
【Flutter】Flutterのパッケージやフォントをダウンロードで、Googleフォントを使用する
Flutter で Google フォントを使用します。
まずはパッケージである google_fonts を利用します。
ターミナルで、flutter pub add google_fontsを実行します。
さらにターミナルでflutter pub getを実行しましょう。
google_fonts をインポートしましょう。
Textの中に、styleでGoogleFontsを設定します。
Flutter で使用できる Google フォントの一覧を調べます。
Mac と Visual Studio Code を使用している場合、GoogleFonts を command キーを押しながらクリックします。
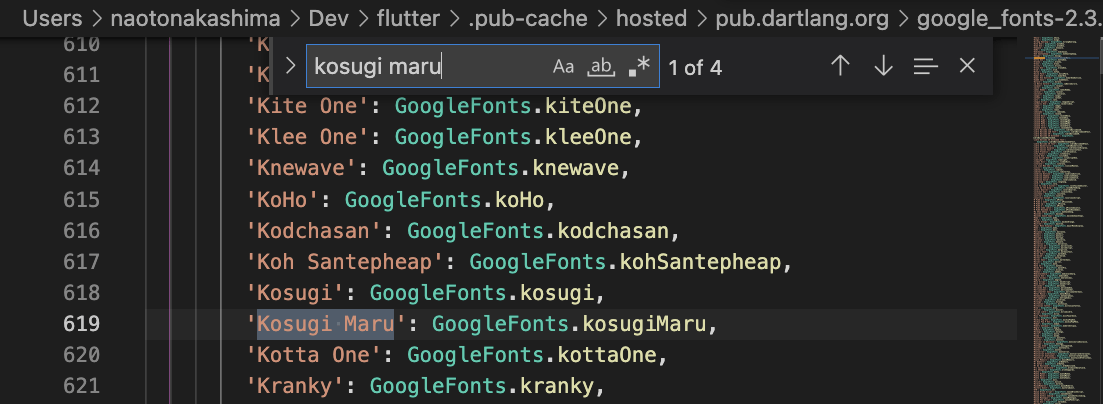
google_fonts.dart ファイルに移動しますので、asMap の下がフォントの一覧になります。
Google フォントのサイトのスタイル名と照らし合わせて検索してみてください。
今回は、Kosugi Maru を使いたいので、google_fonts.dart で Kosugi Maru を検索します。

該当する場所の値の通り、スタイルを、GoogleFonts.kosugiMaru にします。
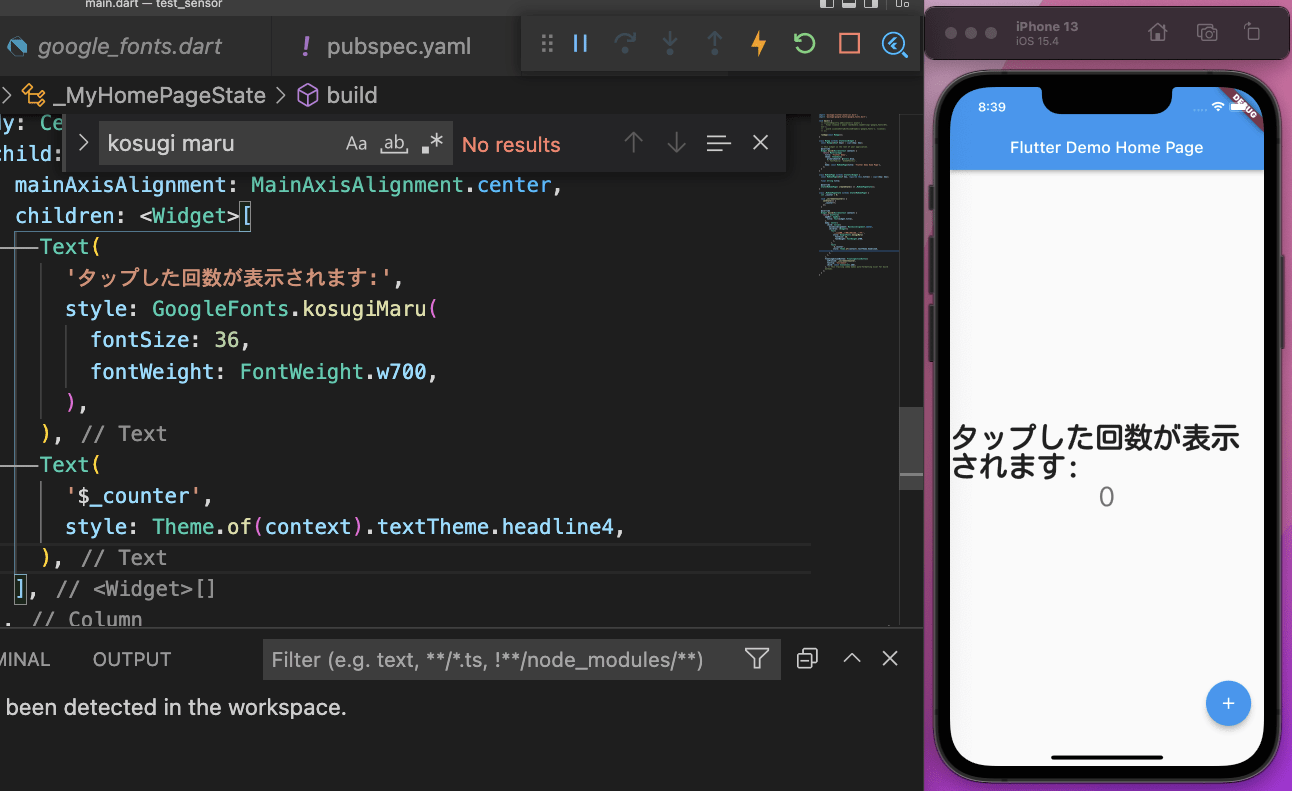
フォントサイズなどを設定したい場合は、kosugiMaru の後の()に設定します。
画面を確認すると、

フォントが、Kosugi Maru へ変更されました。
Google フォントを Flutter 全体に反映させたい場合、themeで設定します。
Text の style は、通常通り使用できます。

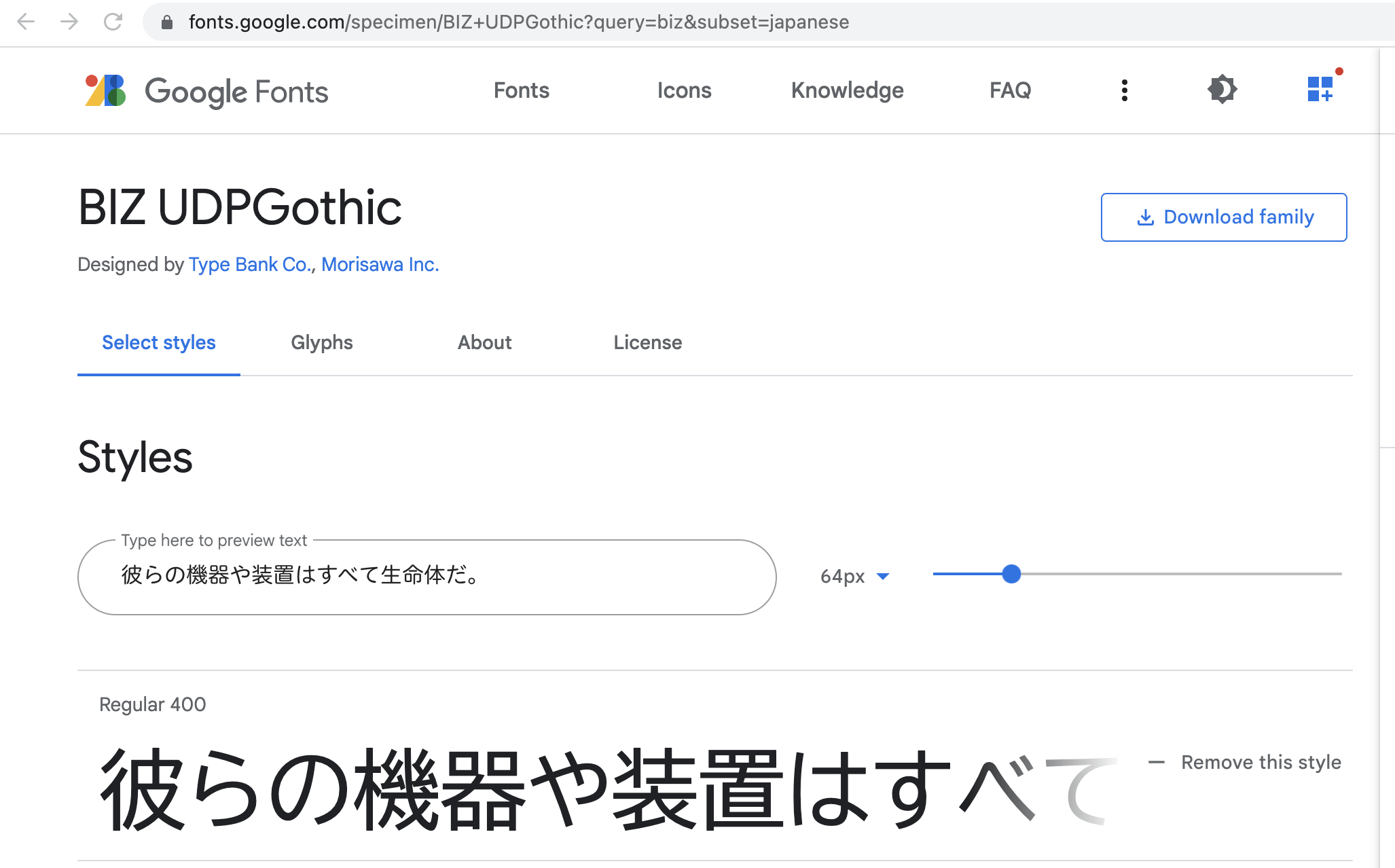
Google フォントのサイトにはフォントが存在するが、Flutter の google_fonts パッケージの一覧に存在しない場合、フォントをダウンロードし、使用することもできます。
今回は、BIZ UDPGothic を使用します。

assets フォルダを作成し、さらに fonts フォルダを作成します。
BIZ UDPGothic フォントをダウンロードし、fonts フォルダに移動します。

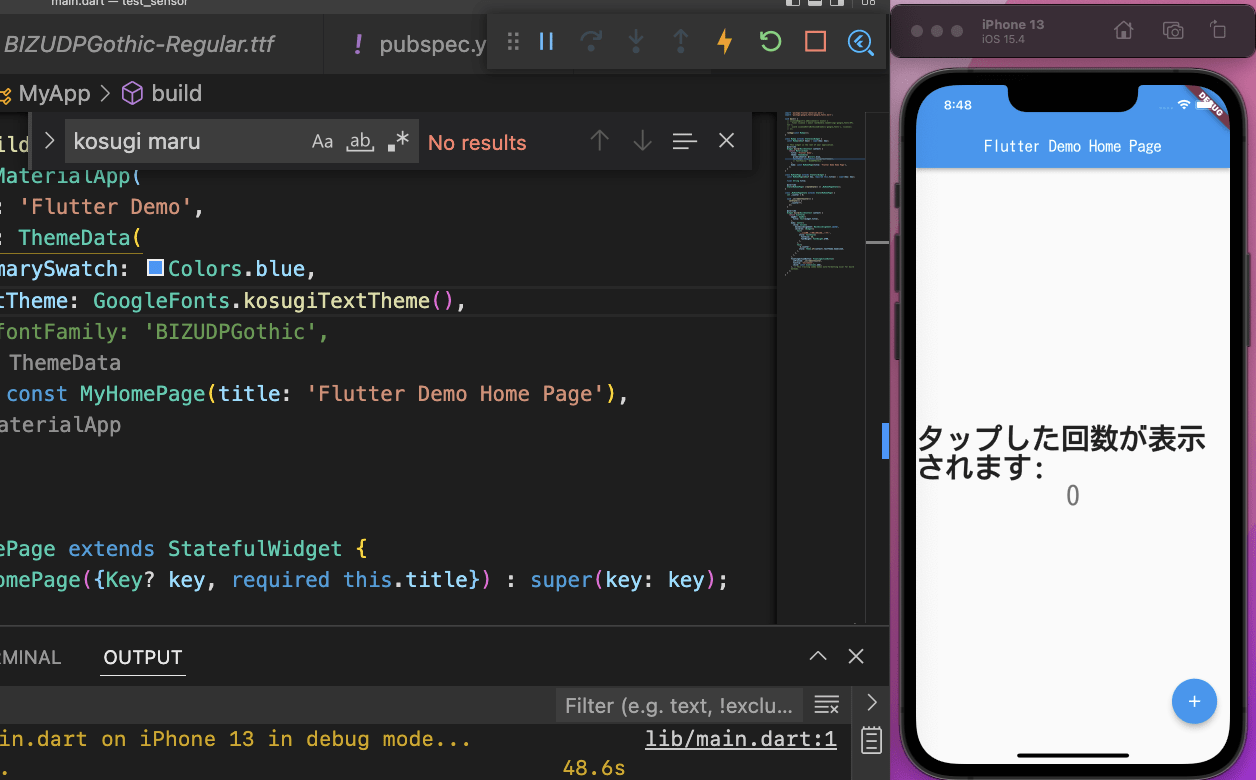
pubspec.yaml でfontsを設定します。
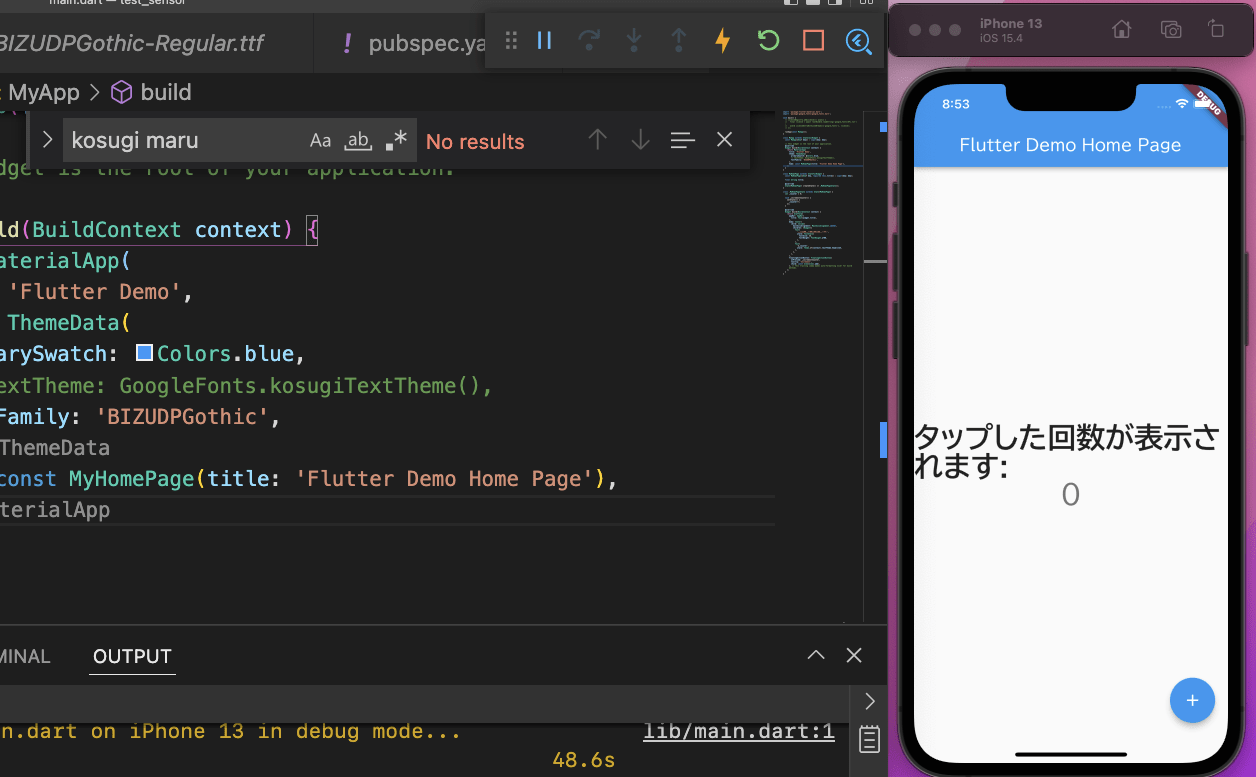
main.dart のthemeにfontFamifyを設定します。
画面を確認すると、

BIZ UDPGothic が反映されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




