
Flutter
【Flutter】数値を変更することができるスライダーを作成する
作成日:2022年04月19日
更新日:2022年04月19日
Flutter でスライダーを作成し、スライドの位置によって数値を変更します。
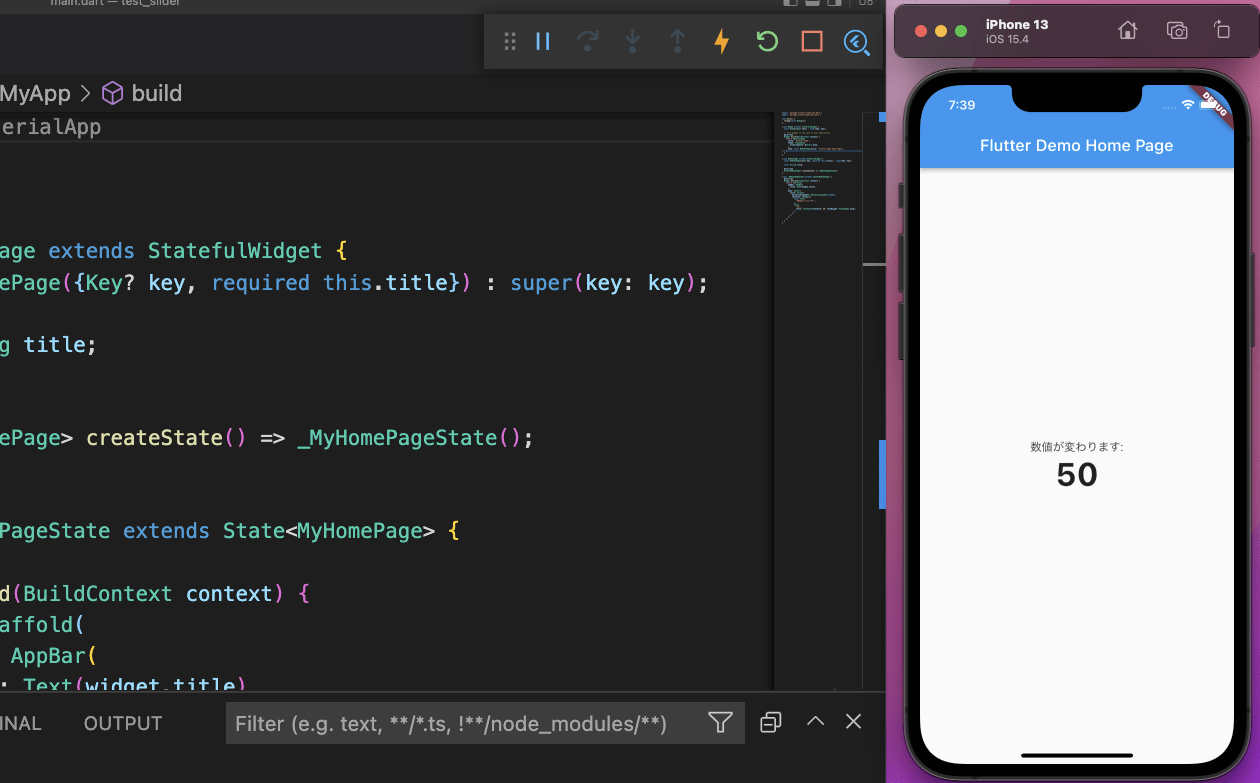
まずは、数値を表示する場所を作成します。
dart
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'数値が変わります:',
),
Text(
'50',
style: TextStyle(fontSize: 40, fontWeight: FontWeight.bold),
),
],
),
),
);
}
}

次に、変動する数値として、_pointを設定します。
dart
class _MyHomePageState extends State<MyHomePage> {
int _point = 0;
現在 50 となっているところに、_pointを指定します。
dart
children: <Widget>[
const Text(
'数値が変わります:',
),
Text(
_point.toString(),
style: TextStyle(fontSize: 40, fontWeight: FontWeight.bold),
),
],
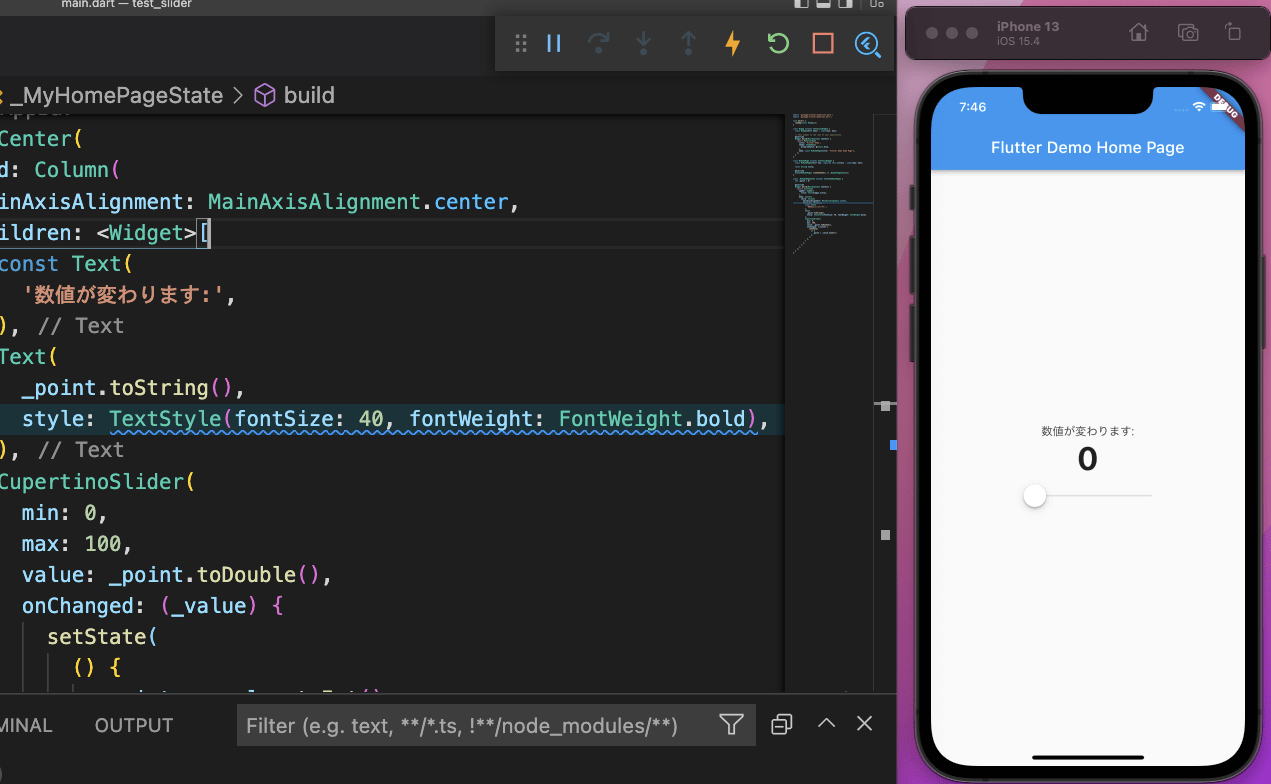
Flutter でスライダーを作成するには、CupertinoSliderを使用します。
スライダーの最小値を設定する場合、min を指定します。
また、最大値を設定する場合、max を指定します。
スライダーの値を設定する場合、value を指定します。
最後に、onChanged で_point の状態を管理しましょう。
dart
children: <Widget>[
const Text(
'数値が変わります:',
),
Text(
_point.toString(),
style: TextStyle(fontSize: 40, fontWeight: FontWeight.bold),
),
CupertinoSlider(
min: 0,
max: 100,
value: _point.toDouble(),
onChanged: (_value) {
setState(
() {
_point = _value.toInt();
},
);
},
)
],
一通り完成したので、確認します。

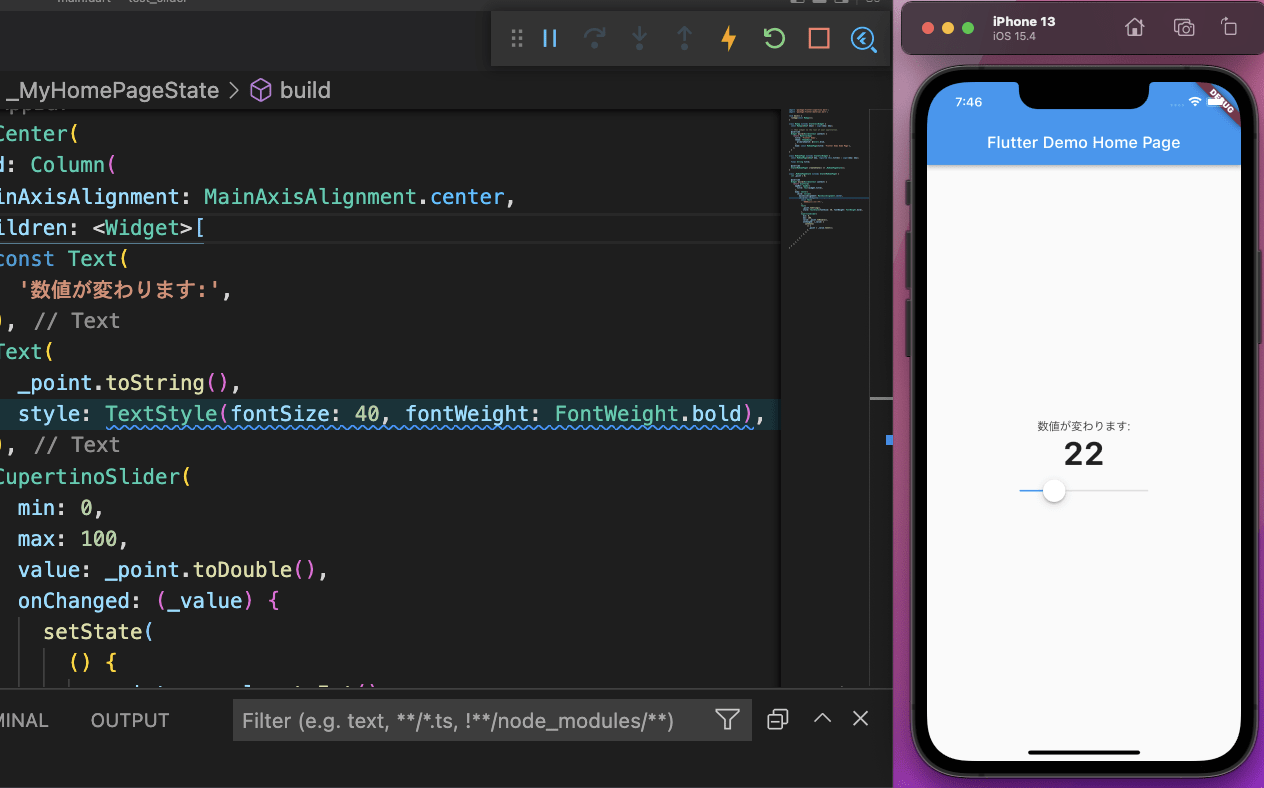
スライダーをスライドしてみると、

スライダーが右に移動するに伴い、数値が変わりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




