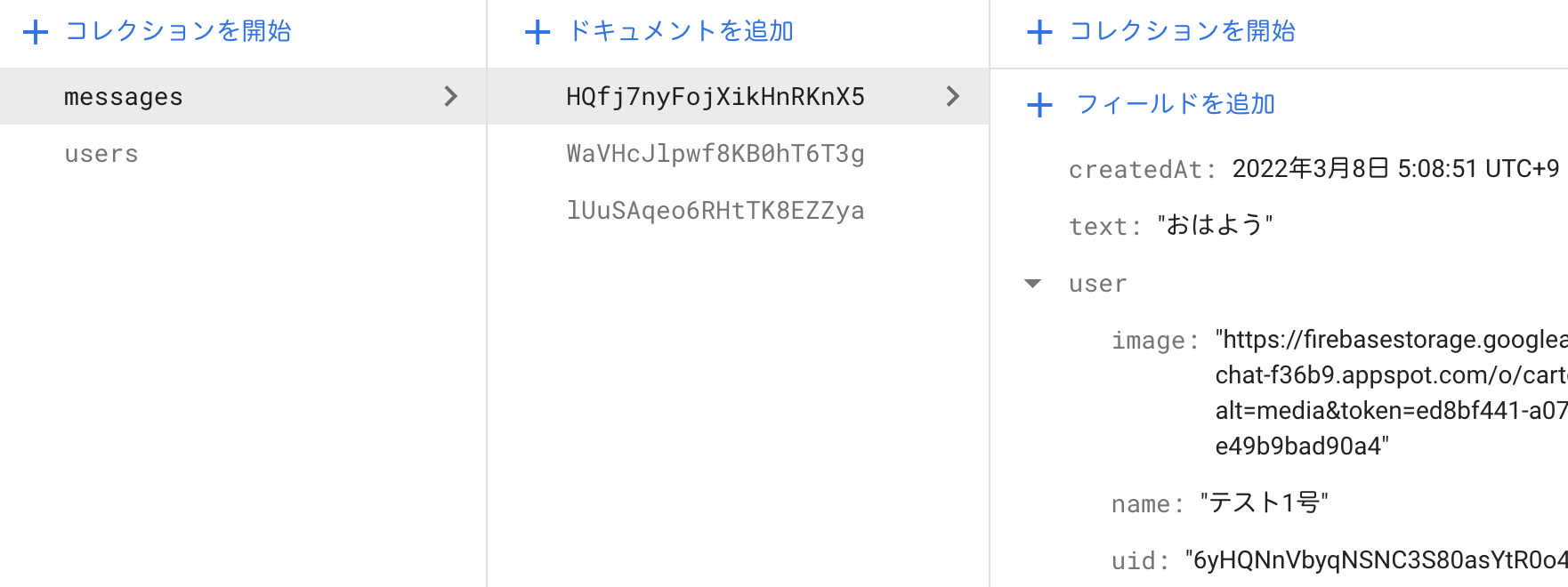
Firebase Database を確認すると、

メッセージにユーザー情報が追加されました。
次に、ブラウザにメッセージと一緒にアバターを表示させます。
Firebase Database の messages で user がないメッセージは、削除しておきます。
Home.tsx で、Message の型にimageを追加します。
次に、Avatar を追加します。
src は、image がある時、image を表示、iamga がない時、””とします。
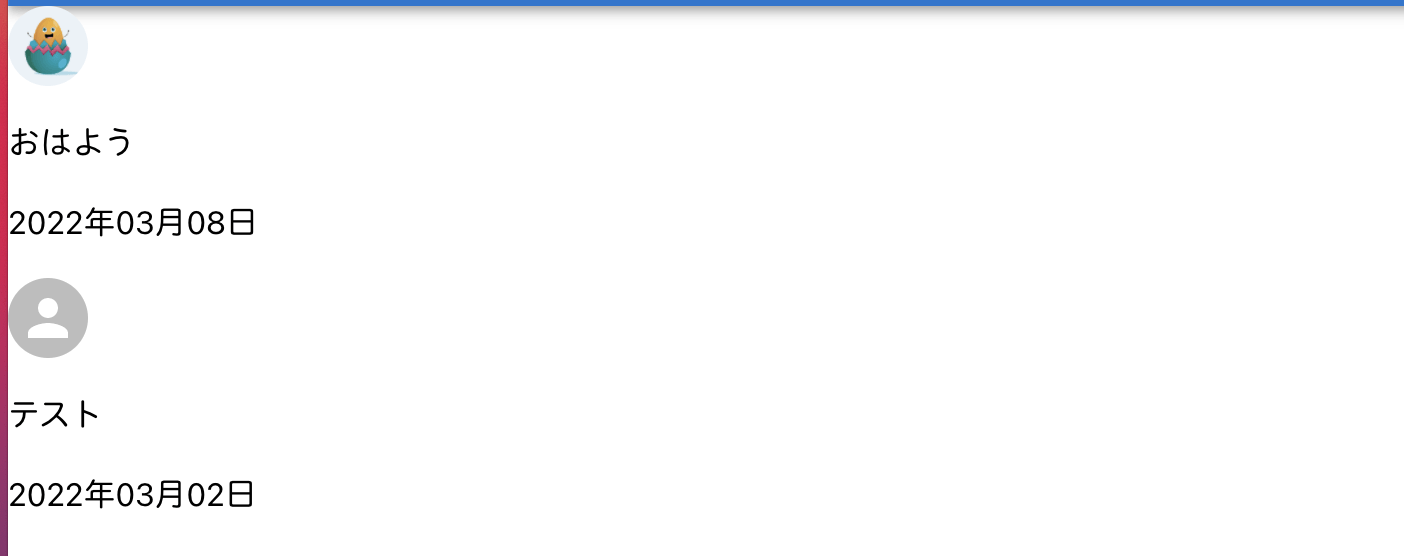
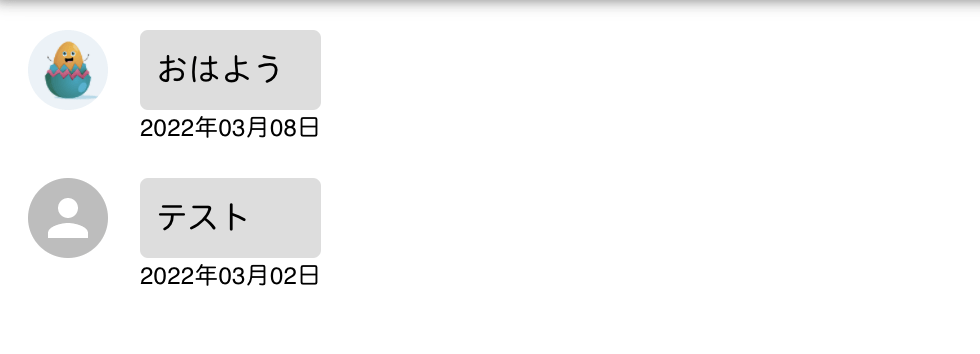
ブラウザを確認すると、

アバターが表示されました。
アバターがない場合は、人の形をしたアイコンが表示されます。
MUI でチャット画面らしくしましょう。

チャットのようになりました。
次回は、Firestore Database に保存しているデータを基に、React でチャット画面を作成します。

【Firebase】Firestore Databaseに保存しているデータを基に、Reactでチャット画面を作成する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




