Flutter でカレンダーから日付を取得します。
まずは、画面に現在の日付を表示します。
dynamic 型でdateTimeを作成します。
dart
class _MyHomePageState extends State<MyHomePage> {
dynamic dateTime;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text("日付が表示されます"),
));
}
}
次に、日付のデータを初期化しするためにinitStateを使用します。
initStateの中に、DateTimeでnow()を指定します。
dart
dynamic dateTime;
@override
void initState() {
super.initState();
dateTime = DateTime.now();
}
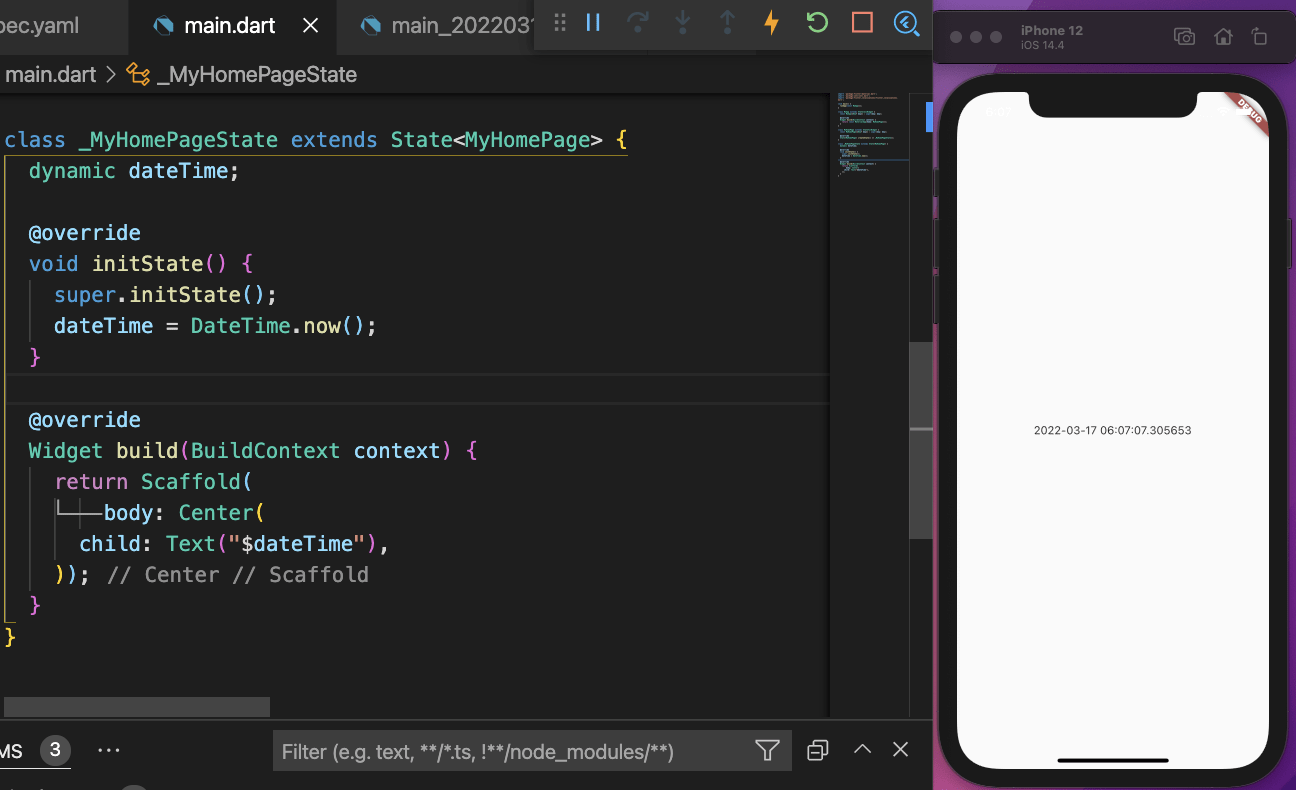
Textの中に指定している、『"日付が表示されます”』を、『"$dateTime”』へ変更します。
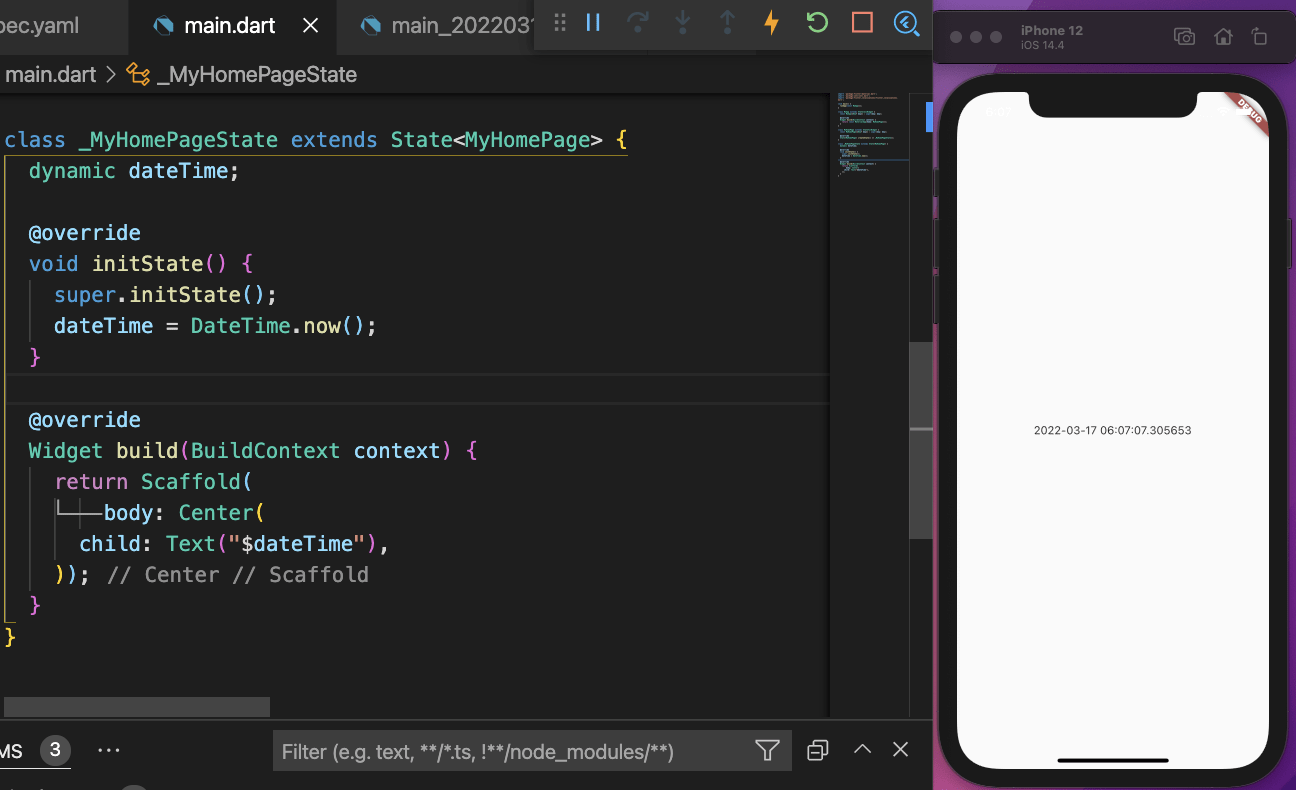
dart
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text("$dateTime"),
));
}
ブラウザを更新し、確認すると、

現在の時刻が表示されました。
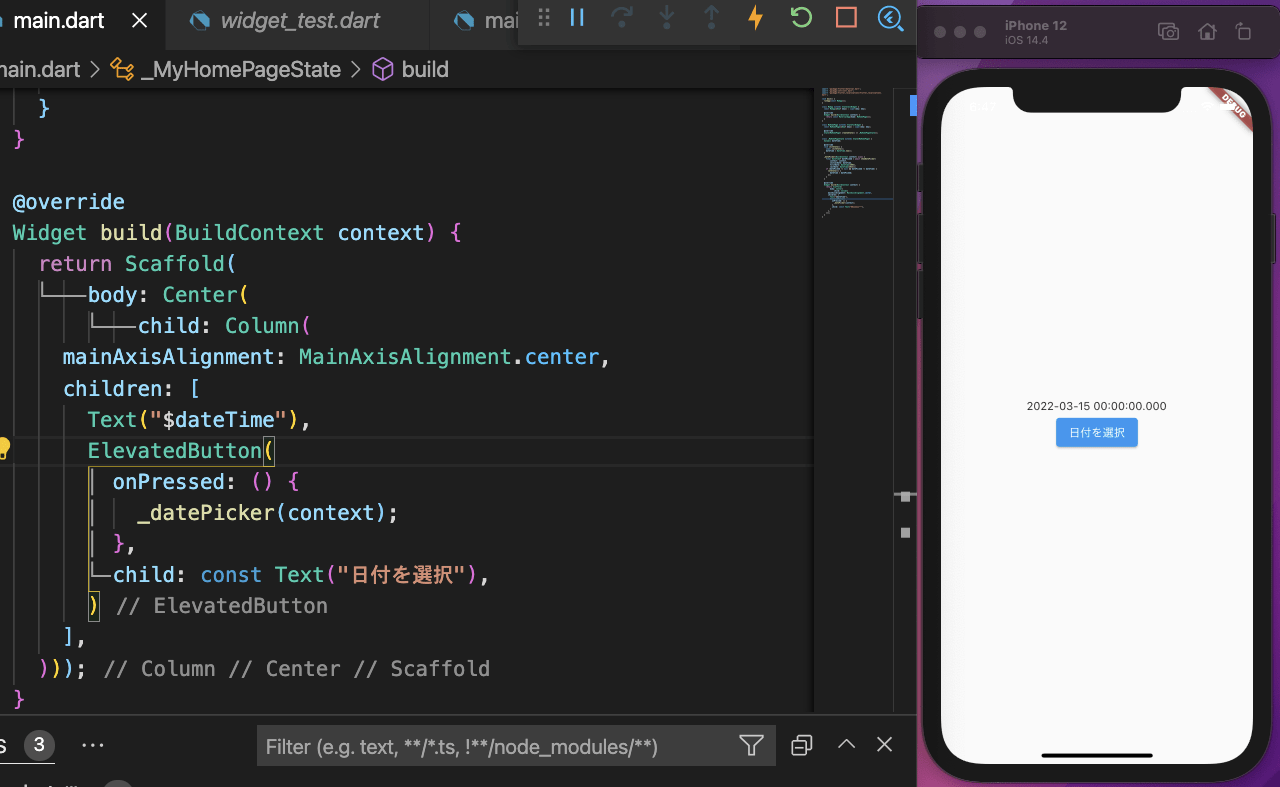
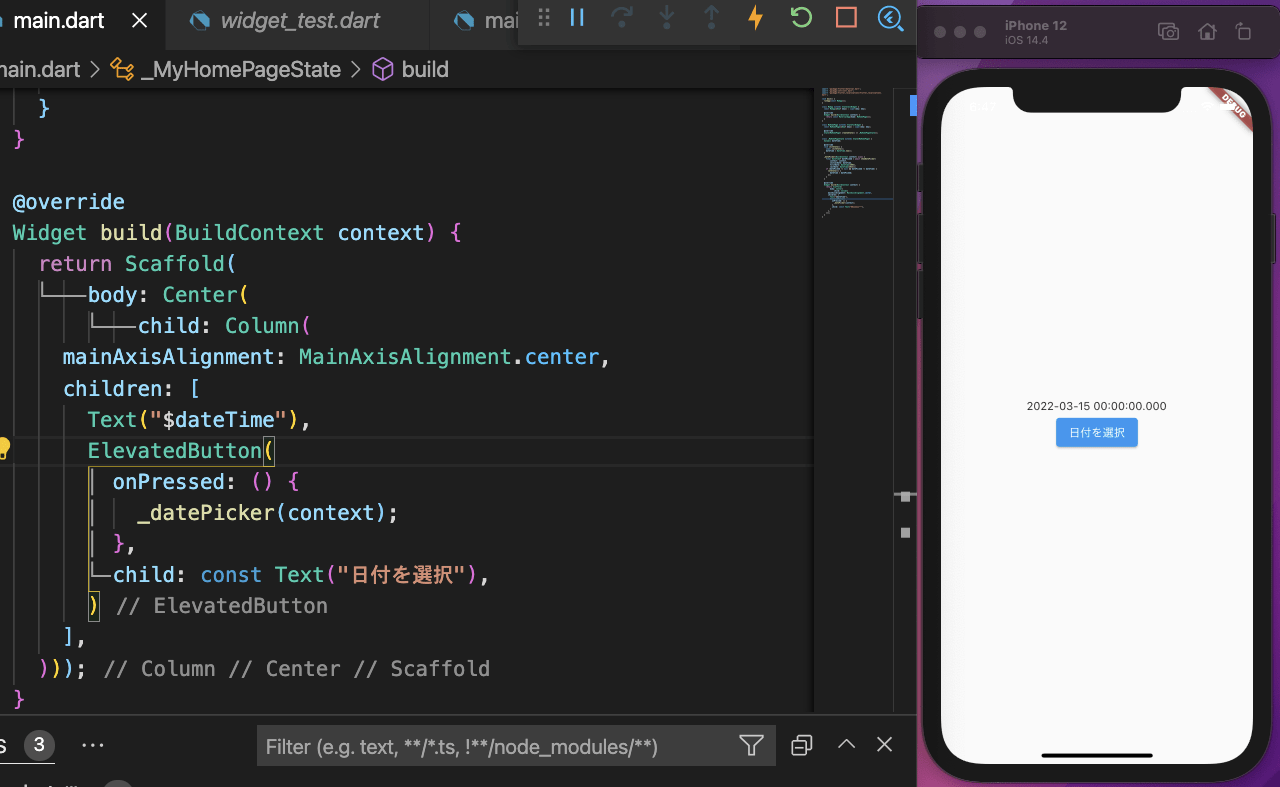
次に、日付選択のボタンを作成します。
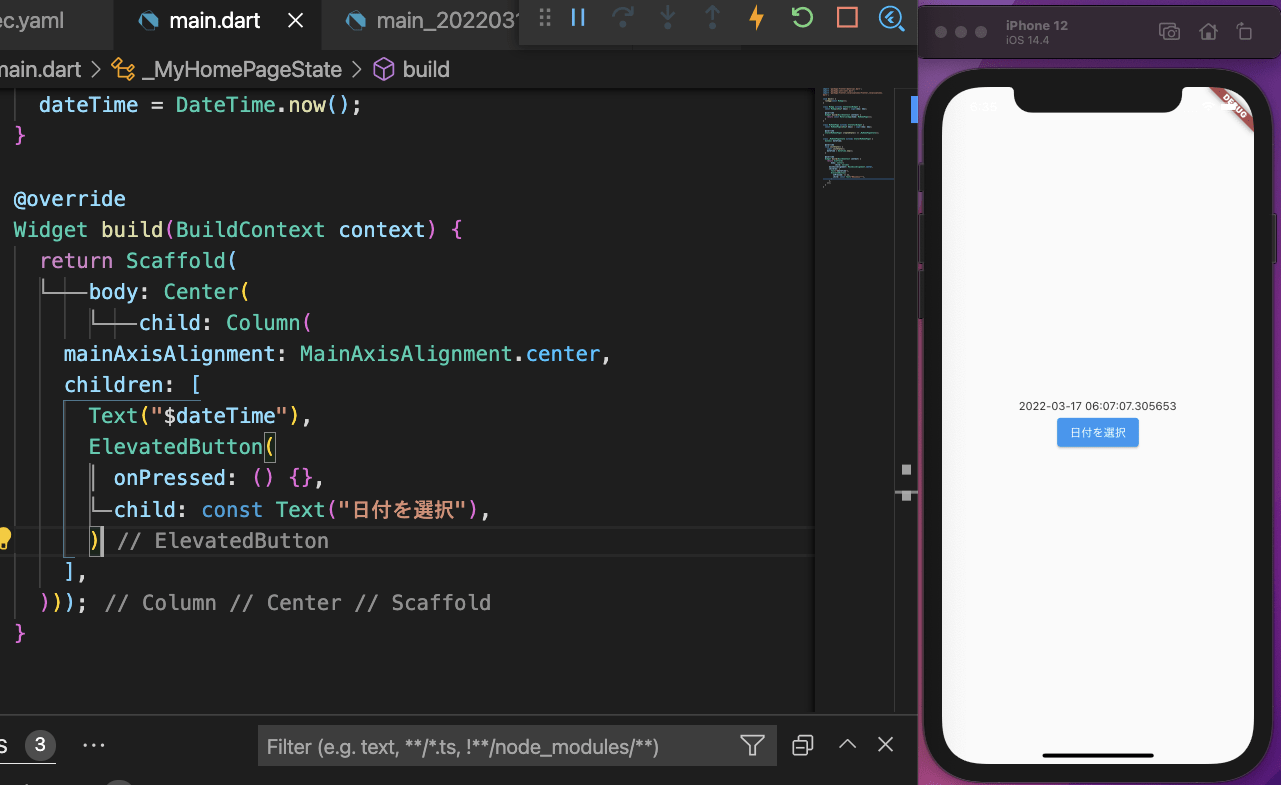
dart
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("$dateTime"),
ElevatedButton(
onPressed: () {},
child: const Text("日付を選択"),
)
],
)));
}

ボタンを作成した後、DatePicker を設定します。
Flutter では、showDatePickerを使用します。
また、showDatePickerは、非同期にしたいので、async/awaitを使用しましょう。
showDatePickerのcontextには context、initialDateには現在時刻であるdateTime、firstDateではカレンダー開始年、lastDateではカレンダー終了年を指定します。
dart
_datePicker(BuildContext context) async {
final DateTime? datePicked = await showDatePicker(
context: context,
initialDate: dateTime,
firstDate: DateTime(2003),
lastDate: DateTime(2023));
}
showDatePiker が選択された場合、dateTime を選択した時間に書き換えるようにします。
dart
_datePicker(BuildContext context) async {
final DateTime? datePicked = await showDatePicker(
context: context,
initialDate: dateTime,
firstDate: DateTime(2003),
lastDate: DateTime(2023));
if (datePicked != null && datePicked != dateTime) {
setState(() {
dateTime = datePicked;
});
}
}
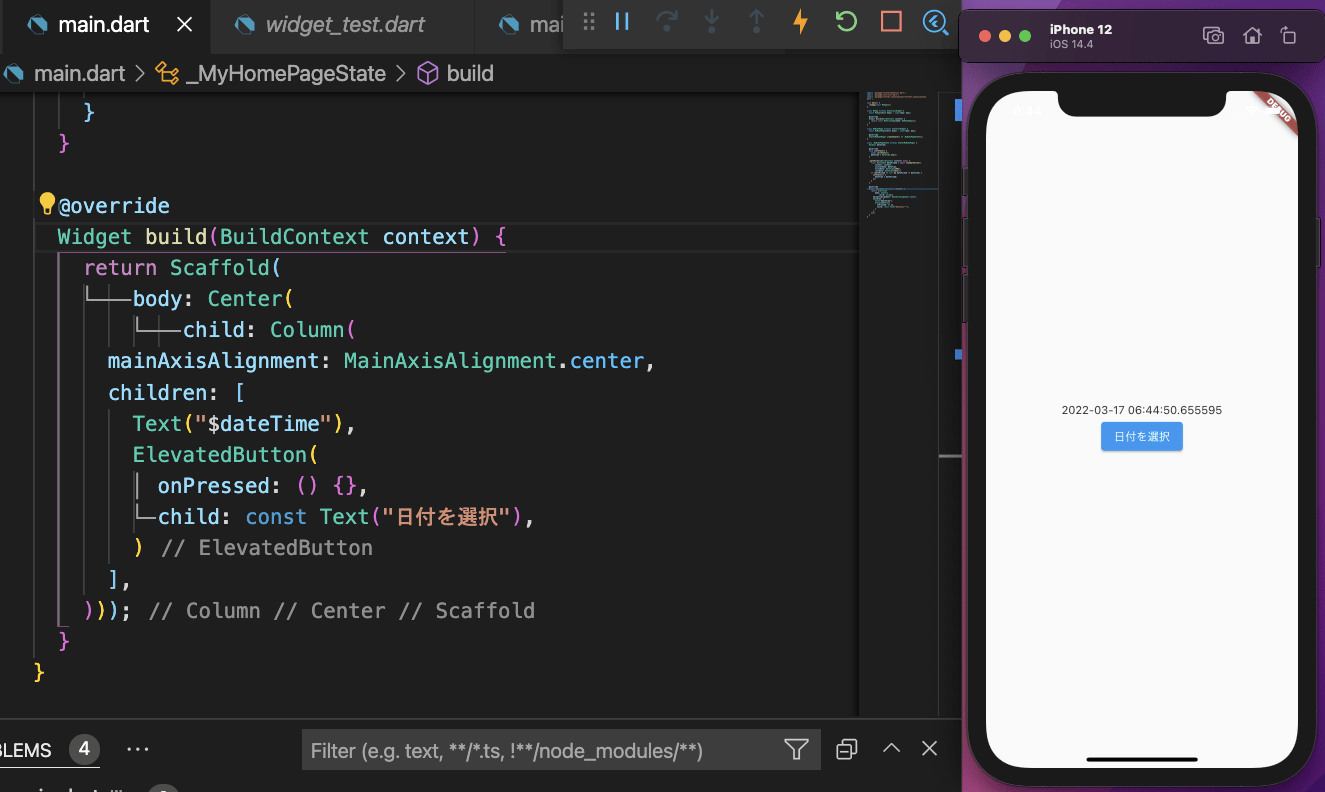
onPressedに_datePickerを指定します。
dart
_datePicker(BuildContext context) async {
final DateTime? datePicked = await showDatePicker(
context: context,
initialDate: dateTime,
firstDate: DateTime(2003),
lastDate: DateTime(2023));
if (datePicked != null && datePicked != dateTime) {
setState(() {
dateTime = datePicked;
});
}
}
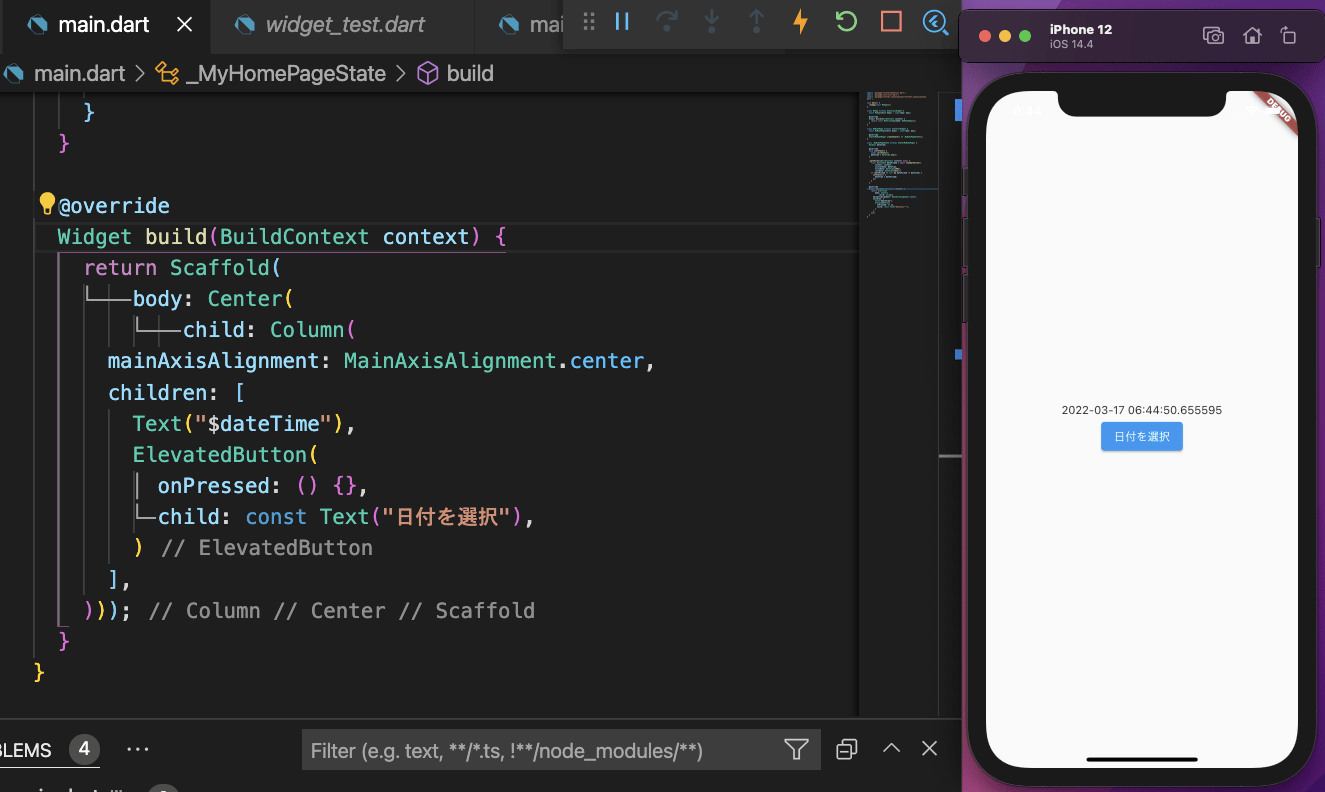
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("$dateTimeFormat"),
ElevatedButton(
onPressed: () {
_datePicker(context);
},
child: const Text("日付を選択"),
)
],
)));
}
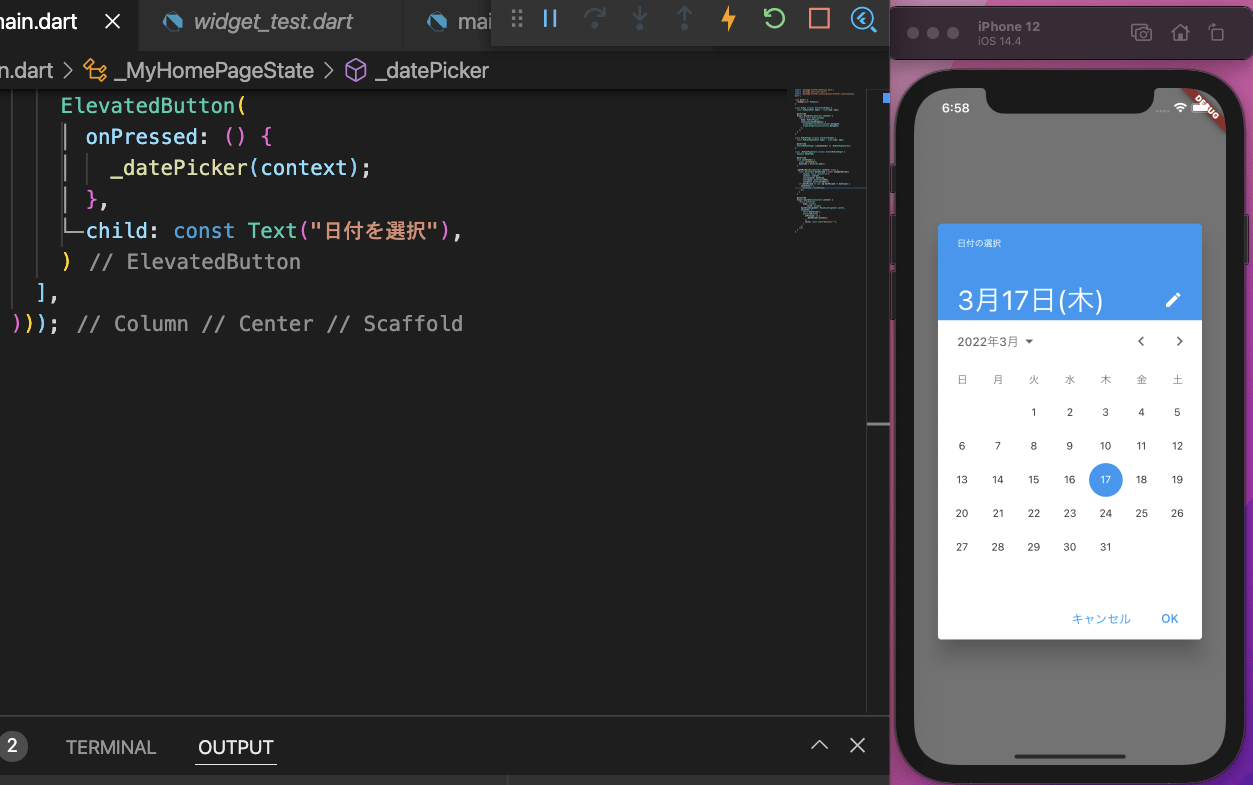
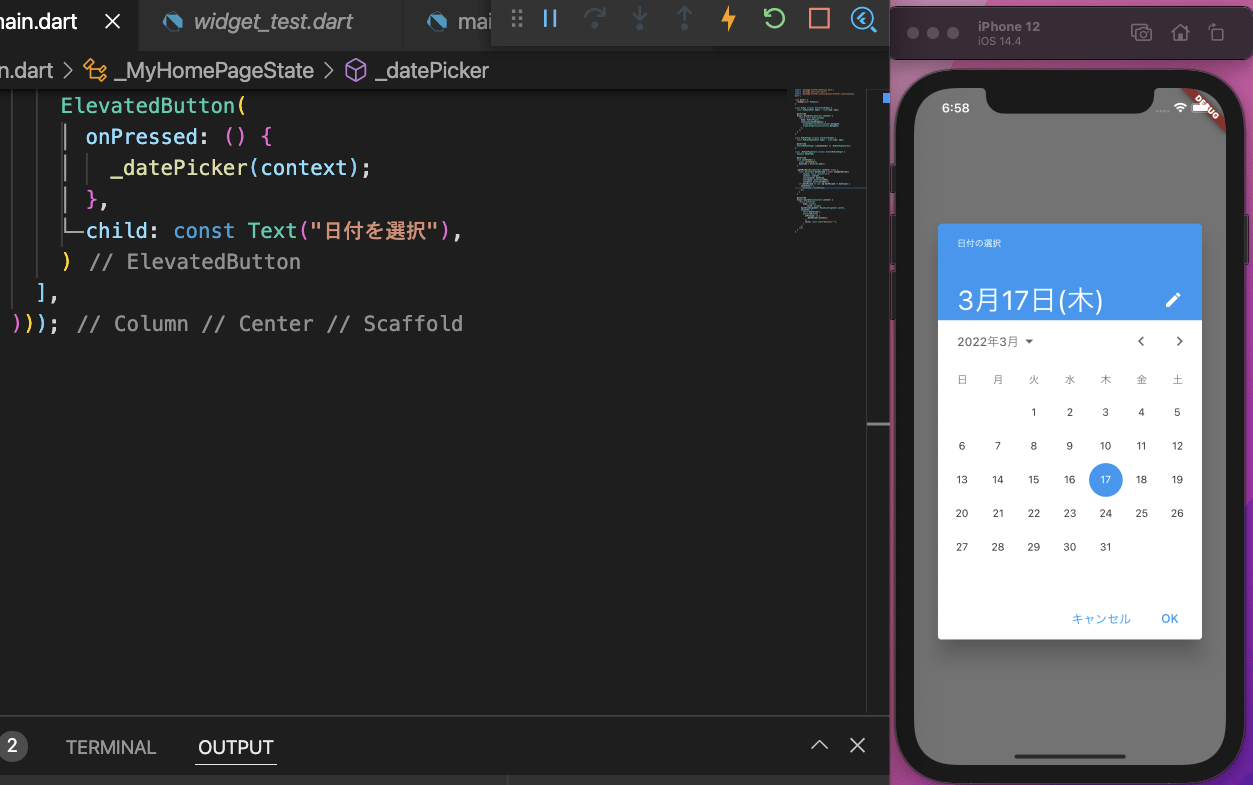
では、動作確認しましょう。

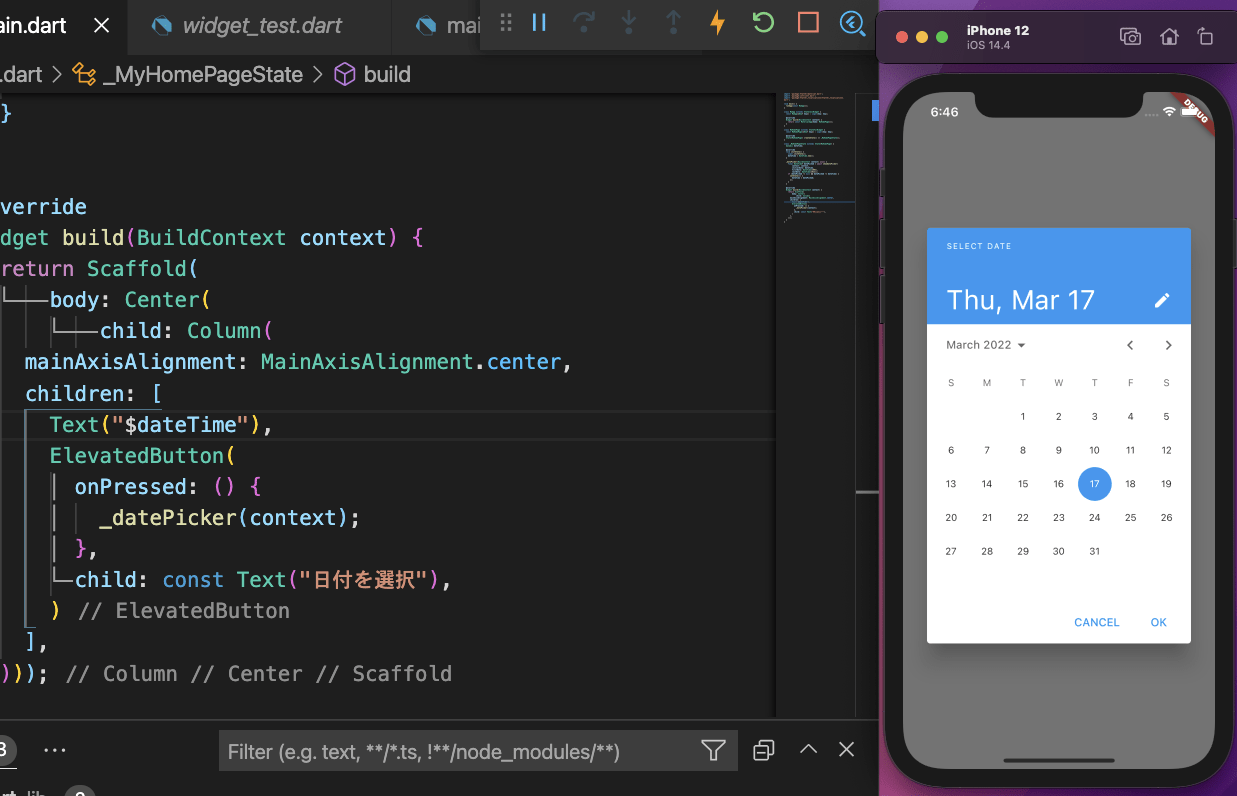
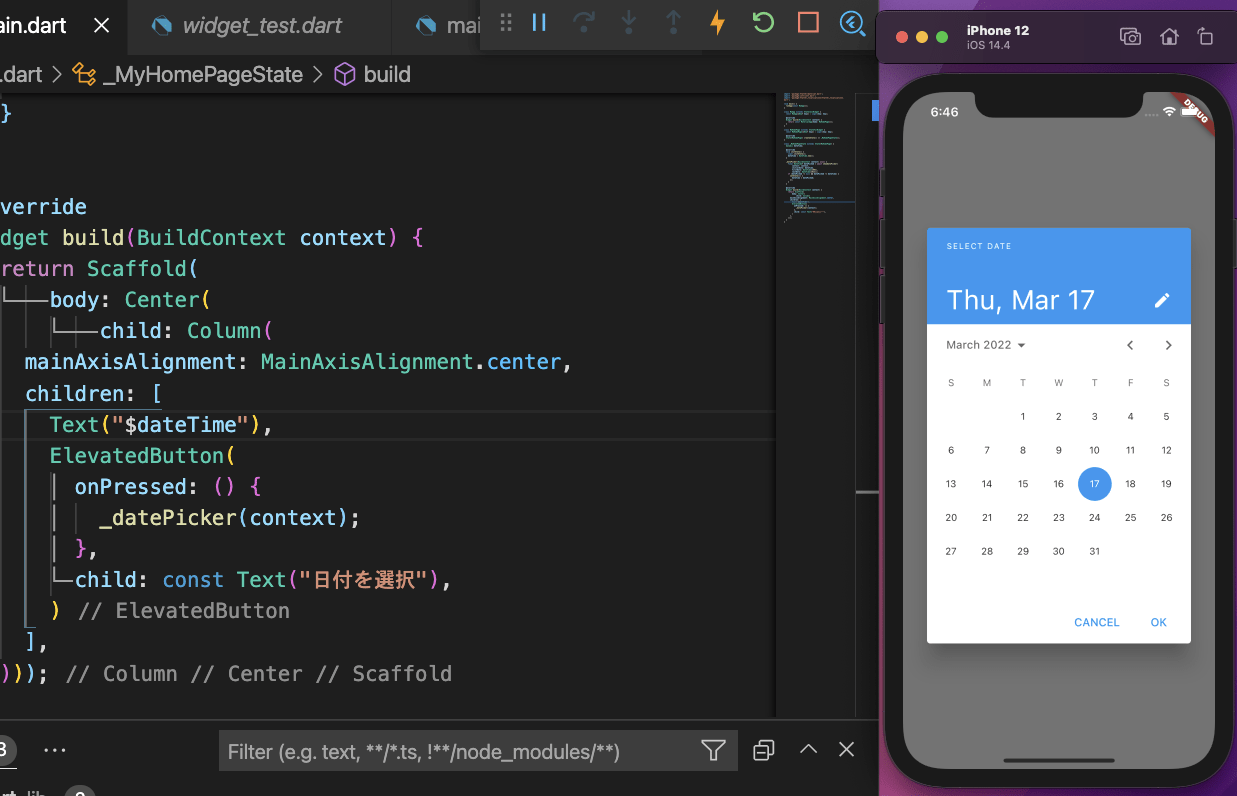
『日付を選択』をクリックすると、

カレンダーが表示されました。
試しに、他の日をタップし、OK をタップすると、

日付が変わりました。
カレンダーが英語なので、日本語化します。
日本語化するには、パッケージのflutter_localizationsを使用します。
pubspec.yaml のdependenciesでflutter_localizationsを設定します。
yaml
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
pub を get しましょう。
先程のプロジェクトに戻り、flutter_localizationsをインポートします。
dart
import 'package:flutter_localizations/flutter_localizations.dart';
MyApp 内に、localizationsDelegatesを設定します。
dart
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
);
}
}
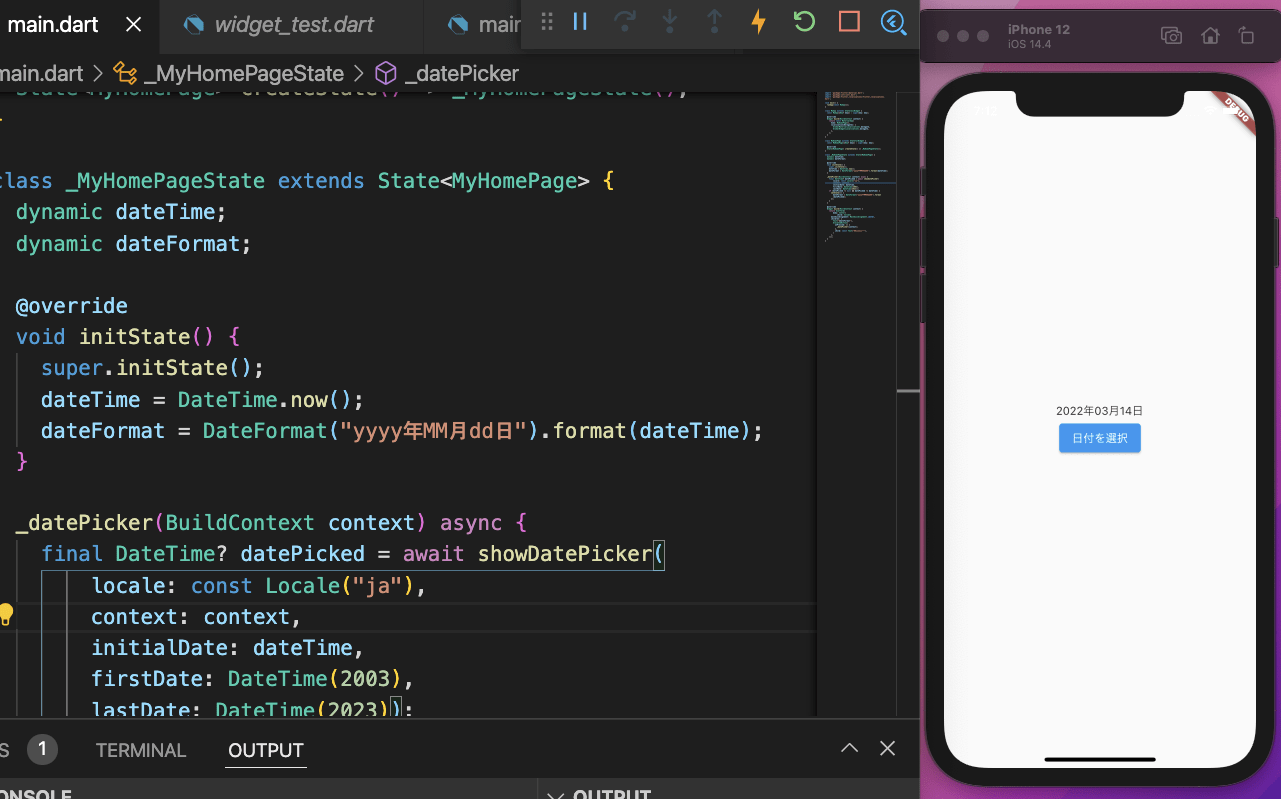
_datePickerのshowDatePickerにlocaleを設定します。
dart
_datePicker(BuildContext context) async {
final DateTime? datePicked = await showDatePicker(
locale: const Locale("ja"),
context: context,
initialDate: dateTime,
firstDate: DateTime(2003),
lastDate: DateTime(2023));
if (datePicked != null && datePicked != dateTime) {
setState(() {
dateTime = datePicked;
});
}
}
ブラウザでカレンダーを確認すると、

カレンダーが日本語化されました。
今のままでは、日付がわかりにくいので、〇〇年 ◯ 月 ◯ 日とします。
パッケージの intl(https://pub.dev/packages/intl)を使用します。
pubspec.yaml のdependenciesでintlを設定します。
yaml
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
intl: ^0.17.0
pub を get しましょう。
先程のプロジェクトに戻り、intlをインポートします。
dart
import 'package:intl/intl.dart';
dynamic 型でdateFormatを作成します。
dart
class _MyHomePageState extends State<MyHomePage> {
dynamic dateTime;
dynamic dateFormat;
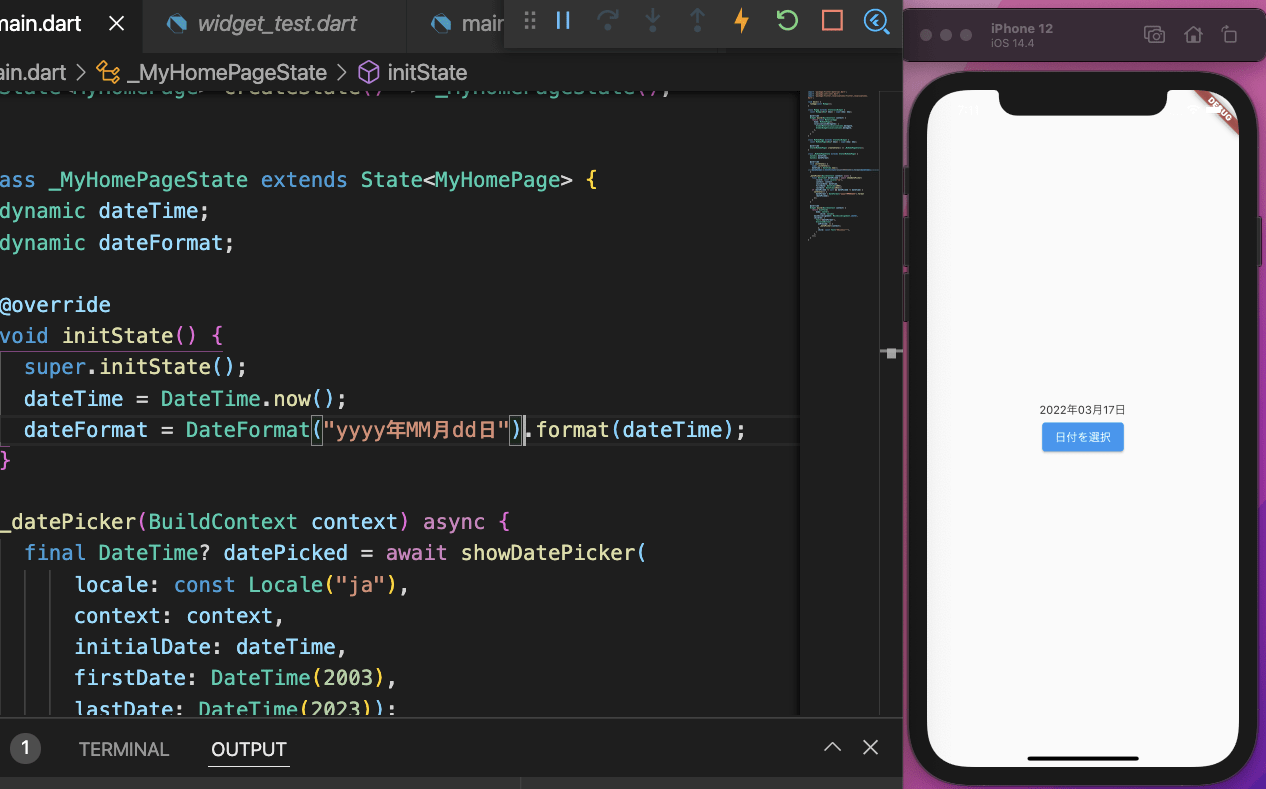
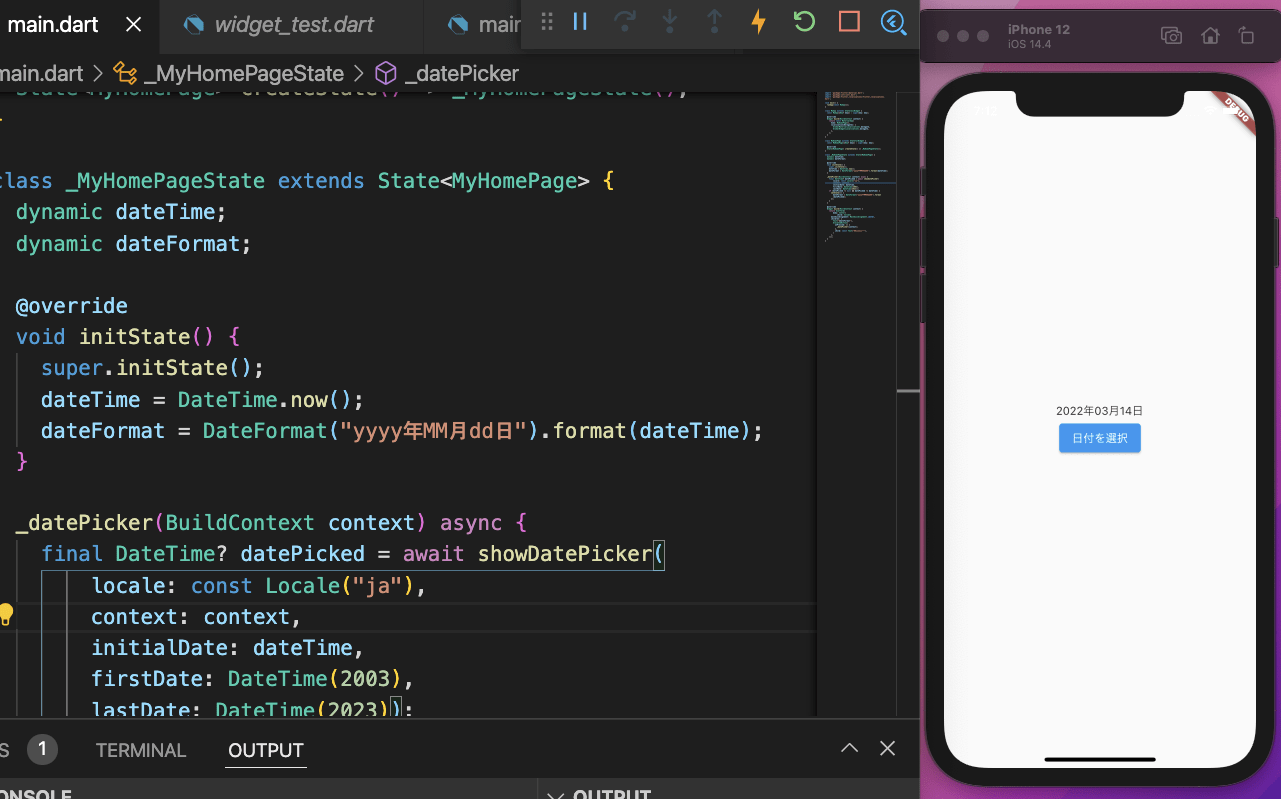
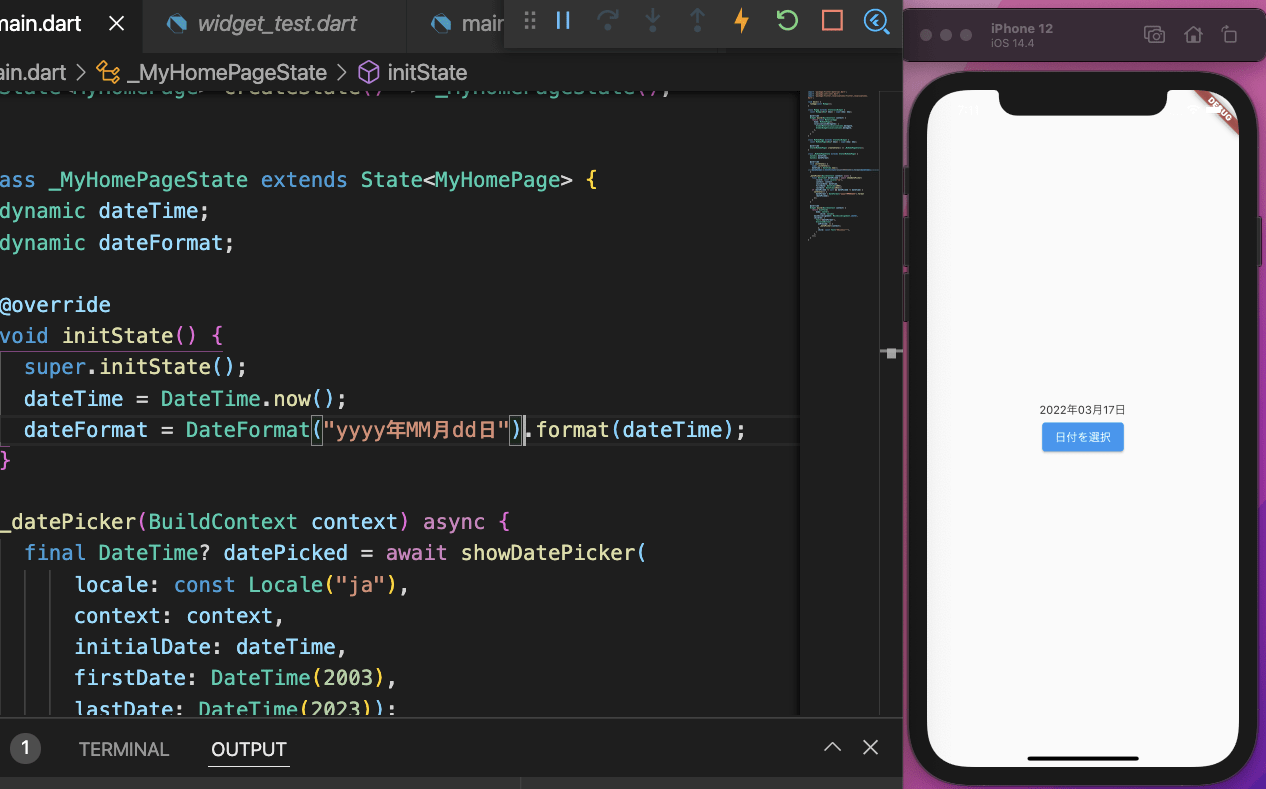
initState 内にDateFormatを使用し、dateTimeを変換します。
formatでdateTimeを指定します。
書式は、yyyy 年 MM 月 dd 日としました。
dart
@override
void initState() {
super.initState();
dateTime = DateTime.now();
dateFormat = DateFormat("yyyy年MM月dd日").format(dateTime);
}
_datePicker内のsetStateにもDateFormatを使用します。
formatでdateTimeを指定します。
dart
if (datePicked != null && datePicked != dateTime) {
setState(() {
dateFormat = DateFormat("yyyy年MM月dd日").format(datePicked);
});
}
ElevatedButton内のdateTimeをdateFormatへ修正します。
再起動し、ブラウザを確認すると、

〇〇年 ◯ 月 ◯ 日に変わりました。
カレンダーで日付を取得すると、

変更した日付も〇〇年 ◯ 月 ◯ 日に変わりました。