
Flutter
【Flutter】DropdownButtonを使い、ドロップダウンを実装する
作成日:2022年03月21日
更新日:2022年03月21日
Flutter でドロップダウンを実装するには、DropdownButtonを使用します。
まずは、選択した値とリストを作成します。
dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var selectedValue = "orange";
final lists = <String>["orange", "apple", "strawberry", "banana", "grape"];
}
buildの中にDropdownButtonを作成します。
valueに取得したい値、今回は、selectedValueを入れます。
dart
class _MyHomePageState extends State<MyHomePage> {
var selectedValue = "orange";
final lists = <String>["orange", "apple", "strawberry", "banana", "grape"];
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: DropdownButton<String>(
value: selectedValue,
),
),
);
}
}
itemsにリスト一覧を指定したいので、listsをmapで取得し、DropdownMenuItemで値と表示する内容を設定します。
dart
class _MyHomePageState extends State<MyHomePage> {
var selectedValue = "orange";
final lists = <String>["orange", "apple", "strawberry", "banana", "grape"];
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: DropdownButton<String>(
value: selectedValue,
items: lists
.map((String list) =>
DropdownMenuItem(value: list, child: Text(list)))
.toList(),
),
),
);
}
}
onChangeに選択後の値をselectedValueに代入し、状態管理します。
dart
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: DropdownButton<String>(
value: selectedValue,
items: lists
.map((String list) =>
DropdownMenuItem(value: list, child: Text(list)))
.toList(),
onChanged: (String? value) {
setState(() {
selectedValue = value!;
});
},
),
),
);
}
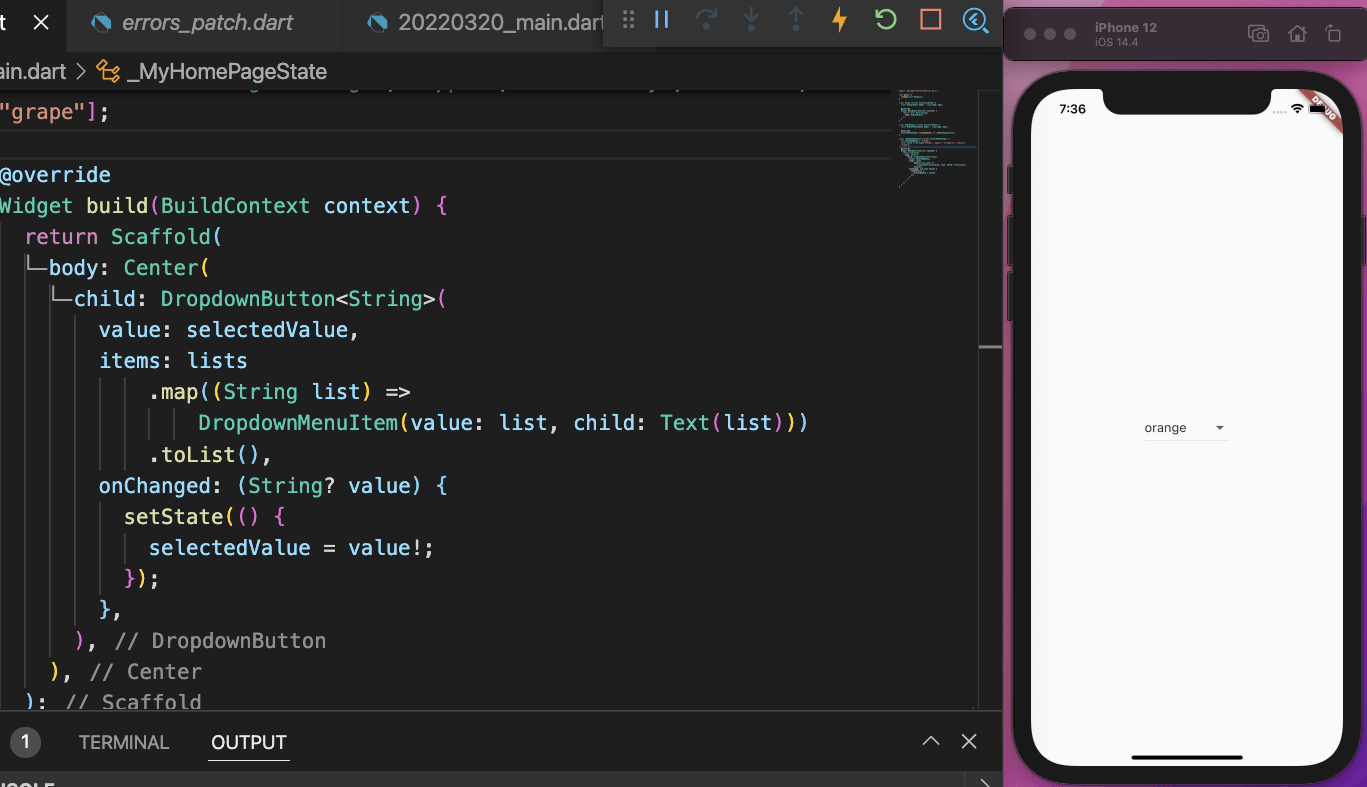
では、動作確認します。
画面を確認すると、

初期値である orange が表示されています。
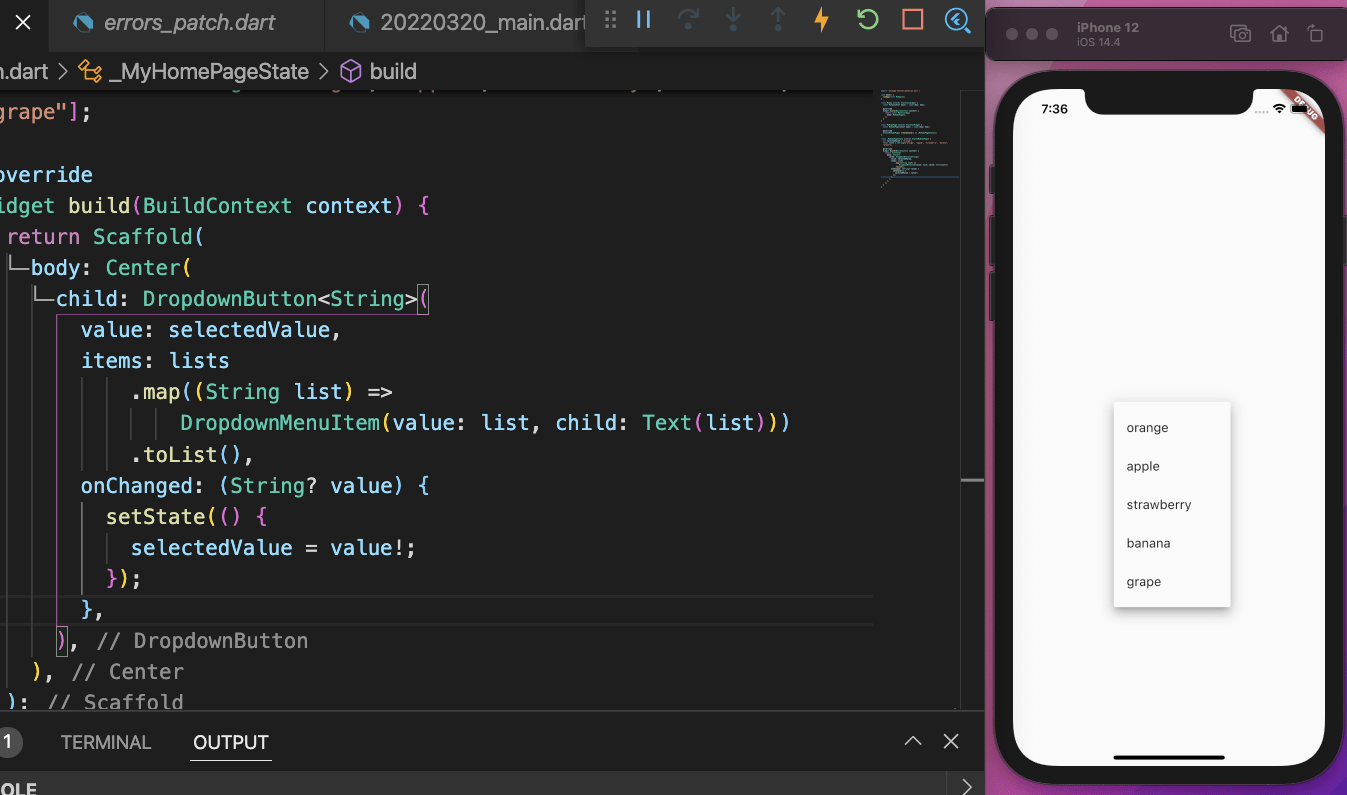
orange をタップすると、

リストが表示されました。
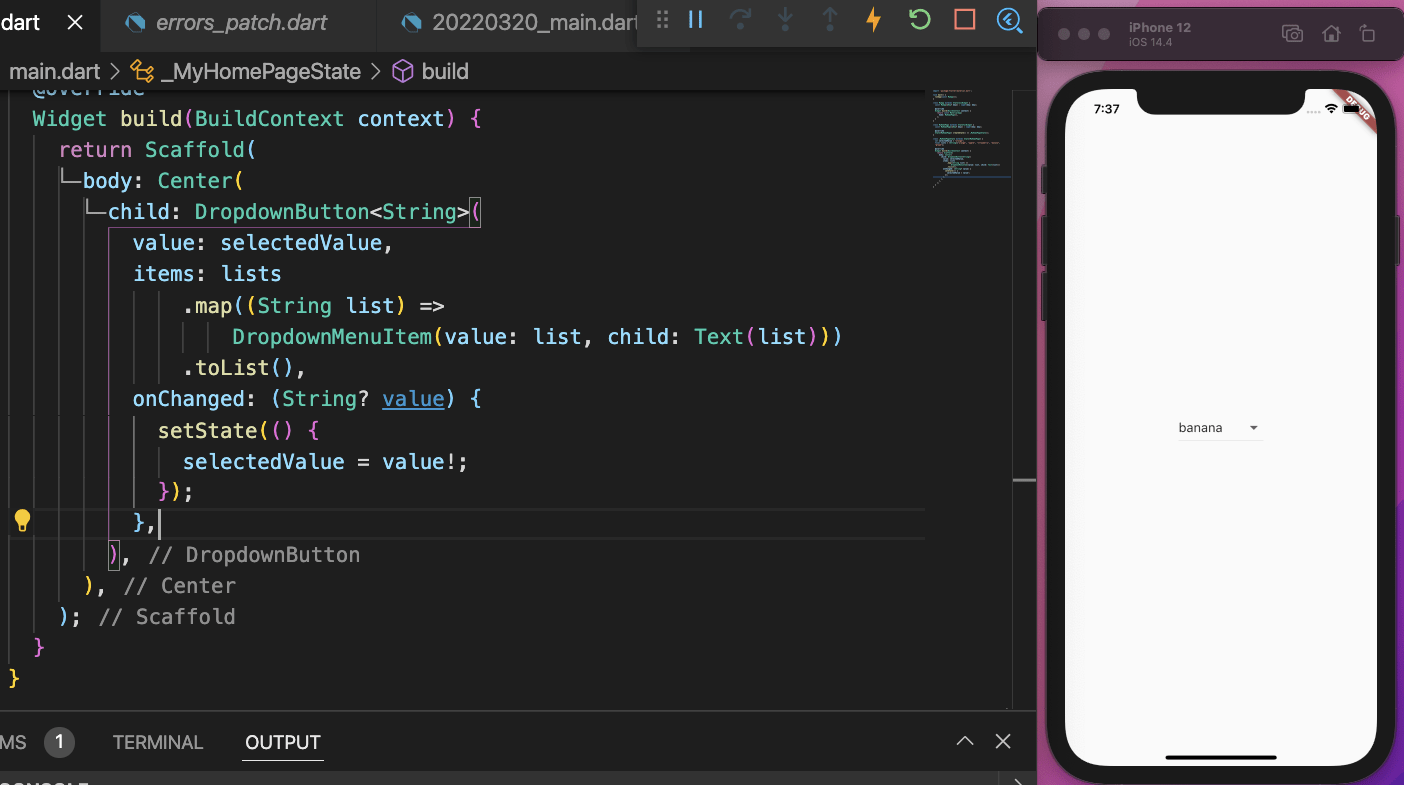
banana をタップしてみましょう。

banana を選択することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




