
【Flutter】get_itとFirebaseのAuthenticationを使用し、ユーザー登録機能を実装する
前回は、Flutter で Firebase を使用するために設定し、ログインを実装しました。
今回は、ユーザー登録機能を実装します。
今回も Firebase と Flutter をやりとりするのには、パッケージで get_it を使用します。
Firebase の設定やログインのソースコードは、前回の内容をご確認ください。

【Flutter】get_itでFirebaseを設定し、ログイン機能を実装する
まずは、firebase_service.dart に Authentication と連携するため、registerUser関数を作成します。
registerUserでは、emailとpasswordを設定します。
FirebaseAuthのcreateUserWithEmailAndPasswordを使用し、email と password を非同期で確認します。
email と password が存在していた場合 true を返し、存在していない場合 false を開始ます。
また、ログイン時エラーが発生した場合 false を返すように、try/catch で設定します。
次は、register.dart を作成します。
get_itとfirebase_serviceをインポートします。
FirebaseService の変数を作成します。
initStateを作成し、GetItのgetでFirebaseServiceを呼び出します。
Firebase の Authentication の接続を確認するために、_registerで_firebaseServiceのregisterUserを設定します。
_resultを表示できるようにしておきましょう。
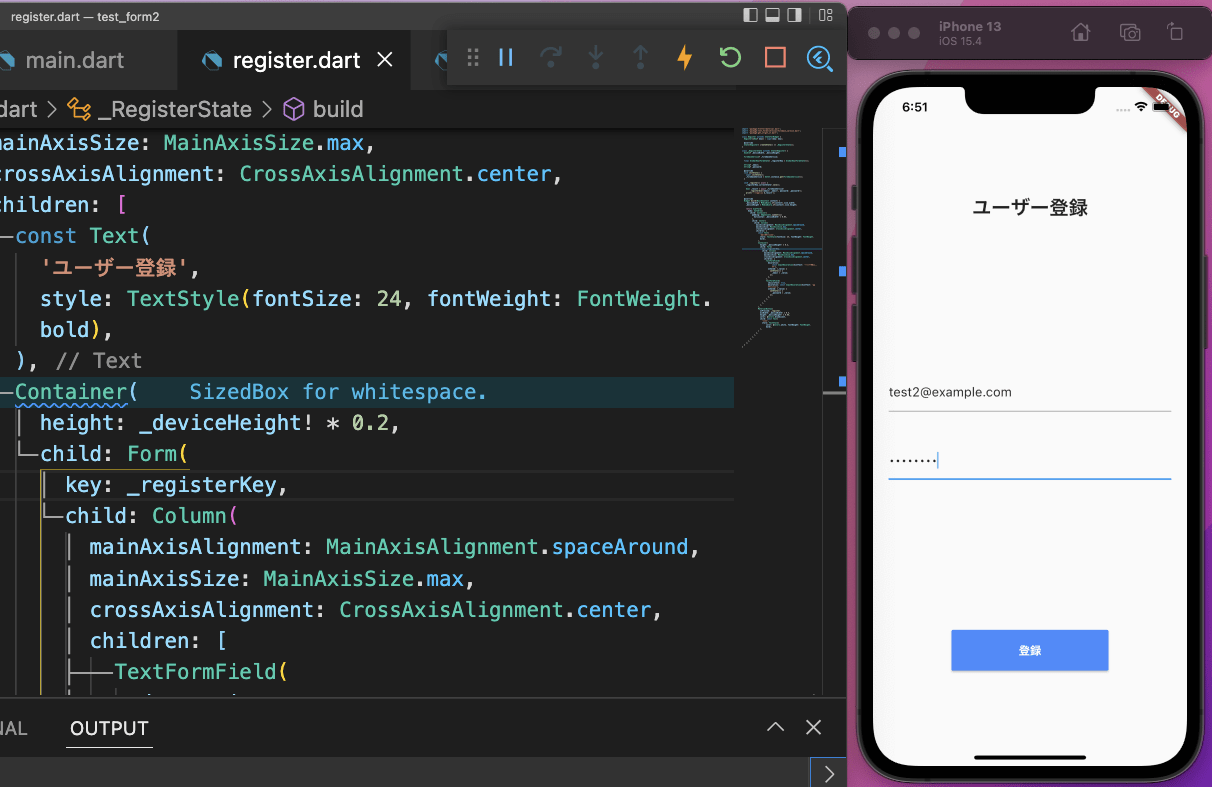
一通り完成したので、動作確認します。

メールアドレスとパスワードを入力し、登録ボタンをタップすると、

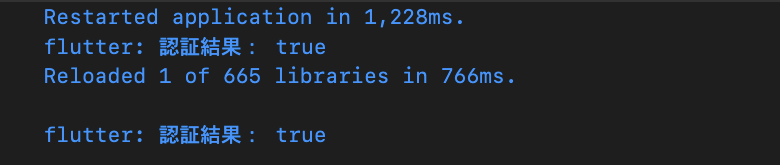
認証結果:true が返ってきました。
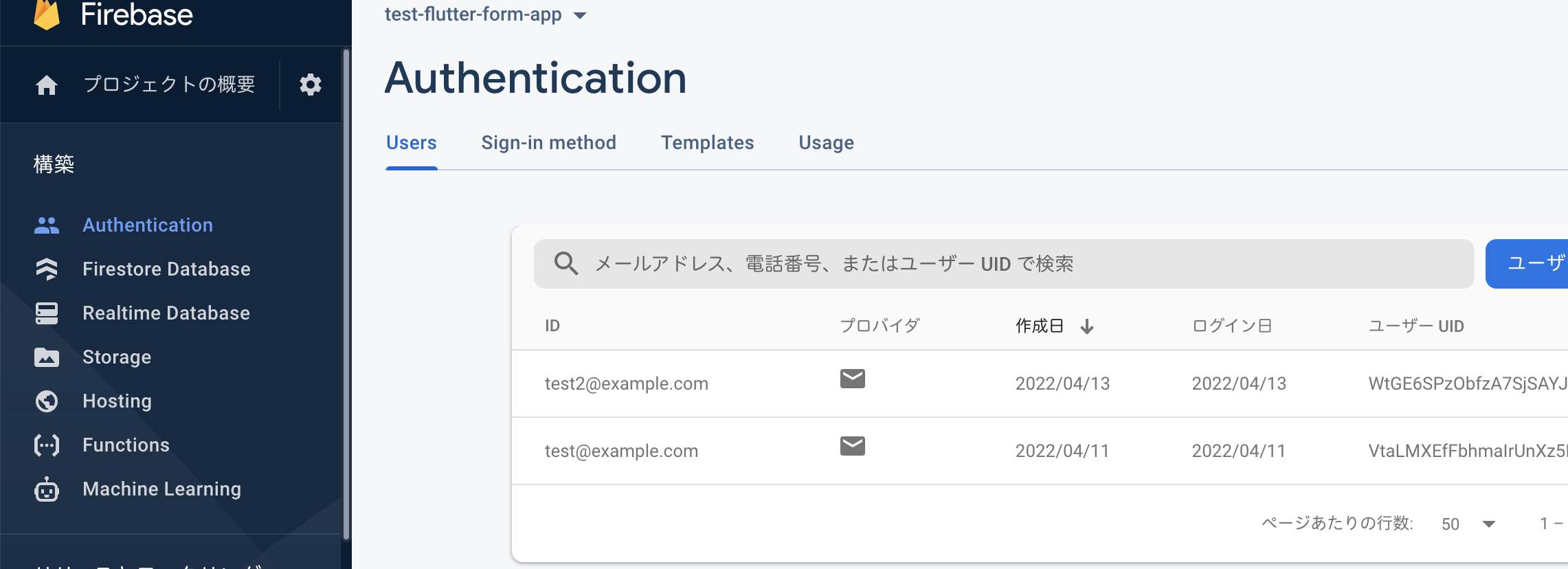
Firebase の Authentication にアクセスしてみます。

先程登録したメールアドレスが追加されていました。
では、メールアドレスではない文字を入力し、登録ボタンをタップします。

認証結果:false が返ってきました。
次回は、get_it と cloud_firestore で、Firebase のデータベースを実装する

【Flutter】get_itとcloud_firestoreで、Firebaseのデータベースを実装する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




