
【Firebase】Firebase Storageの画像を削除する
前回は、ブラウザで送信した画像を、Firebase の Storage に保存しました。

【Firebase】ブラウザで送信した画像を、FirebaseのStorageに保存する
今回は、Firebase Storage に保存している画像を削除します。
まずは、削除ボタンを作成します。
先日作成した、firebaseApp の firestorage から firestorage を使用します。
firebase/storageからrefをインポートします。
ref を使って画像を参照します。
ref の第一引数には firestorage、第二引数には Firebase Storage ファイル一覧にある、gs から始まる文字列+/ファイル名を指定します。
handleClick 内を非同期で設定します。
Firebase Storage の削除をするために、deleteObjectを使用します。
firebase/storageからdeleteObjectをインポートします。
deleteObject に gsReference を指定します。
削除に成功した場合、Console に成功のメッセージ、失敗した場合、Console にエラーメッセージを表示させます。
一通り完成したので、確認します。

削除ボタンをクリックし、Console を確認すると、

削除が成功した様です。
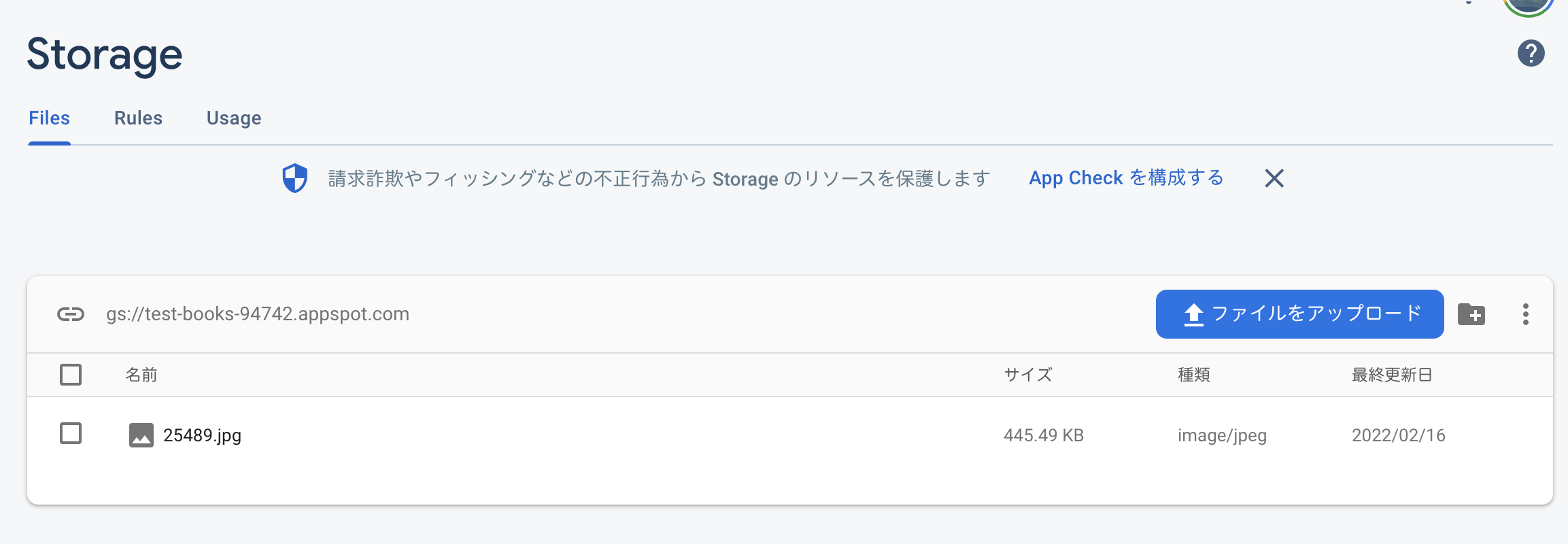
Firebase Storage へアクセスし、画像が削除されているか確認します。

保存していた画像が、削除されていました。
次回は、作成したプロジェクトを FIrebase Hosting へデプロイします。

【Firebase】作成したプロジェクトをFirebase Hostingへデプロイする
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




