
【Firebase】Firebase Authentication の機能を使って、Reactでログイン機能を実装する
前回は、Firebase Authentication の機能を使って、React でユーザー登録機能を実装しました。

【Firebase】Authenticationを使って、Reactでユーザー登録機能を実装する
今回は、React でログイン機能を実装します。
まずは、pages フォルダに、Home.tsx と Login.tsx を作成します。
Login.tsx は、Signup.tsx のコードを基にします。
Home.tsx

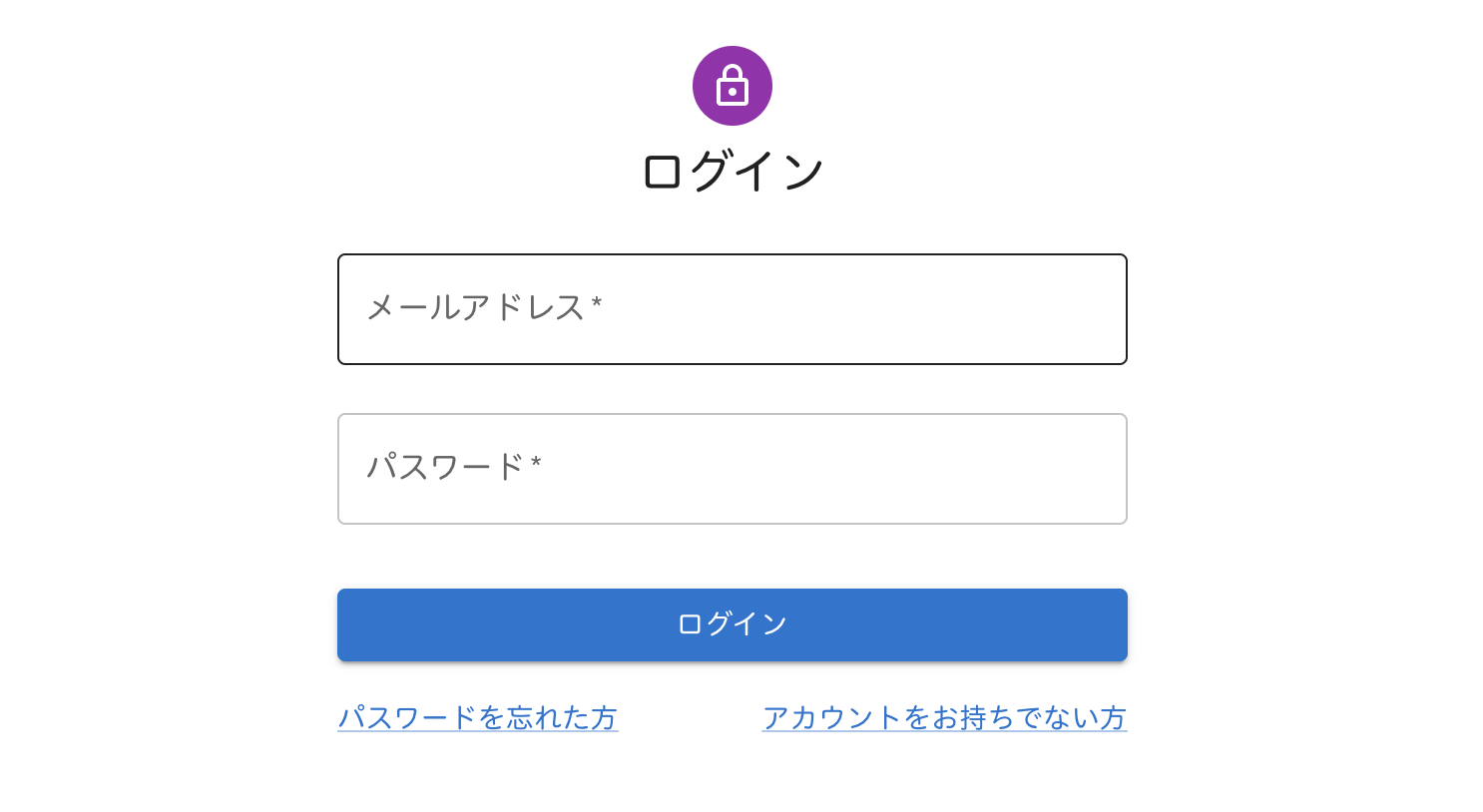
Login.tsx

react-router-dom を使って、パスを設定します。
ターミナルでプロジェクトのディレクトリに移動し、npm install --save react-router-domを実行します。
ルートの設定方法は、以前紹介した、React Router DOM v6 で画面遷移する方法を参照ください。

【React】React Router DOM v6で画面遷移する方法
hooks フォルダの useAuth.ts に、useLoginを作成します。
また、useState を使って、ログインに成功した場合と失敗した場合の状態を管理します。
ログインに成功した場合は、ホーム画面へ遷移するよう、react-route-dom からuseNavigateをインポートします。
useLoginにuseNavigateを設定しましょう。
また、少し遅れてホーム画面へ遷移するよう、setTimeoutを使用します。
useLoginを Login.tsx へ接続します。
handleSubmitにloginを設定します。
login内には、emailとpasswordを指定しましょう。
ログインに成功した場合と、失敗した場合にメッセージを表示するようにします。
『アカウントをお持ちでない方』をクリックすると、ユーザー登録画面へ遷移するようにします。

また、Signup.tsx にログイン画面へ遷移できるよう、リンクを設定します。

では、ログイン画面へ戻って、実際にログインしてみましょう。

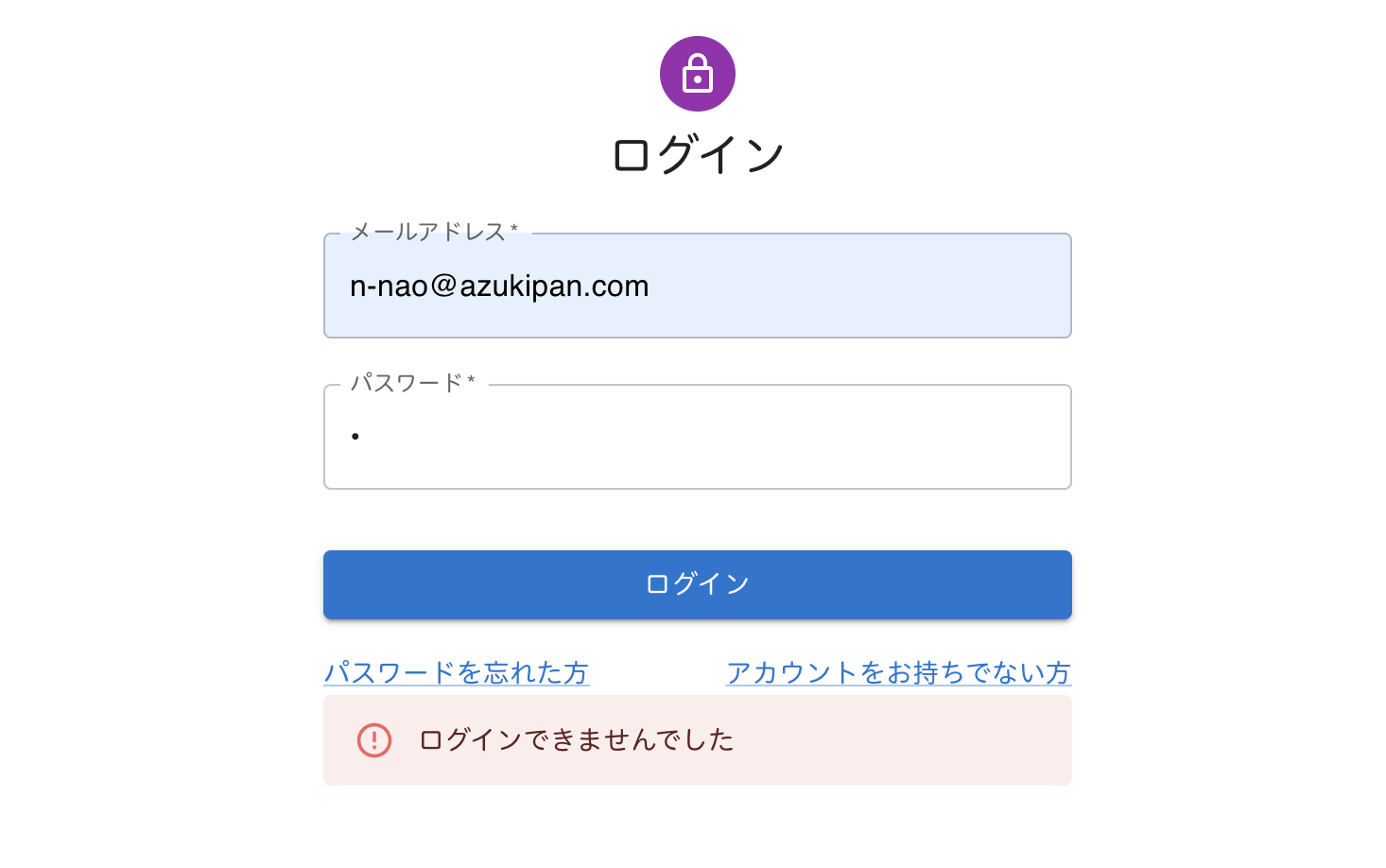
まずは、パスワードが間違っている状態でログインすると、

『ログインできませんでした』と表示されました。
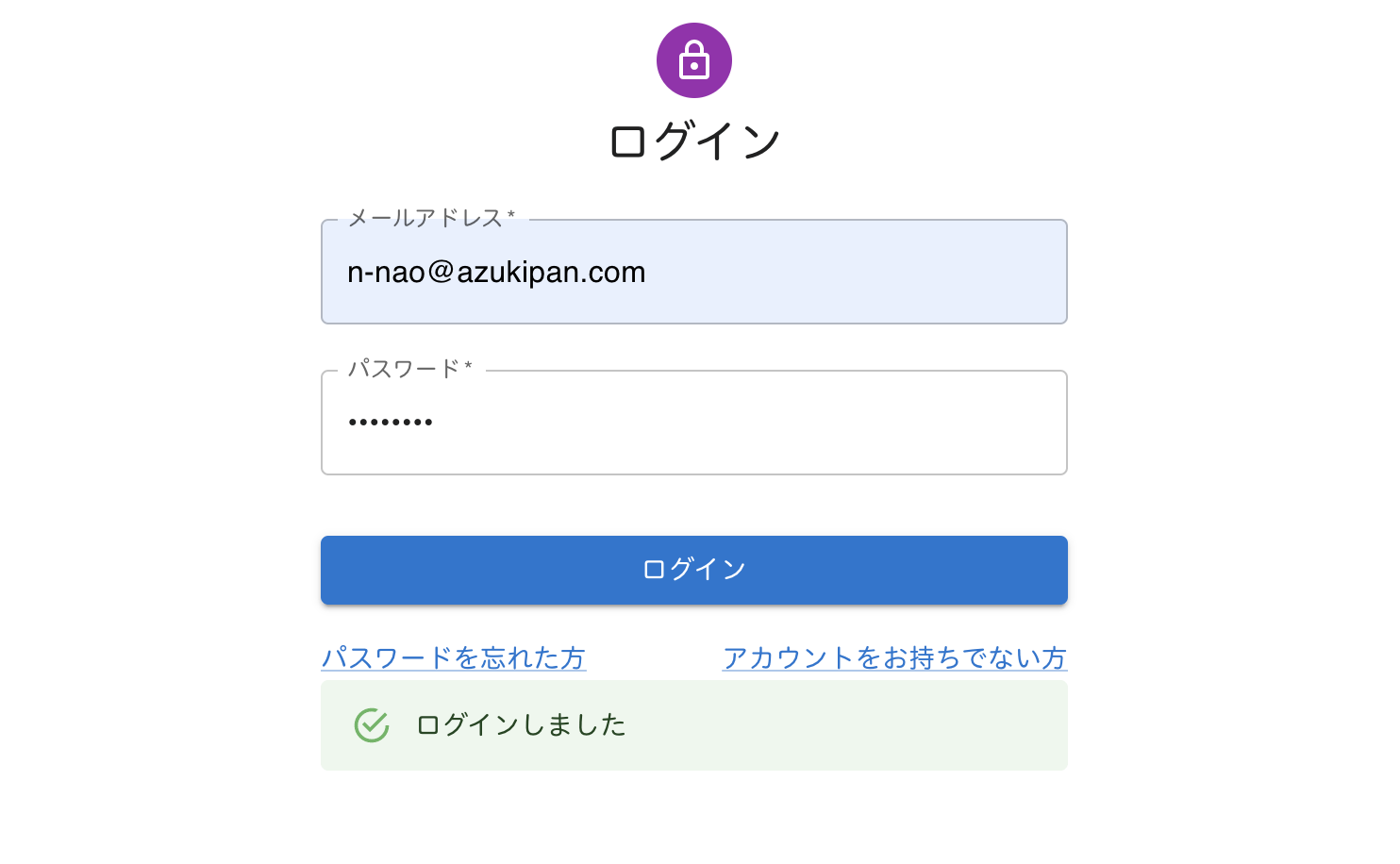
では、先日ユーザー登録したメールアドレスとパスワードを使ってログインしてみます。


『ログインしました』と表示され、ホーム画面へ遷移することができました。
次回は、React でログアウト機能を実装します。

【Firebase】Firebase Authenticationの機能を使って、Reactでログアウト機能を実装する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




