
Flutter
【Flutter】Navigatorを使い、前のページに戻るボタンを作成する
作成日:2022年03月15日
更新日:2022年03月15日
Flutter で一つ前の画面に戻る機能を作成します。
まずは、MyHomePage、MySecondPage、MyThirdPage を作成します。
MyThirdPage で戻るボタンを作成し、MySecondPage へ遷移します。
dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Page Route',
theme: ThemeData(
primarySwatch: Colors.blue,
),
routes: {
"/home": (context) => const MyHomePage(),
"/second": (context) => const MySecondPage(),
"/third": (context) => const MyThirdPage(),
},
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("First Page"),
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(context, CupertinoPageRoute(builder: (context) {
return const MySecondPage();
}));
},
child: const Text("to Second Page"),
),
),
);
}
}
class MySecondPage extends StatelessWidget {
const MySecondPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Second Page"),
),
body: Container(
color: Colors.lightGreenAccent,
child: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(context, CupertinoPageRoute(builder: (context) {
return const MyThirdPage();
}));
},
child: const Text("to Third Page"),
),
),
));
}
}
class MyThirdPage extends StatelessWidget {
const MyThirdPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Third Page"),
),
body: Container(
color: Colors.red,
child: Center(
child: ElevatedButton(
onPressed: () {},
child: const Text("to Back"),
),
),
));
}
}
MyThirdPage のElevatedButton内にあるonPressにNavigatorを設定します。
Navigator に、pop を指定します。
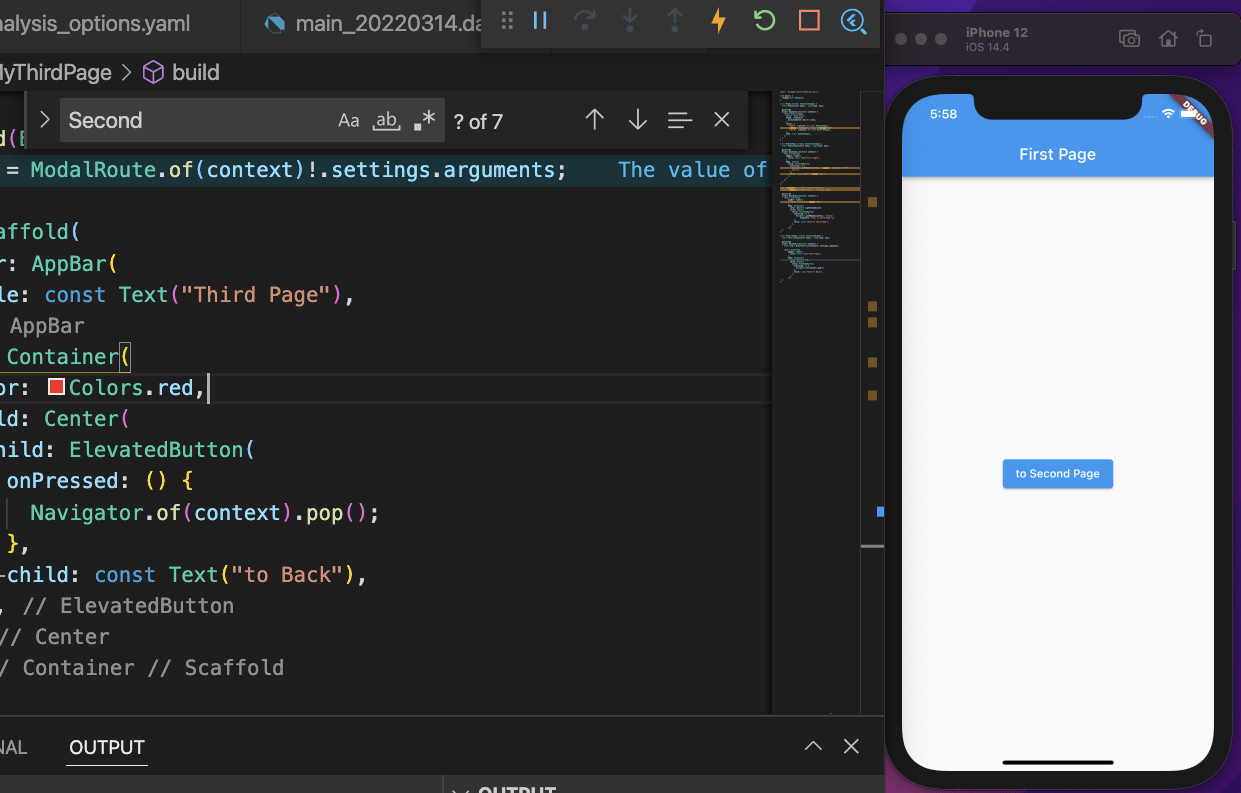
dart
child: ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text("to Back"),
),
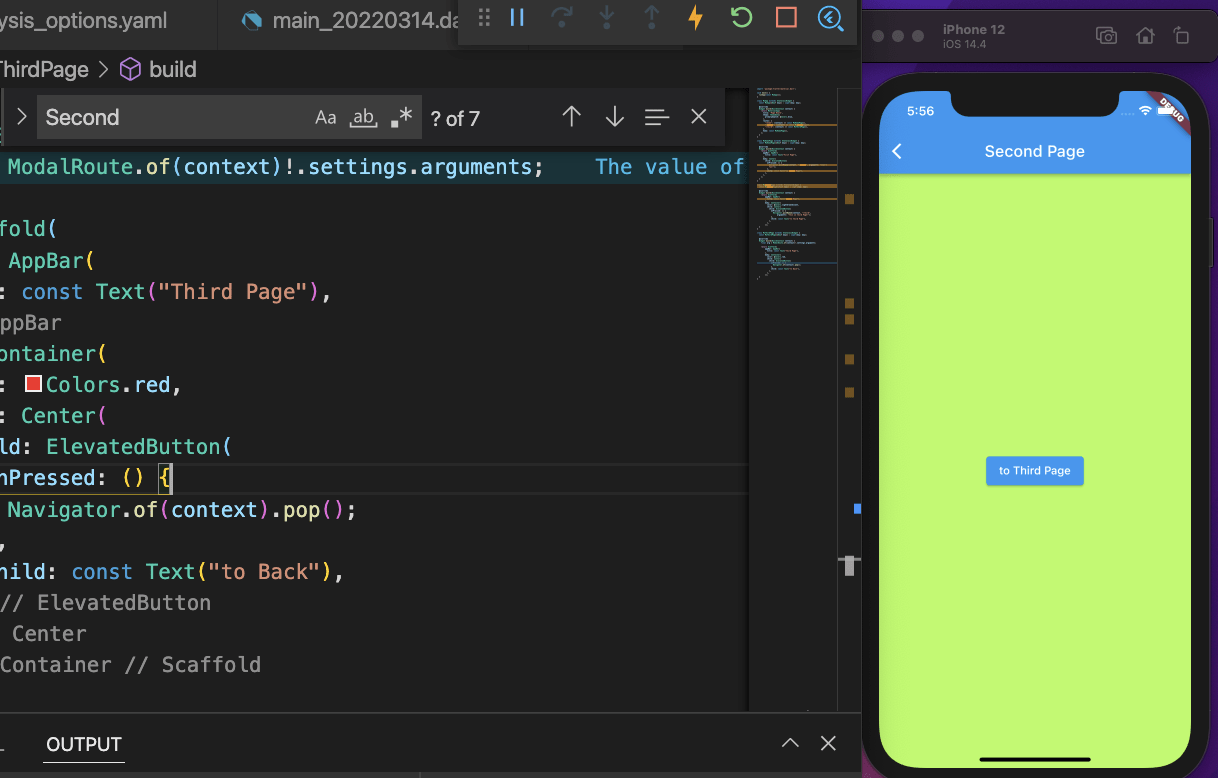
では、動作確認してみます。

『to Third Page』ボタンをタップすると、

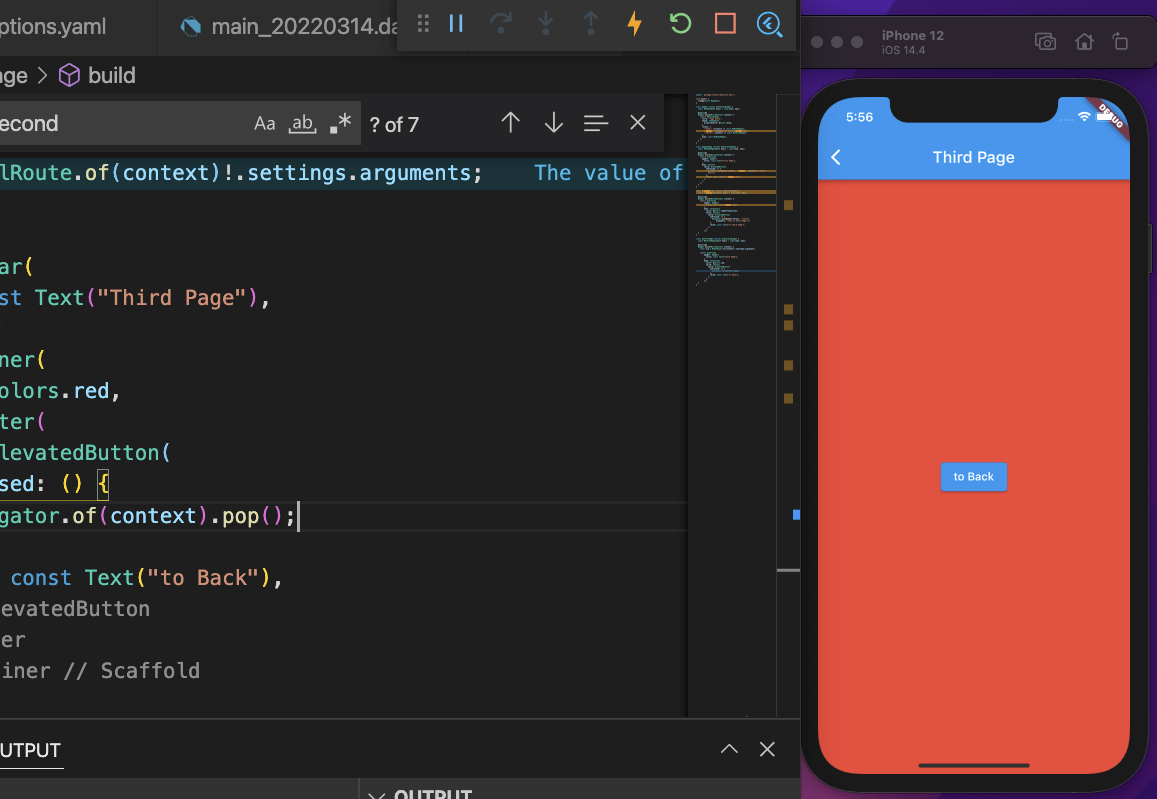
Third Page へ遷移しました。
『to Back』をタップしてみましょう。

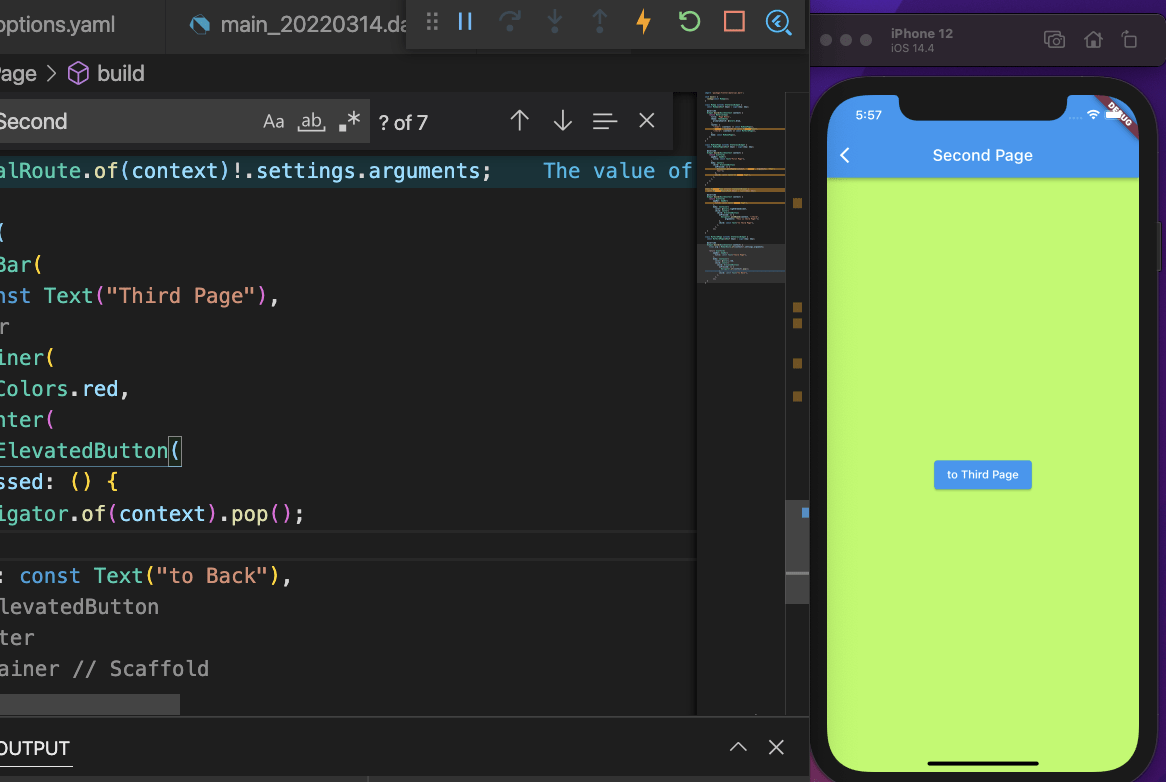
前のページ遷移しました。
試しに左上の『<』をタップすると、

一つ前の Third Page ではなく、Second Page の前のページである First Page へ遷移しました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




