
【Flutter】get_itとcloud_firestoreで、Firebaseのデータベースにデータを追加する
前回は、Flutter のパッケージである get_it と cloud_firestore を使い、Firebase のデータベースの内容を表示しました。

【Flutter】get_itとcloud_firestoreで、Firebaseのデータベースを実装する
今回は、Firebase のデータベースにデータを追加します。
前回、Firebase へ接続するために作成したコードは、こちらです。
コードについて、詳しくは過去の内容をご覧ください。

【Flutter】get_itでFirebaseを設定し、ログイン機能を実装する
Cloud FIrestore へデータを追加するための関数を作成します。
名前は、postBookとしました。
また、titleは必須にし、authorは任意としました。
try/catchを作成します。
catchには、エラーメッセージを出力し、false を返すようにします
tryに、_databaseのcollectionを設定します。
collectionには、コレクション名である、『books』を指定しました。
データベースを作成するために add を設定します。
addの中に、title、author、timestampを指定します。
Timestamp.now()にすることで、現在時刻を取得することができます。
成功した場合、true を返すようにします。
次に、書籍登録画面を作成します。
get_itと、先ほど作成したfirebase_service.dartをインポートします。
FirebaseService の変数を作成します。
initStateを作成し、GetItのgetでFirebaseServiceを呼び出します。
内容を Firebase に送信するために、_postで_firebaseServiceのpostBookを設定します。
_resultを表示できるようにしておきましょう。
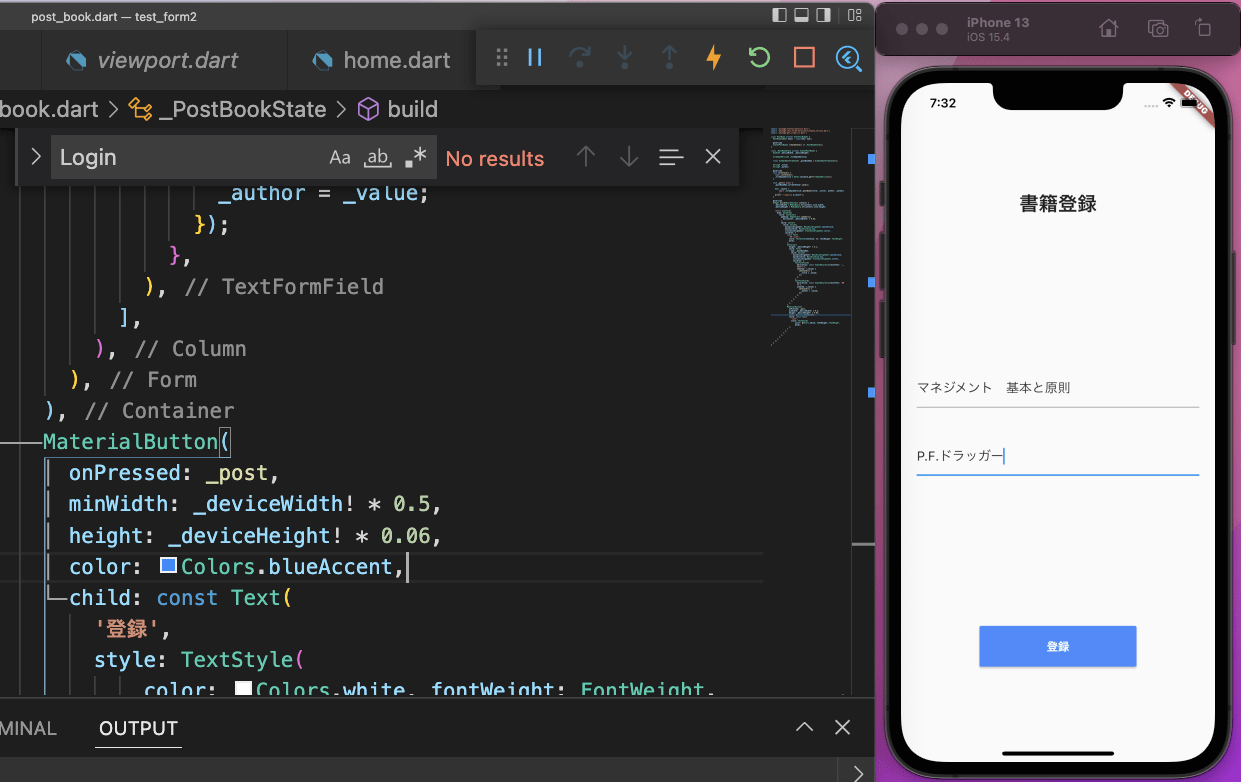
一通り完成したので、動作確認します。
フォームにタイトルと著者を入力します。

登録ボタンをタップすると、

認証結果:true が返ってきました。
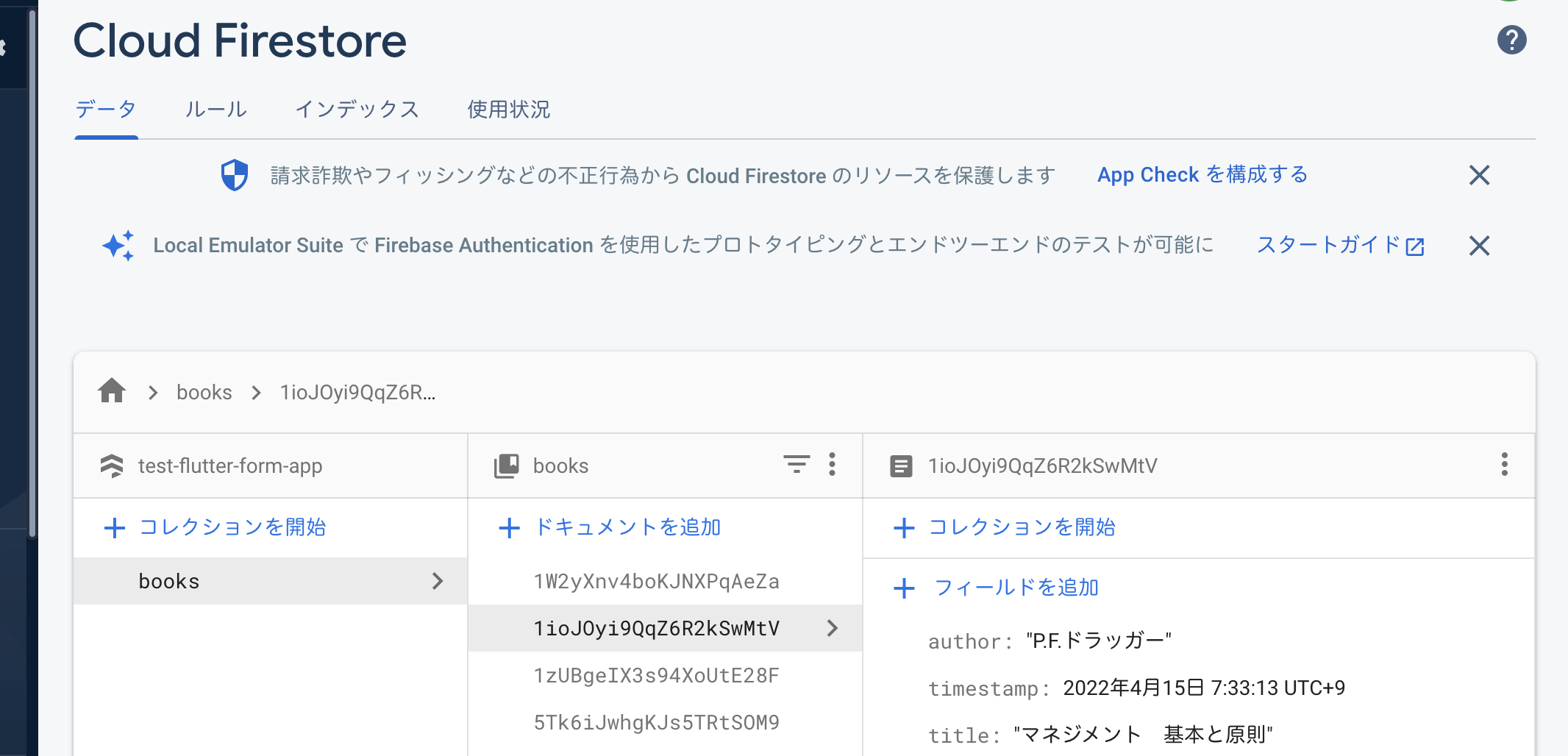
Firebase の Cloud Firestore を確認しましょう。

Flutter で送信したデータがドキュメントに追加されていました。
次回は、Firebase Cloud Firestore のデータを削除します。

【Flutter】get_itとcloud_firestoreで、Firebase Cloud Firestoreのデータを削除する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




