
【Flutter】flutte_mapを使い、画面に地図を表示する方法
Flutter のパッケージである、flutte_mapを使い、画面に地図を表示します。
まずは、flutte_mapをインストールするために、ターミナルで、flutter pub add flutter_mapを実行します。
また、経度と緯度を計算するために LatLong を使用します。
ターミナルで、flutter pub add latlongを実行します。
さらにターミナルでflutter pub getを実行しましょう。
dart ファイルに移動し、flutter_map と latlong をインポートします。
Scaffoldの中のbodyにFlutterMapを設定します。
optionsで、どの位置の地図を表示するか、表示サイズ、最大最小表示サイズを指定します。
長崎市の経度と緯度は、32.74472, 129.87361 なので、こちらを使用します。
どの地図を使用するかは、layersの中にTileLayerOptionsを設定します。
今回は、flutter_mapの readme の例に書かれている URL を使用します。
特定の地図の場所にピンを刺すには、layersの中にMarkerLayerOptionsを設定します。
markers に Marker を設定し、経度緯度とアイコンを設定します。
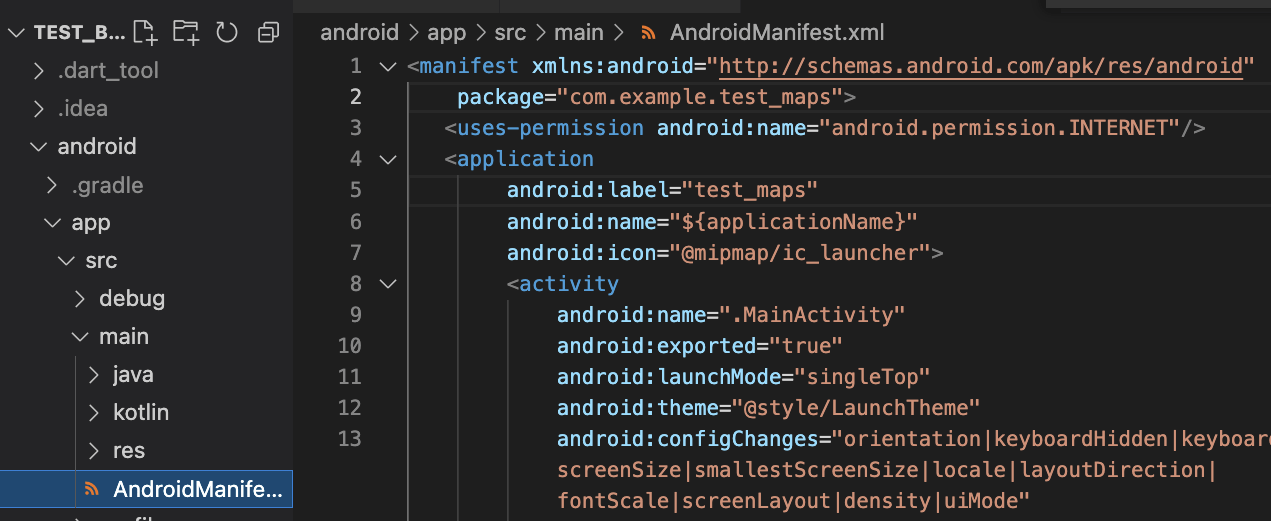
また、Android の場合、/android/app/src/main/AndroidManifest.xml に以下のコードを追加する必要があります。

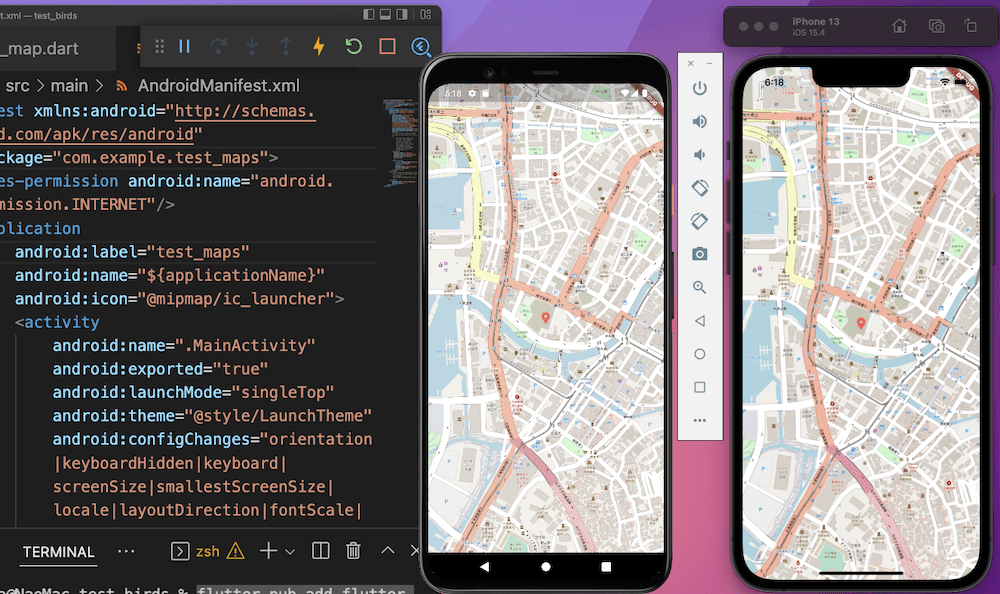
では、動作確認しましょう。

無事、画面に地図を表示することができました。
見えにくいのですが、中央にピンのアイコンが表示されています。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




