
Flutter
【Flutter】TextFieldで入力した内容を状態管理する
作成日:2022年03月12日
更新日:2022年03月12日
Flutter を使い、TextField で入力した内容を状態管理します。
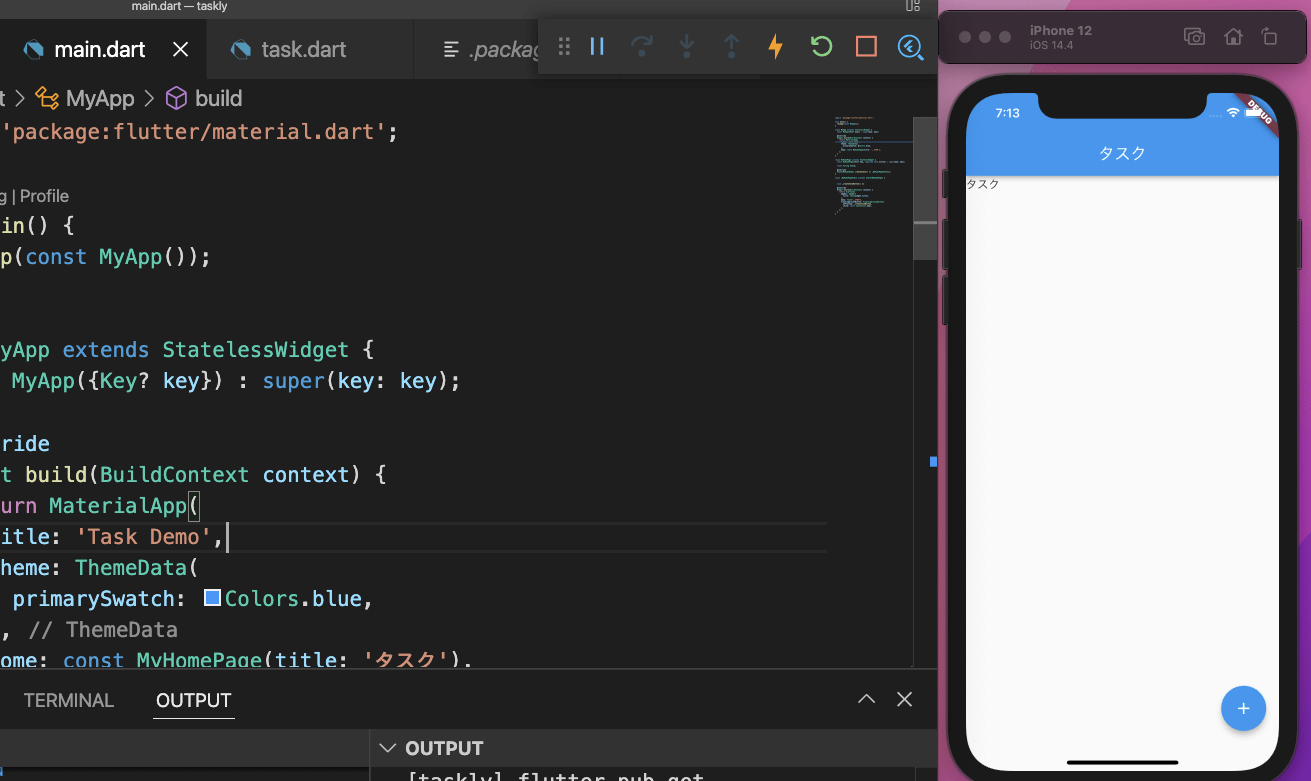
まずは、flutter create で作成されるカウンターアプリを修正し、画面を作成します。
タスクアプリを作成したいので、AppBar には、タスクを表示させます。
dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Task Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'タスク'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void createTask() {}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Text("タスク"),
floatingActionButton: FloatingActionButton(
onPressed: createTask,
child: const Icon(Icons.add),
),
);
}
}

_MyHomePageStateのコンストラクターを初期化します。
dart
class _MyHomePageState extends State<MyHomePage> {
_MyHomePageState();
void createTask() {}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Text("タスク"),
floatingActionButton: FloatingActionButton(
onPressed: createTask,
child: const Icon(Icons.add),
),
);
}
}
フローティングボタンをタップした時に表示されるテキストフィールドを作成します。
\createTask の中括弧内にshowDialogを設定します。
dart
void createTask() {
showDialog();
}
showDialogの中に、contextとbuilderを設定します。
dart
void createTask() {
showDialog(
context: context,
builder: (BuildContext context) {}
);
}
builderの中括弧内にAlertDialogを設定します。
さらに、AlertDialog内にタイトル名とTextFieldを設定しましょう。
dart
void createTask() {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("タスクを追加"),
content: TextField(
onChanged: (value) {},
onSubmitted: (value) {},
),
);
}
);
}
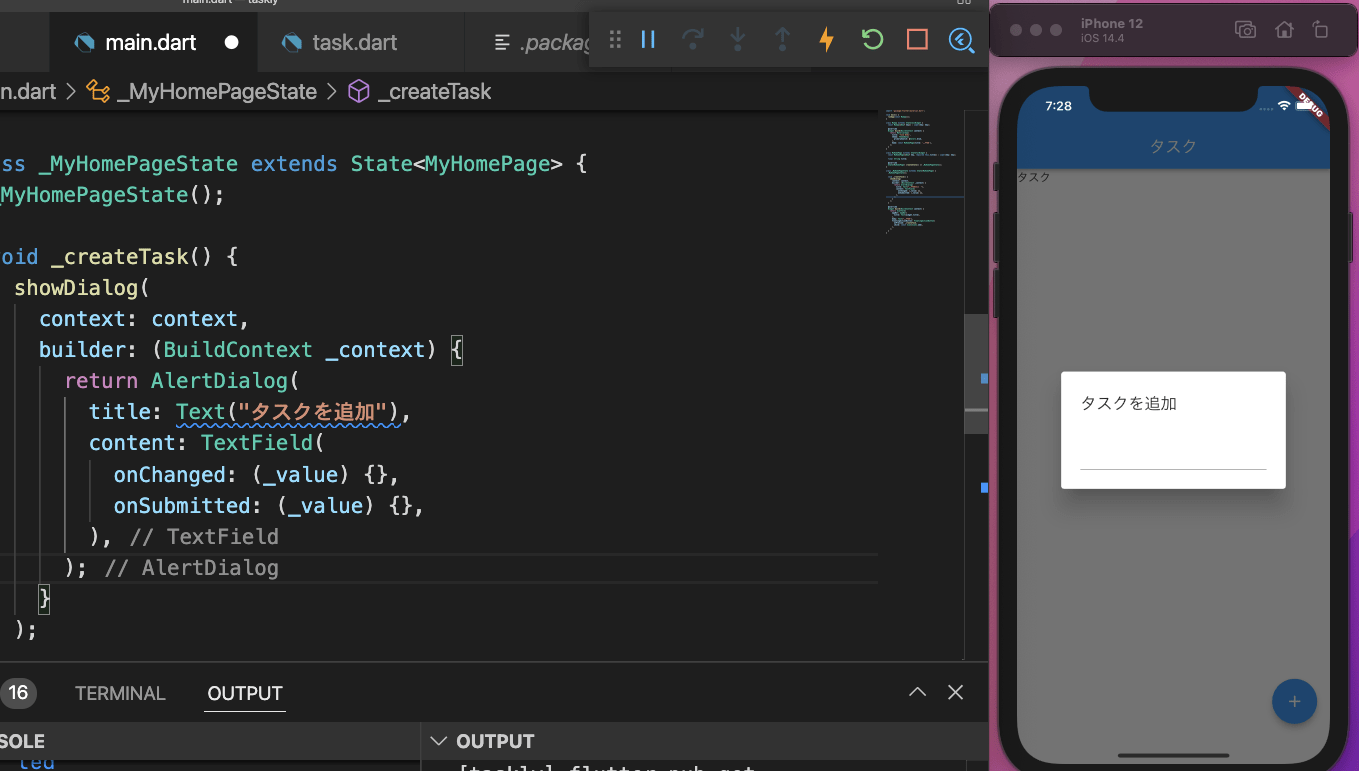
エミュレーターで動作確認しましょう。
フローティングボタンをクリックしてみます。

入力欄が表示されました。
こちらの入力欄に文章を入力すると、print で文章が反映されるようにします。
まずは、管理したい内容(\newTask)を設定します。
dart
class _MyHomePageState extends State<MyHomePage> {
String? newTask;
_MyHomePageState();
void createTask() {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("タスクを追加"),
content: TextField(
onChanged: (value) {},
onSubmitted: (value) {},
),
);
}
);
}
次に、TextField内のonChangedにsetStateを設定し、newTaskの状態を管理します。
dart
void createTask() {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("タスクを追加"),
content: TextField(
onChanged: (value) {
setState(() {
newTask = value;
});
},
onSubmitted: (value) {},
),
);
}
);
}
build内にprintを追加します。
dart
Widget build(BuildContext context) {
print("$newTask");
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Text("タスク"),
floatingActionButton: FloatingActionButton(
onPressed: createTask,
child: const Icon(Icons.add),
),
);
}
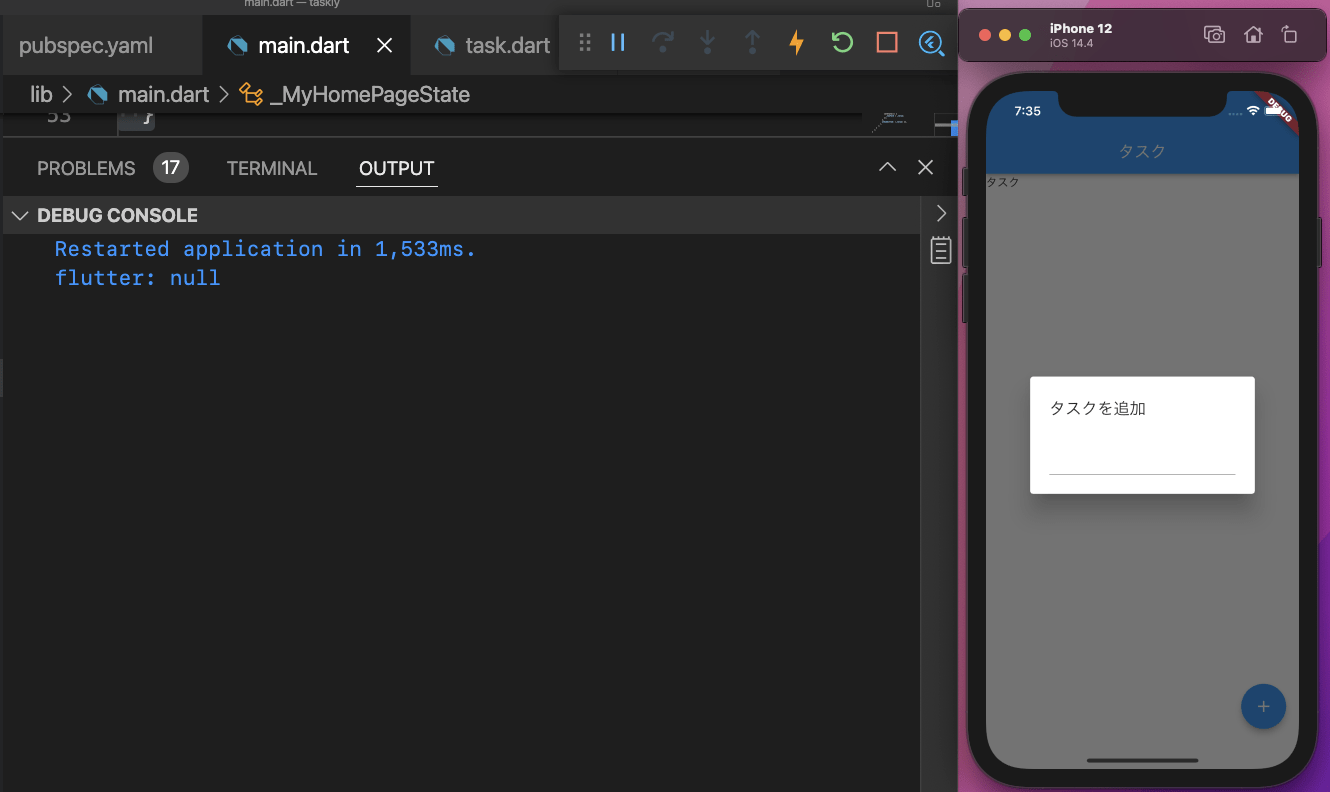
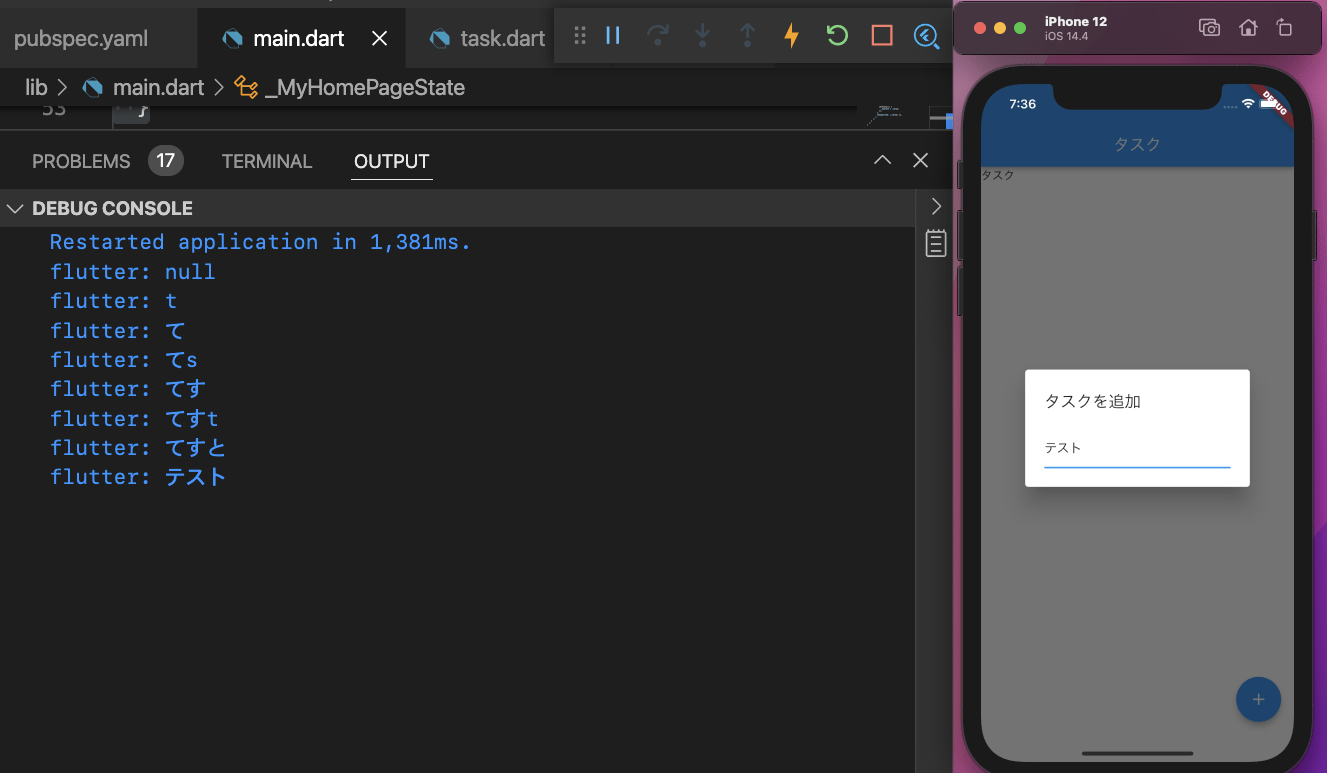
実際に入力して確認してみましょう。

今のところ、何も入力していないので、null が表示されます。
タスクを追加に、文章を入力すると、

入力する度に状態が変わり、入力した文章を出力することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




