
【Flutter】Navigatorを使い、ページ遷移の履歴を削除する
Flutter でページ遷移すると、左上に『<』が表示され、前のページに戻れるようになっています。
これは、他ページに移動しているというより、ページの上にページが積み重なっているからです。
ページによっては、ページ遷移の履歴を無くしたい場合があります。
その場合は、NavigatorのpushNamedAndRemoveUntilを使用します。
MyHomePage、MySecondPage、MyThirdPage を作成します。
MyThirdPage へ遷移する時、ページ遷移の履歴を削除し、左上の『<』を表示させなくします。
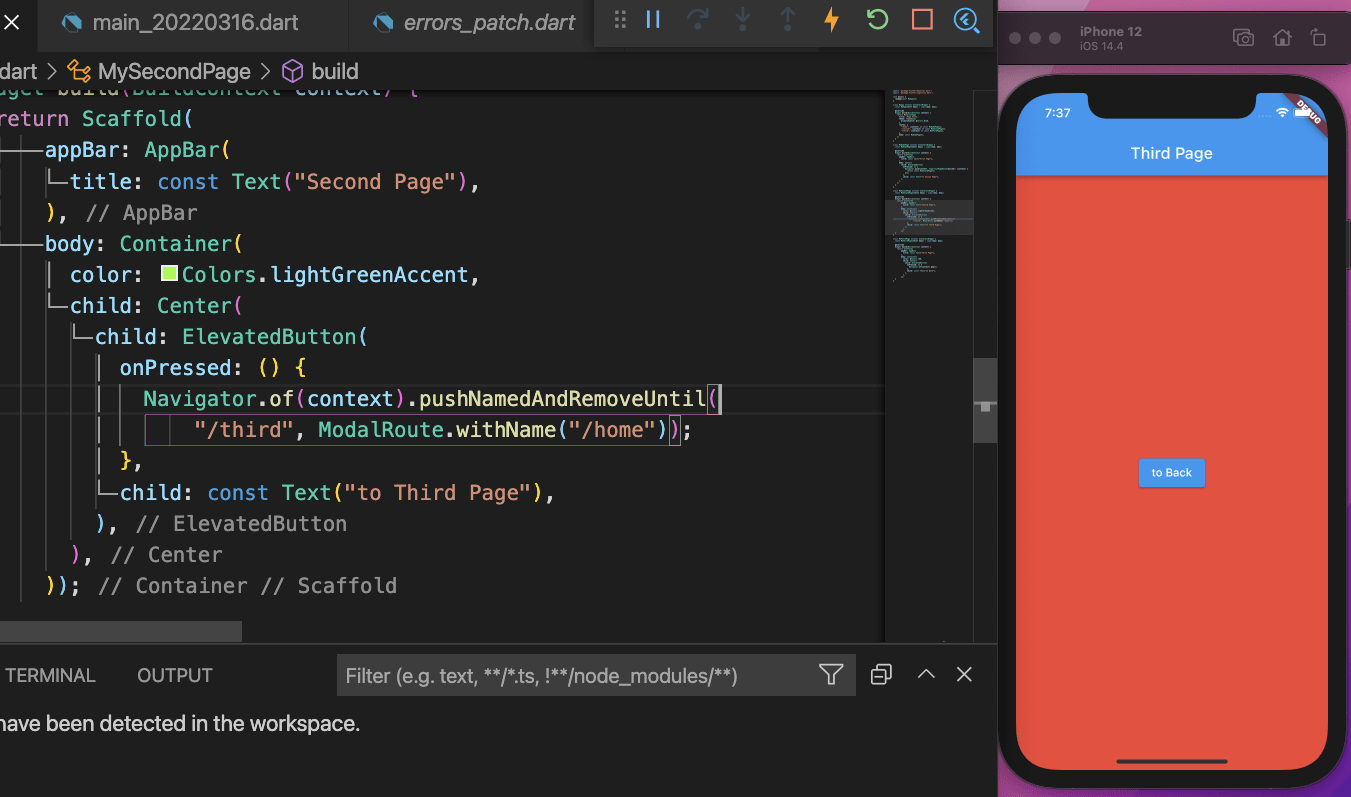
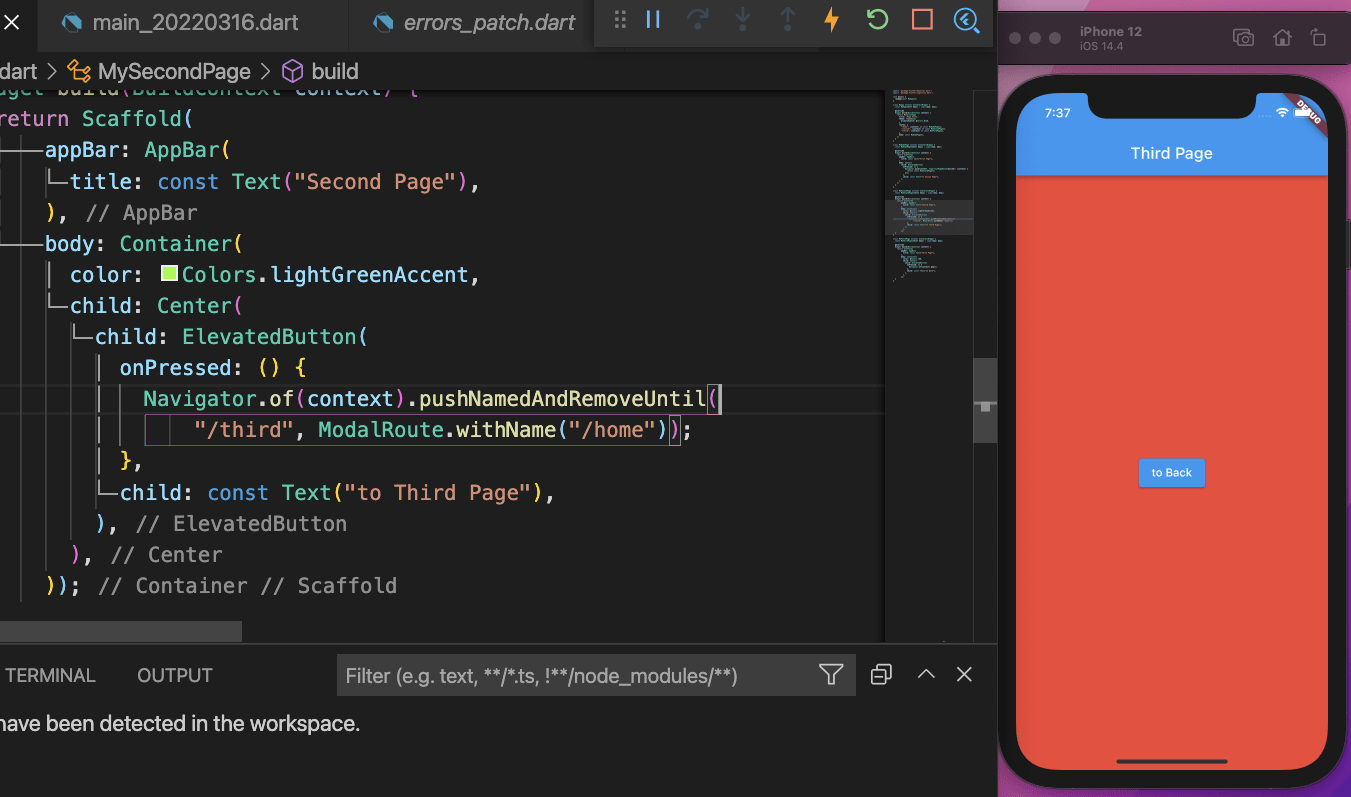
MySecondPageクラスのElevatedButtonにあるonPressedにNavigatorのpushNamedAndRemoveUntilを設定しましょう。
pushNamedAndRemoveUntilの第一引数は、遷移先である『/third』、第二引数をModalRoute.withNameで最初の画面である『/home』を指定します。
では、確認してみましょう。

『to Third Page』をクリックすると、

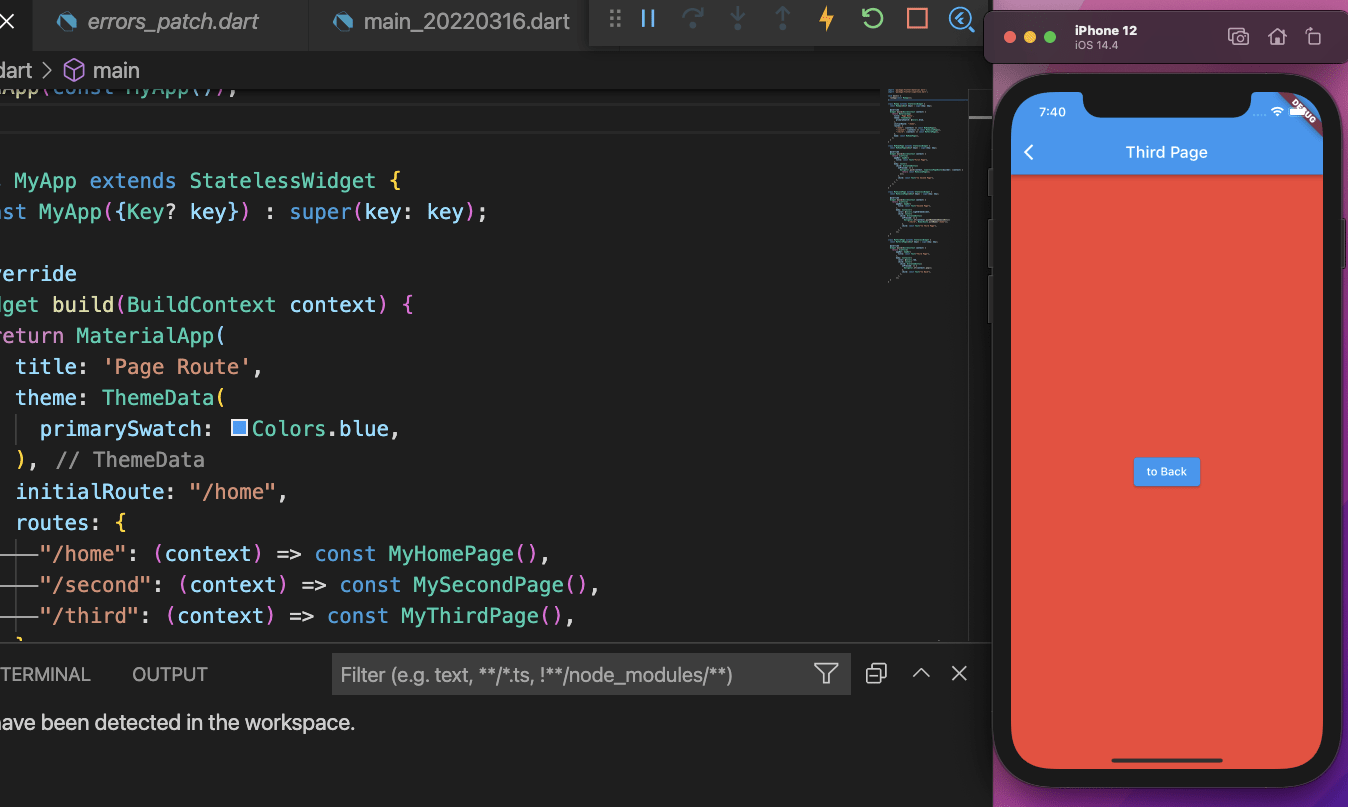
『Third Page』へ遷移し、左上の『<』を削除することができました。
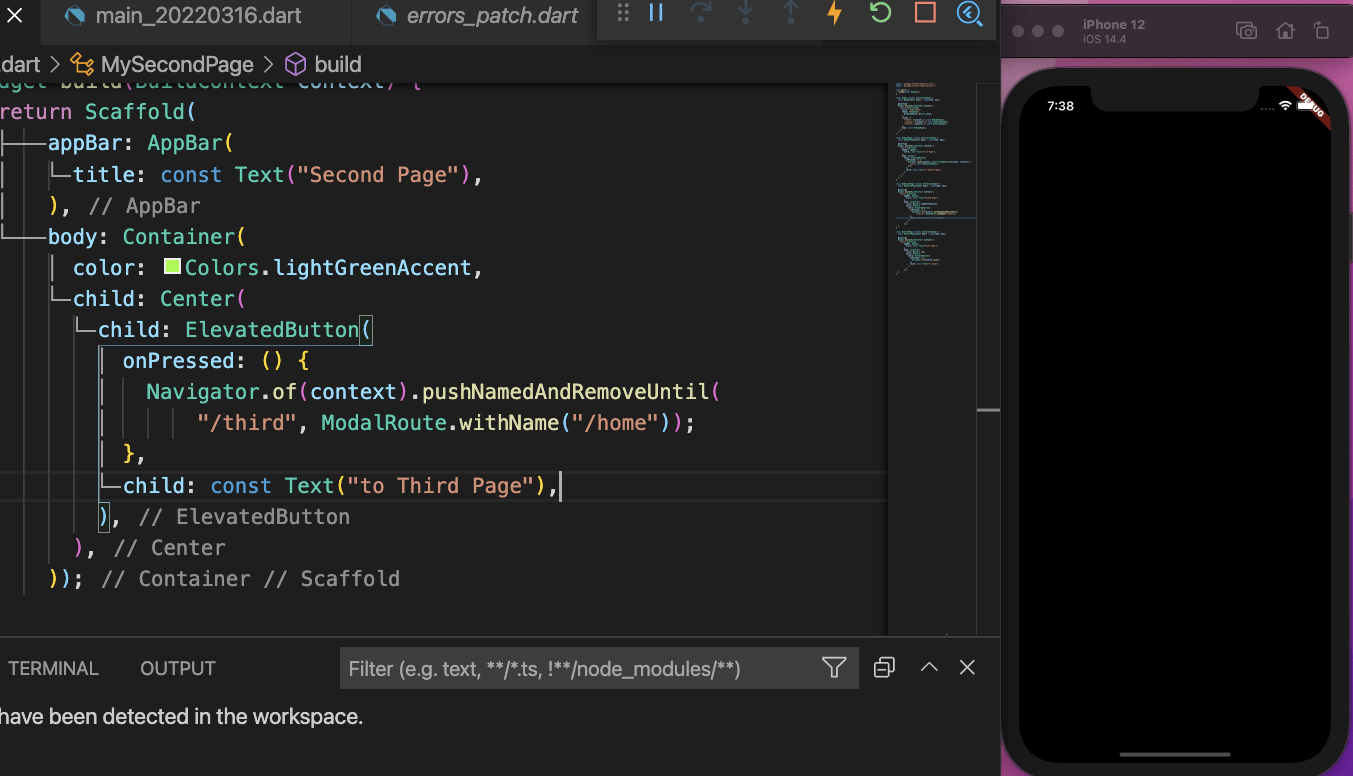
試しに、『to Back』をクリックすると、

画面が真っ暗になりました。
これは、MaterialAppにinitialRouteを設定していないためです。
MaterialAppにinitialRouteを設定しましょう。
再度試してみます。

『to Back』をクリックすると、

最初の画面へ遷移することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




