
Flutter
【Flutter】画像を背景にし、リストで並べる方法
作成日:2022年04月04日
更新日:2022年04月04日
Flutter の ListView を使って、リストを作成します。
また背景は、画像を使用します。
まずは、asssets フォルダ内に images フォルダを作成し、画像を入れます。

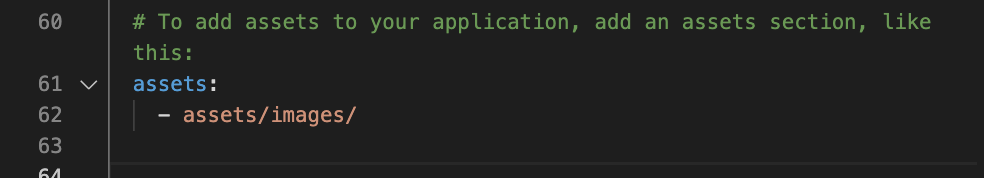
pubspecc.yaml 内に、画像の位置を指定します。

ターミナルで、flutter pub getを実行しましょう。
main.dart に、先程設定した画像パスのリストを作成します。
dart
class _MyHomePageState extends State<MyHomePage> {
List<String> images = [
"assets/images/img1.jpg",
"assets/images/img2.jpg",
"assets/images/img3.jpg",
];
Scaffold内のbodyにListViewを設定します。
dart
class _MyHomePageState extends State<MyHomePage> {
List<String> images = [
"assets/images/img1.jpg",
"assets/images/img2.jpg",
"assets/images/img3.jpg",
];
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView.builder(
),
);
}
}
ListVie.builderにitemCountとitemBuilderを設定します。
itemCountは、imagesの数を指定します。
dart
body: ListView.builder(
itemCount: images.length,
itemBuilder: () {},
),
itemBuilderにcontextとindexを指定します。
dart
body: ListView.builder(
itemCount: images.length,
itemBuilder: (BuildContext context, int index) {},
),
itemBuilder内に、Containerを返します。
Container内にリストの高さとリスト内の画像を指定します。
画像の指定は、decorationでBoxDecorationを設定します。
また、BoxDecoration内にimageを指定し、DeocorationImageで画像を指定します。
画像は、BoxFitでcoverを設定します。
dart
body: ListView.builder(
itemCount: images.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 200,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover,
image: AssetImage(images[index]),
),
),
);
},
),
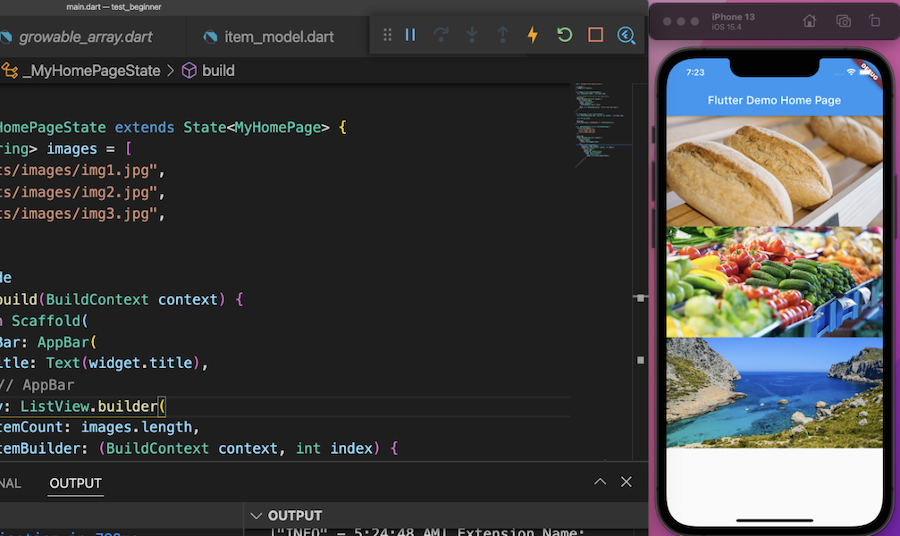
では、ブラウザで確認すると、

無事、リストで画像を背景にすることができました。
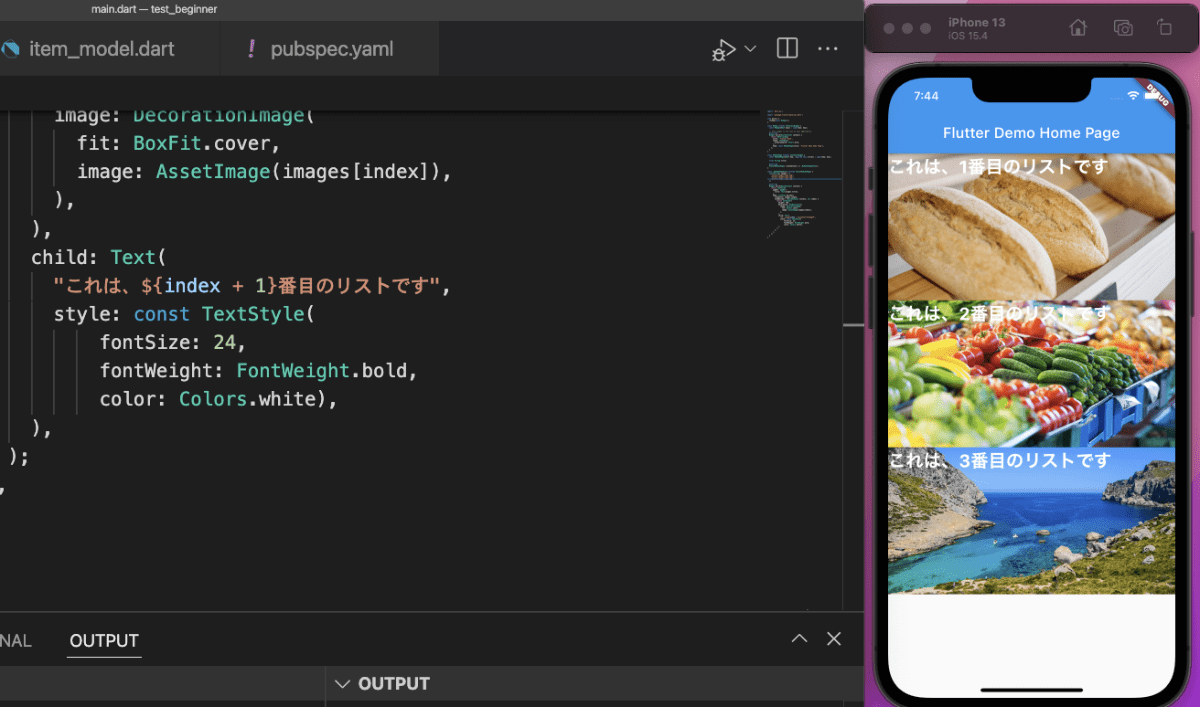
テキストを挿入してみましょう。
dart
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView.builder(
itemCount: images.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 200,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover,
image: AssetImage(images[index]),
),
),
child: Text(
"これは、${index + 1}番目のリストです",
style: const TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
color: Colors.white),
),
);
},
),
);
}
背景画像の上にテキストを表示することができました。

お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




