
【Firebase】Authenticationを使って、Reactでユーザー登録機能を実装する
前回は、Firebase Authentication の機能を使って、React でユーザー登録機能を実装します。
まずは、以前ご紹介した内容に沿って、Firebase を設定します。

【Firebase】Firebase Project Configを設定する
ターミナルでnpm install --save firebaseを実行し、firebaseをインストールしておきましょう。
src/firebase/firebaseConfig.ts
hooks フォルダを作成し、useAuth.ts を作成します。
pages フォルダに SIgnup.tsx を作成します。
ログインフォーム画面は、MUI を利用します。
ターミナルでnpm install --save @mui/material @emotion/react @emotion/styledを実行します。
また、アイコンも使用するので、ターミナルでnpm install --save @mui/icons-materialを実行しましょう。
Signup.tsx にログインフォーム画面を作成します。
App.tsx に MUI の ThemeProvider と Signin.tsx をインポートします。
ここで、ブラウザを確認すると、

ユーザー登録画面が表示されました。
Signup.tsx へ戻り、Firebase と連携します。
useSignupをインポートし、signup、errorを指定しましょう。
handleSubmit関数内にsignupを設定します。
MUI の Alert を使い、エラーが発生した場合はエラーメッセージを表示するようにします。
では、ブラウザで確認してみましょう。

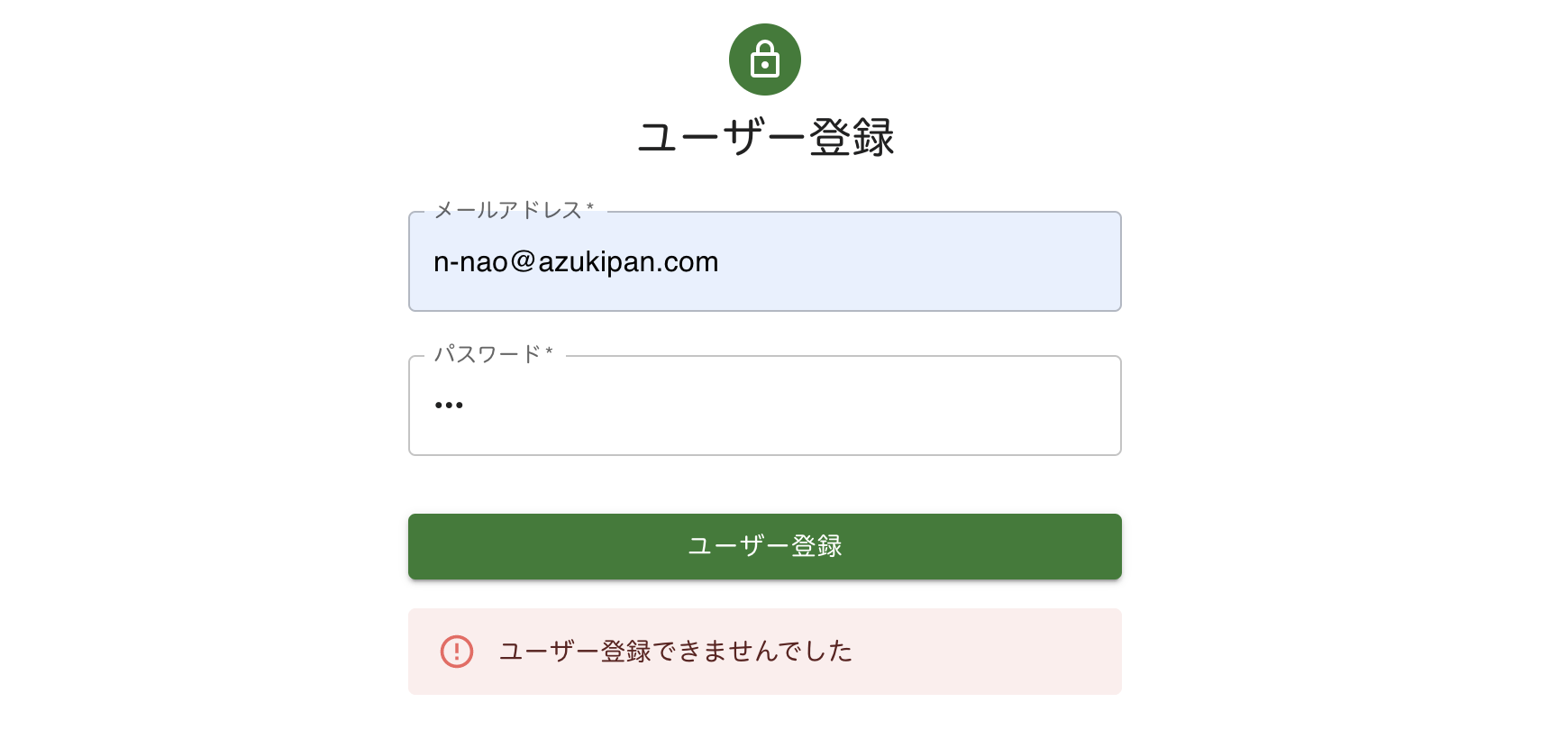
パスワードが 6 文字未満の場合、エラーが発生するはずです。
『ユーザー登録』をクリックすると、

エラーメッセージが表示されました。
では、パスワードを 6 文字以上にしてみます。

『ユーザー登録』をクリックすると、

エラーメッセージが消えました。
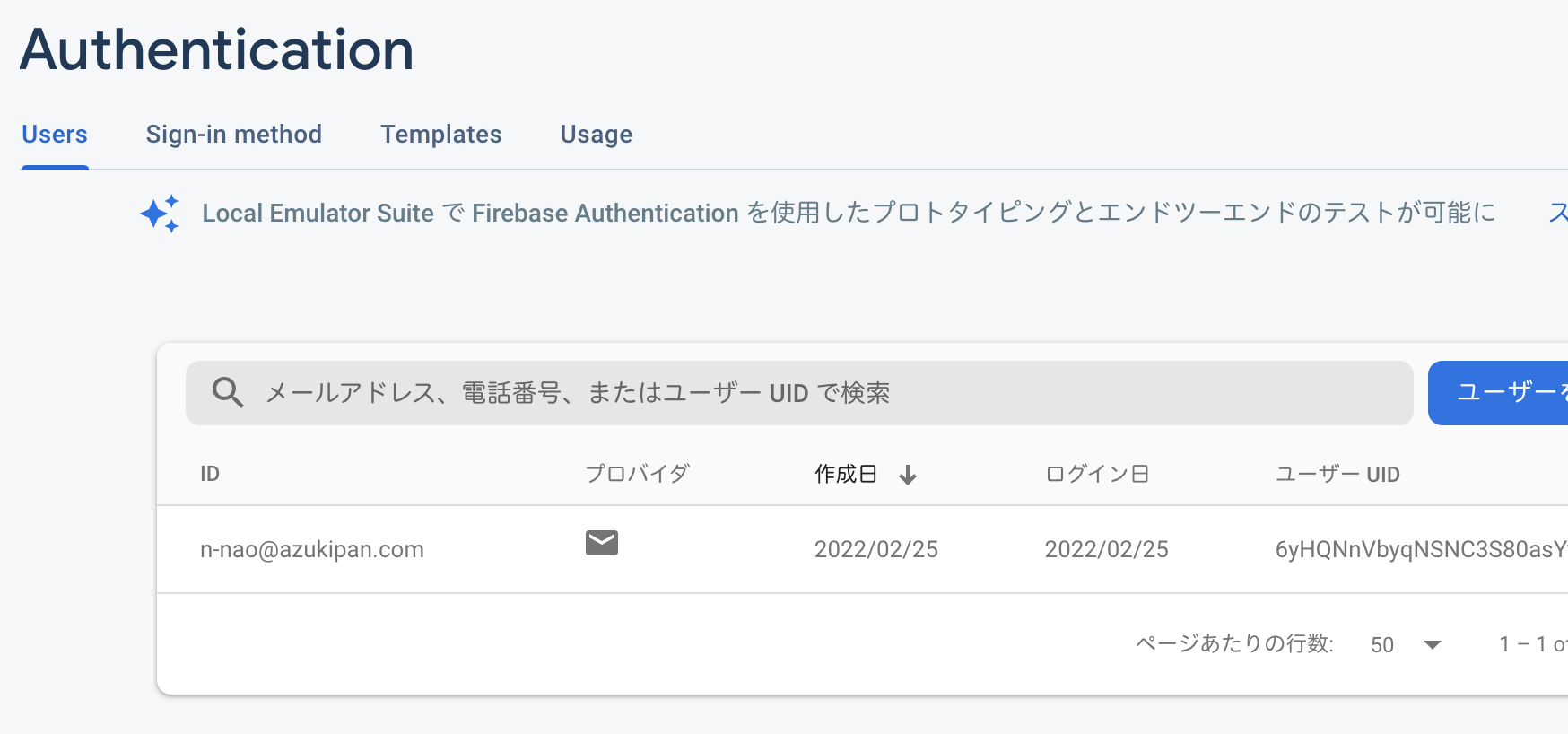
Firebase Authentication へアクセスしてみましょう。

無事、メールアドレスが追加されていました。
次回は、React でログイン機能を実装します。

【Firebase】Firebase Authentication の機能を使って、Reactでログイン機能を実装する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




