
【Firebase】最新メッセージが表示されるよう、ローディング後、一番下の画面まで移動する
前回は、画面に表示されている日付を、 SNS のように〇〇時間前にしました。

【Firebase】画面に表示されている日付を、 SNSのように〇〇時間前にする
今回は、最新メッセージが表示されるよう、ローディング後、一番下の画面まで移動します。
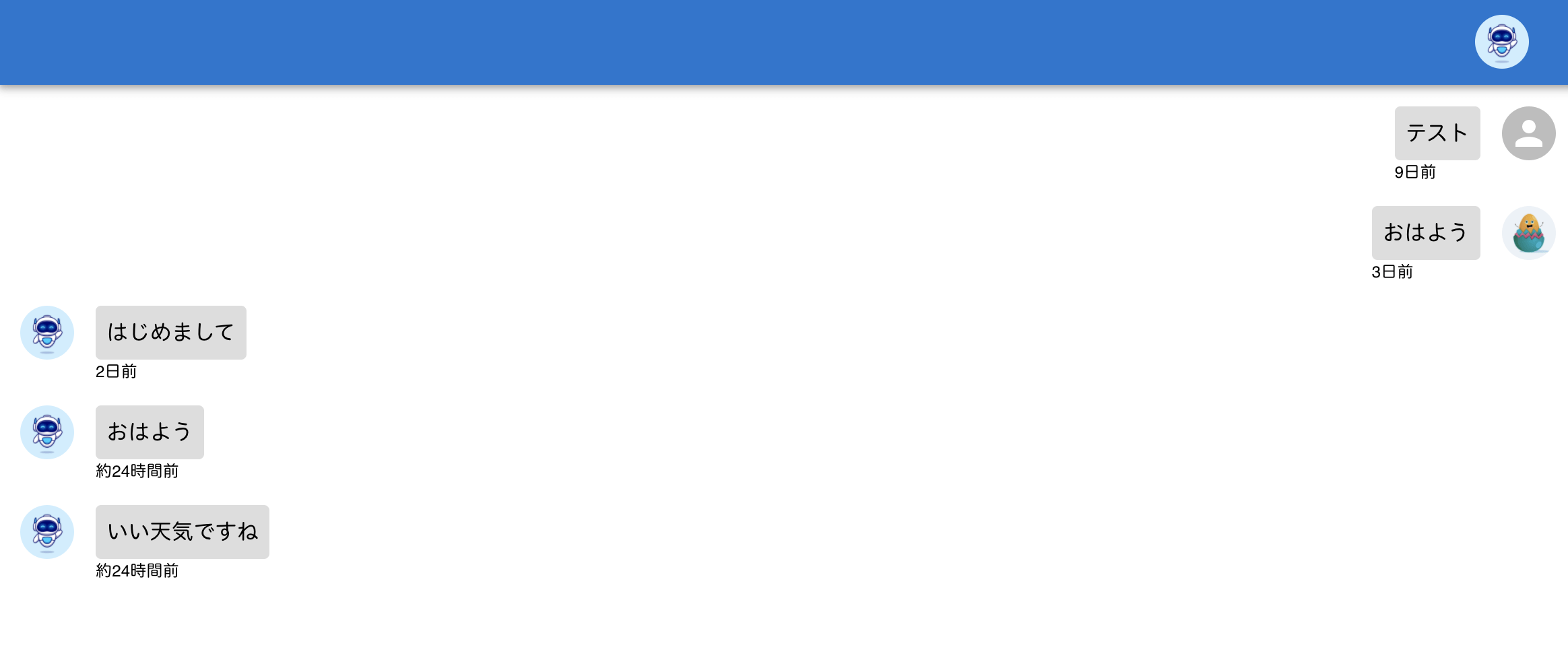
最新のメッセージが一番下にくるよう設定しています。

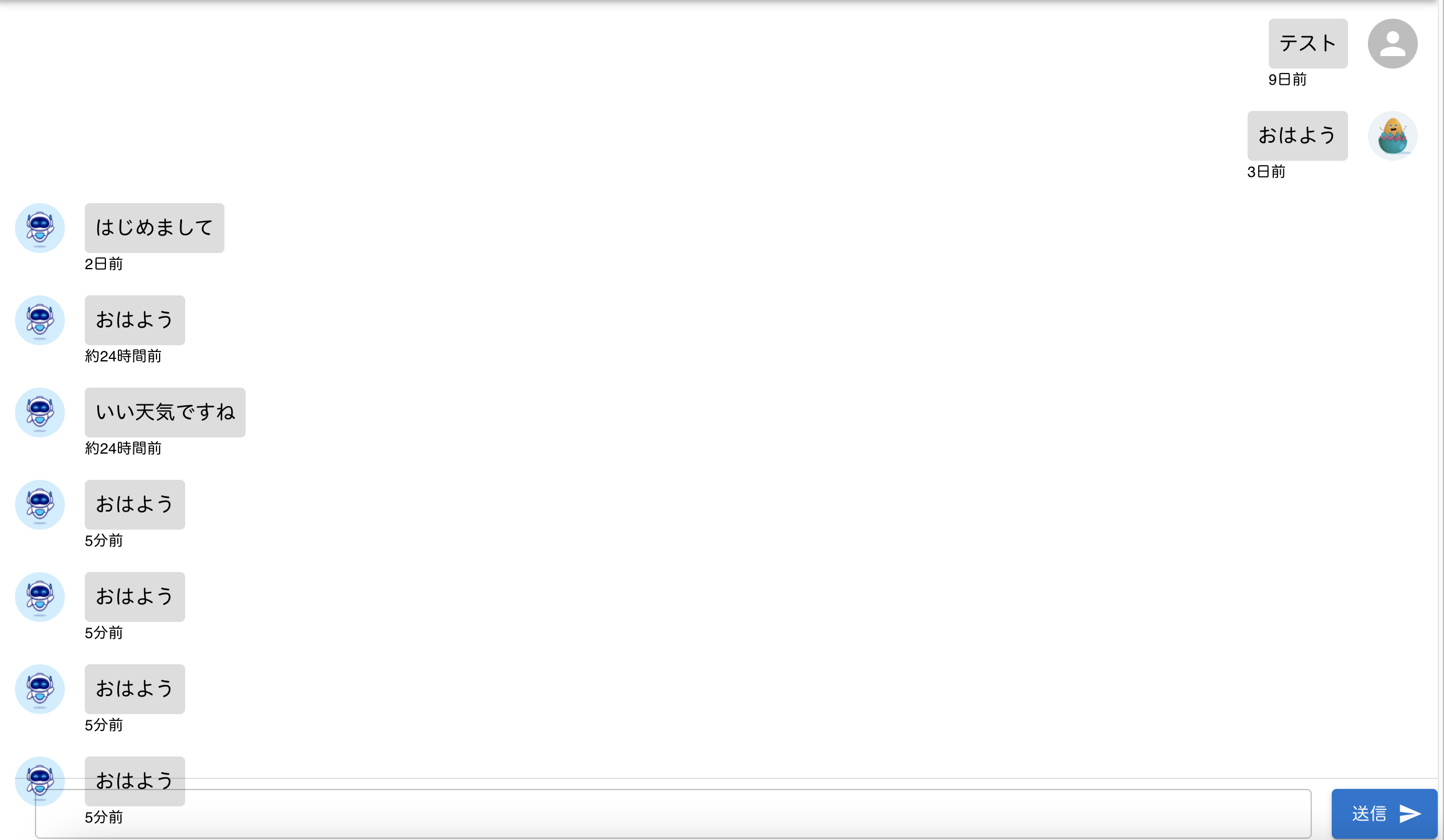
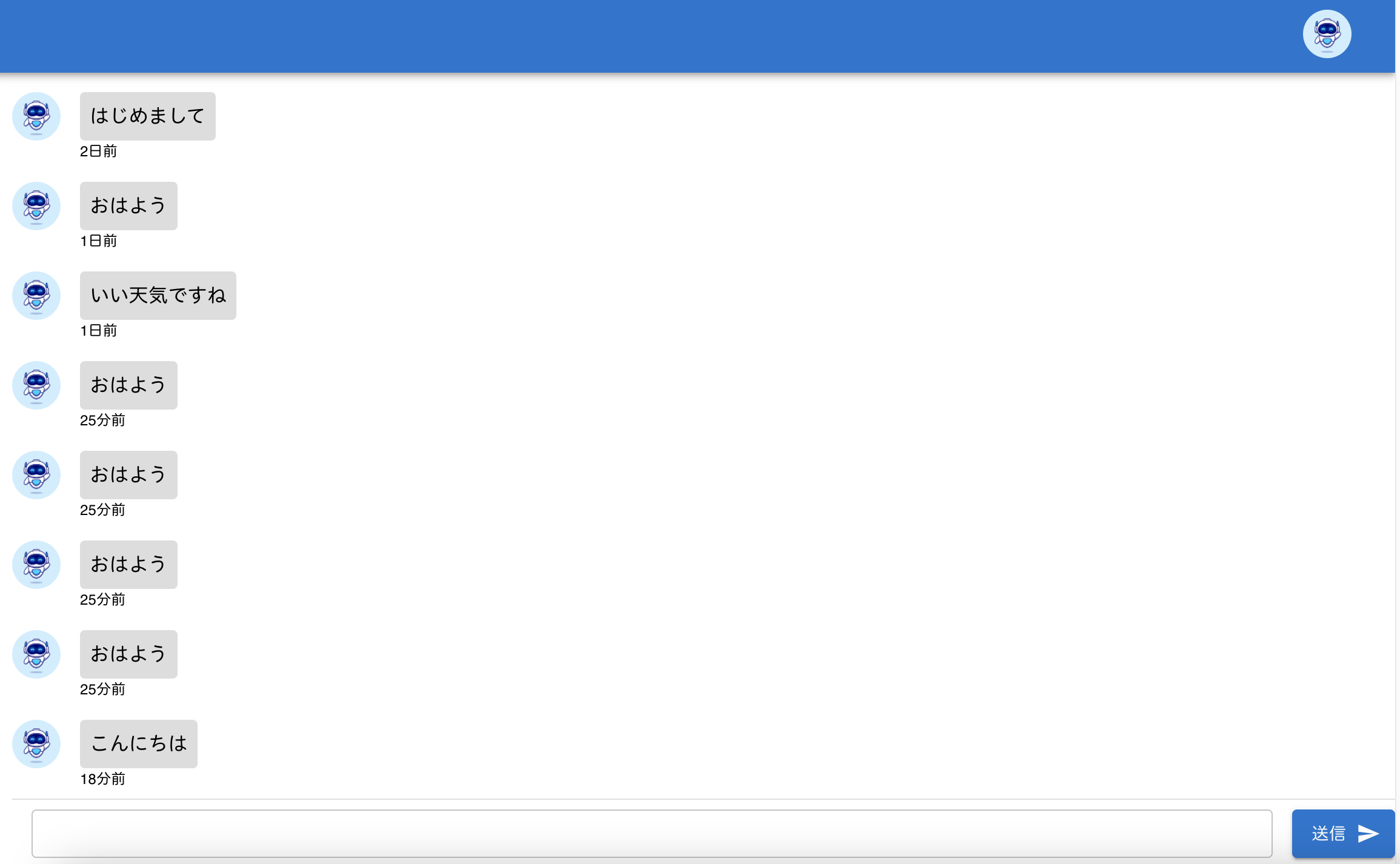
メッセージが増えると、

下の文字が見えなくなってしまいます。
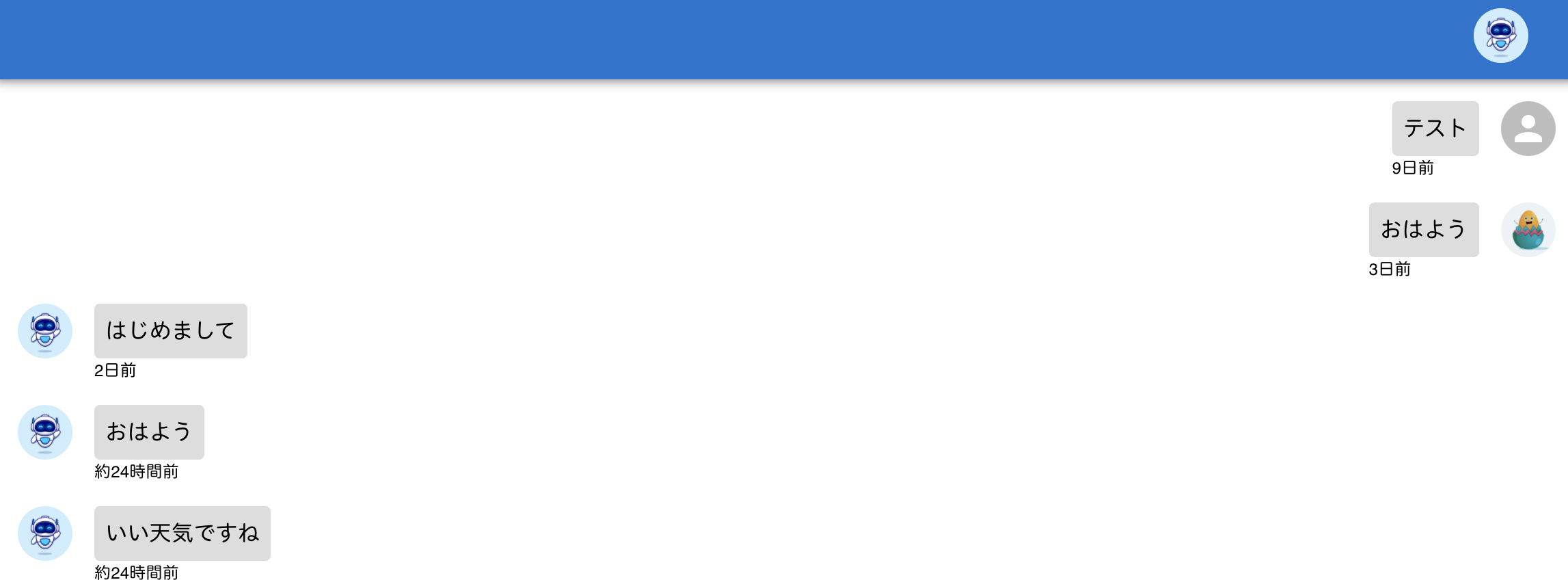
リロードすると、

一番古いメッセージが一番上に来てしまいます。
こちらを、最新のメッセージが一番下に表示されるようにします。
まずは、画面の要素を参照するために、Home.tsx でuseRefを使用します。
react からuseRefをインポートしましょう。
useRef を設定しましょう。
画面遷移させるために、react からuseLayoutEffectをインポートします。
useLayoutEffect内でscrollIntoViewを使い、スクロールするよう設定します。
メッセージ一覧の一番下に、<div ref={bottomRef}></div>を挿入します。
では、動作確認しましょう。
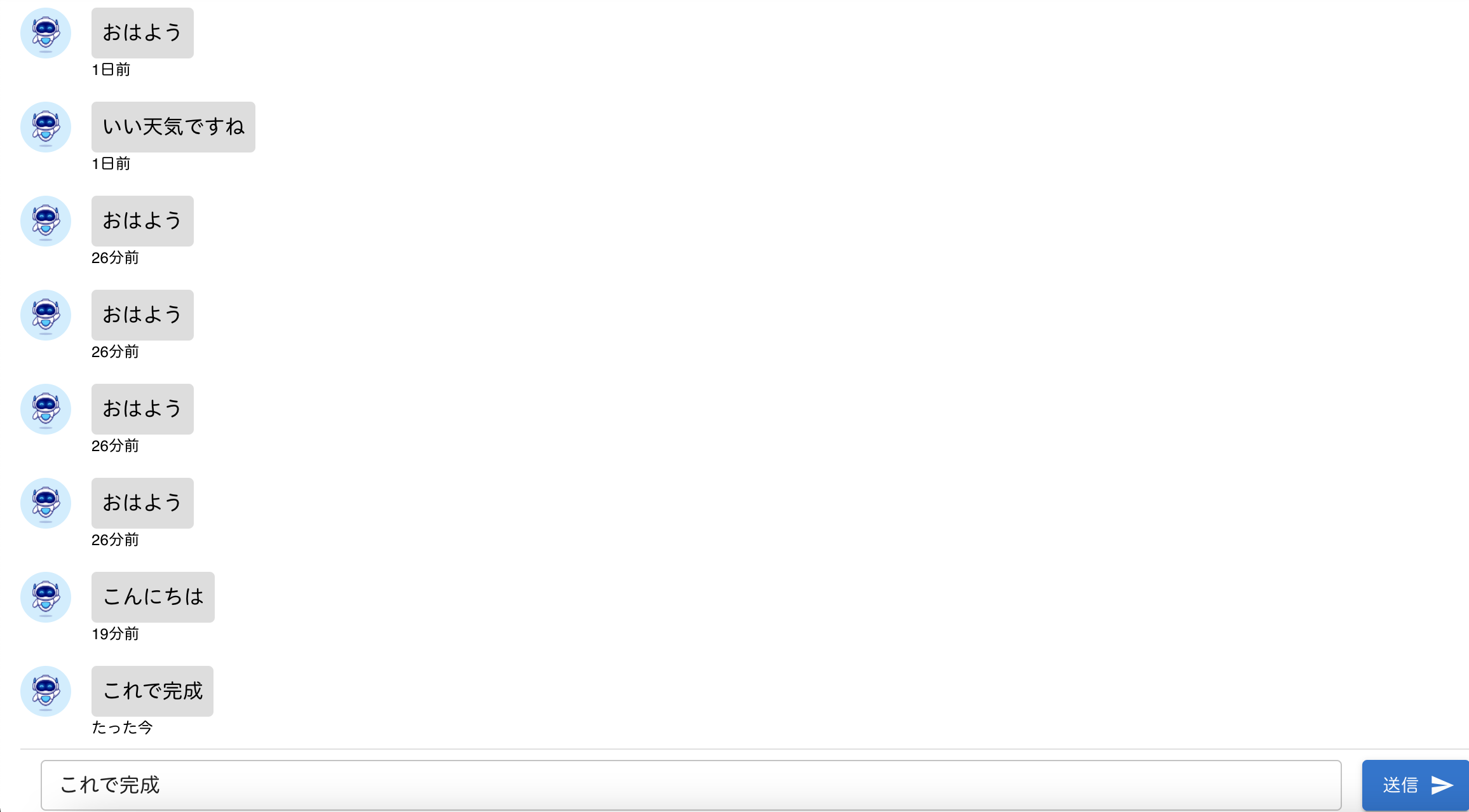
画面をリロードすると、

最新メッセージが一番下に来ています。
このままでは、メッセージ入力画面と被っており、またヘッダーが見えなくなっているので、修正しましょう。
Home.tsx のreturn下のBoxにpt: 6, pb: 4を指定します。
Header.tsx のreturn下のBoxにposition: “fixed”などを設定し、ヘッダーを固定します。
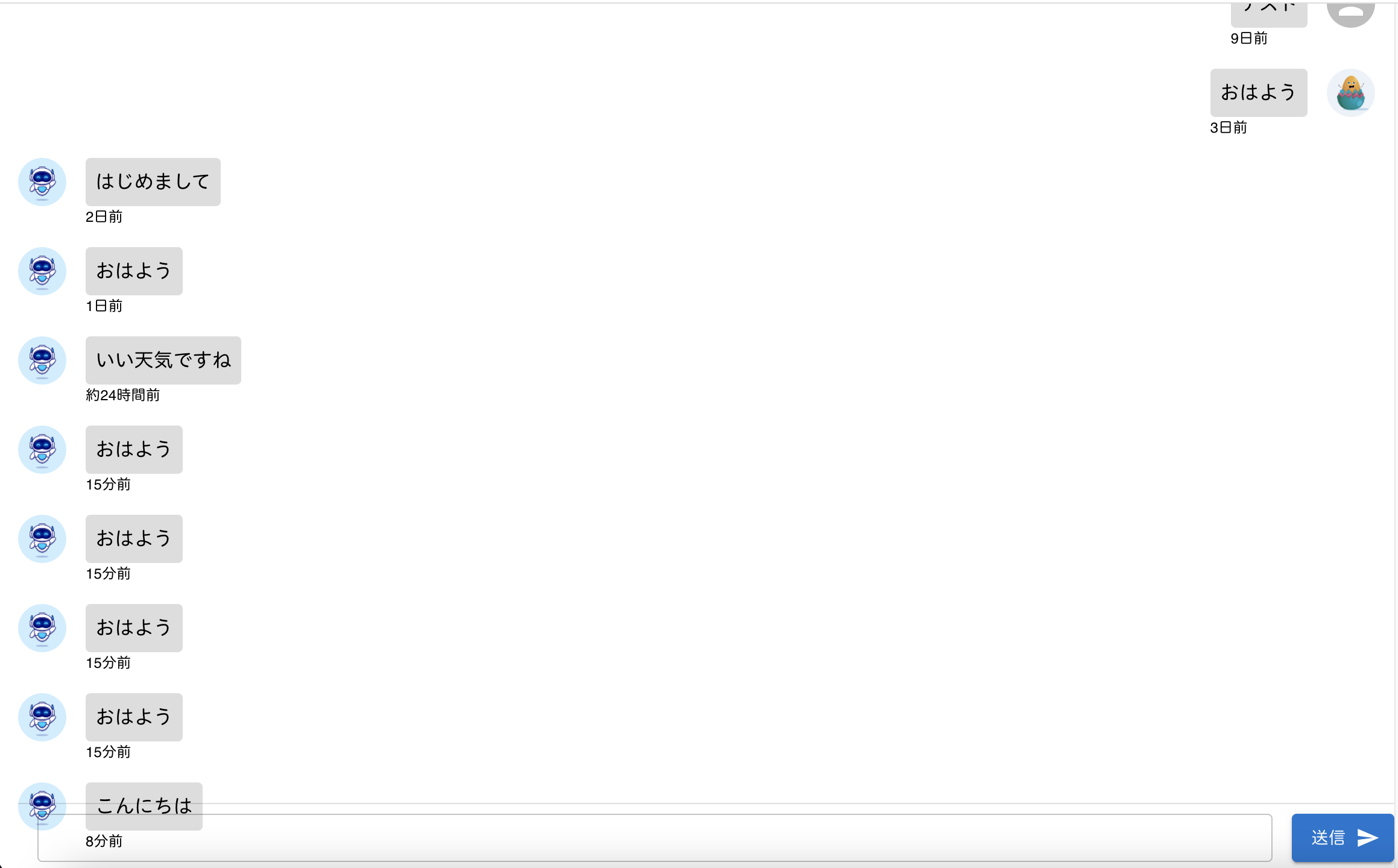
では、画面リロードし、確認しましょう。

最新メッセージが一番下に来て、ヘッダーも上部にあります。
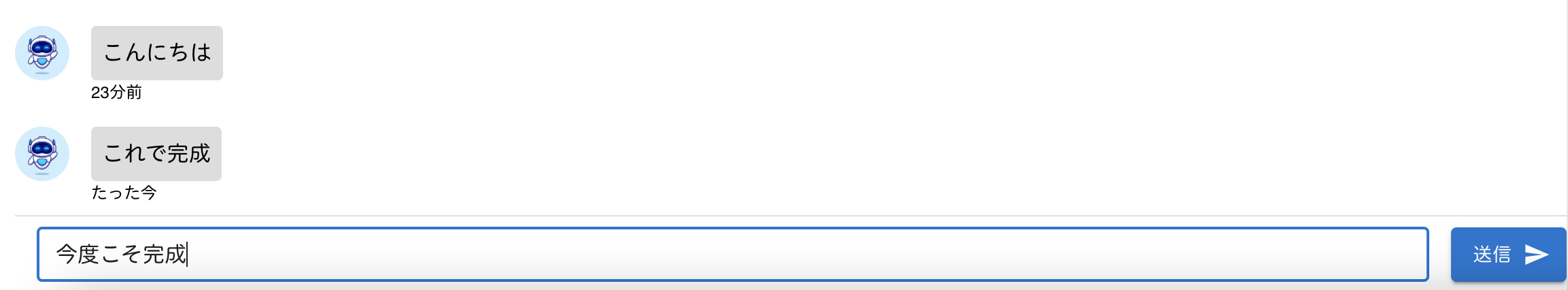
試しにメッセージを送ってみると、
最新メッセージが表示されました。

今現在、入力欄にメッセージが残っているので、送信後はメッセージを消します。
MessageInput.tsx で送信後にmessageを空にします。
TextFieldにvalueを設定します。
では、メッセージを送信してみましょう。

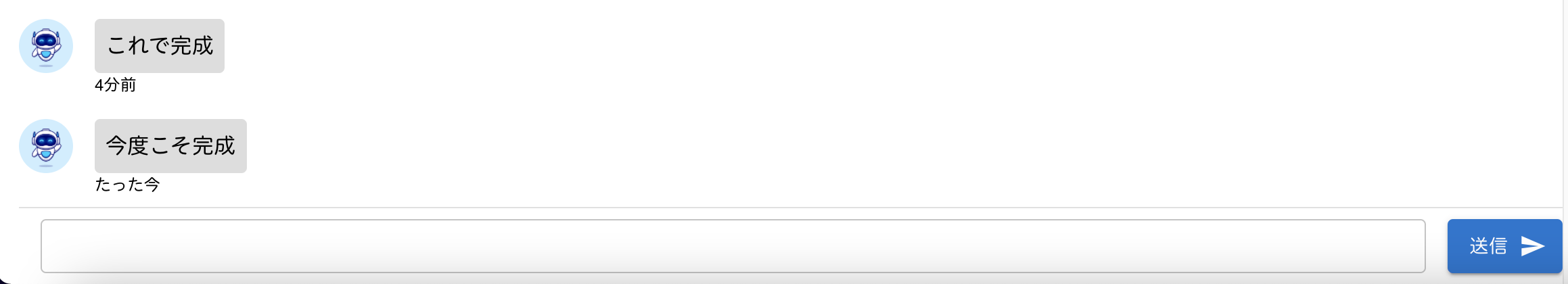
送信ボタンをクリックすると、

入力欄のメッセージが消えました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




