
【Gatsby】サイトマップを作成する方法
Google Search Console に登録するために、Gatsby.js でサイトマップを作成したいのですが、どうすればいいのでしょうか。
今回は、Gatsby のプラグインである、『gatsby-plugin-sitemap』『gatsby-plugin-robots-txt』を使って、Gatsby でサイトマップを作成します。
gatsby-plugin-sitemap をインストールする
まずは、gatsby-plugin-sitemap をインストールします。
インストールのコマンドは、以下の通りです。
npm install gatsby-plugin-sitemap
開発しているサイトのgatsby-config.jsに gatsby-plugin-sitemap のプラグインを追加します。します。
※siteUrl は、ドメインの URL を必ず入れてください。
gatsby-plugin-robots-txt をインストールする
次に、gatsby-plugin-robots-txt をインストールします。
インストールのコマンドは、以下の通りです。
npm install --save gatsby-plugin-robots-txt
開発しているサイトのgatsby-config.jsに gatsby-plugin-robots-txt のプラグインを追加します。
サイトマップを作成する
サイトマップが作成されるかどうか、試しに、ビルドとサーブをしてみます。
コマンドは、以下の通りです。
gatsby build && gatsby serve
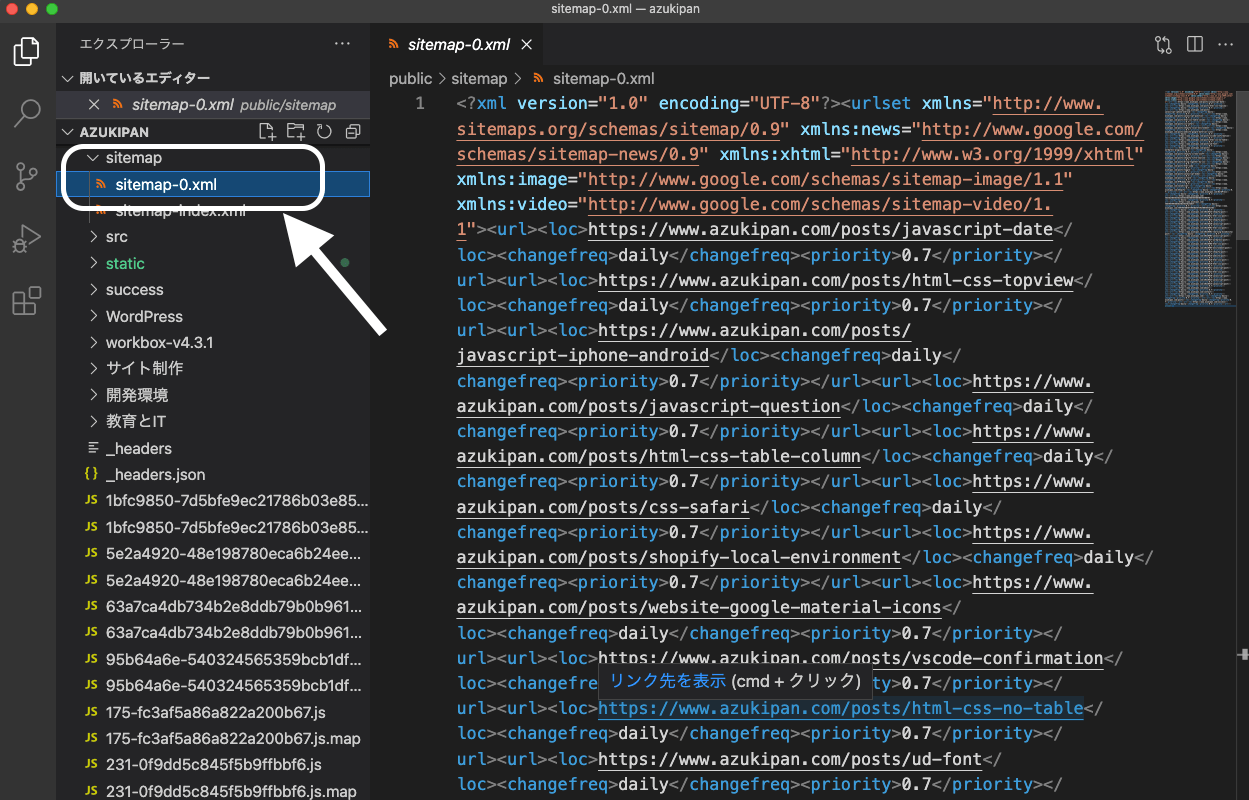
テスト用に本番ビルドが成功したら、publicフォルダのsitemapフォルダを確認してください。
sitemap-0.xmlが作成されていれば成功です。

本番環境にデプロイします。
Google Search Console にサイトマップを追加する
デプロイ完了後、Google Search Console にサイトマップを追加します。
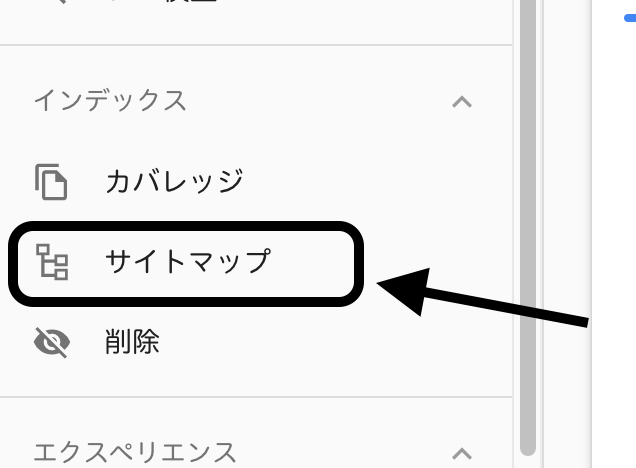
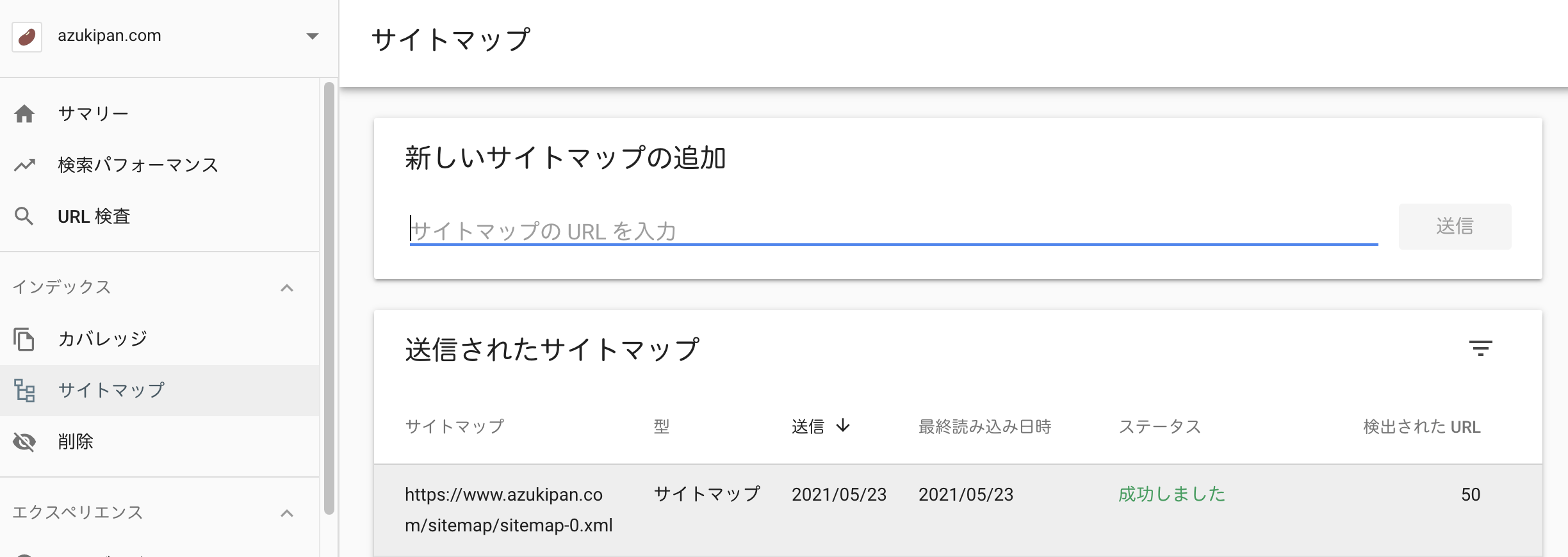
『インデックス』の『サイトマップ』をクリックします。

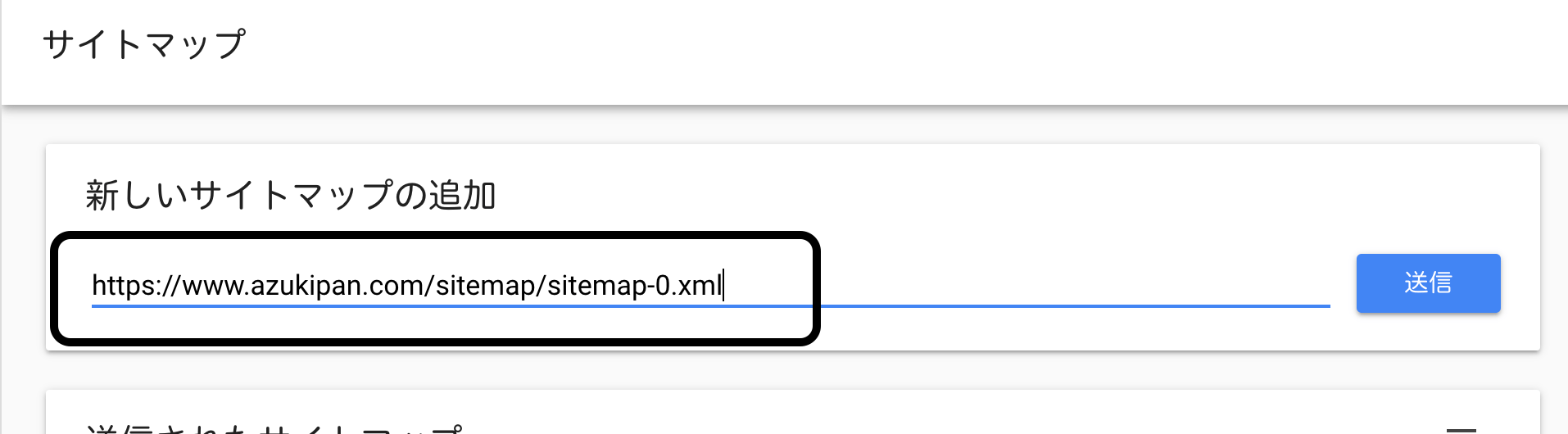
『新しいサイトマップの追加』にプラグインの gatsby-plugin-robots-txt の sitemap に設定した URL を入力します。
例えば私の場合、『https://www.azukipan.com/sitemap/sitemap-0.xml』になります。

送信ボタンをクリックします。
成功すると、ステータスが『成功しました』になります。

Gatsby でサイトマップを追加したい場合は、ぜひこちらを試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




