
Flutter
【Flutter】デバイスの画面サイズを取得する方法
作成日:2022年04月08日
更新日:2022年04月08日
スマホには、様々なサイズがあります。
どのデバイスで画面を表示しても画面をはみ出したり、文字が改行したりせず、コンテンツが最適な位置にするようにしなければなりません。
その場合、デバイスの画面のサイズを取得することができれば、画面のサイズに合わせてコンテンツを作成することができます。
まずは、double 型で、deviceWidthとdeviceHeightを作成します。
private 変数として『_』をつけておきます。
dart
class _HomeState extends State<Home> {
double? _deviceWidth, _deviceHeight;
デバイスの画面サイズを取得するには、MediaQueryを使用します。
deviceWidthとdeviceHeightにそれぞれwidthとheightを指定しましょう。
dart
Widget build(BuildContext context) {
_deviceWidth = MediaQuery.of(context).size.width;
_deviceHeight = MediaQuery.of(context).size.height;
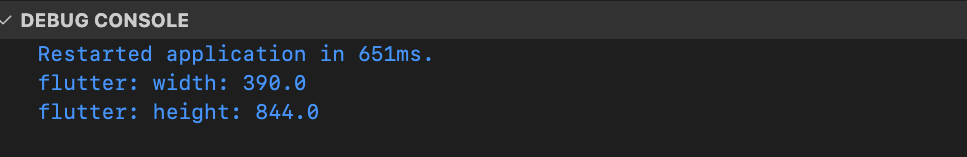
print で確認してみましょう。
dart
Widget build(BuildContext context) {
_deviceWidth = MediaQuery.of(context).size.width;
_deviceHeight = MediaQuery.of(context).size.height;
print('width: $_deviceWidth');
print('height: $_deviceHeight');

iPhone13 のエミュレータを使用しているので、幅が 390.0、高さが 844.0 と表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




