
【Flutter】get_itとcloud_firestoreで、Firebase Cloud Firestoreのデータを削除する
前回は、Flutter のパッケージである get_it と cloud_firestore を使い、Firebase のデータベースにデータを追加しました。

【Flutter】get_itとcloud_firestoreで、Firebaseのデータベースにデータを追加する
今回は、Firebase Cloud Firestore のデータを削除します。
以前作成したコードは、こちらです。
pages フォルダ home.dart
services フォルダ firebase_service.dart

【Flutter】get_itとcloud_firestoreで、Firebaseのデータベースを実装する

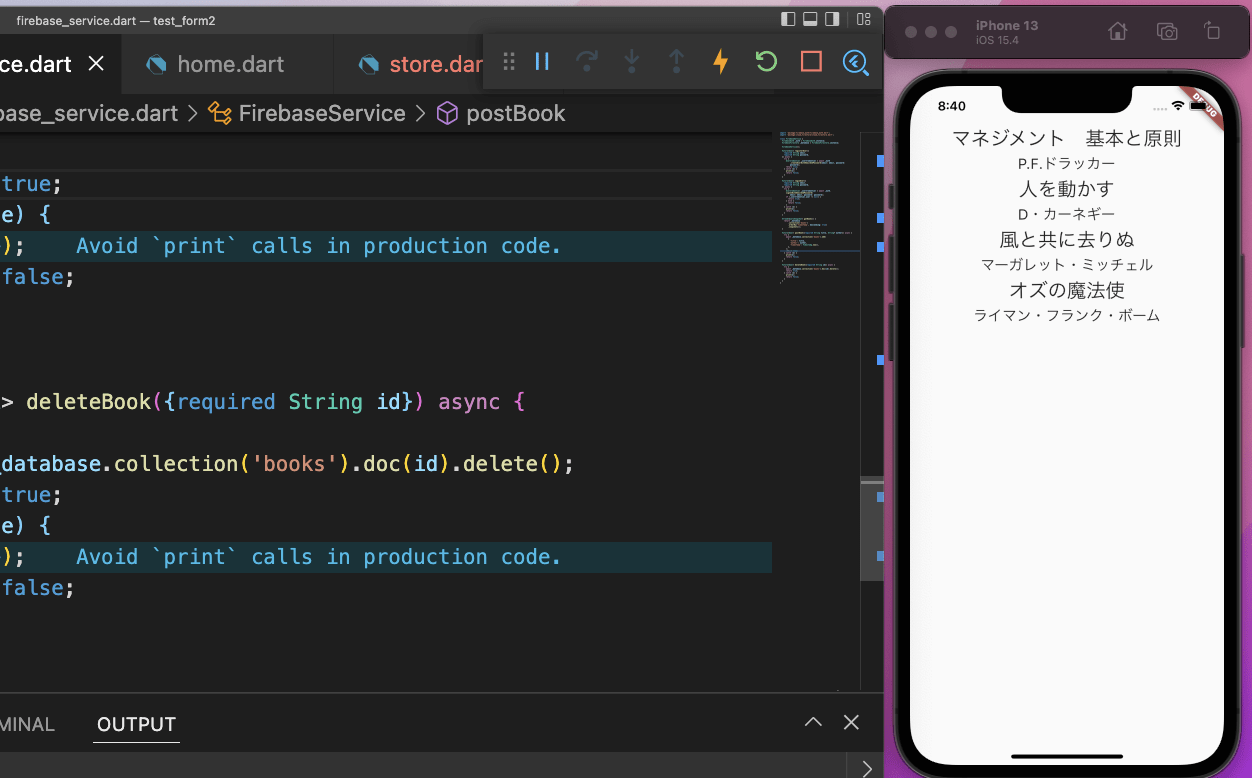
まずは、Cloud Firestore のデータを削除するために、service フォルダの firebase_service.dart に deleteBook 関数を作成します。
Cloud Firestore のデータを削除するには、collectionとdocを指定し、deleteを設定します。
docの中にdocIdを指定します。
docIdは、削除ボタンを押した時に、docIdの値を受け取るようにします。
home.dart の books リストには、docId が入っていないので、doc.data()のオブジェクトに docId を追加します。
削除ボタンの動作を設定するために、_deleteを作成します。
_fiebaseServiceのdeleteBookを指定します。
deleteBookには、docIdを指定しましょう。
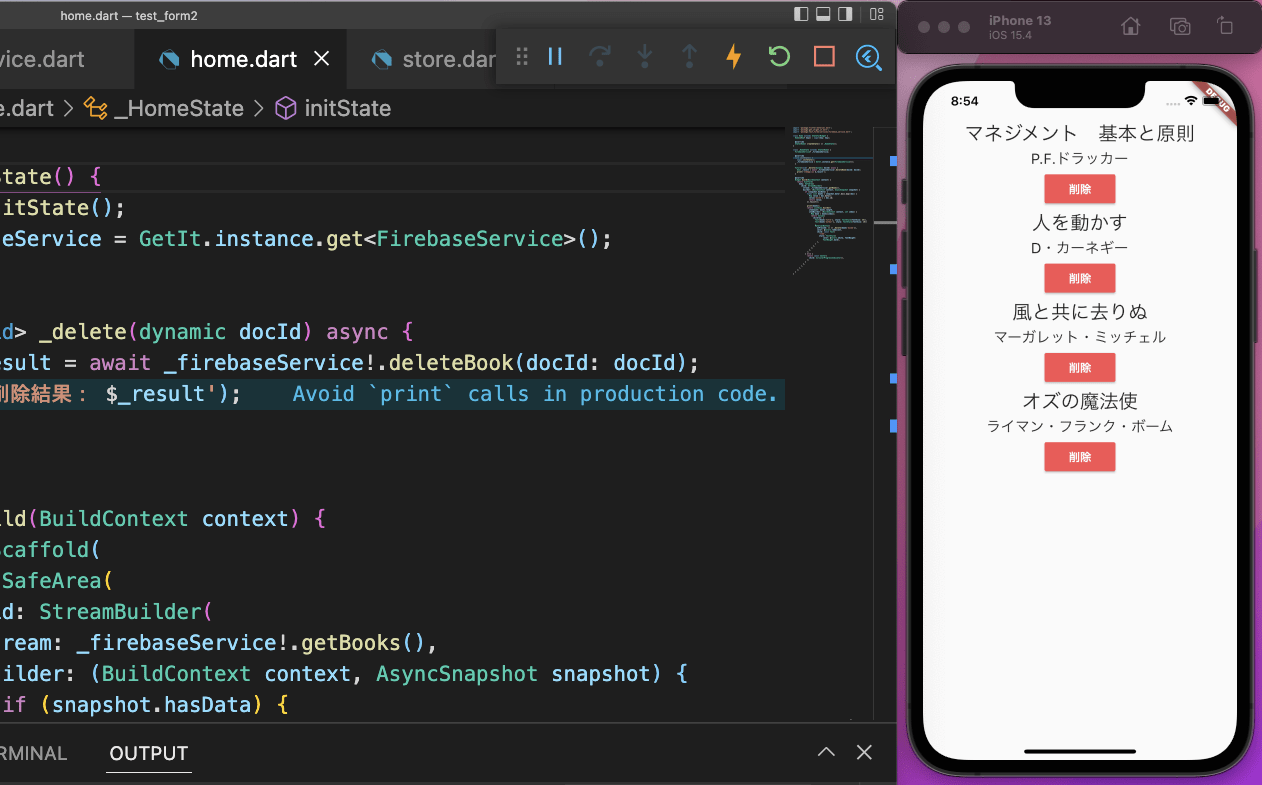
削除ボタンを作成します。
onPressedに_deleteを設定します。
_deleteには、bookのdocIdを指定しましょう。
一通り完成したので、動作確認しましょう。


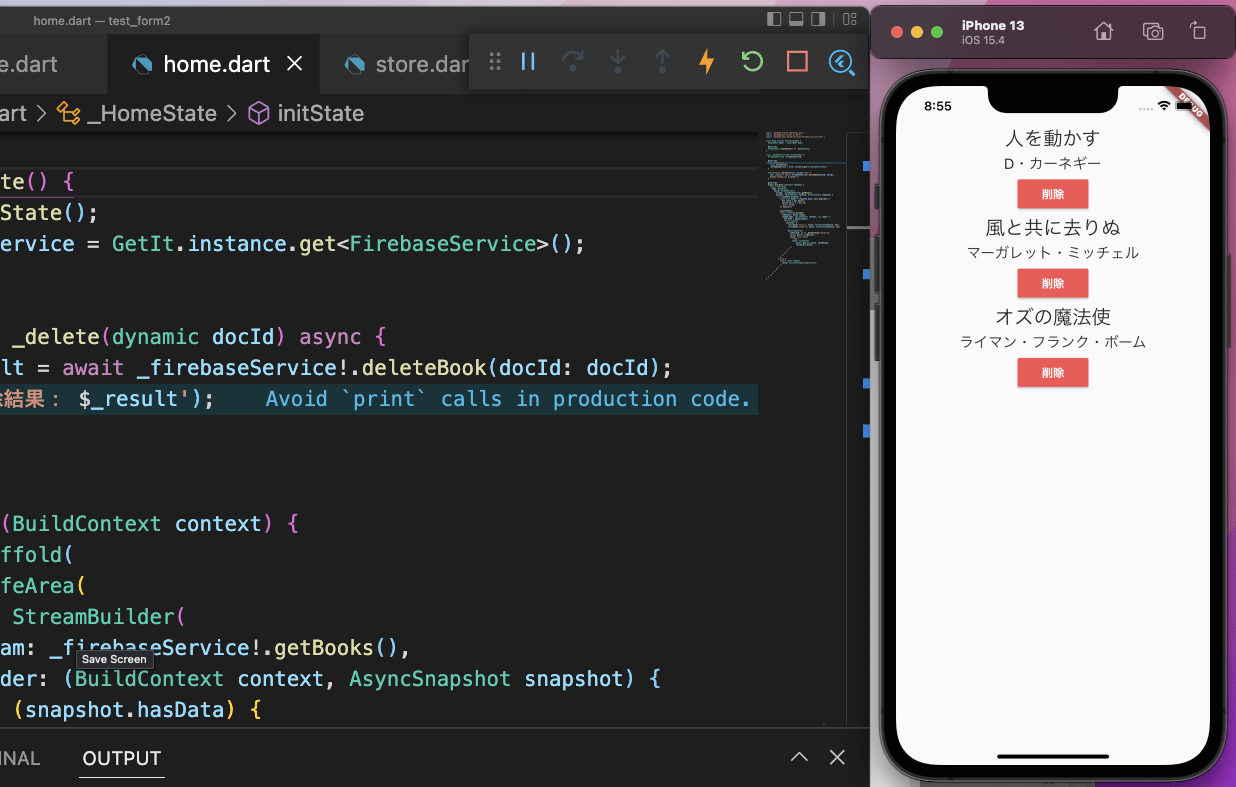
削除ボタンをタップすると、

削除ボタンをタップしたデータが削除されました。

削除結果も true が返ってきていました。
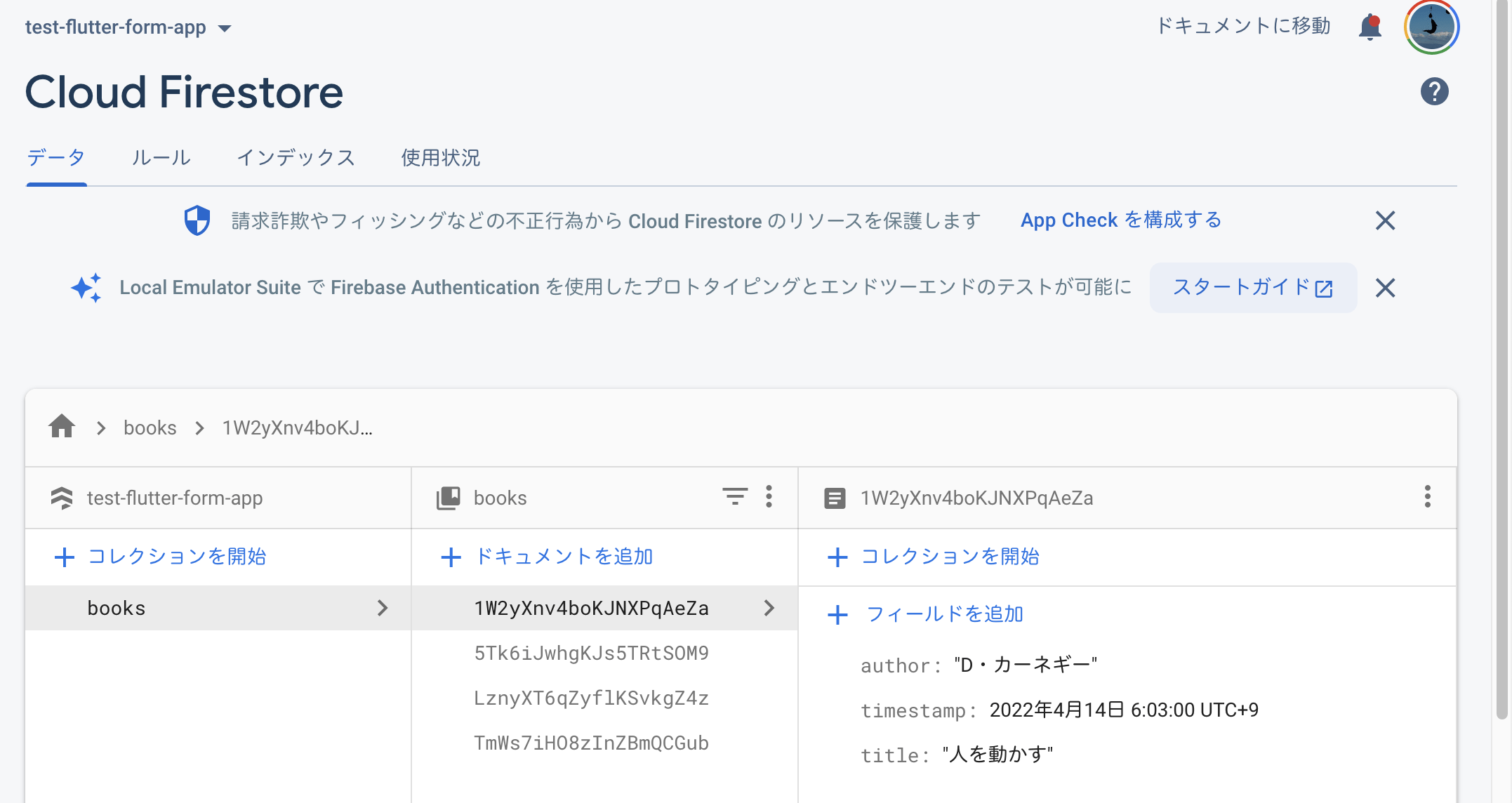
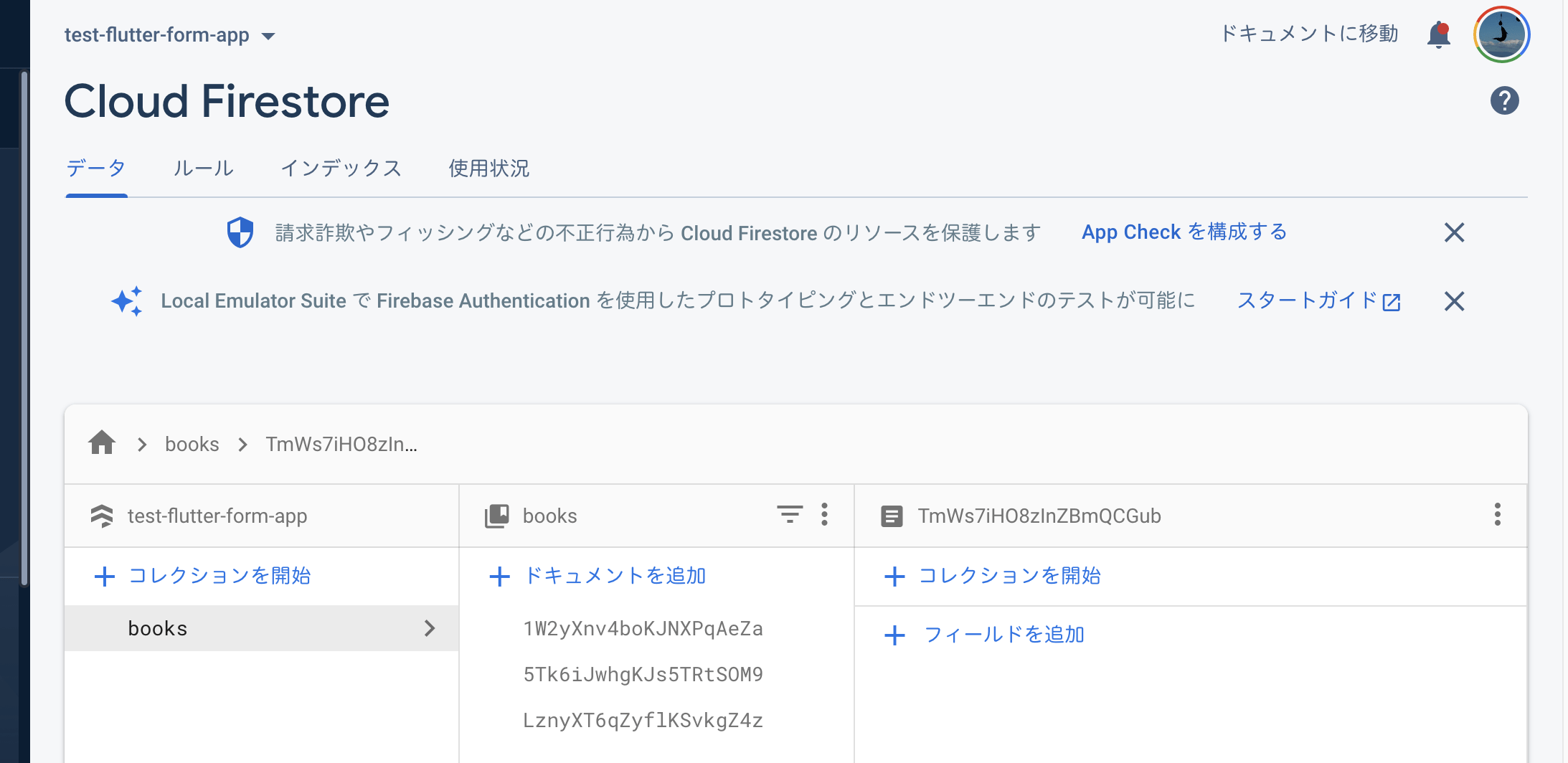
念のため、Firebase の Cloud Firestore も確認しましょう。

こちらもデータが削除されていました。
次回は、Firebase Cloud Firestore のデータを更新します。

【Flutter】get_itとcloud_firestoreで、Firebase Cloud Firestoreのデータを更新する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




