
【Flutter】get_itとcloud_firestoreで、Firebaseのデータベースを実装する
Flutter のパッケージである get_it と cloud_firestore を使い、Firebase のデータベースの内容を表示します。
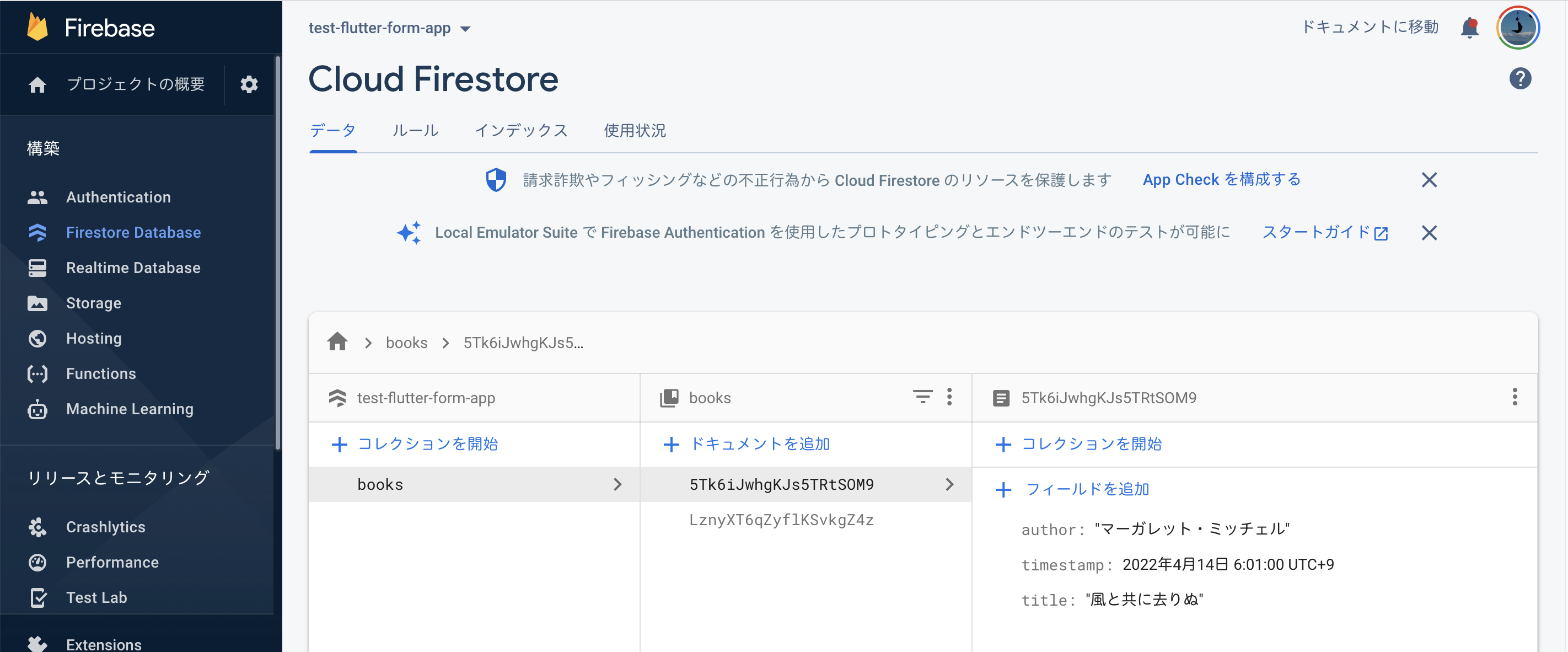
まずは、Firebase の Cloud FIrestore でコレクションとフィールドを作成しておきましょう。

Flutter と Firebase を接続します。
詳しくは、過去の内容をご覧ください。

【Flutter】get_itでFirebaseを設定し、ログイン機能を実装する
cloud_firestore をインポートします。
Firestore ののインスタンスを参照します。
Cloud Firestore の内容を取得するために、getBooks 関数を作成します。
getBooks 関数は、非同期で複数回処理するので、Stream を指定します。
Cloud Firestore のどのコレクションを参照するか指定します。
また表示順は、timestamp の新しい順にします。
データベースの内容が変わるたびに更新したいので、snapshot を設定します。
次に、データベース一覧を表示する画面を作成します。
get_itとfirebase_serviceをインポートします。
FirebaseService の変数を作成します。
initStateを作成し、GetItのgetでFirebaseServiceを呼び出します。
一覧を作成するために、StreamBuilderを設定します。
streamは、_firebaseServiceのgetBooks()を指定します。
builderは、contextとsnapshotを設定します。
snapshotのdataが存在する場合は一覧を表示し、存在しない場合はインジケータを表示します。
snapshotのdataのdocsを指定し、データの一覧を設定します。
ListViewで一覧を表示させます。
itemCountは、booksのlengthを指定します。
itemBuilderは、contextとindexを設定します。
フィールドの title と author を指定しましょう。
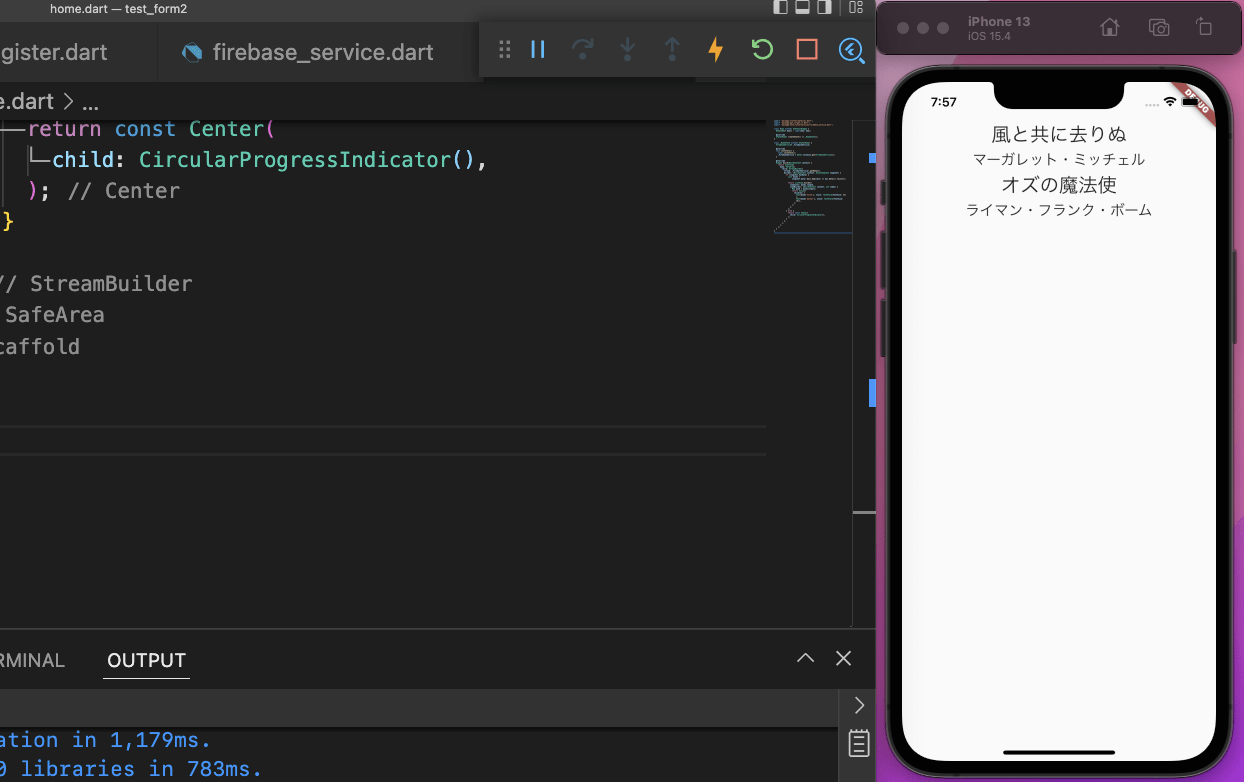
では、画面を確認します。

無事、データベースの内容が表示されました。
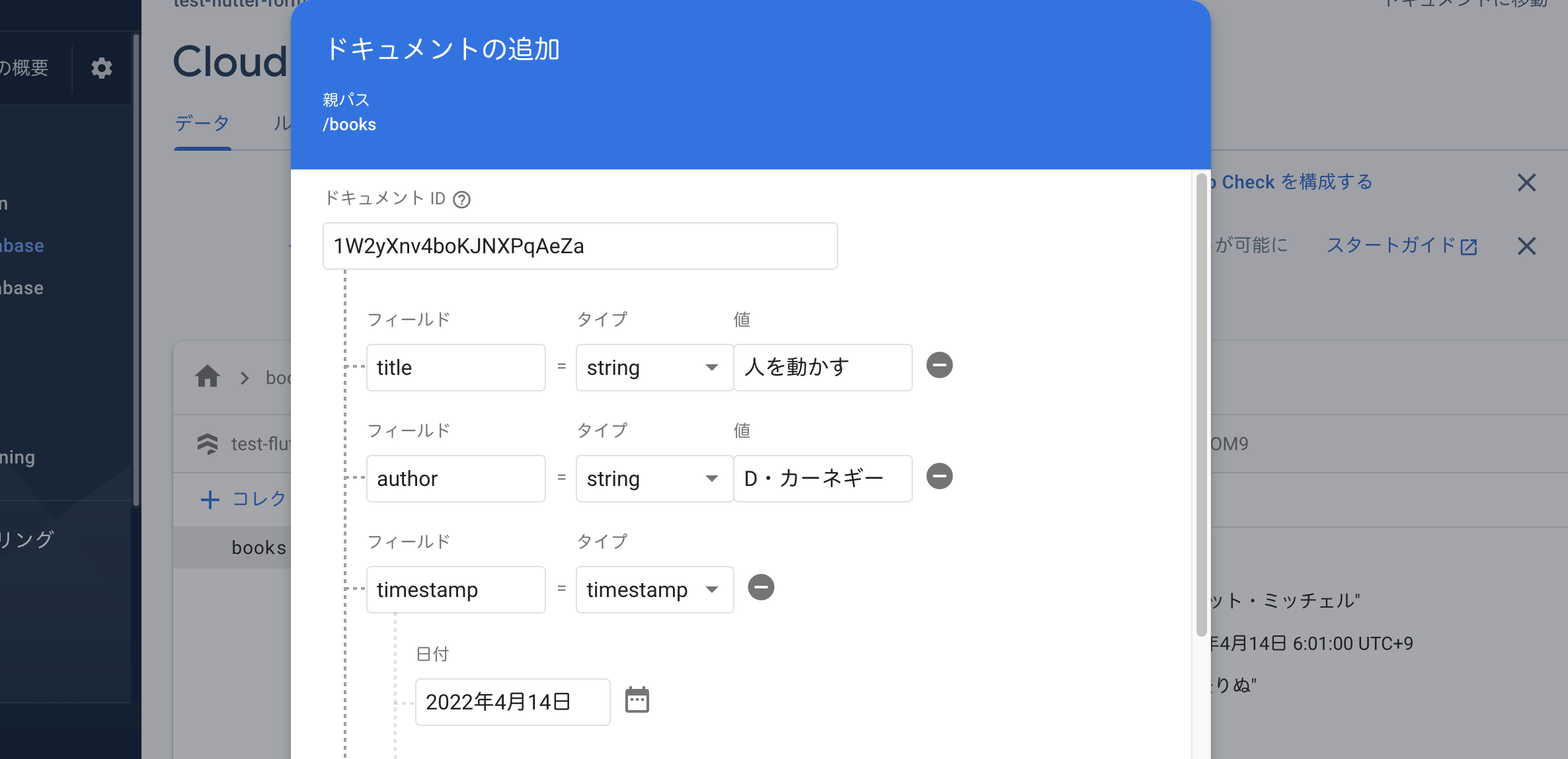
Cloud Firestore でデータを追加してみましょう。

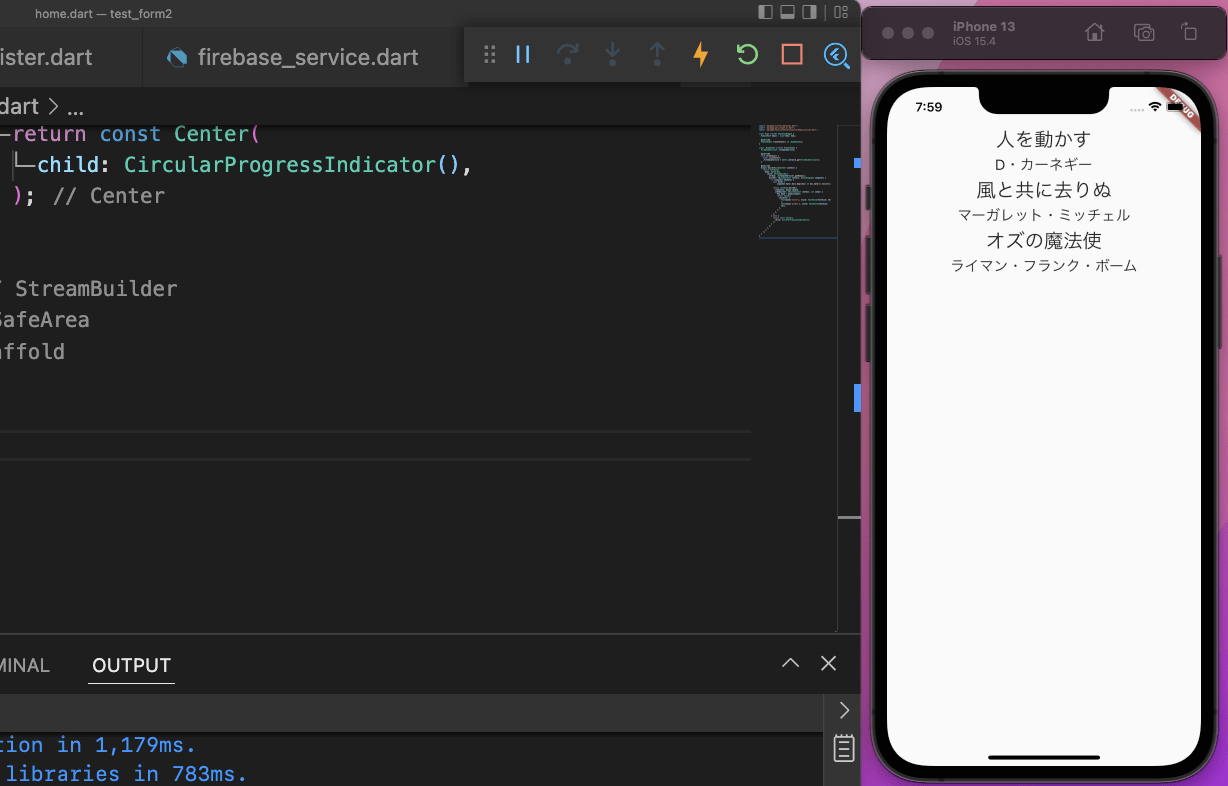
画面を確認すると、

データが追加されていました。
次回は、Firebase のデータベースにデータを追加します。

【Flutter】get_itとcloud_firestoreで、Firebaseのデータベースにデータを追加する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




