
Flutter
【Flutter】Tabを使い、画面を切り替える
作成日:2022年03月16日
更新日:2022年03月16日
Flutter でタブを切り替える場合、Tab を使用します。
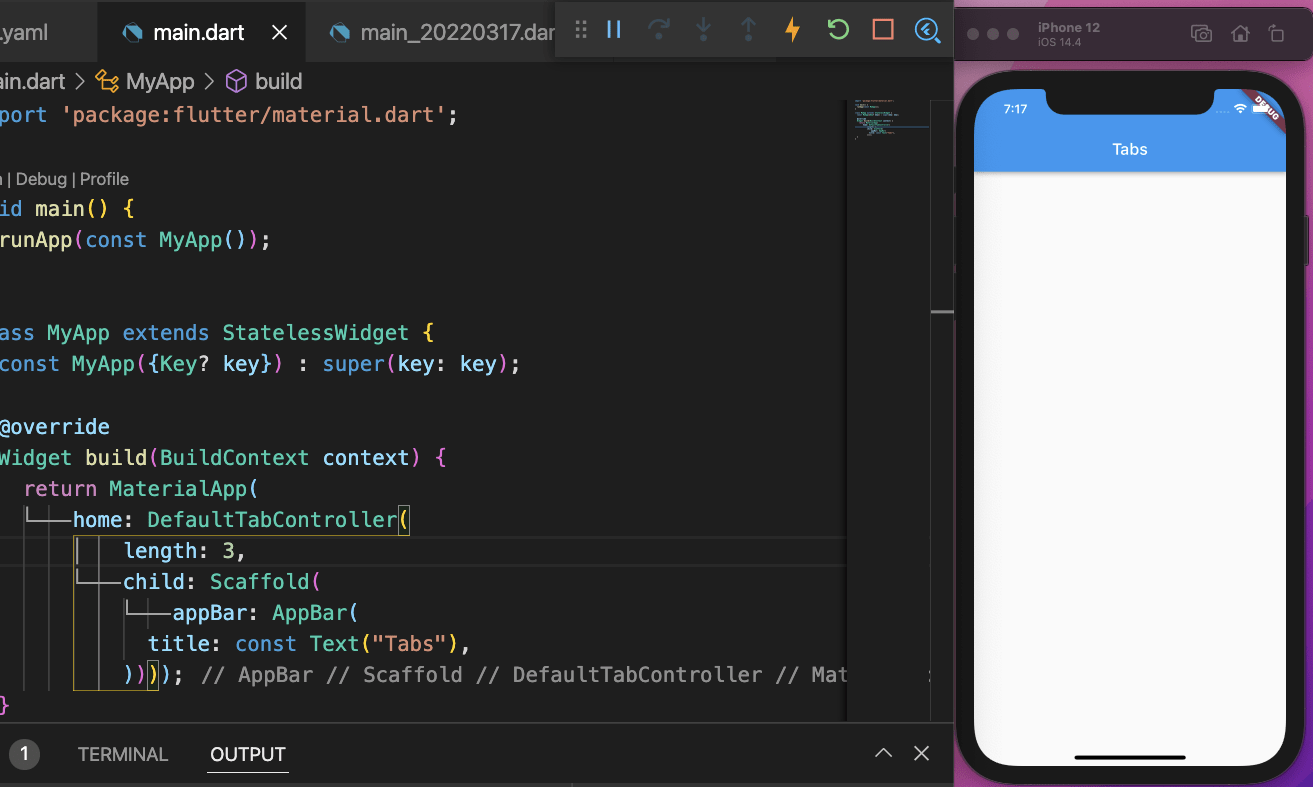
まずは、AppBarから作成してみましょう。
dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
title: const Text("Tabs"),
))));
}
}

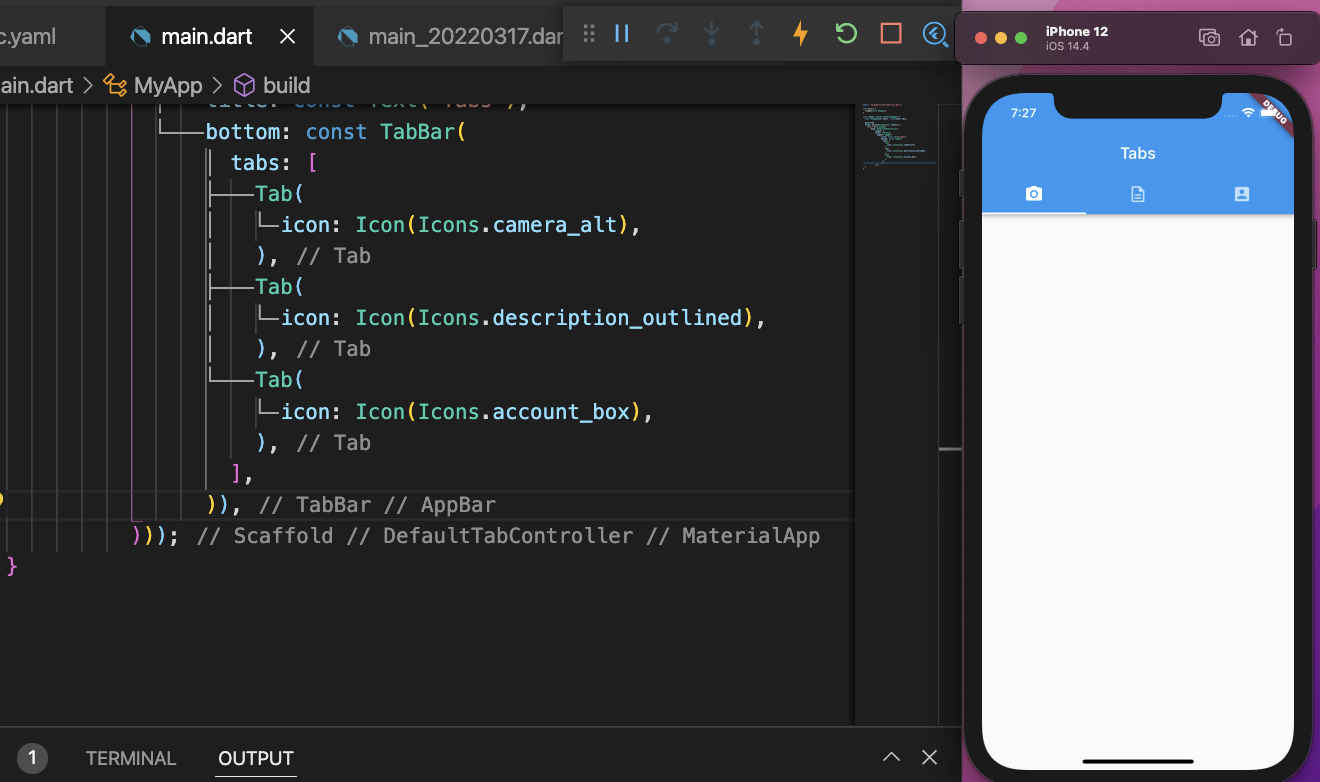
appBarのbottomにTabbarを設定します。
TabBarの中にTabを設定します。
dart
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
title: const Text("Tabs"),
bottom: const TabBar(
tabs: [
Tab(
icon: Icon(Icons.camera_alt),
),
Tab(
icon: Icon(Icons.description_outlined),
),
Tab(
icon: Icon(Icons.account_box),
),
],
)),
)));
}

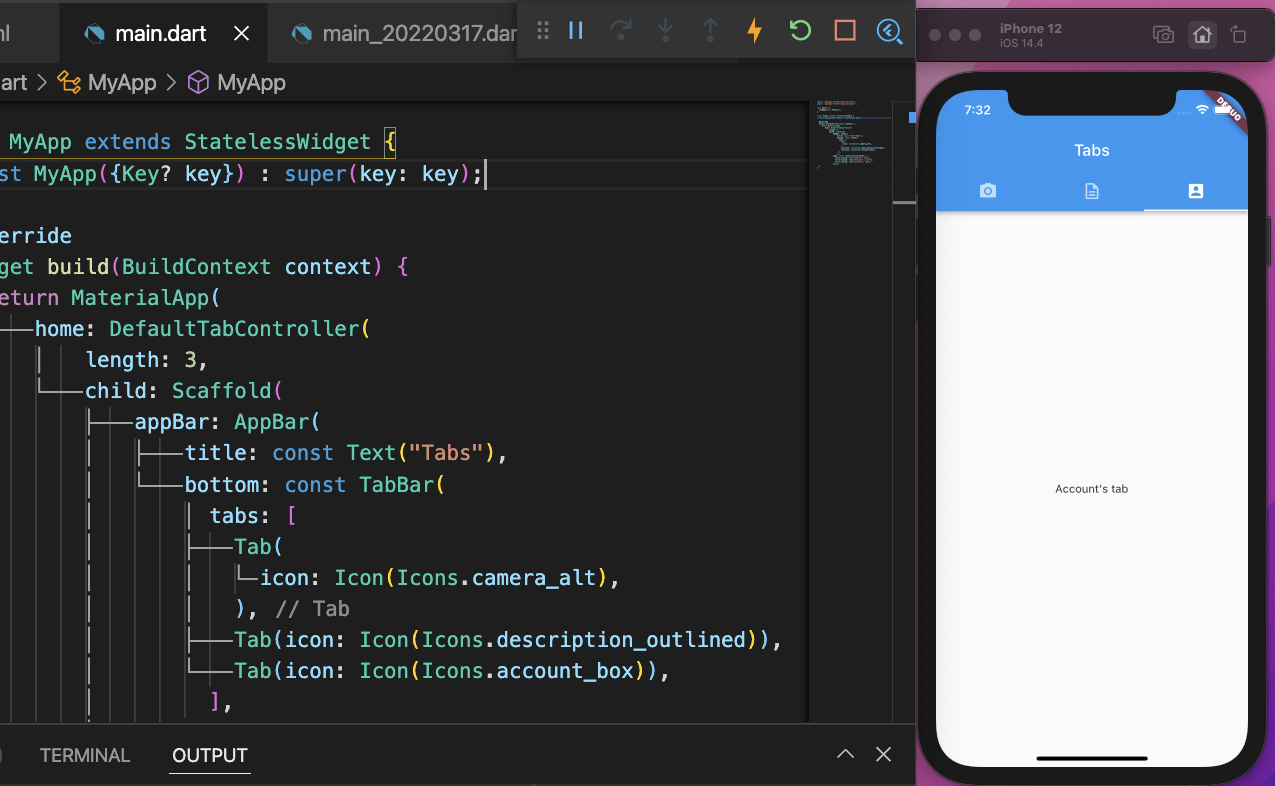
タブを設置することができました。
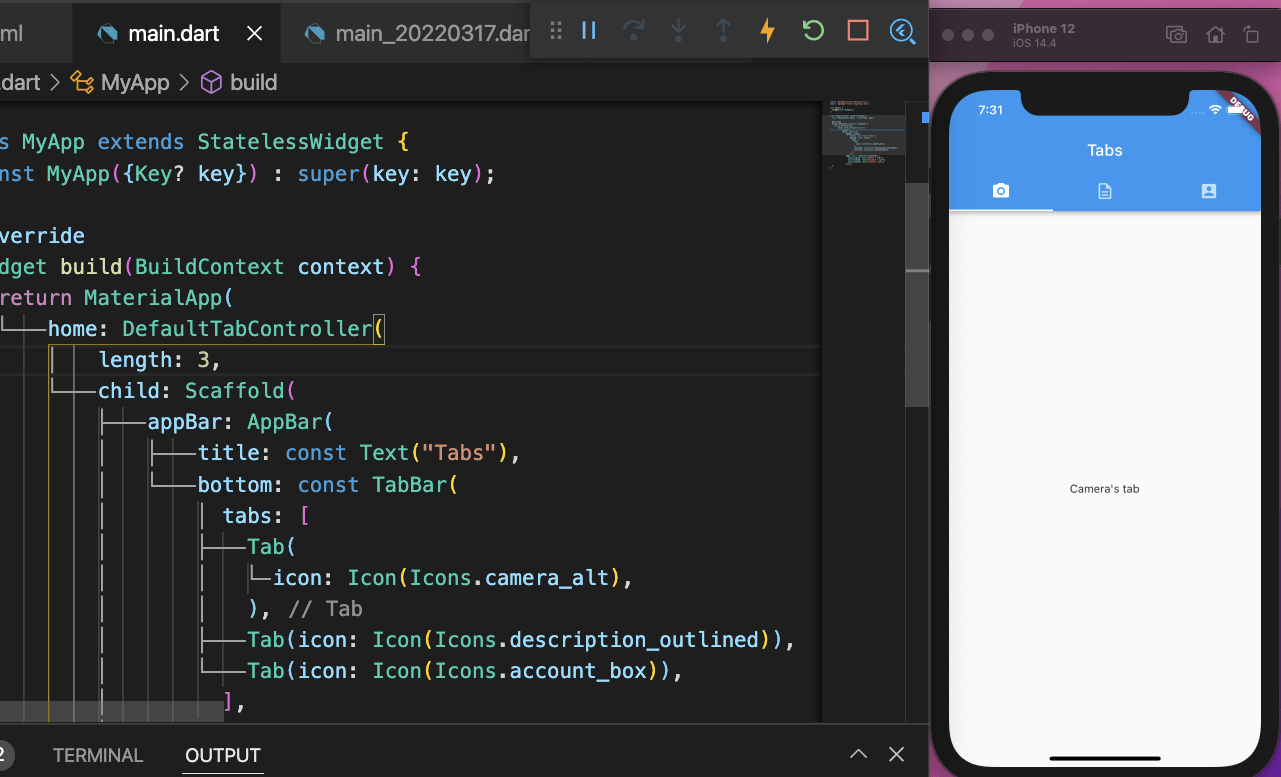
タブの中のコンテンツを作成します。
Scaffoldの中にbodyを設定し、TabBarViewを設定します。
現在タブが 3 点あるので、TabBarViewの中に、コンテンツを 3 点作成します。
dart
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
title: const Text("Tabs"),
bottom: const TabBar(
tabs: [
Tab(
icon: Icon(Icons.camera_alt),
),
Tab(icon: Icon(Icons.description_outlined)),
Tab(icon: Icon(Icons.account_box)),
],
)),
body: const TabBarView(children: [
Center(child: Text("Camera's tab")),
Center(child: Text("Document's tab")),
Center(child: Text("Account's tab"))
]))));
}
では、実際に動作するか確認します。

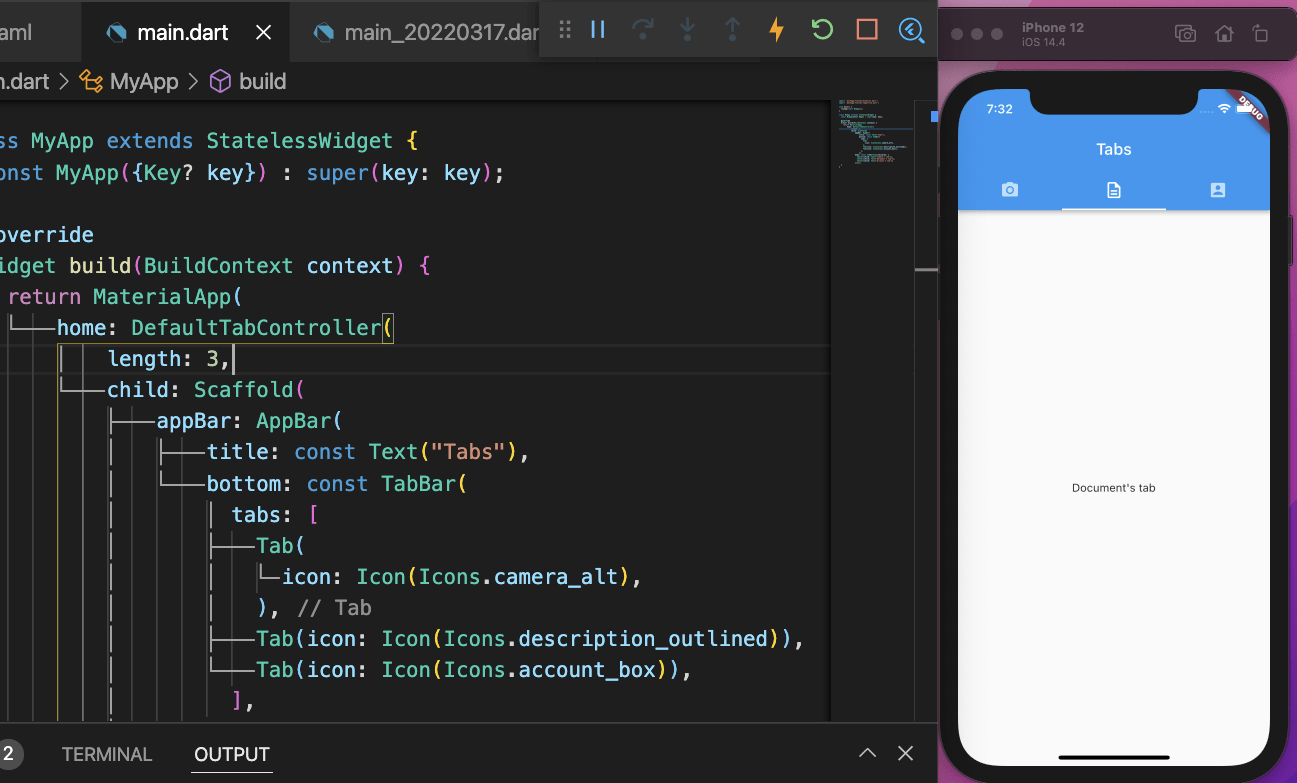
ドキュメントのアイコンをクリックすると、

ドキュメントのコンテンツになりました。
さらに、アカウントのアイコンをクリックすると、

アカウントのアイコンになりました。
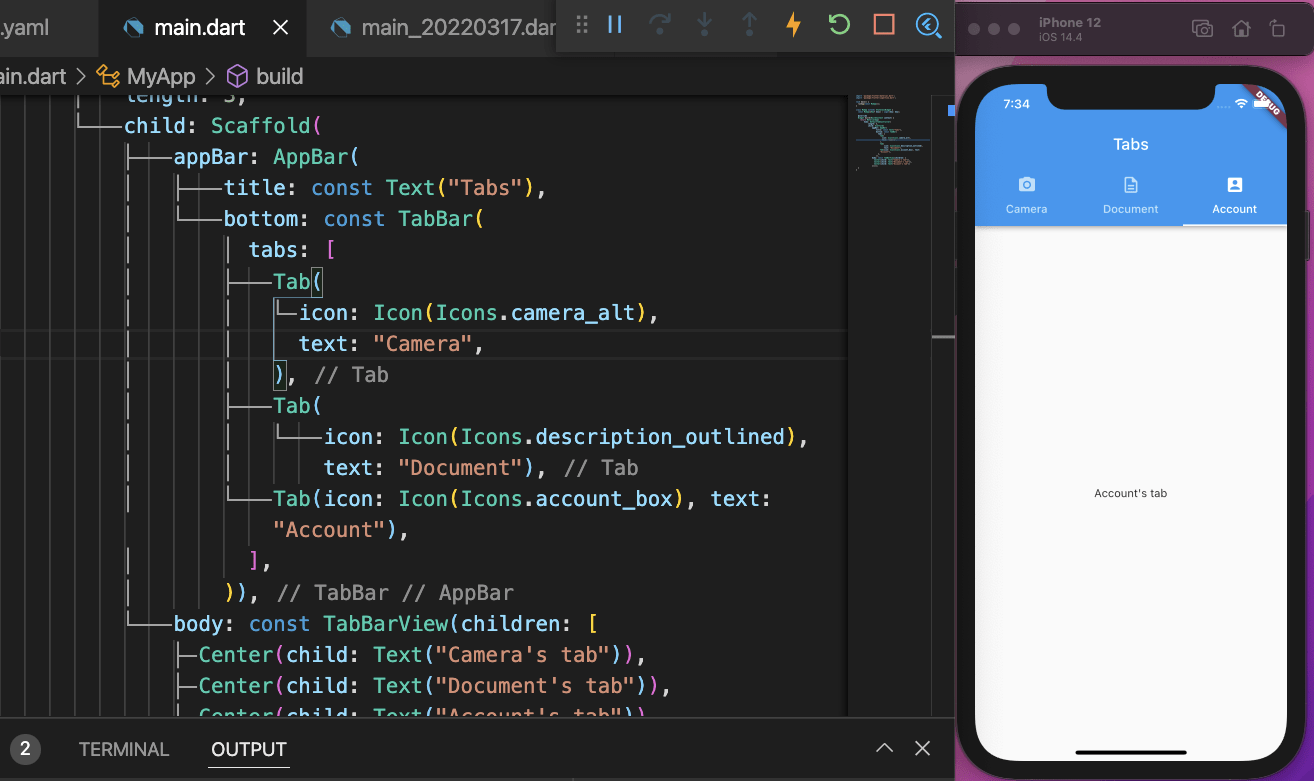
タブのアイコンの下にタイトルを表示させるには、Tabの中にtextを設定します。
dart
appBar: AppBar(
title: const Text("Tabs"),
bottom: const TabBar(
tabs: [
Tab(
icon: Icon(Icons.camera_alt),
text: "Camera",
),
Tab(
icon: Icon(Icons.description_outlined),
text: "Document"),
Tab(icon: Icon(Icons.account_box), text: "Account"),
],
)),
ブラウザで確認すると、

アイコンの下にタイトルが表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




