
Flutter
【Flutter】背景をグラデーションで表示する
作成日:2022年06月19日
更新日:2022年06月19日
Flutter で背景をグラデーションで表示します。
まずは、AppBarにflexibleSpaceを追加します。
また、flexibleSpaceにContainerを設定します。
dart
appBar: AppBar(
flexibleSpace: Container(),
title: Text(widget.title),
),
Container内で、decorationのBoxDecorationを設定します。
さらに、BoxDecoration内でgradientのLinearGradientを設定します。
dart
appBar: AppBar(
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(),
),
),
title: Text(widget.title),
),
LinearGradient内で色を指定するために、Colorsを設定します。
今回は、グラデーションの開始をredAccent、終了をorangeAccentにしました。
dart
appBar: AppBar(
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.redAccent, Colors.orangeAccent],
),
),
),
title: Text(widget.title),
),
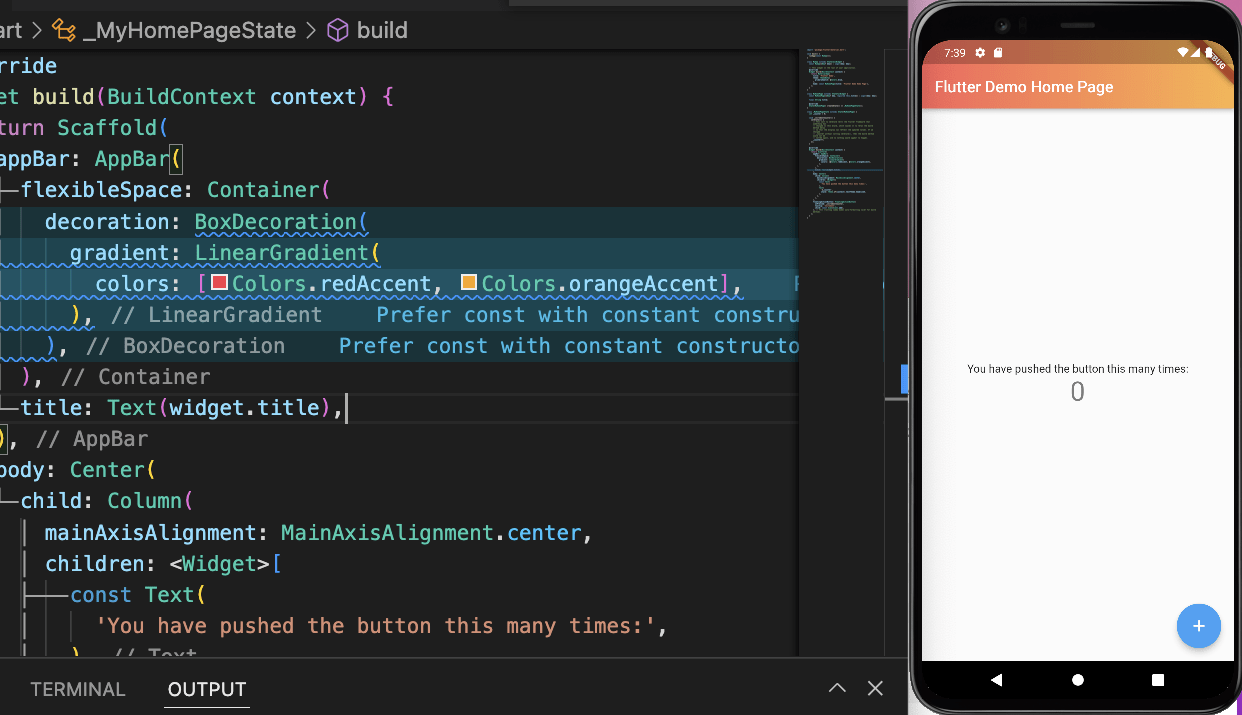
一通り完成したので、画面を確認すると、

AppBar の背景がグラデーションになりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




