
【Gatsby】Netlifyのbuildが約11分から約1分30秒に短縮
Gatsbyjs でブログを作成する度に、Netlify で build するようにしています。
コンテンツの量が増えると、build 時間がかかるようになり、先日 1 回の build 時間が 10 分を超えてしまいました。
Netlify の無料 build 時間は 300 分です。
無料枠を超えてしまうと、build 時間が 800 分になる代償として 7 ドル徴収されてしまいます。

無料枠を超えないようにするために、1 回の build を短縮するにはどうすればよいのでしょうか?
今回は、Netlify の build 時間を短縮する方法を紹介します。
cross-env をインストールする
cross-env は、ローカル環境や、ステージング環境、本番環境で環境変数を切り替えてくれます。
コマンドを入力し、cross-env をインストールします。
npm install --save cross-env
Netlify に netlify-plugin-gatsby-cache をインストールする
Netlify は、Gatsby のキャッシュを保持するプラグインを提供しています。
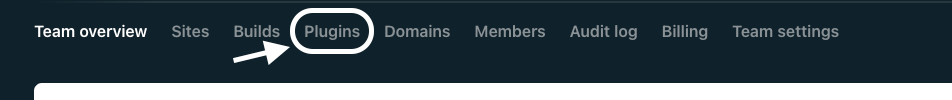
Netlify にログインし、Plugins をクリックします。

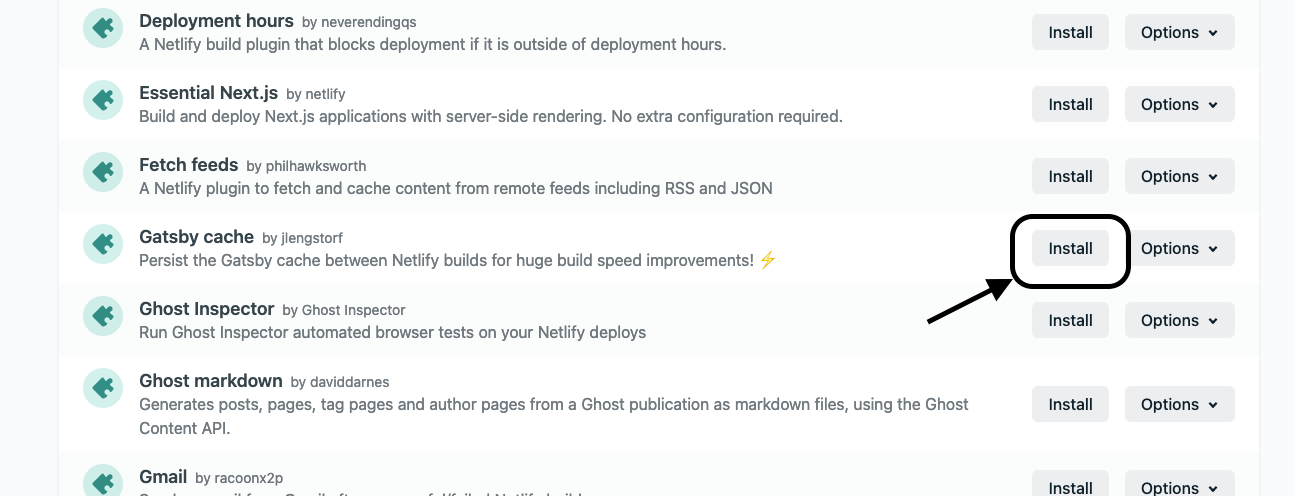
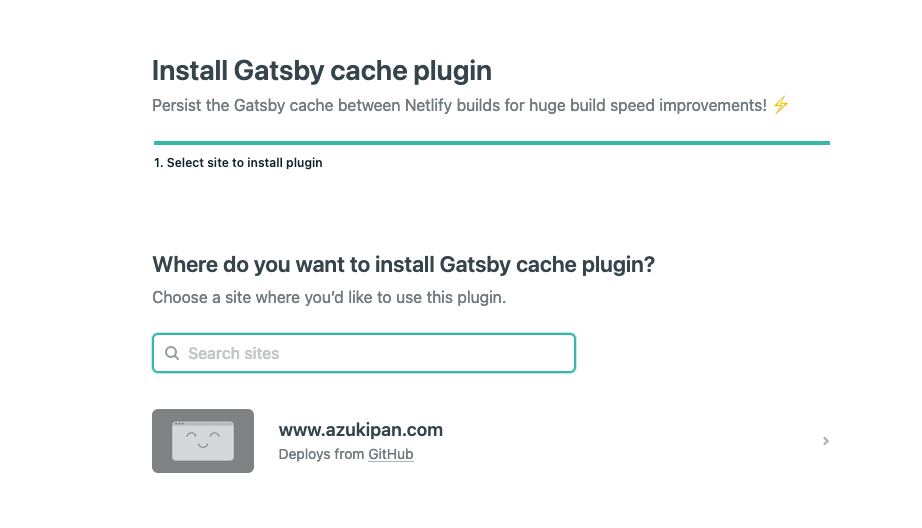
Gatsby cache の『install』をクリックします。

インストールするサイトを選択します。

インストールします。
package.json を修正する
開発しているサイトのpackage.jsonを開きます。
scriptsのbuildを"gatsby build"から"cross-env GATSBY_EXPERIMENTAL_PAGE_BUILD_ON_DATA_CHANGES=true gatsby build --log-pages"へ変更します。
Netlify にキャッシュを保持するため、1 回目の build 時間は短縮されません。
2 回目以降、build 時間が短縮されます。
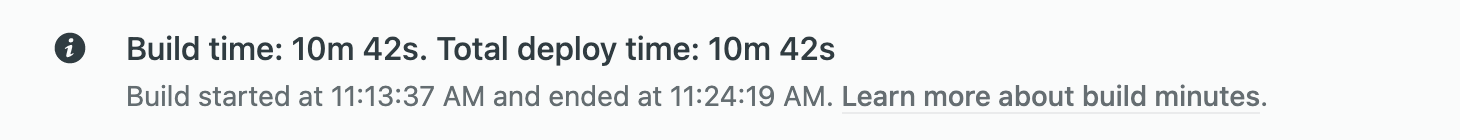
1 回目の build

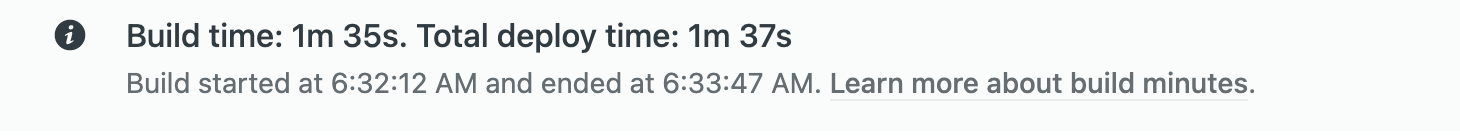
2 回目の build

build 時間が 85%短縮することができました。
Netlify の build 時間が長い方は、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




