
Flutter
【Flutter】条件によって、表示する文章を変える方法
作成日:2022年05月02日
更新日:2022年05月02日
Flutter で条件により、表示する文章を変えたい場合、Getter を使います。
今回は、カウンターが 0 の場合は『プラスボタンをタップしてください:』、1 以上の場合は『もっとプラスボタンをタップしてください:』を表示させます。

Flutter で Getter を使用するには、getを設定します。
getで getter の名前を指定し、中括弧のなかで条件分けします。
dart
class _MyHomePageState extends State<MyHomePage> {
String get _message {
}
ifを使い、カウンターが 0 の場合と、1 以上で条件分けします。
dart
String get _message {
String _messageText;
if (_counter == 0) {
_messageText = 'プラスボタンをタップしてください:';
} else {
_messageText = 'もっとプラスボタンをタップしてください:';
}
return _messageText;
}
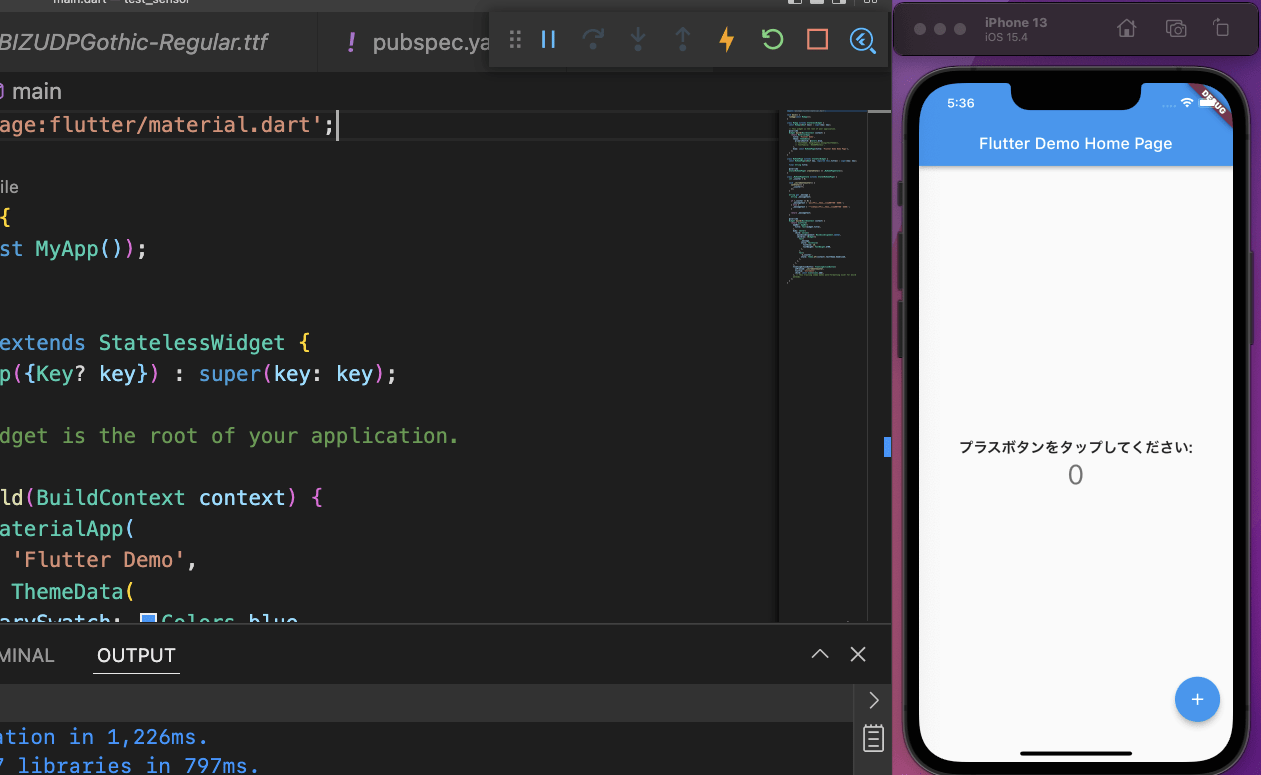
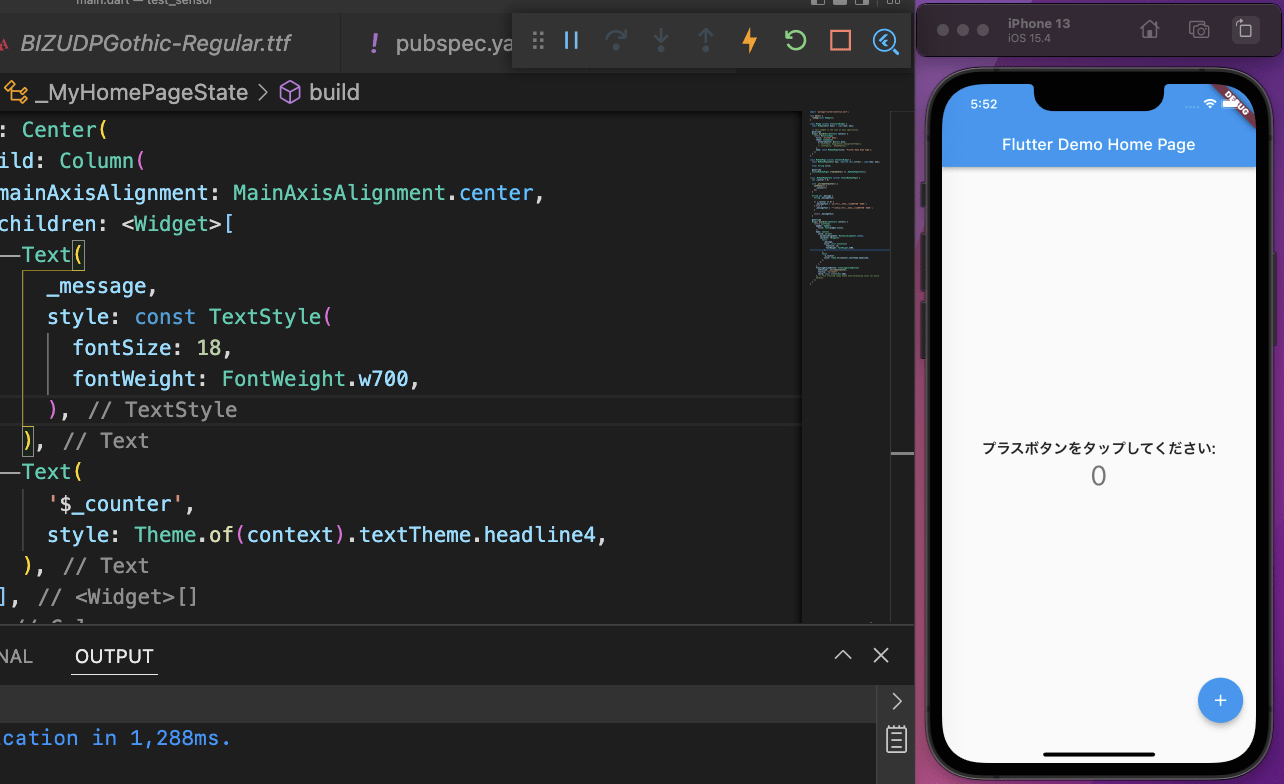
_messageを、Textに指定します。
dart
Text(
_message,
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.w700,
),
),
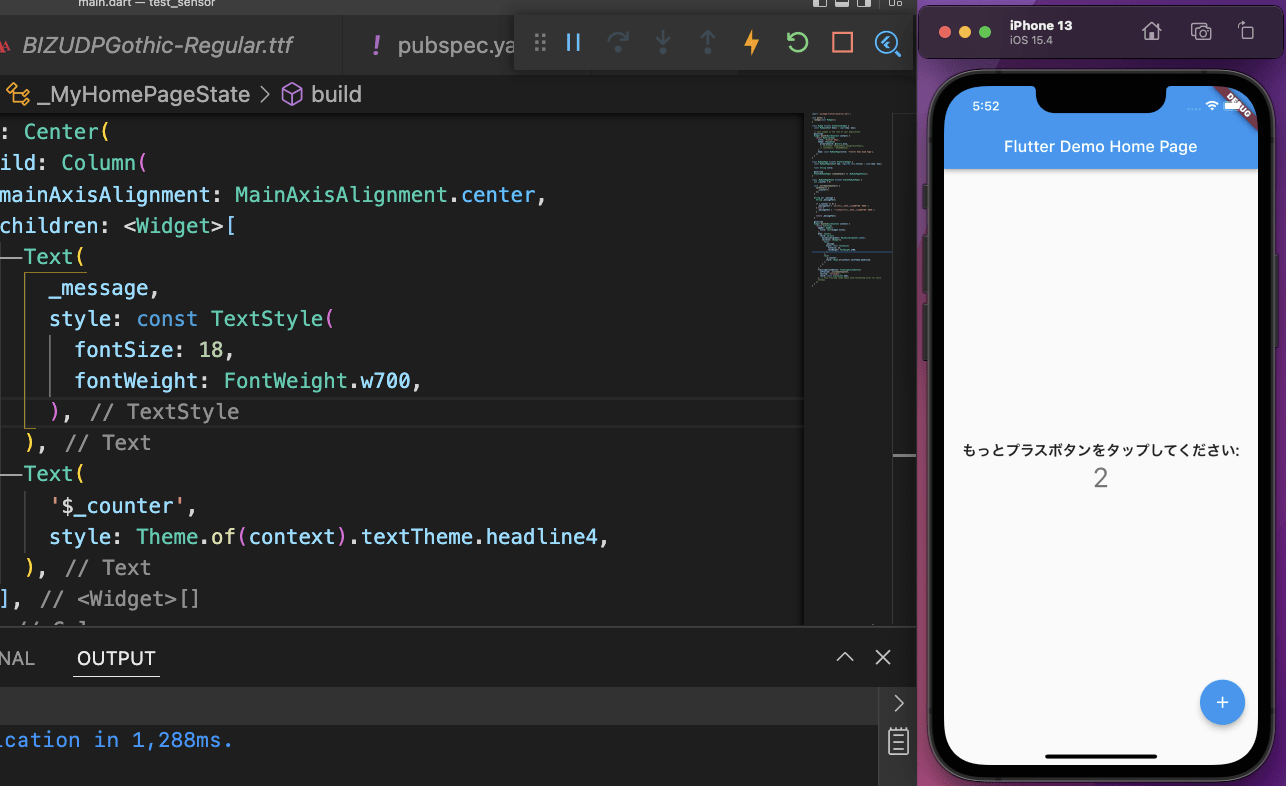
では、動作確認します。

プラスボタンをタップすると、

『プラスボタンをタップしてください:』から『もっとプラスボタンをタップしてください:』に文章が変わりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




