
Flutter
【Flutter】Navigatorを使い、簡単にページ遷移する
作成日:2022年03月13日
更新日:2022年03月13日
今回は、Flutter でページ遷移をする方法を紹介します。
まずは、MyHomePage と MySecondPage を作成します。
MyHomePage にあるボタンをタップすると、MySecondPage へ遷移するようにします。
dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Page Route',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("First Page"),
),
body: Center(
child: ElevatedButton(
onPressed: () {},
child: const Text("to Second Page"),
),
),
);
}
}
class MySecondPage extends StatelessWidget {
const MySecondPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Second Page"),
),
body: Container(
color: Colors.lightGreenAccent,
child: const Center(
child: Text("This is Second Page!"),
),
),
);
}
}
ページ遷移をするには、Navigatorを使用します。
MyHomePage のElevatedButton内にあるonPressにNavigatorを設定しましょう。
Navigatorのpushで遷移先を指定します。
dart
child: ElevatedButton(
onPressed: () {
Navigator.push();
},
child: const Text("to Second Page"),
),
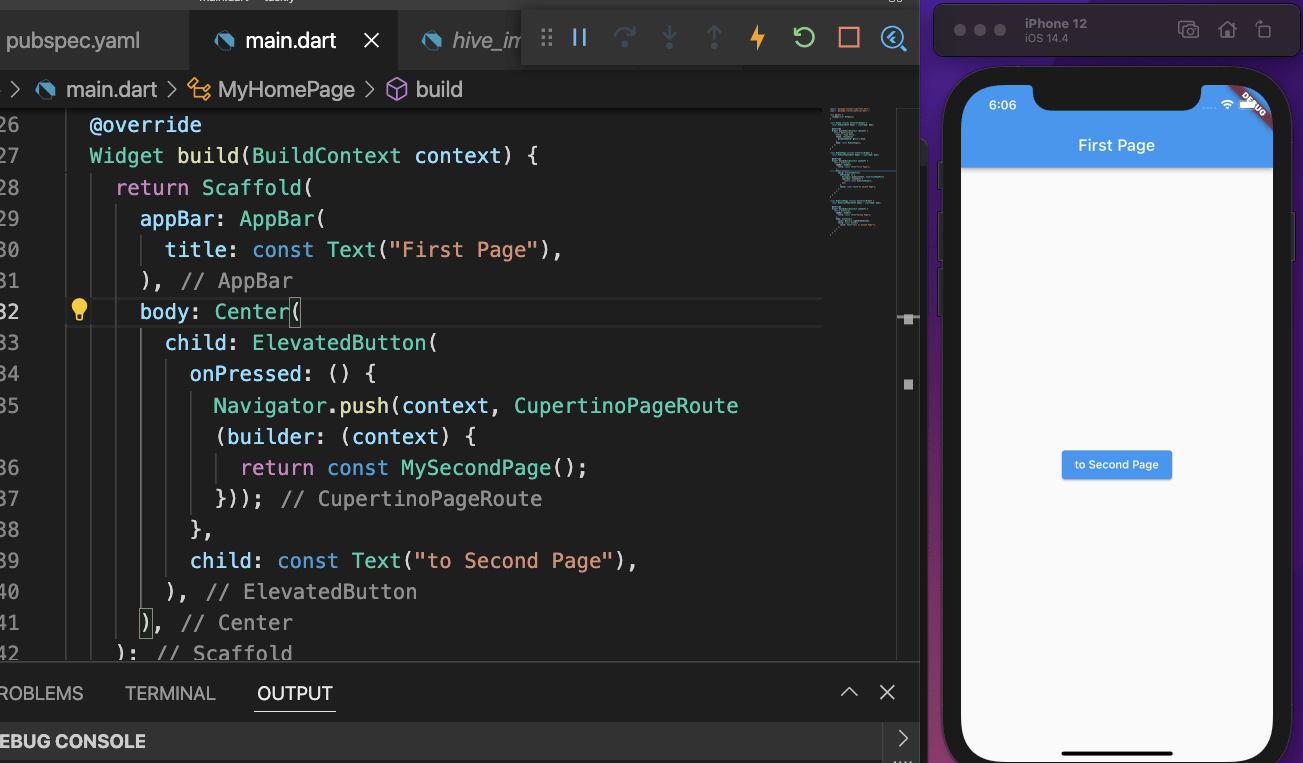
pushの第一引数にcontext、第二引数にCupertinoPageRouteを指定します。
CupertinoPageRouteにはbuilderを設定し、遷移先である MySecondPage を返します。
dart
onPressed: () {
Navigator.push(context, CupertinoPageRoute(builder: (context) {
return const MySecondPage();
}));
},
では、動作確認しましょう。

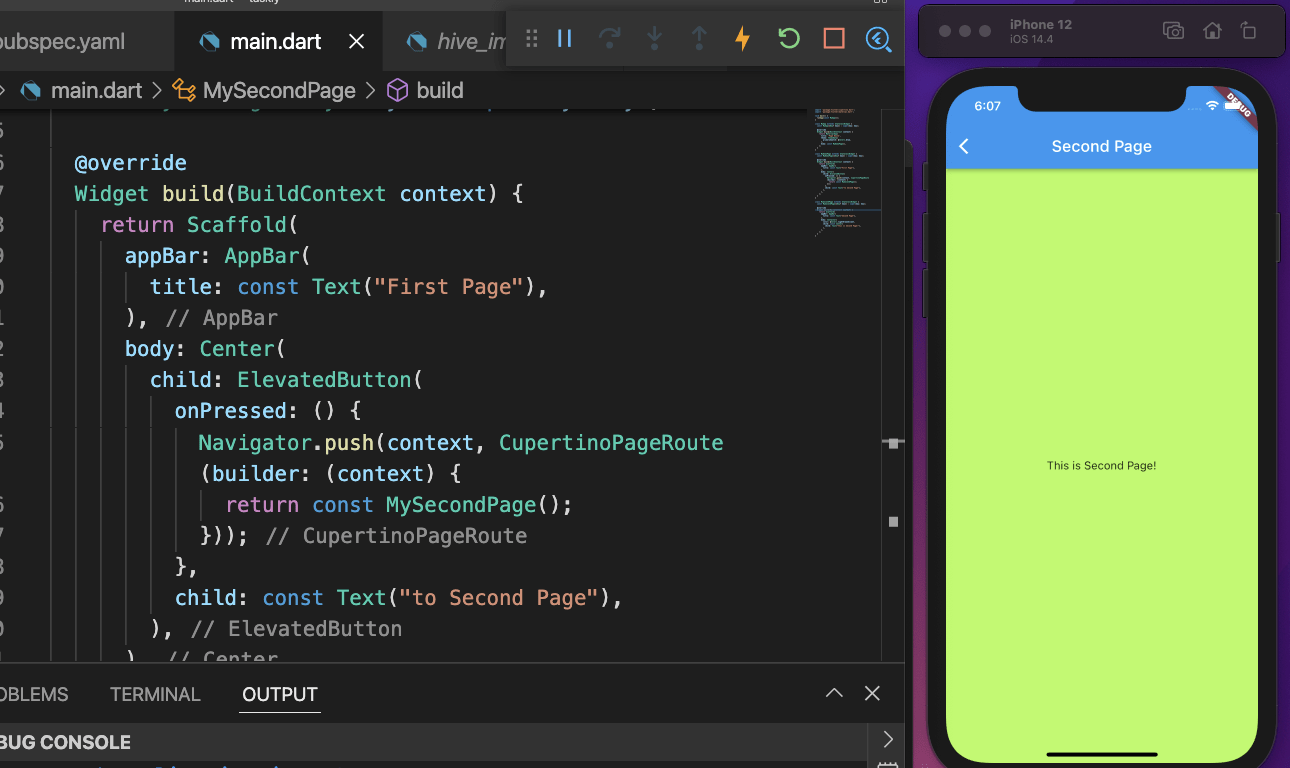
『to Second Page』ボタンをクリックすると、

簡単に MySecondPage へ遷移できました。
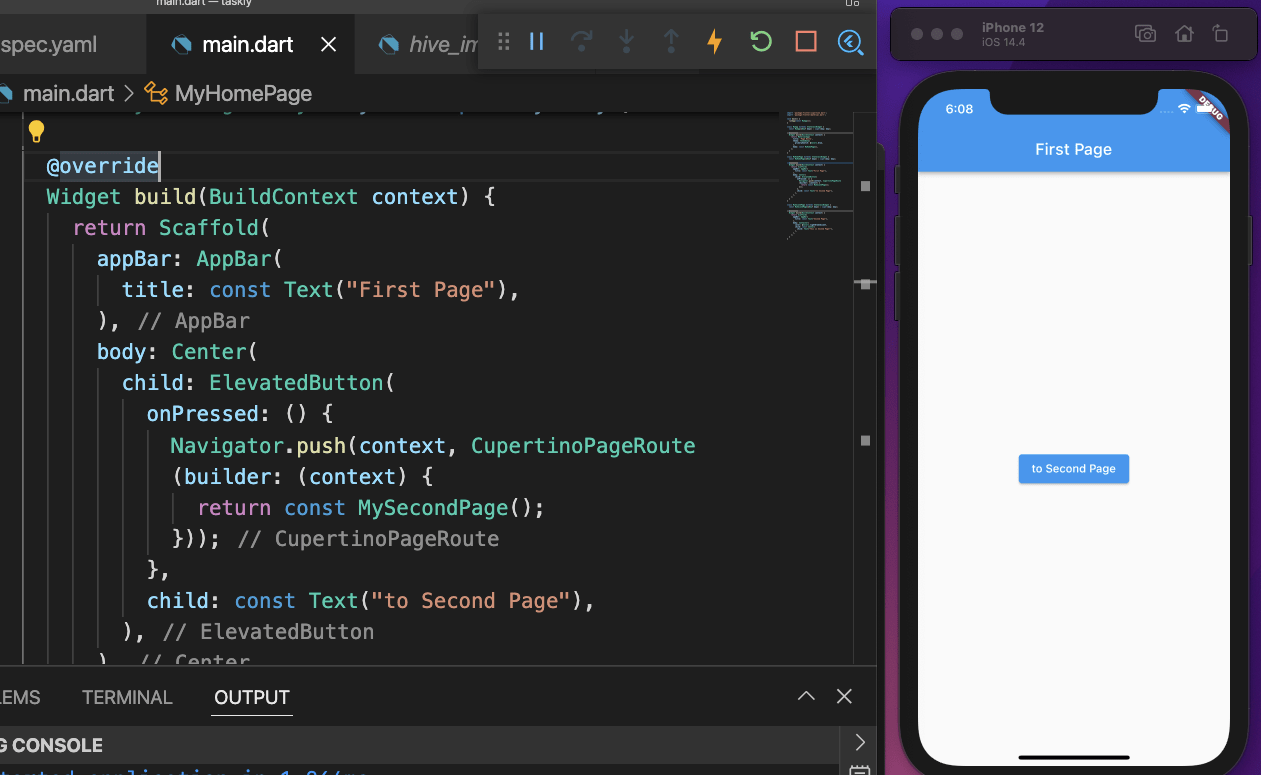
エミュレーター画面左上の『<\』をタップすると、

MyFirstPage に戻りました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




