
Flutter
【Flutter】flutter_hooksを使用し、状態管理を簡単にする
作成日:2022年04月23日
更新日:2022年04月23日
Flutte のパッケージである flutter_hooks を使うことで、Flutter の状態管理が簡単になります。
ボタンをタップすると、数字が 2 倍になるアプリを作成します。
まずは、数字が表示される画面を作成しましょう。
dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'タップした回数が表示されます:',
),
Text(
'8',
style: TextStyle(fontSize: 40, fontWeight: FontWeight.bold),
),
ElevatedButton(
onPressed: () {},
child: Text("タップ"),
)
],
),
),
);
}
}
次に、flutter_hooks をインストールします。
ターミナルでflutter pub add flutter_hooksを実行します。
さらにターミナルでflutter pub getを実行しましょう。
flutter_hooks をインポートします。
dart
import 'package:flutter_hooks/flutter_hooks.dart';
StatelessWidgetをHookWidgetへ変更します。
dart
class MyHomePage extends HookWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
useStateで状態管理します。
useStateの()内は、初期値を設定します。
今回は、1 としました。
dart
Widget build(BuildContext context) {
final counter = useState(1);
表示する Textを、状態管理しているcounter.value.toString()に置き換えます。
dart
children: <Widget>[
const Text(
'タップした回数が表示されます:',
),
Text(
counter.value.toString(),
style: TextStyle(fontSize: 40, fontWeight: FontWeight.bold),
),
ElevatedButtonのonPressにタップするとどのように変化するかを設定します。
今回は、counter.valueの値が 2 倍になるようにします。
dart
ElevatedButton(
onPressed: () => counter.value *= 2,
child: Text("タップ"),
)
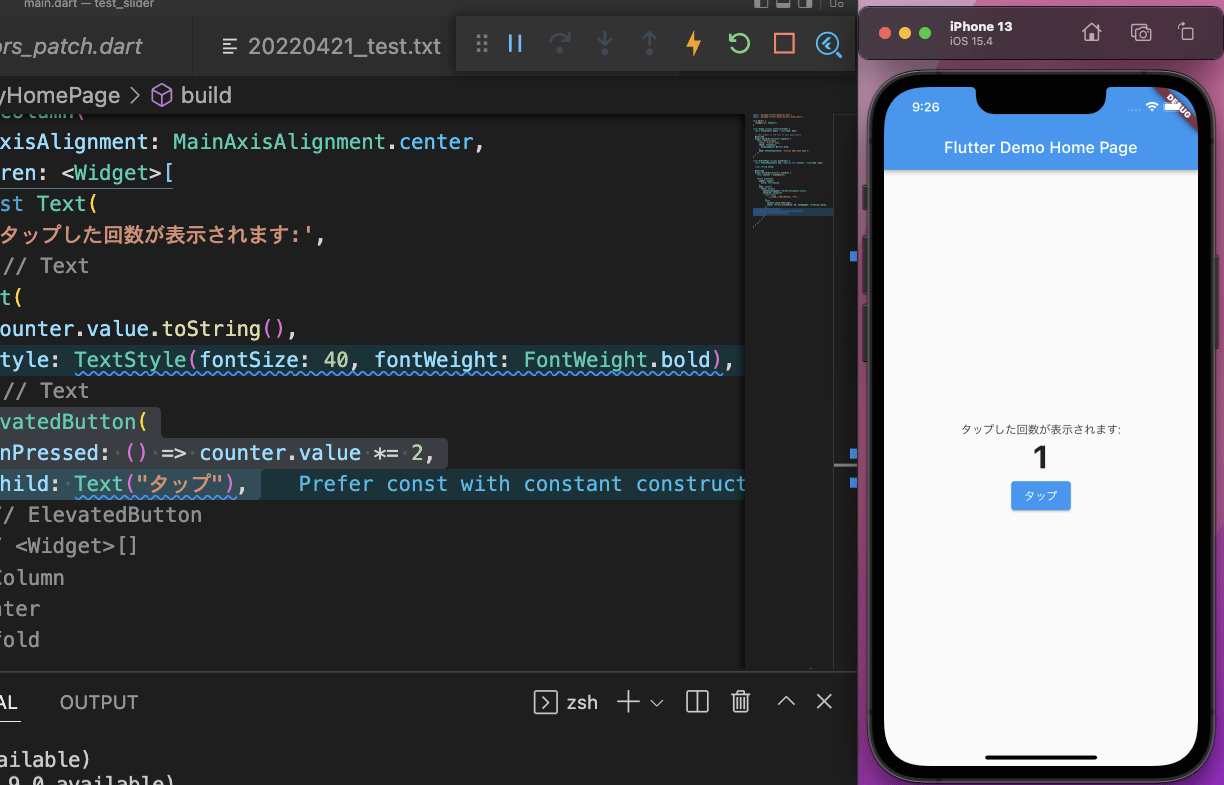
一通り完成したので、動作確認しましょう。

タップボタンをタップすると、

数が 1 から 2 へ変更されました。
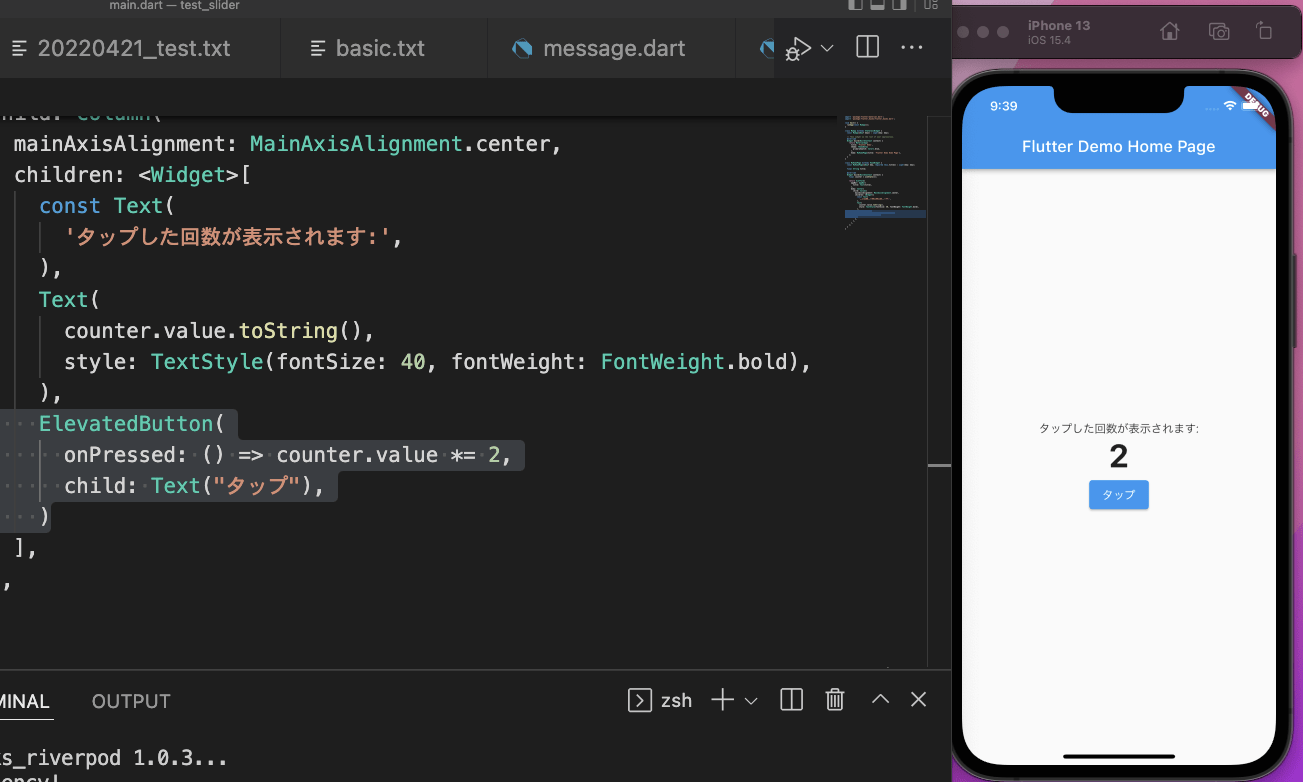
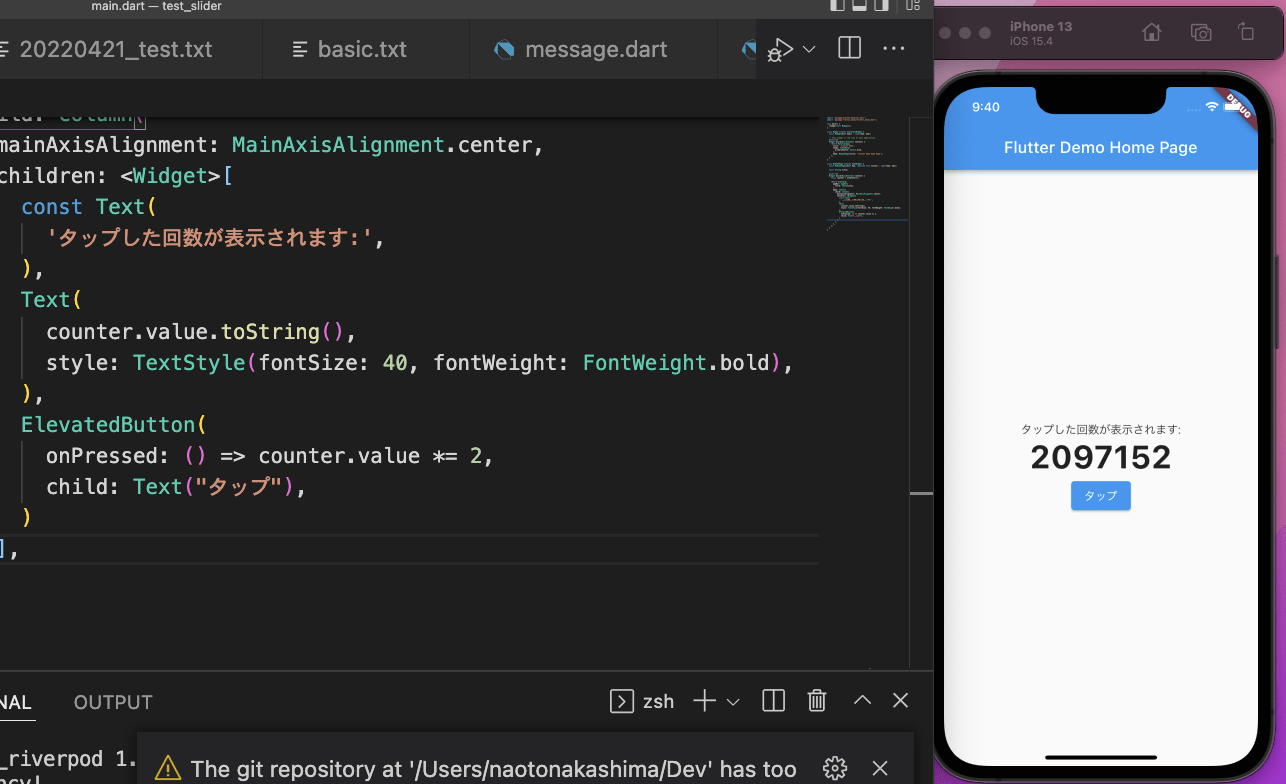
さらにタップしてみます。

タップする度、値が 2 倍になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




