
【Flutter】get_itとcloud_firestoreで、Firebase Cloud Firestoreのデータを更新する
前回は、Flutter のパッケージである get_it と cloud_firestore を使い、Firebase のデータベースにデータを削除しました。

【Flutter】get_itとcloud_firestoreで、Firebase Cloud Firestoreのデータを削除する
今回は、Firebase Cloud Firestore のデータを更新します。
firebase のコードは、前回までのコードを使用します。
まずは、Cloud Firestore の単一データを取得するために、getBookを作成します。
単一データを取得するには、docにドキュメント ID を指定します。
次に、Cloud Firestore のデータを更新するために、updateBookを作成します。
データを更新するには、updateを設定します。
次に、更新画面を作成します。
初期画面で指定した書籍を表示するために、controllerを設定します。
TextFormFieldにcontrollerを指定します。
get_itとfirebase_serviceをインポートします。
FirebaseService の変数を作成します。
initStateを作成し、GetItのgetでFirebaseServiceを呼び出します。
一覧を作成するために、StreamBuilderを設定します。
streamは、_firebaseServiceのgetBook()を指定します。
builderは、contextとsnapshotを設定します。
snapshotのdataが存在する場合は一覧を表示し、存在しない場合はインジケータを表示します。
他画面から遷移する場合、getBook内の『'LznyXT6qZyflKSvkgZ4z'』は、ドキュメント ID を指定するといいでしょう。
_titleController.textにsnapshot.data?['title']、_authorController.textにsnapshot.data?['author']を指定します。
それぞれ、データがなければ、空データが入るようにします。
最後に、更新ボタンを機能させるために、_update関数を作成します。
先ほど作成したupdateBookを使用します。
updateBookには、ドキュメント ID と_title、_authorを渡すようにします。
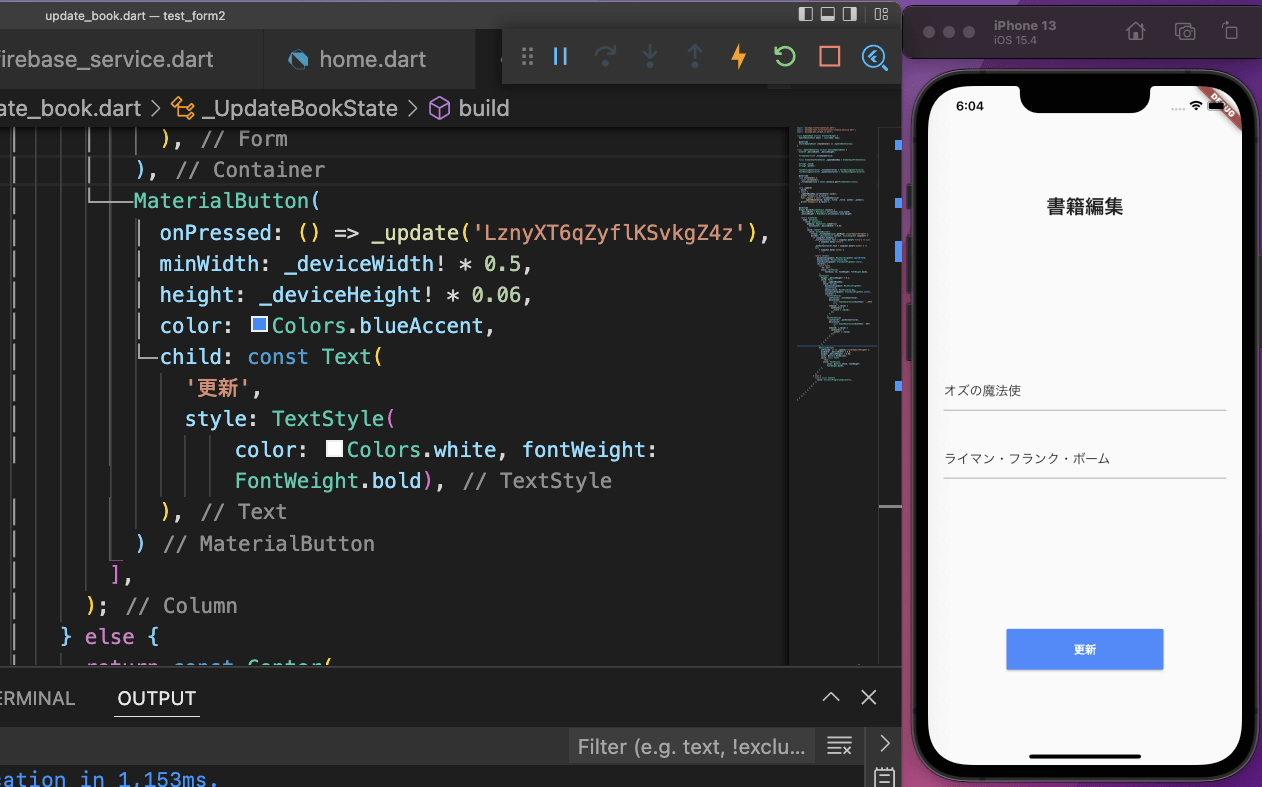
MaterialButtonのonPressedに_updateを設定します。
では、動作確認します。
画面を確認すると、


getBookで指定した単一データが表示されました。
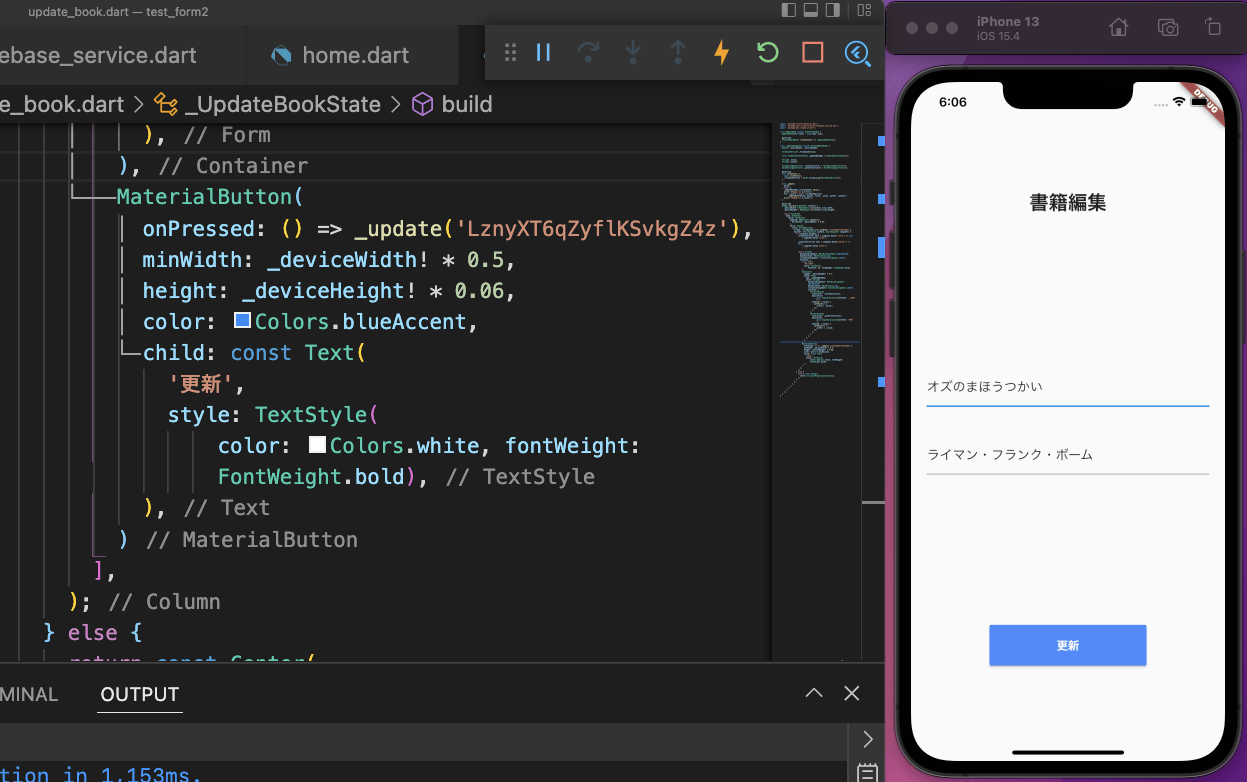
では、タイトルを編集して、更新ボタンをタップしてみます。


更新結果:ture が返ってきました。
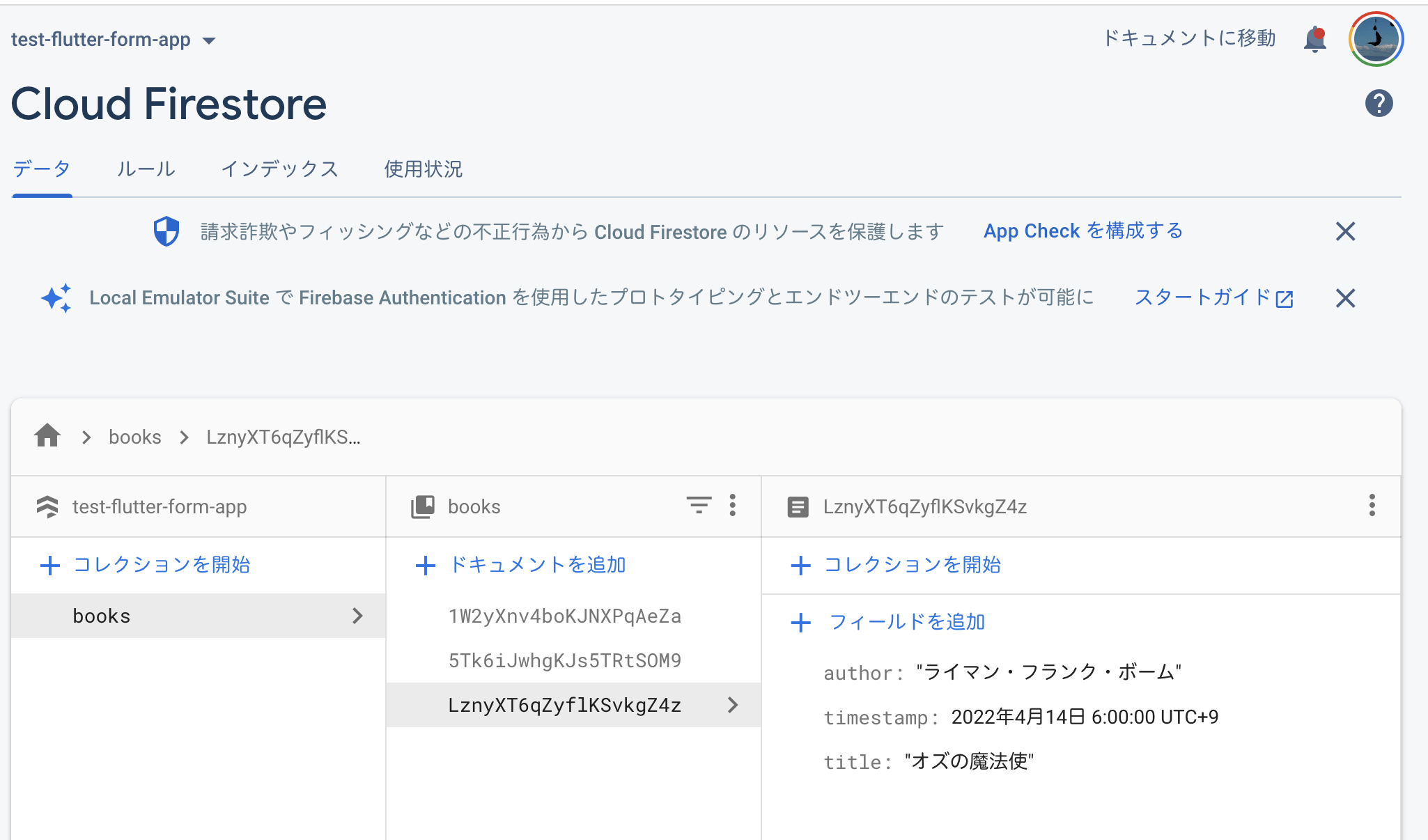
Firebase の Cloud Firestore を確認すると、

titleが更新されていました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




