
【Firebase】ブラウザで送信した画像を、FirebaseのStorageに保存する
前回は、Firebase の Storage で保存した画像を画像をブラウザに表示しました。

【Firebase】Storageで保存した画像をブラウザに表示する
今回は、ブラウザで送信した画像を、Firebase の Storage に保存します。
まずは、フォームを作成します。
画像を状態管理するために、useStateを使用します。
firebaseAppのfirestorageを使用します。
ファイルを選択できるように、handleChange関数を作成します。
handleChangeを作成し、setImageに選択したファイルのデータを管理します。
送信ボタンを押した後、Firebase へ画像を送信できるようにします。
handleSubmit 関数を作成します。
試しに、画像を選択してみましょう。

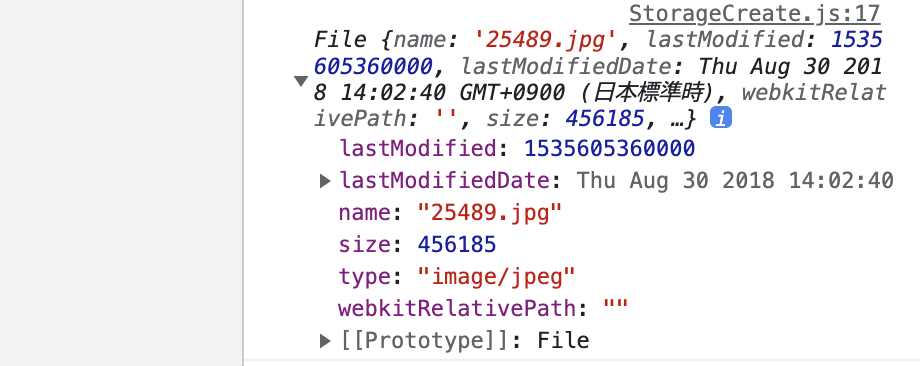
送信ボタンをクリックし、Console で確認すると、

image に画像の情報が入っていました。
では、Firebase へ送信するために、try/catch を使用します。
送信できなかった場合、Console にエラーを表示するようにします。
どの Firebase に保存するかをしていするために、refを使用します。
firebase/storageからrefをインポートします。
ref の第一引数には firestorage、第二引数には保存したいファイル名を指定します。
保存したいファイル名は、image の name を指定しましょう。
画像を送信するために、uploadBytesを使用します。
firebase/storageからuploadBytesをインポートします。
uploadBytes の第一引数にimageRef、第二引数にimageを指定します。
送信に成功した場合、Console にメッセージを表示するようにします。
一通り完成したので、実際に送信してみます。

送信ボタンをクリックすると、

Console に送信が成功したメッセージが表示されました。
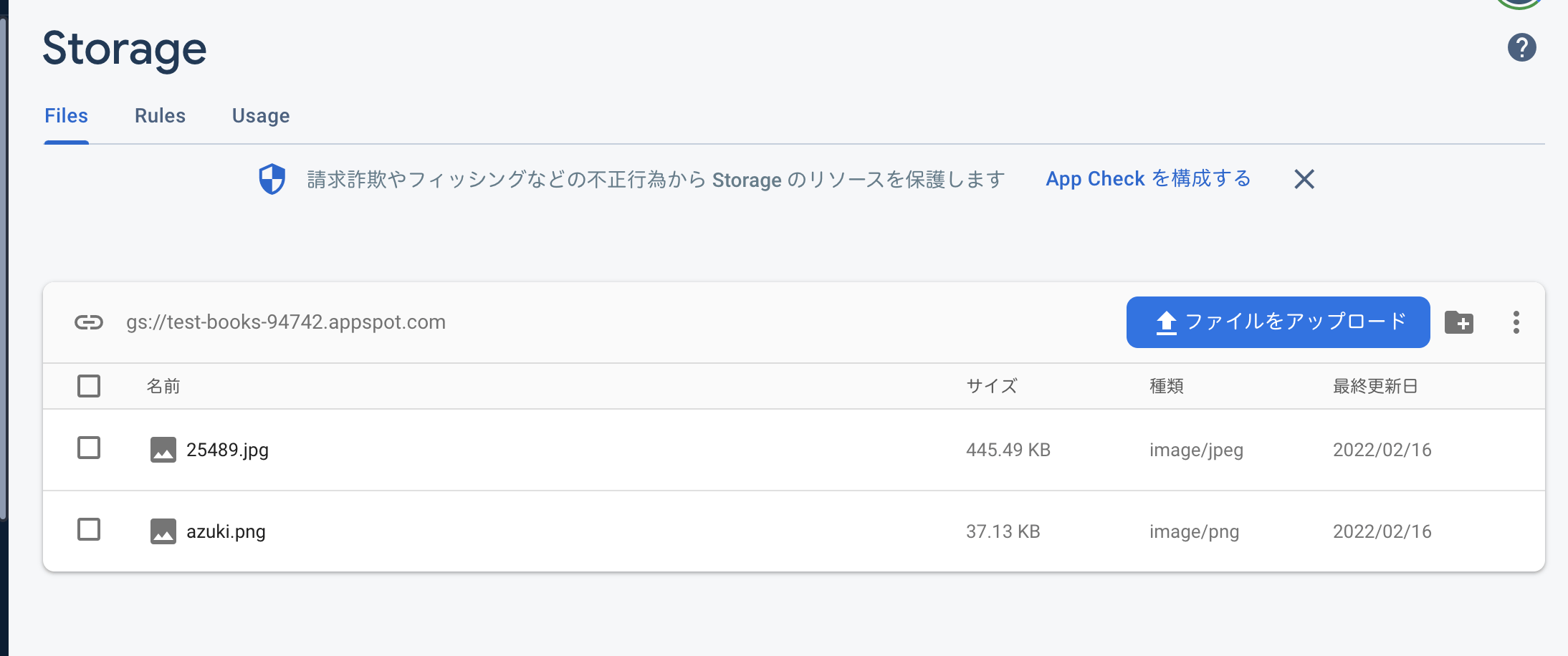
Firebase console へアクセスし、Storege を確認すると、

先程送信した画像が保存されていました。
次回は、Firebase Storage に保存している画像を削除します。

【Firebase】Firebase Storageの画像を削除する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




