
【Flutter】get_itでFirebaseを設定し、ログイン機能を実装する
Flutter で Firebase を使用するために設定し、ログインを実装します。
Firebase と Flutter をやりとりするのには、パッケージで get_it を使用します。
まずは、Firebase にアクセスします。
『コンソールへ移動』をクリックします。

プロジェクトを追加をクリックします。
プロジェクト名を作成し、『続行』をクリックします。

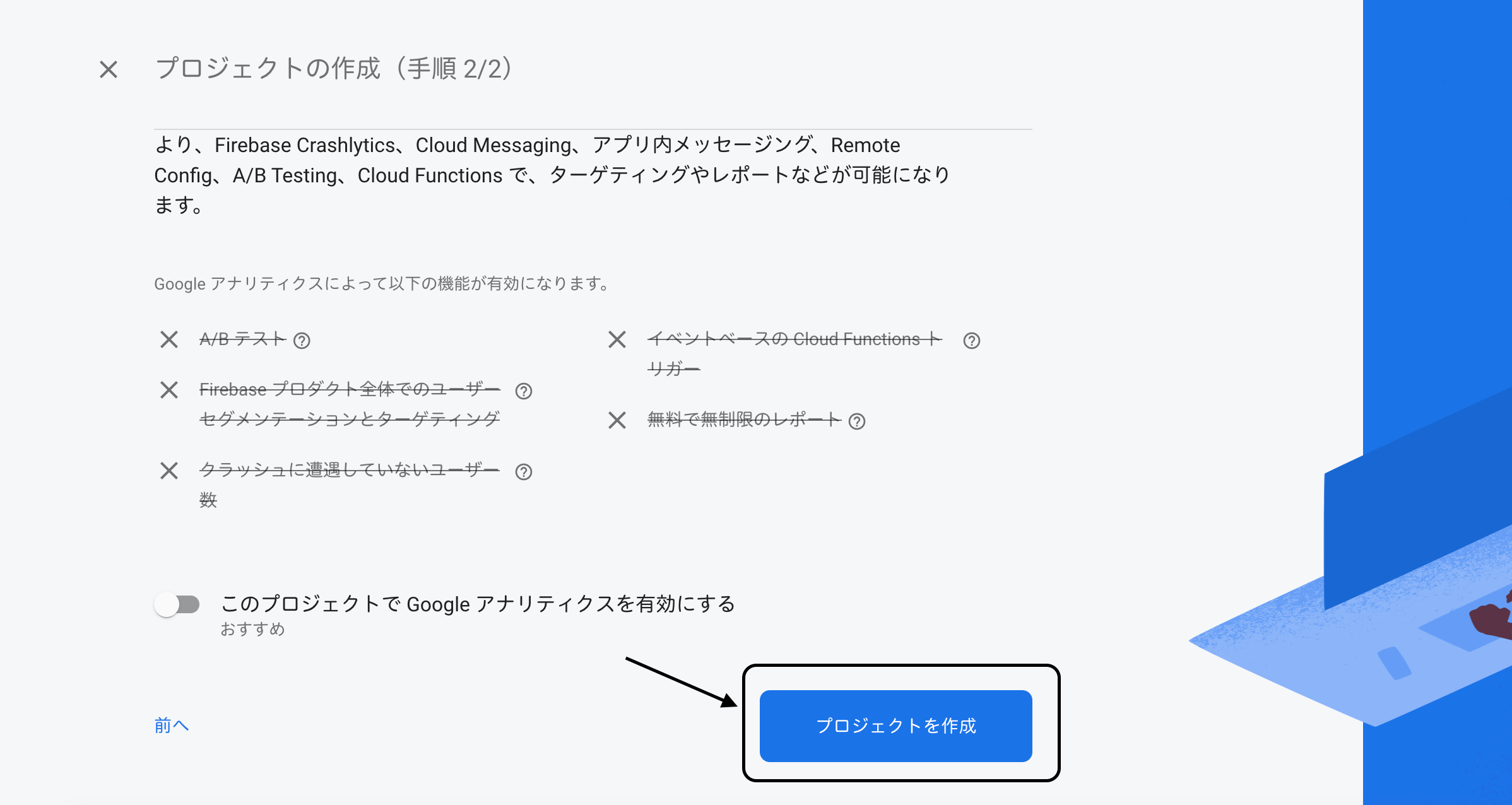
Google アナリティクスを有効を解除します。
『続行』をクリックします。

『続行』をクリックします。

プロジェクトが完成しました。
iOS を設定する
次に、iOS のアイコンをクリックします。

今、開発しているファイルに戻りましょう。
ios フォルダを xcode で開きます。
Visial Studio Code では、ios フォルダを右クリックし、『Open in Xcode』をクリックすると、xcode が開きます。
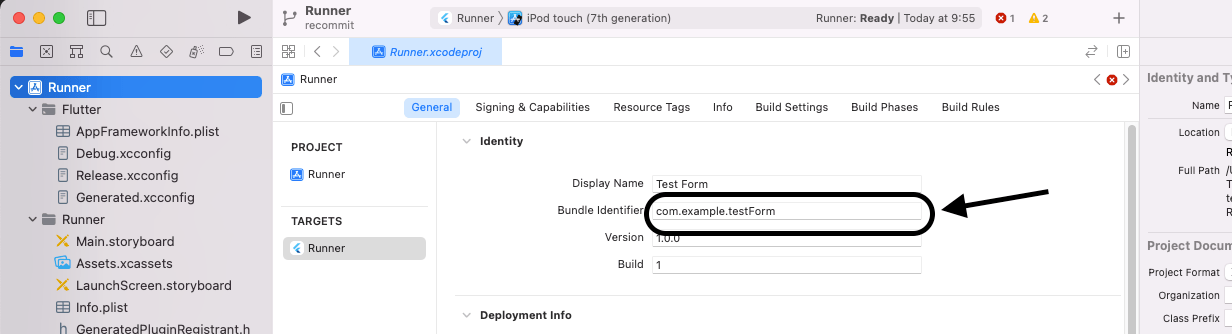
Runner の Bundle Identifer の中身をコピーします。

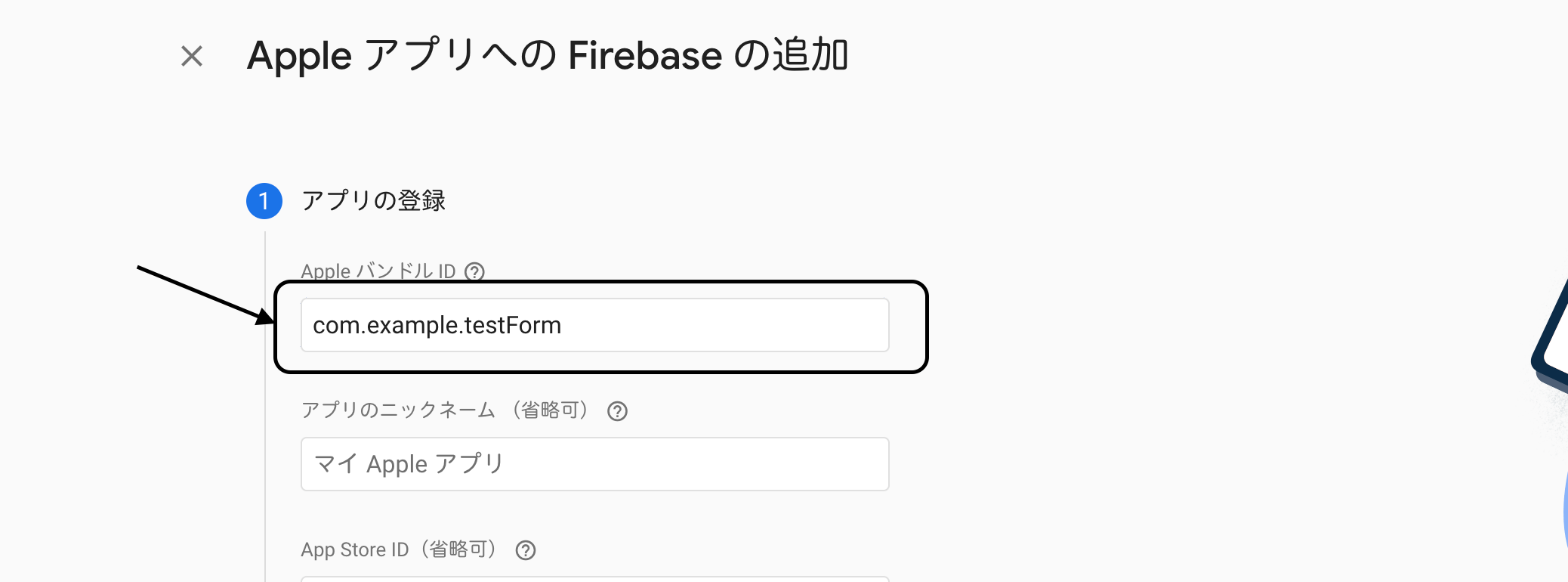
Firebase の ① アプリの登録にある、Apple バンドル ID へペーストします。

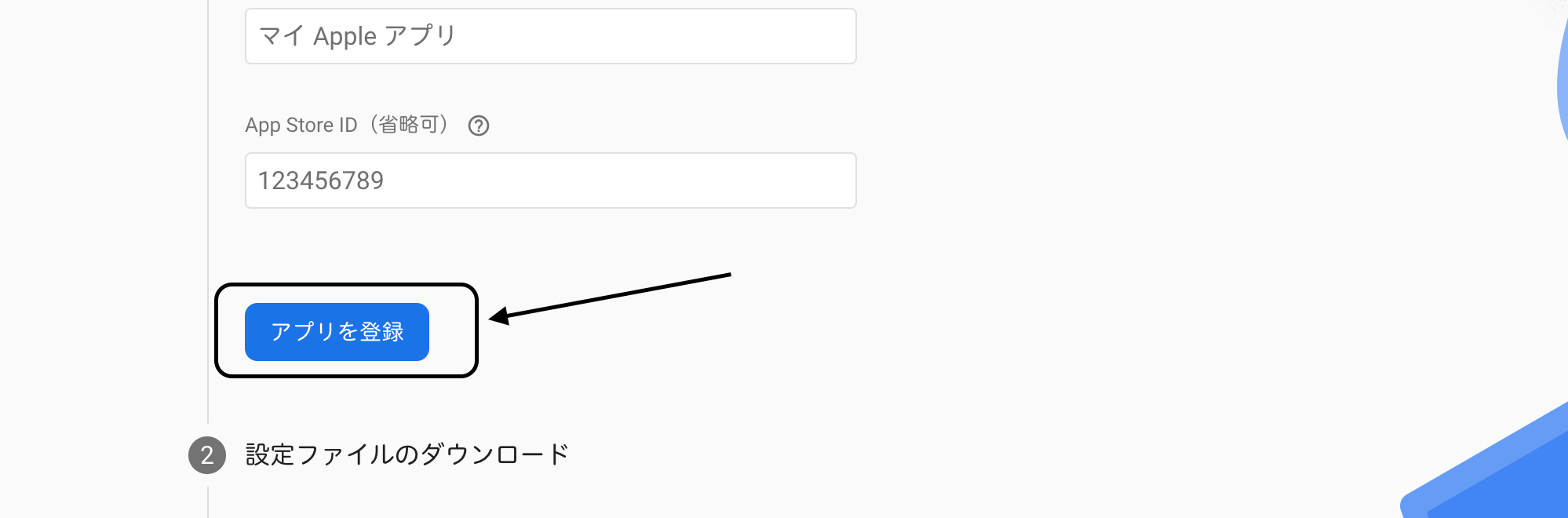
『アプリを登録』をクリックします。

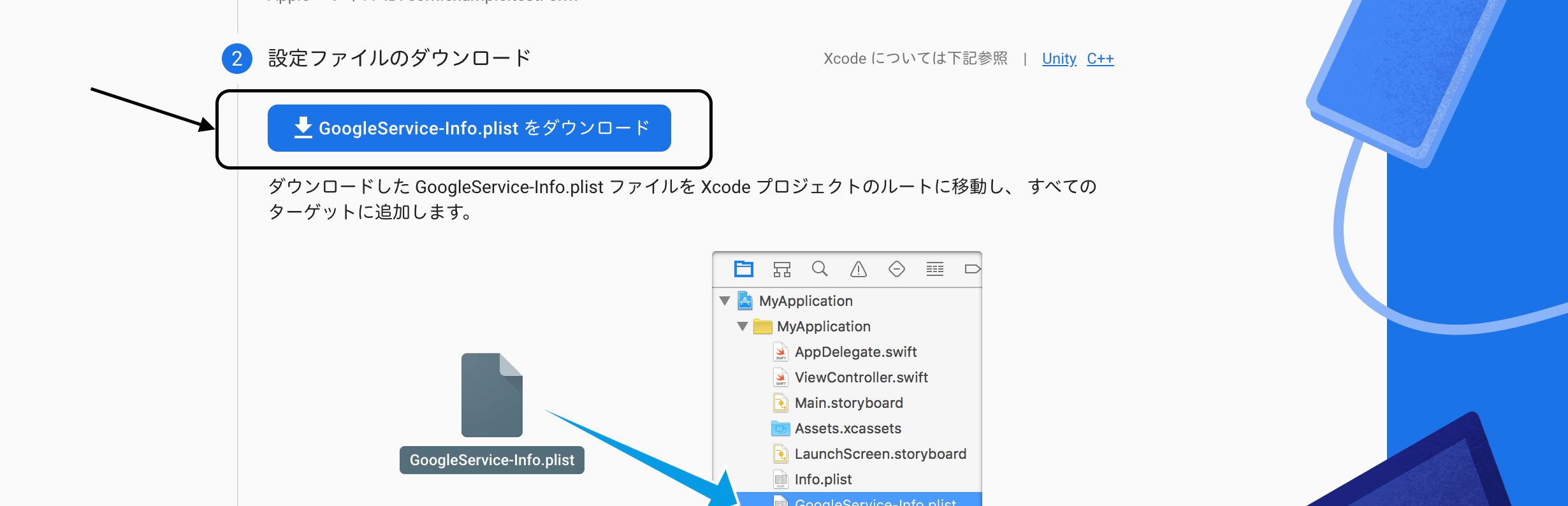
② 設定ファイルのダウンロードで、『GoogleService-info.plist をダウンロード』をクリックします。

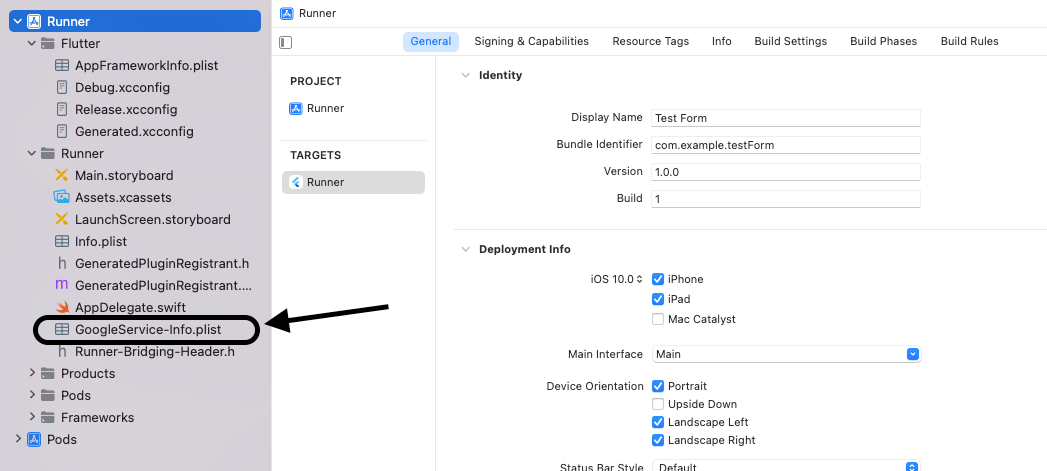
ダウンロードしたファイルを、Xcode の Runner ファイル内へドラッグ&ドロップします。

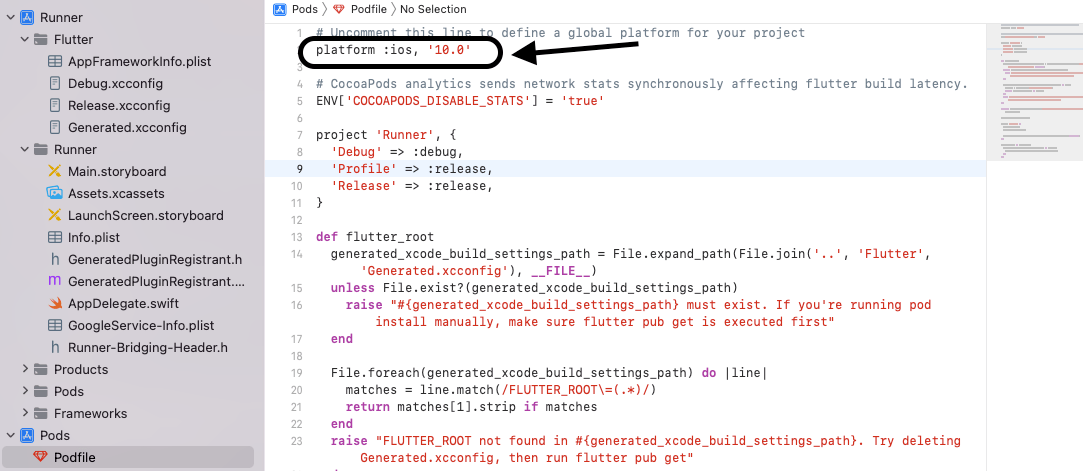
Pods フォルダの Podfile の 2 行目にある platform のコメントアウトを解除します。
現在、9.0 になっているところを、10.0 へ変更します。

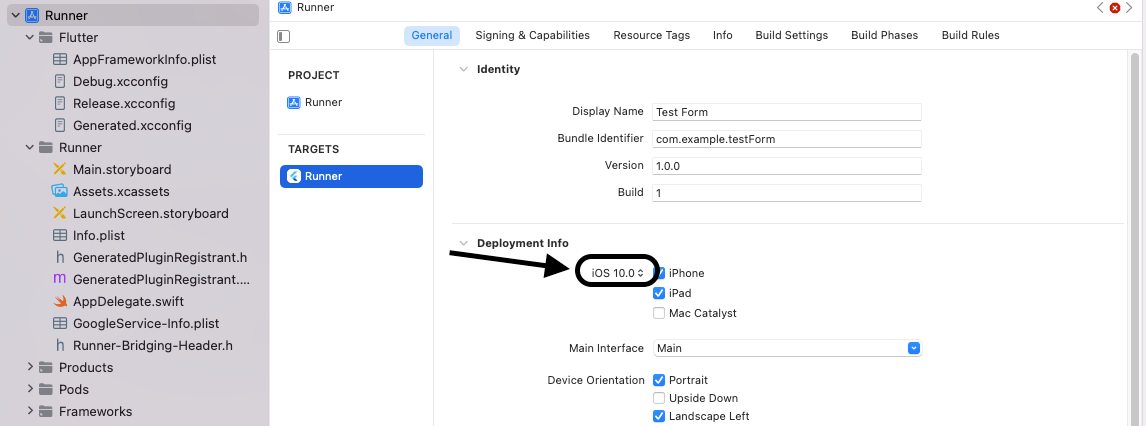
Xcode の Runner をクリックし、TARGETS の deployment Info の iOS を 10.0 へ変更します。

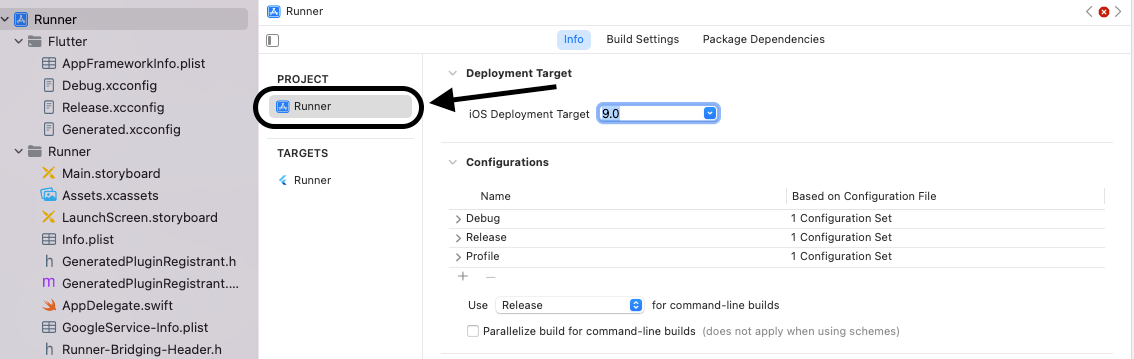
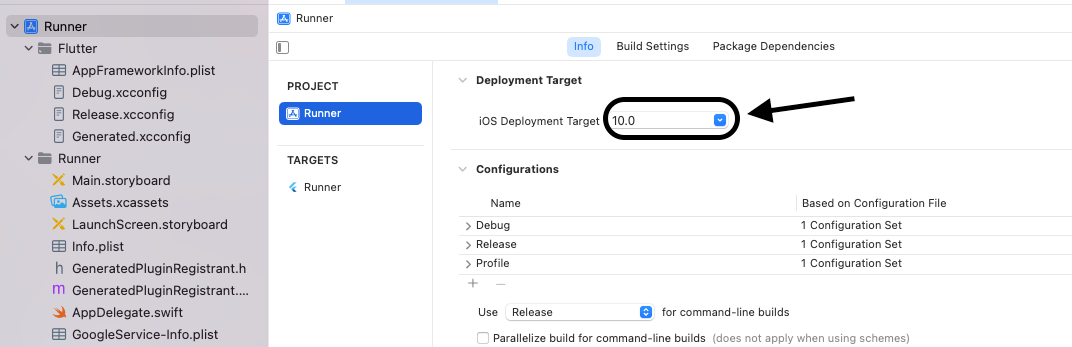
また、TARGETS の上にある PROJECT 内の Runner をクリックします。

iOS Deployment Target を 10.0 へ変更しましょう。

これで、iOS のの設定が完了しました。
Android を設定する
次は、Android を設定します。
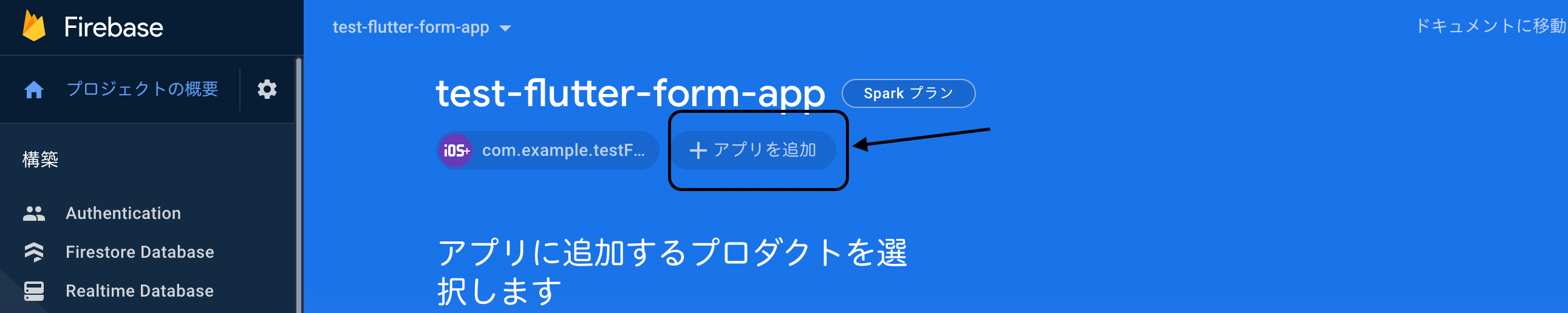
Firebase コンソールの『アプリを追加』をクリックします。

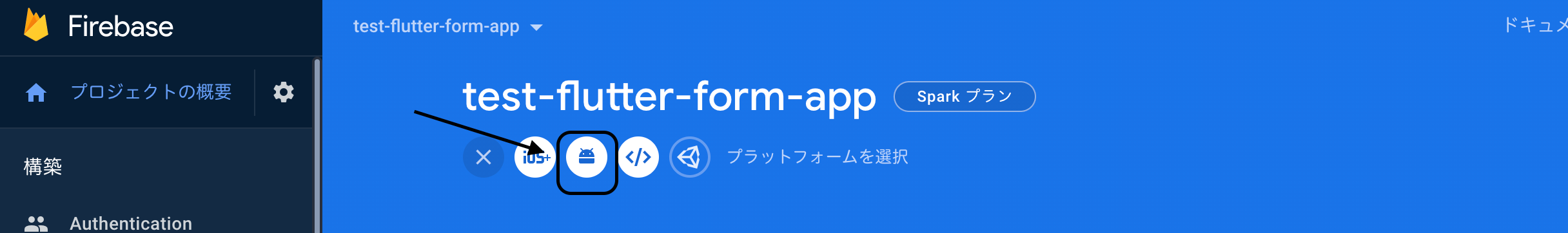
Android のアイコンをクリックしましょう。

今、開発しているファイルに戻りましょう。
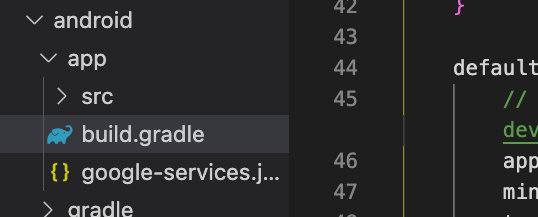
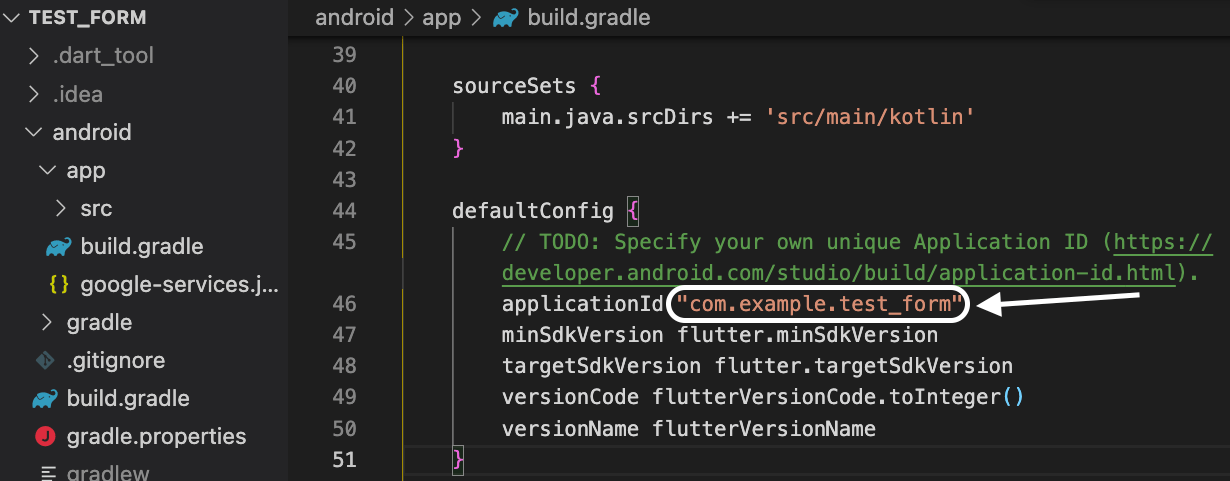
android フォルダの app フォルダの build.gradle をクリックします。

defaultConfig 内の applicationId の内容をコピーします。

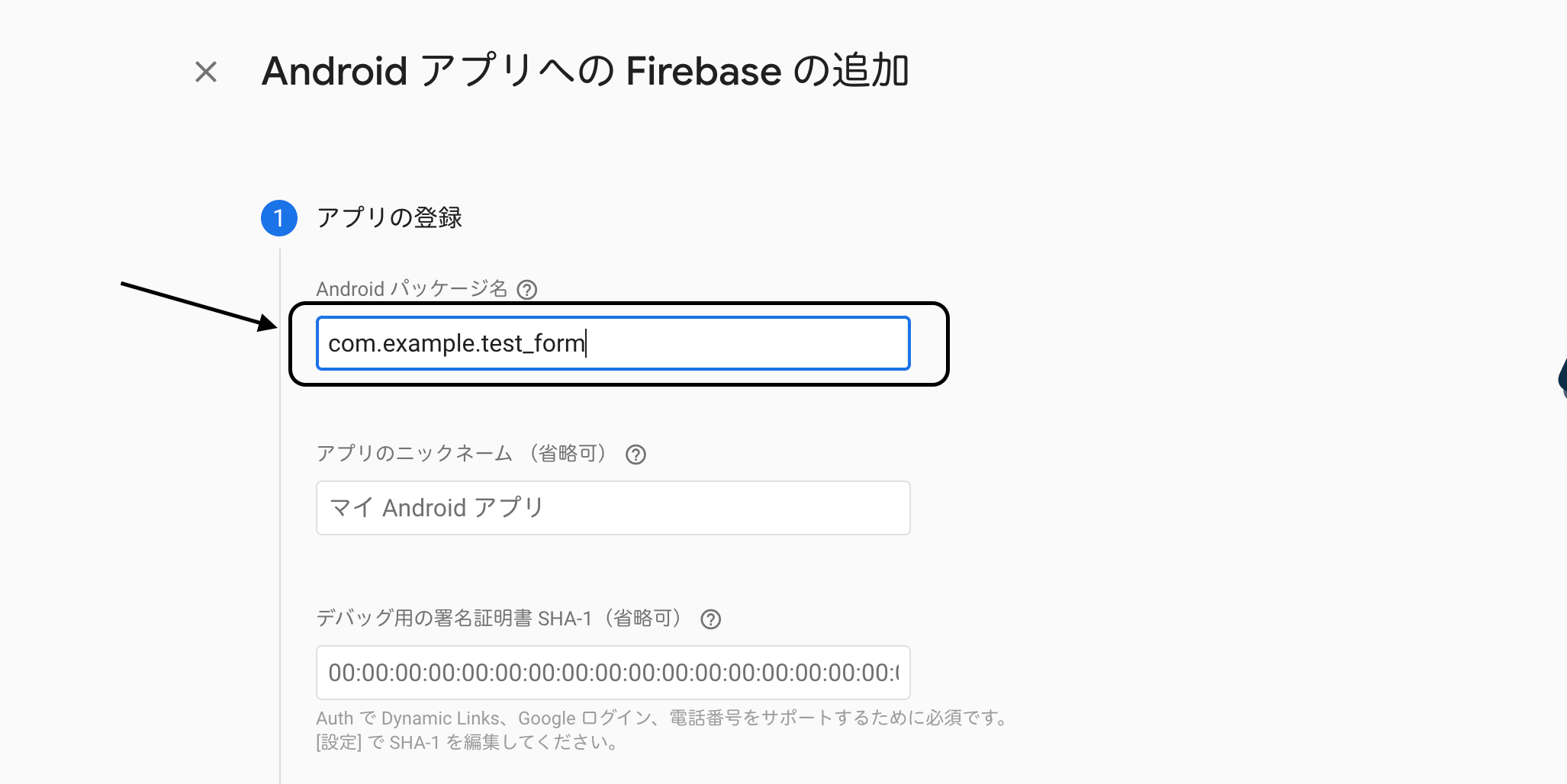
Firebase の ① アプリの登録にある、Apple バンドル ID へペーストします。

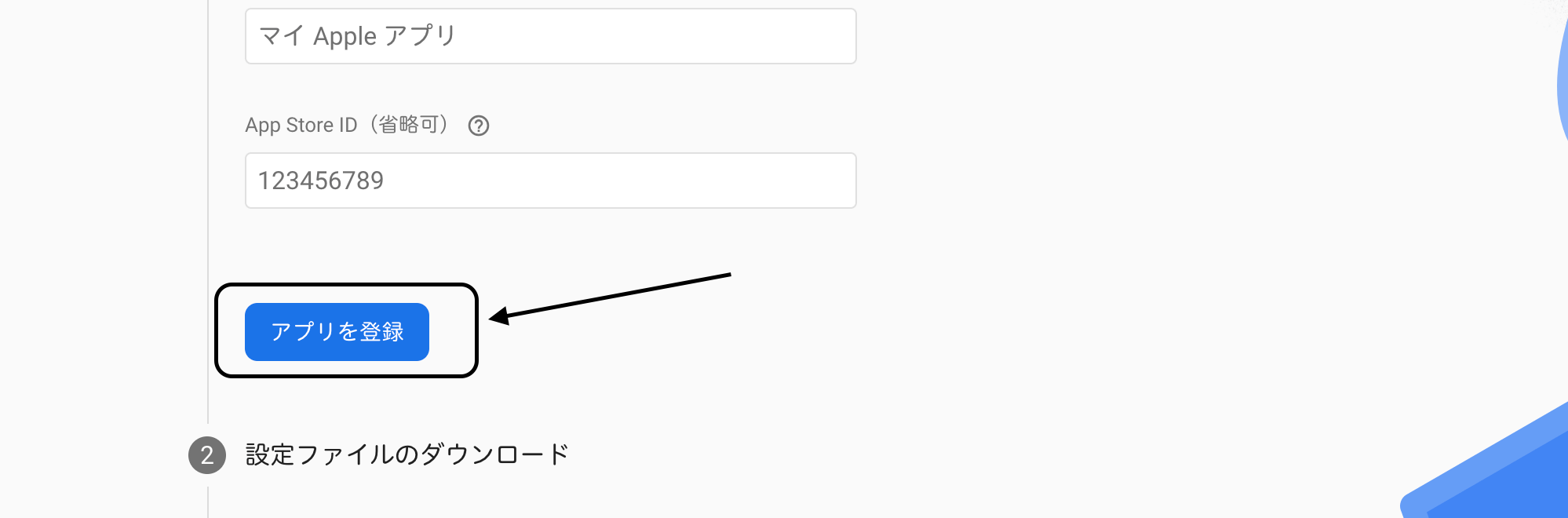
『アプリを登録』をクリックします。

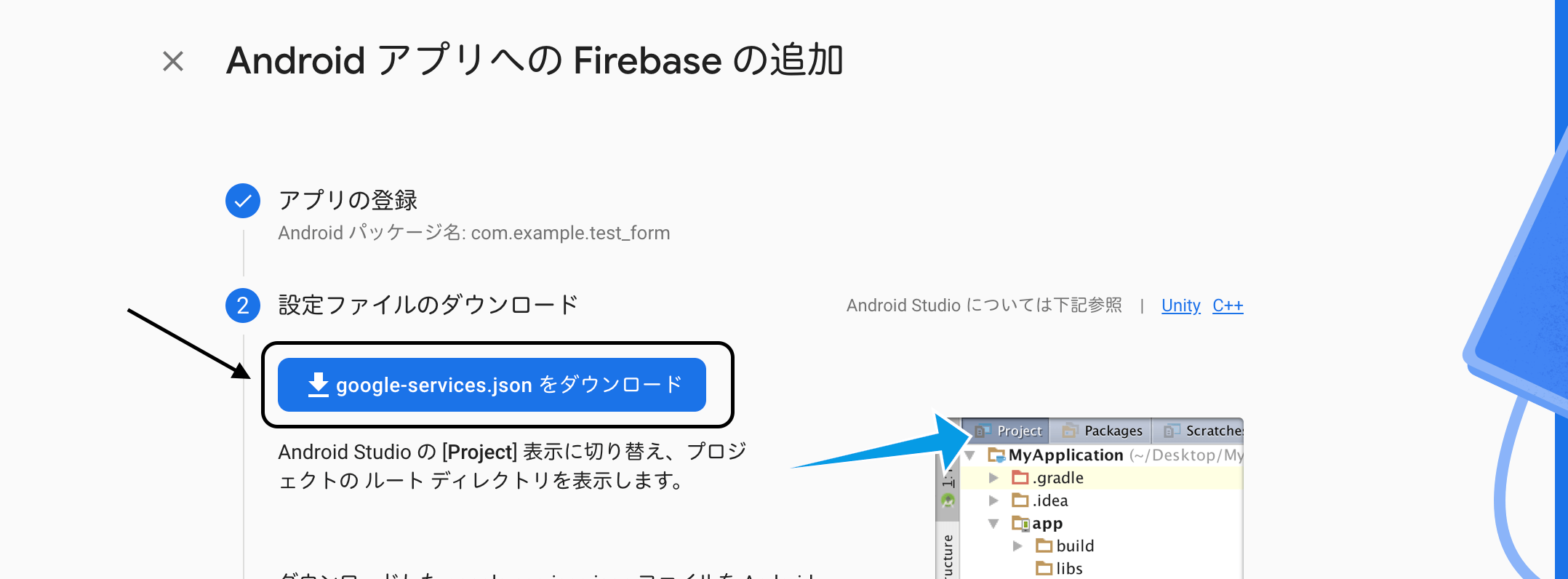
② 設定ファイルのダウンロードで、『google-services.json をダウンロード』をクリックします。

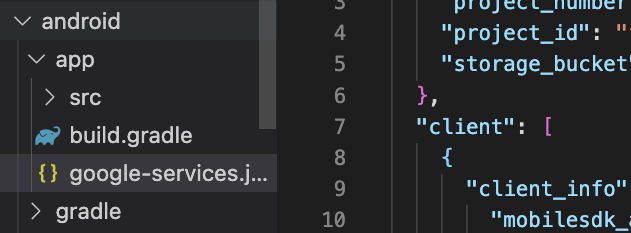
ダウンロードしたファイルを、android フォルダの app フォルダにドラッグ&ドロップします。

Firebase に戻り、『次へ』をクリックします。
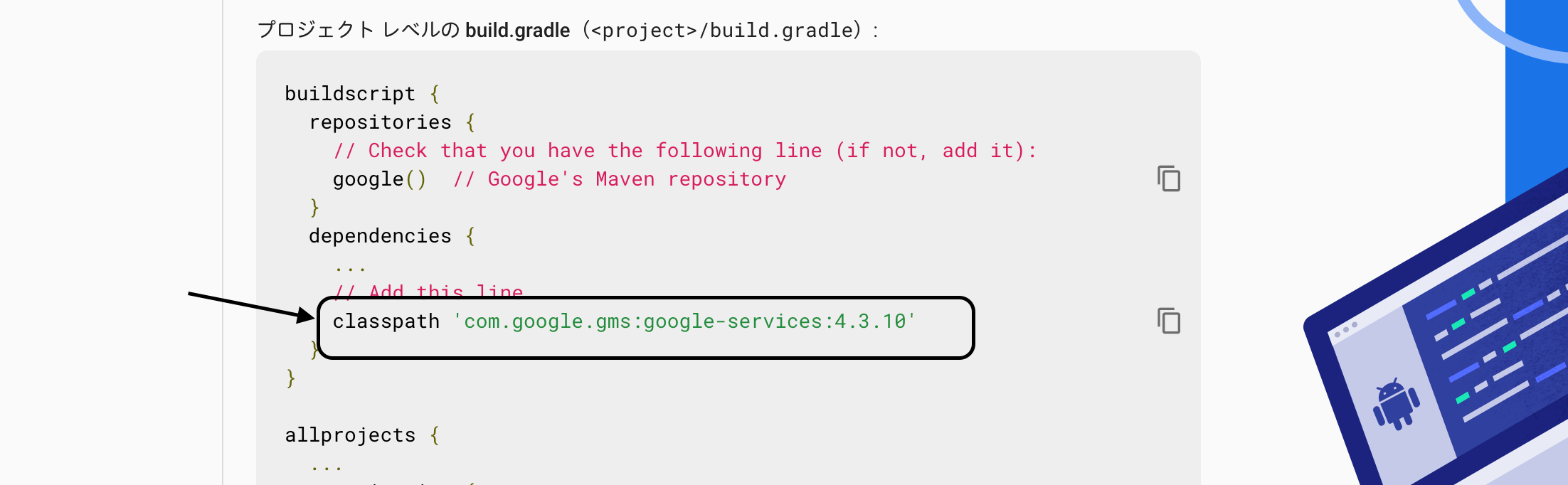
③Firebase SDK の追加の buildscript の dependencies にある classpath をコピーします。

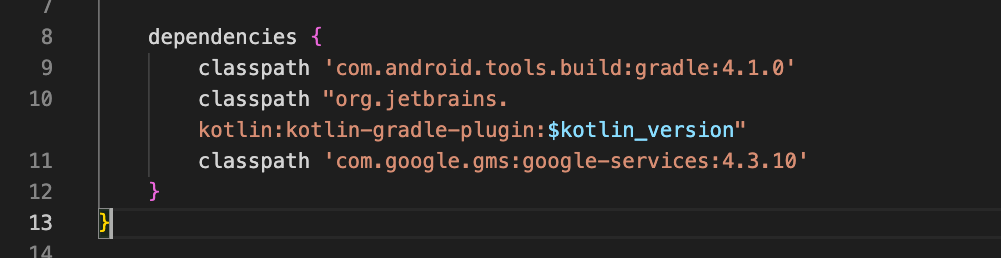
android フォルダの build.gradle を開きます。
buildscript の dependencies に先程コピーした内容を貼り付けます。

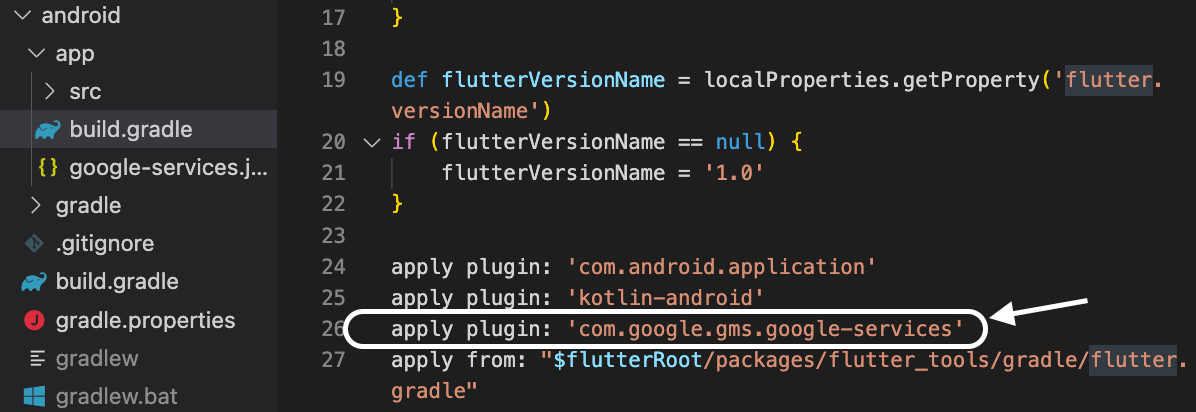
③Firebase SDK の追加のapply plugin: 'com.android.application’をコピーします。
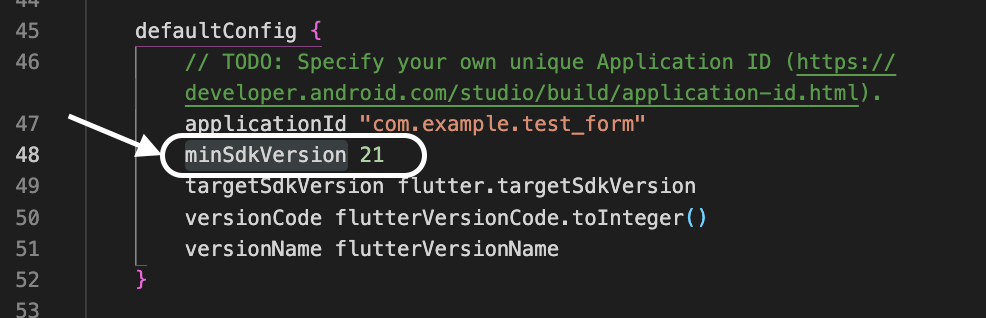
android フォルダの app フォルダの build.gradle をクリックします。
先程コピーした内容を貼り付けます。

同じファイル内の defaultConfig の minSdkVersion を 21 へ変更します。

Android の設定が完了しました。
Firebase のクラスを作成
Firebase とやりとりするために、新たにクラスを作成します。
まずは、必要なパッケージをインストールします。
まずは、firebase_core をインストールするために、ターミナルでflutter pub add firebase_coreを実行します。
次に、firebase_auth をインストールするために、ターミナルでflutter pub add firebase_authを実行します。
Firebase と Flutter をやりとりするのに、get_it を使用します。
ターミナルでdart pub add get_itを実行します。
最後に、ターミナルでflutter pub getを実行します。
lib フォルダに service フォルダを作成し、firebase_service.dart を作成します。
FirebaseService クラスを作成します。
main.dart に移動します。
firebase_coreとget_itをインポートします。
main 内を async にします。
Firebase を初期化します。
このままではエラーになるので、アプリが適切に初期化されているか確認します。
WidgetsFlutterBindingのensureInitializedを設定します。
先程作成した firebase_service をインポートします。
get_it で FirebaseService を生成します。
Flutter で Firebase 初期設定が完了しました。
Firebase の認証を実装する
Firebase の認証を実装します。
service フォルダの firebase_service.dart を開きます。
firebase_authをインポートします。
FirebaseAuth のインスタンスを参照します。
loginUser関数を作成します。
loginUserでは、emailとpasswordを設定します。
FirebaseAuthのsignInWithEmailAndPasswordを使用し、email と password を非同期で確認します。
email と password が存在していた場合 true を返し、存在していない場合 false を開始ます。
また、ログイン時エラーが発生した場合 false を返すように、try/catch で設定します。
前回作成した、ログインページにget_itとfirebase_serviceをインポートします。
前回作成した内容は、こちらをご確認ください。

【Flutter】ログイン画面を実装する
FirebaseService の変数を作成します。
initStateを作成し、GetItのgetでFirebaseServiceを呼び出します。
Firebase の Authentication の接続を確認するために、_loginで_firebaseServiceのloginUserを設定します。
_resultを表示できるようにしておきましょう。
一通り完成したので、動作確認します。
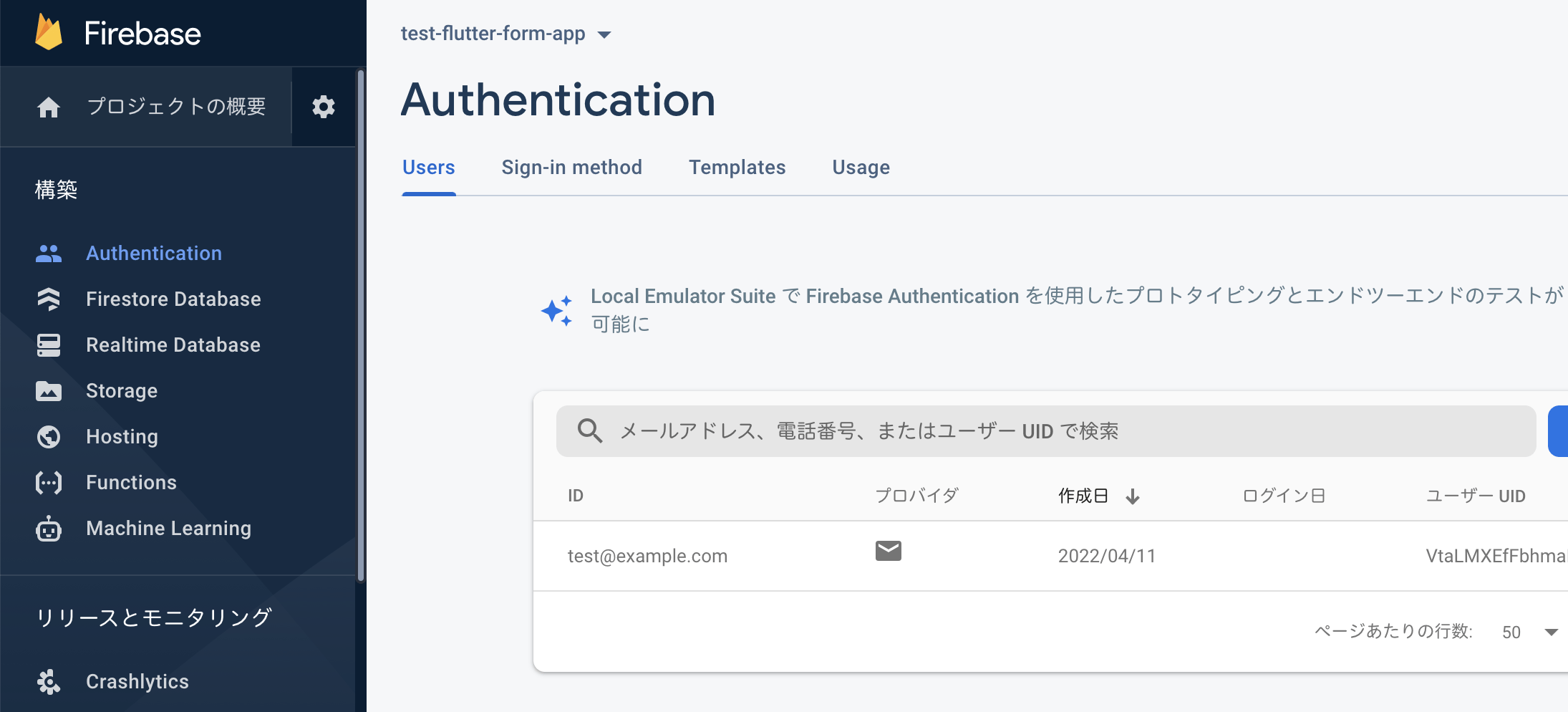
Firebase の Authentication にメールアドレスとパスワードを登録したユーザーを作成しておきます。

まずは、Android から確認します。
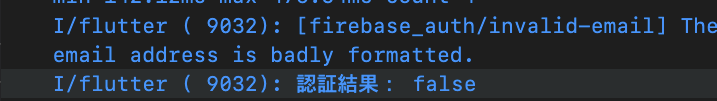
適当に入力して、ログインボタンをタップすると、

認証結果:false が表示されました。
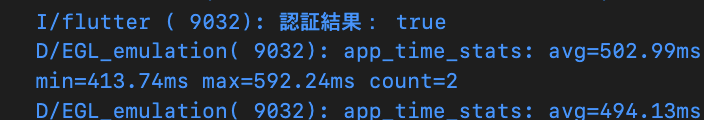
では、Firebase で登録したユーザー情報を入力して、ログインボタンをタップしてみます。

認証結果:true が表示されました。
次は、iOS を確認します。
適当に入力して、ログインボタンをタップすると、

こちらも認証結果:false が表示されました。
では、Firebase で登録したユーザー情報を入力して、ログインボタンをタップしてみます。

認証結果:true が表示されました。
Android と iOS、どちらも Firebase で認証することができました。
次回は、ユーザー登録機能を実装します。

【Flutter】get_itとFirebaseのAuthenticationを使用し、ユーザー登録機能を実装する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




