
Flutter
【Flutter】AlertDialogを使い、ポップアップウィンドウを表示する
作成日:2022年03月24日
更新日:2022年03月24日
Flutter でポップアップウィンドウを表示するには、AlertDialog を使います。
まずは、ポップアップウィンドウを表示するためのボタンを作成します。
dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Center(
child: ElevatedButton(
onPressed: () {},
child: const Text("ShowDialog"),
),
),
),
);
}
}
_myDialog を作成し、その中にshowDialogを設定します。
showDialogのcontextにはcontext、builderにはAlertDialogを指定します。
dart
class _MyHomePageState extends State<MyHomePage> {
_myDialog() {
showDialog(
context: context,
builder: (context) => AlertDialog(),
);
}
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Center(
child: ElevatedButton(
onPressed: (){},
child: const Text("ShowDialog"),
),
),
),
);
}
}
AlertDialog の中に title、content、actions を設定します。
title は、ポップアップウィンドウが開いた時のタイトルになります。
content は、内容です。
actions は、閉じる場合のボタンを設置します。
dart
_myDialog() {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: const Text("Dialog!"),
content: const Text("Text of Something"),
actions: [
TextButton(
onPressed: () {},
child: const Text("close"),
)
],
),
);
}
onPressedにNavigator.of(context).pop();を指定することで、ポップアップウィンドウを閉じることができます。
dart
_myDialog() {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: const Text("Dialog!"),
content: const Text("Text of Something"),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text("close"),
)
],
),
);
}
ElevatedButtonのonPressedに_myDialogを指定します。
dart
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Center(
child: ElevatedButton(
onPressed: _myDialog,
child: const Text("ShowDialog"),
),
),
),
);
}
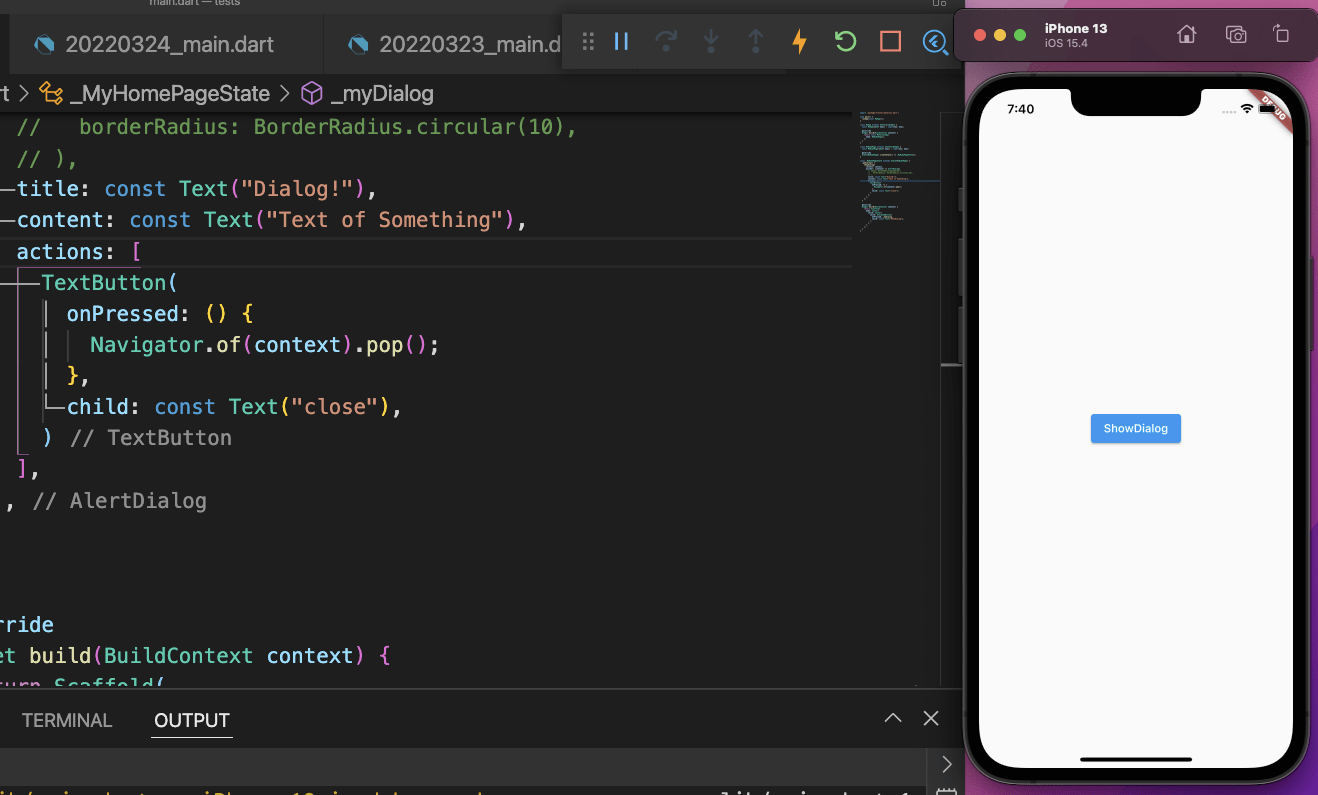
では、動作確認します。

『ShowDialog』をタップすると、

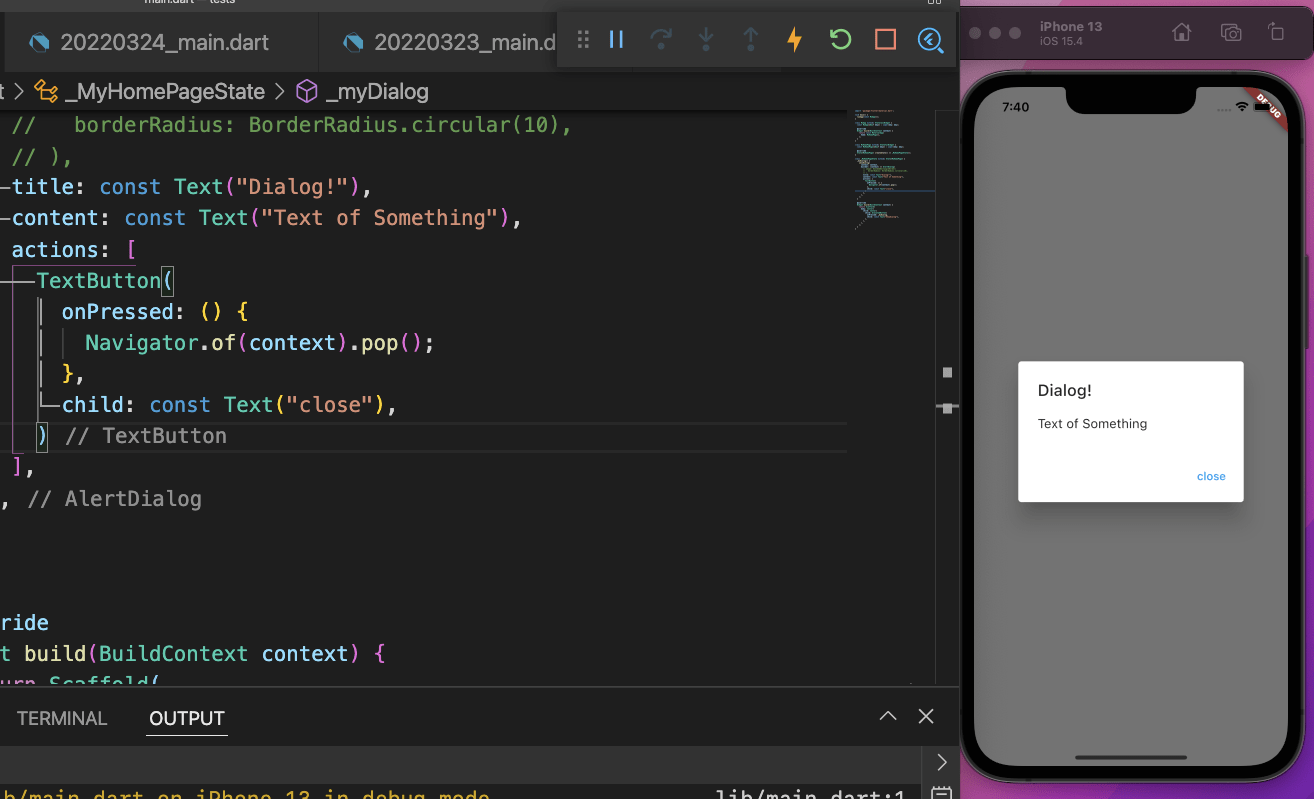
ポップアップウィンドウが開きました。
ポップアップウィンドウの周りを丸くしたい場合は、RoundedRectangleBorderで調整します。
dart
_myDialog() {
showDialog(
context: context,
builder: (context) => AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
title: const Text("Dialog!"),
content: const Text("Text of Something"),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text("close"),
)
],
),
);
}

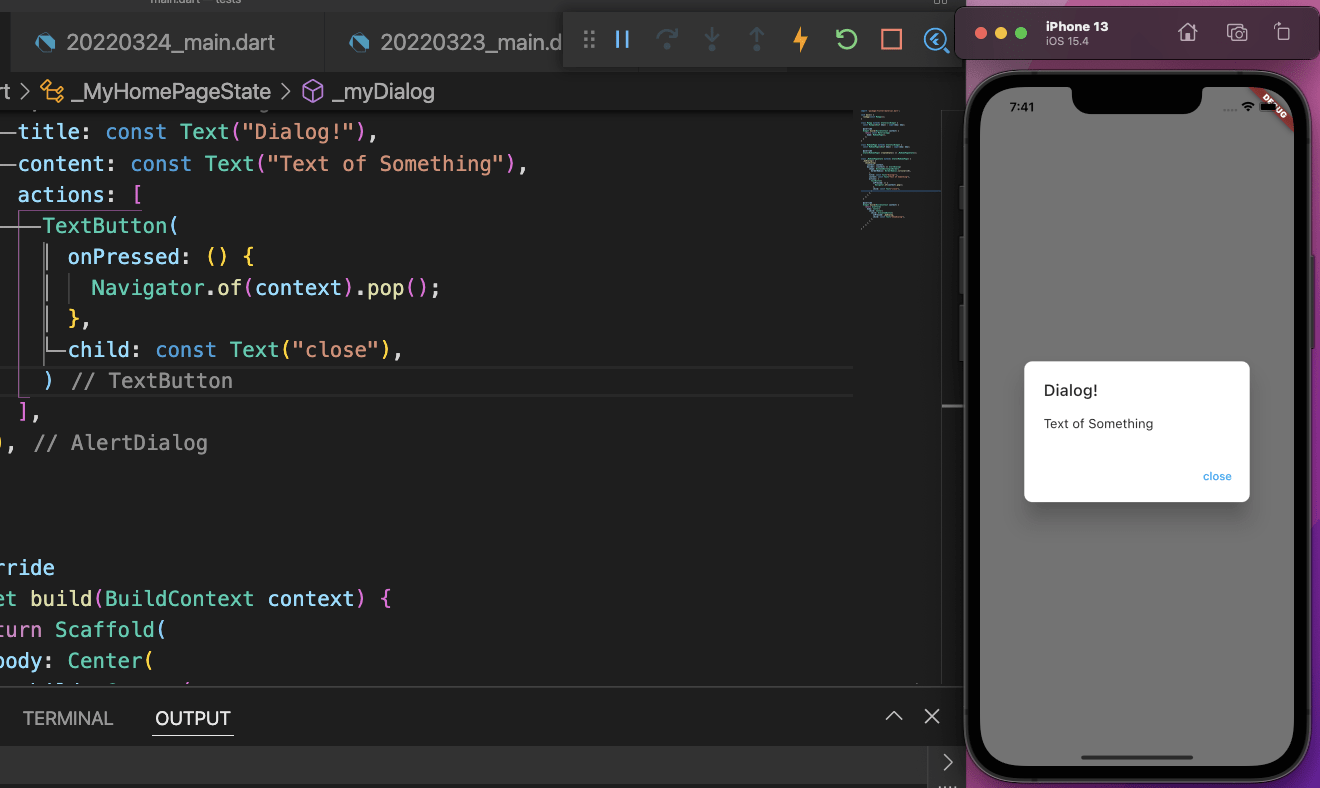
ポップアップウィンドウの角が丸くなりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




