ウェブサイトでフォームを制作している時、Google フォームが使えたらいいのに、と思ったこと、ありませんか?
今回は、Google フォームと外部サイトのフォームを連携する方法を紹介します。
Google フォームとウェブサイトを接続する
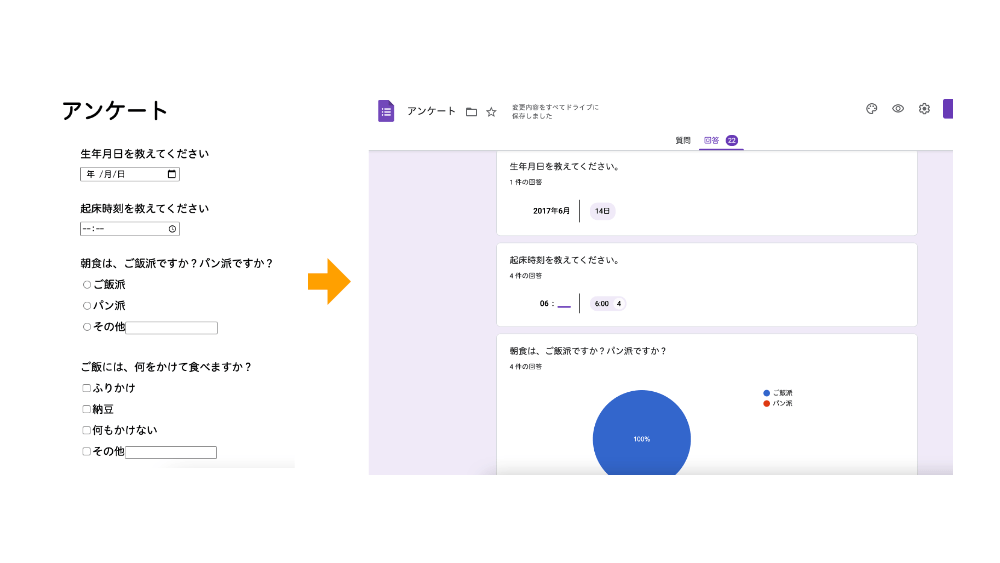
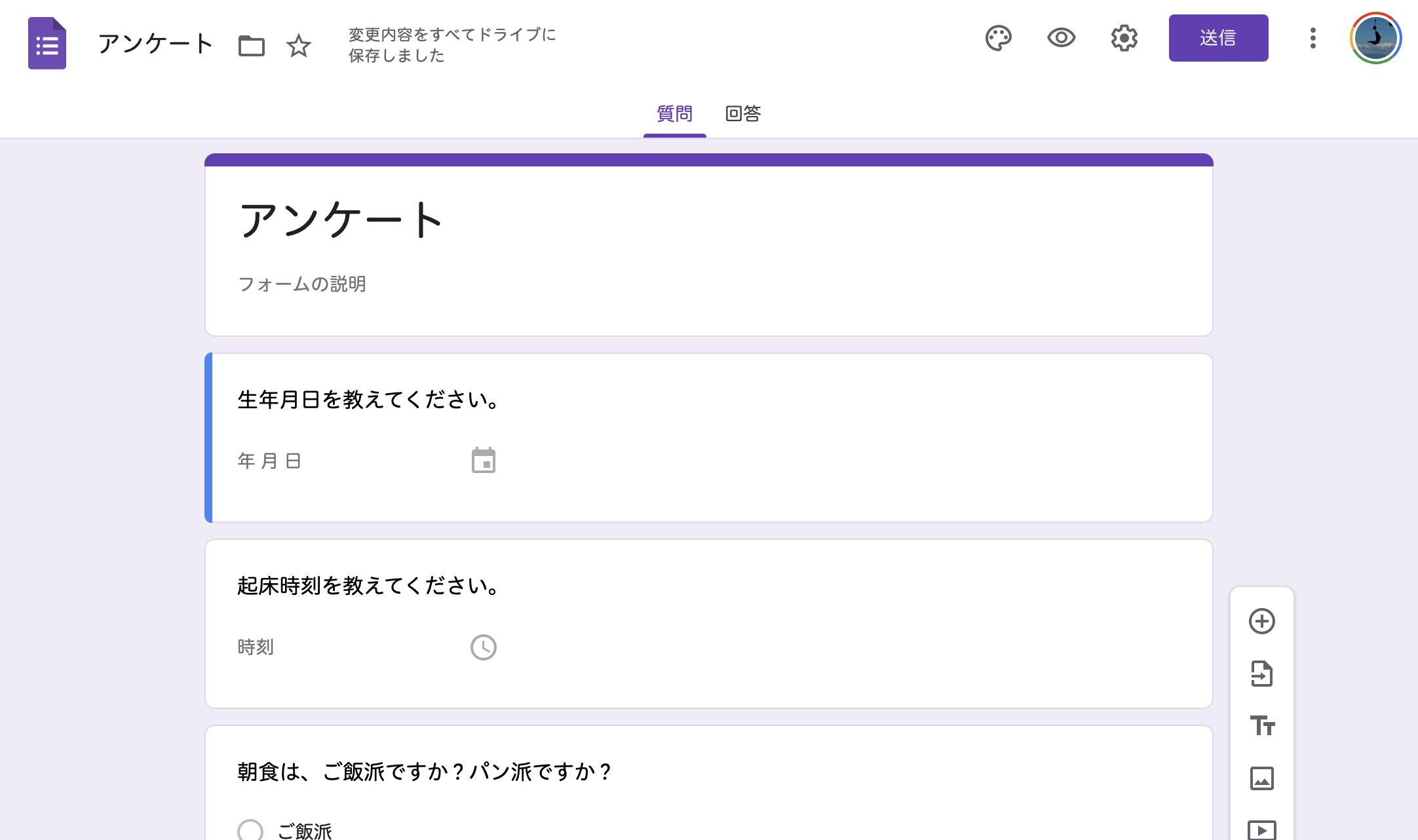
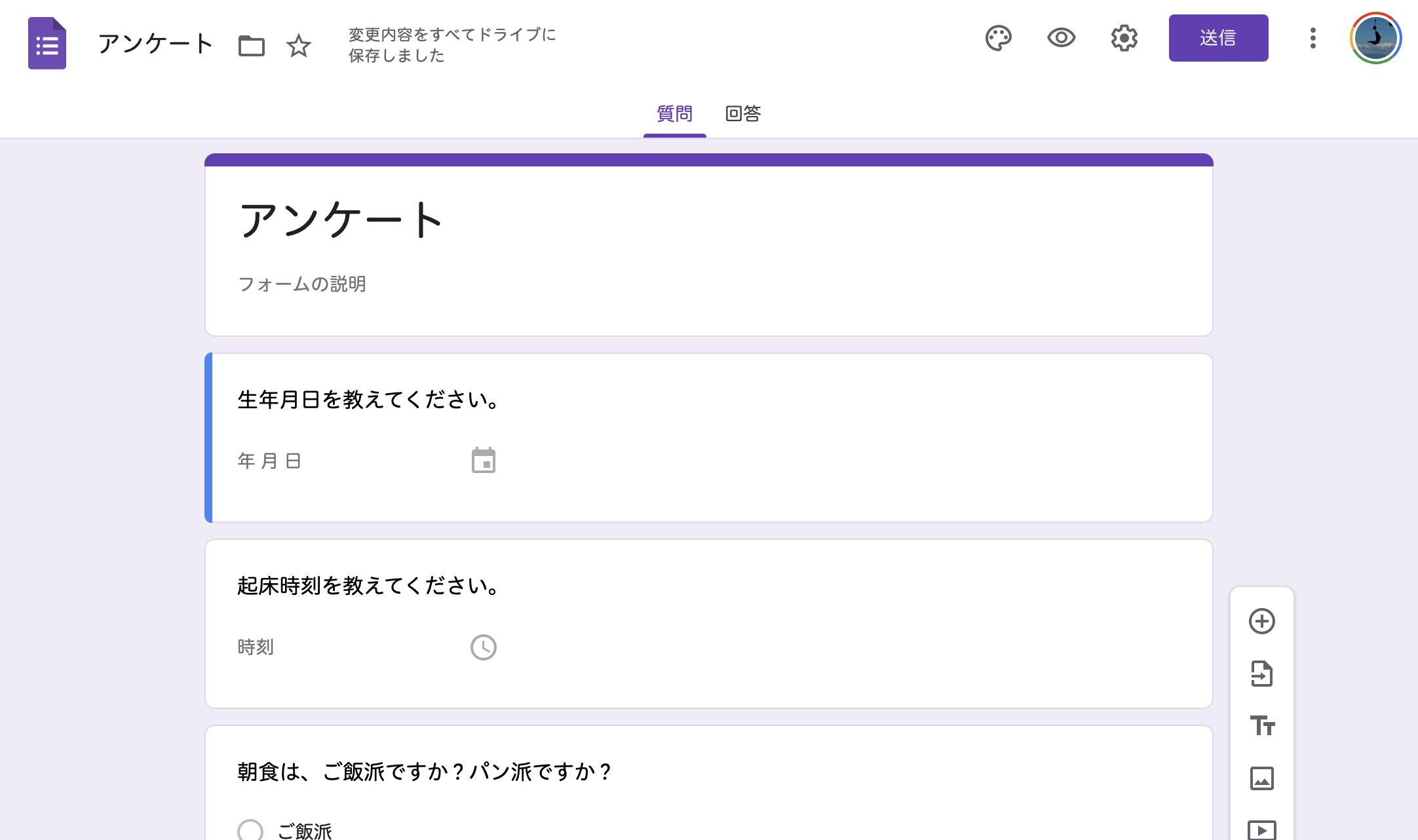
まずは、Google フォームでアンケートを作成します。

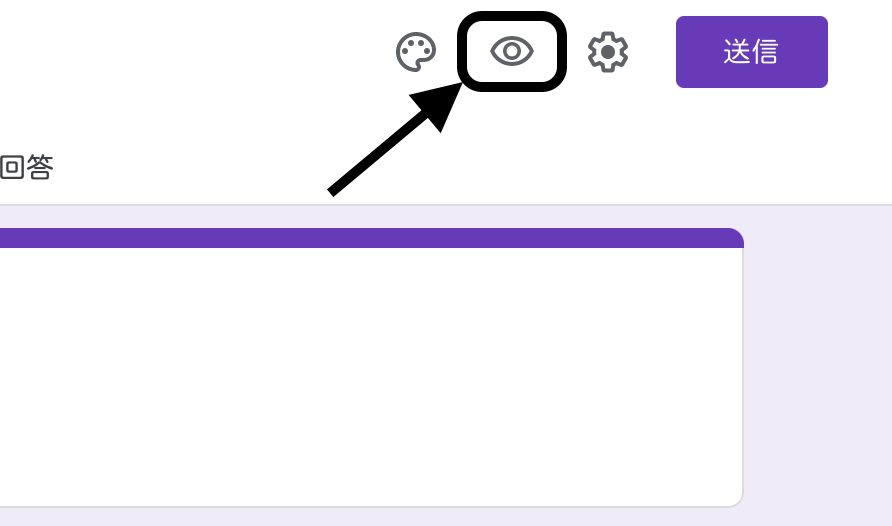
アンケートを作成したら、右上にある、目のアイコンをクリックします。

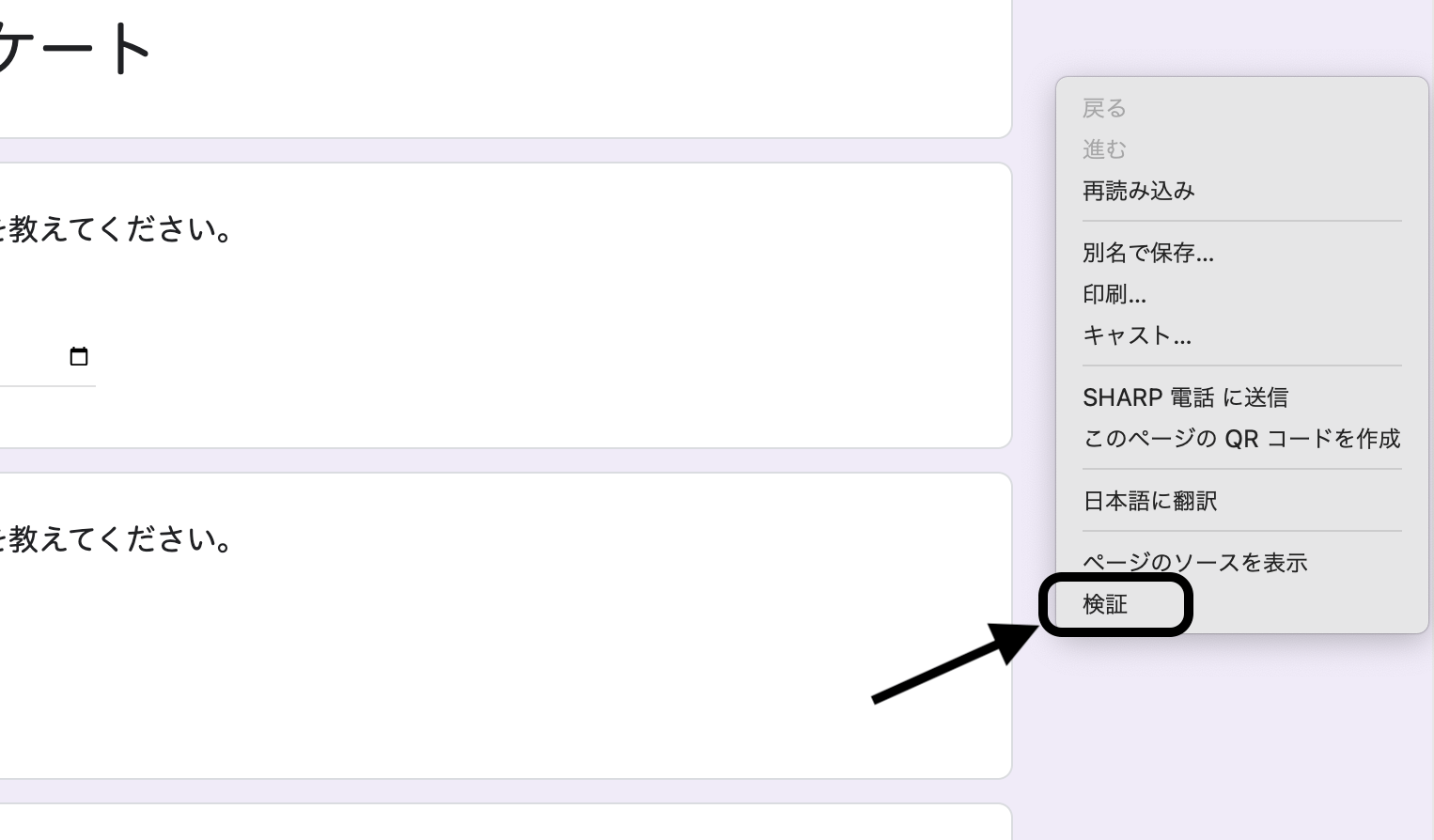
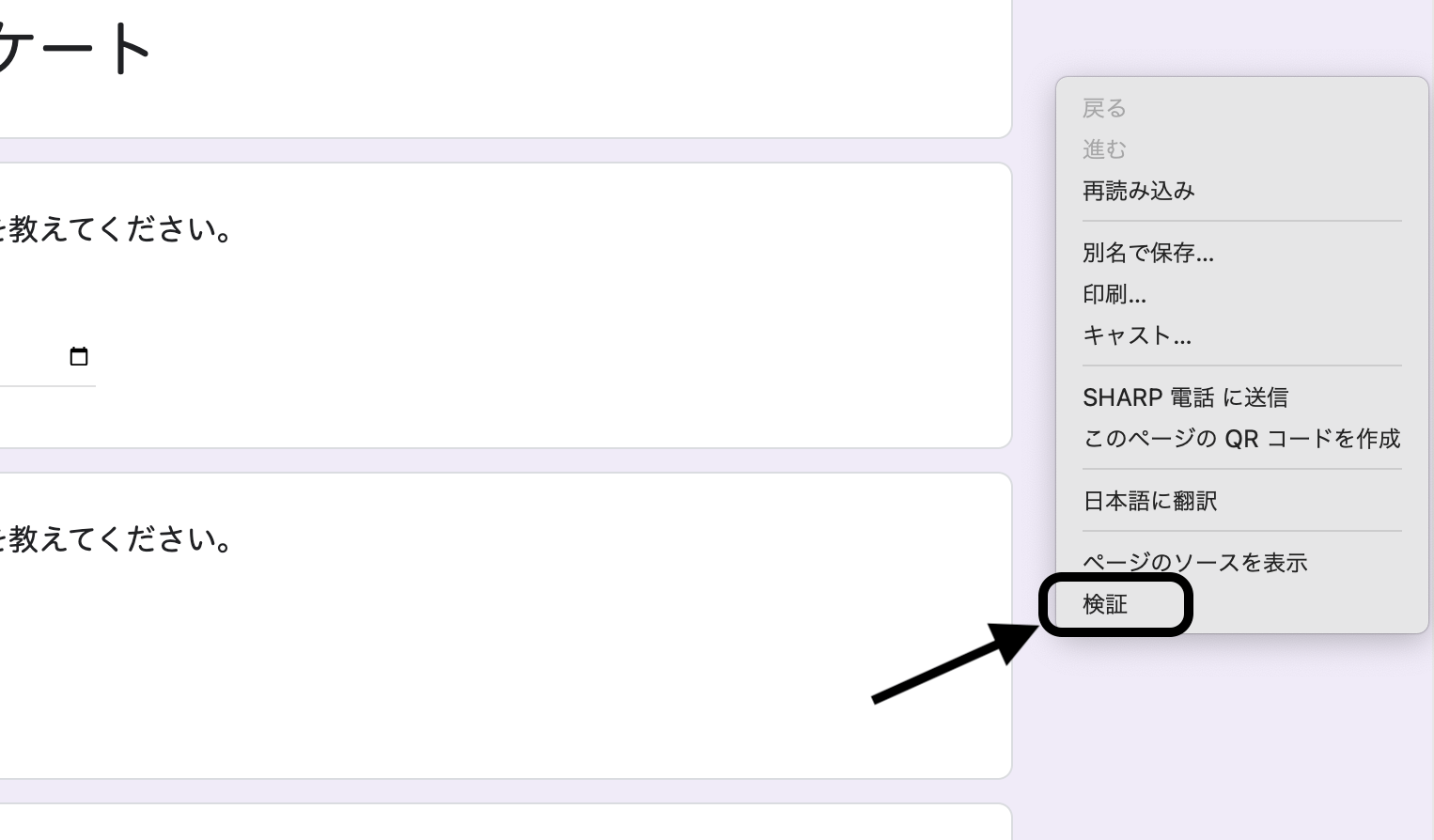
Chrome ですと、ブラウザ内で右クリックして『検証』をクリックします。

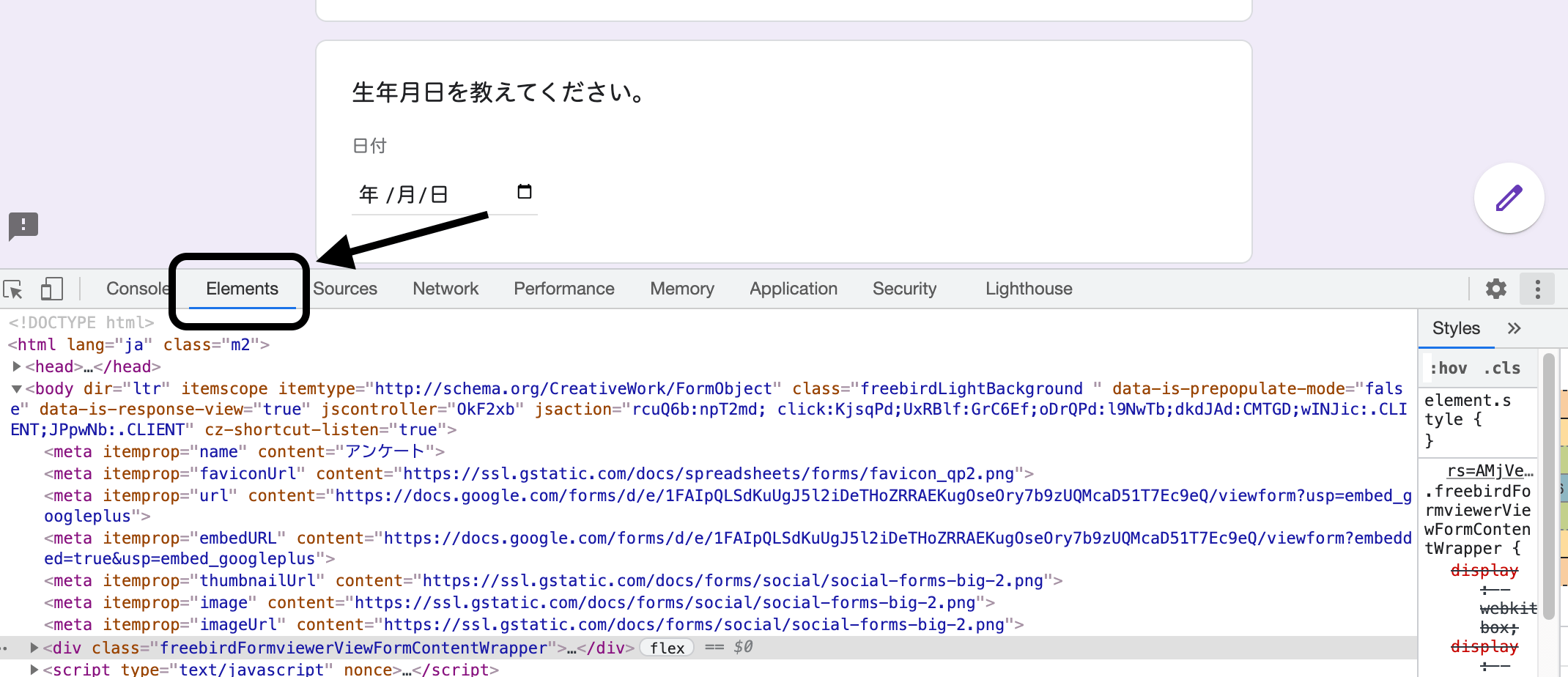
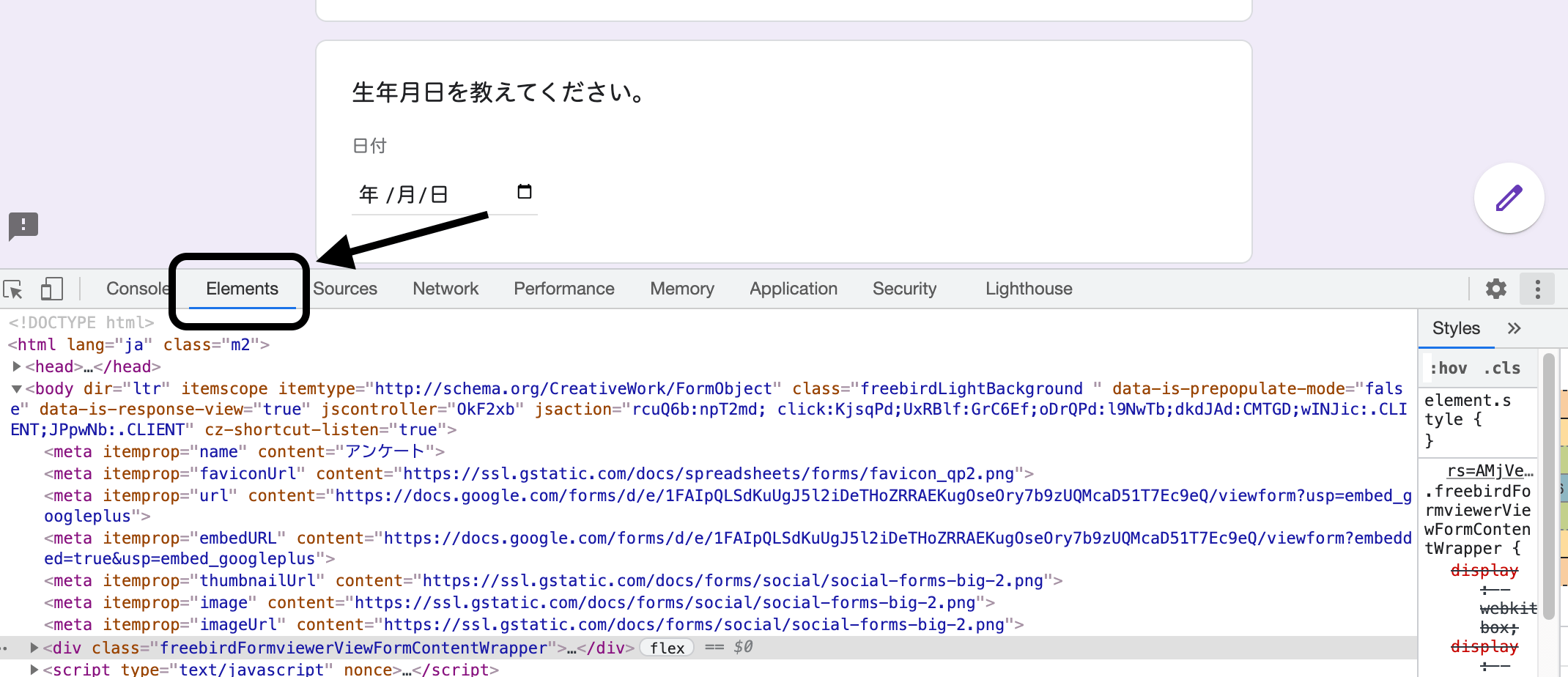
デベロッパーツールが開きますので、『Elements』をクリックします。

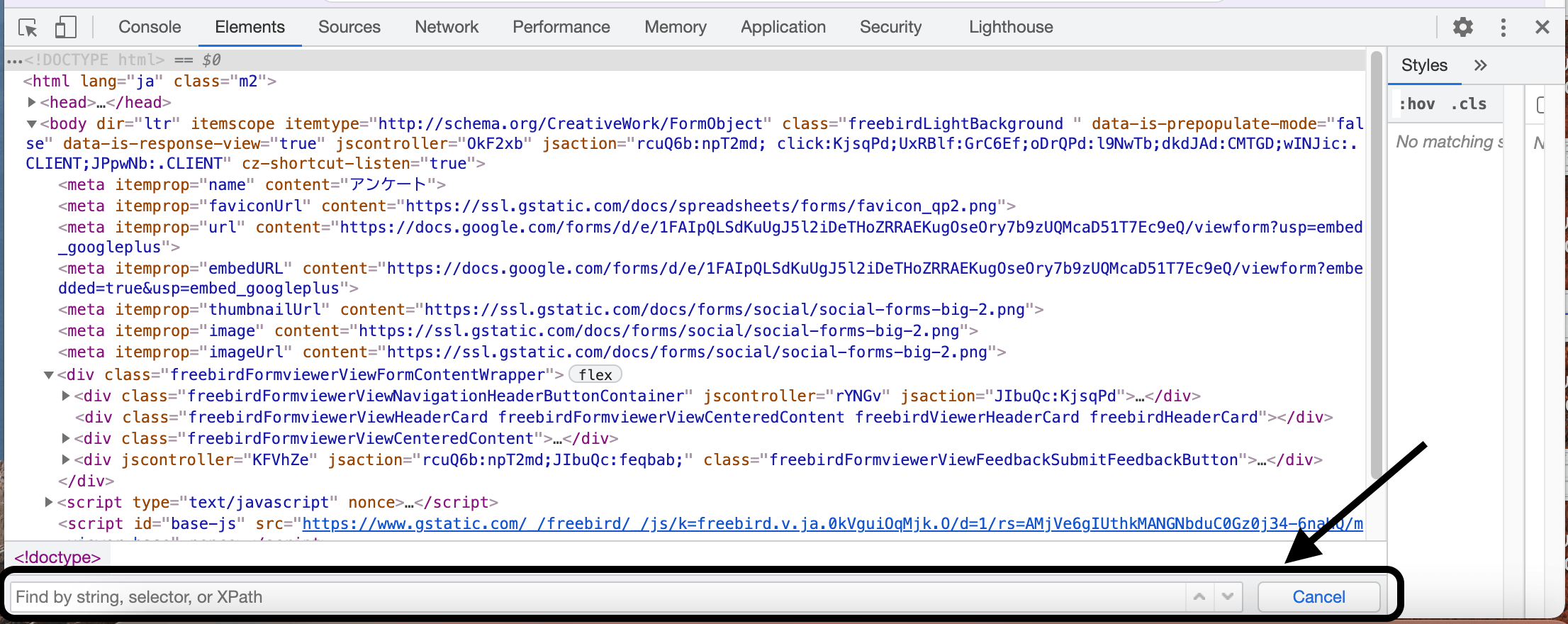
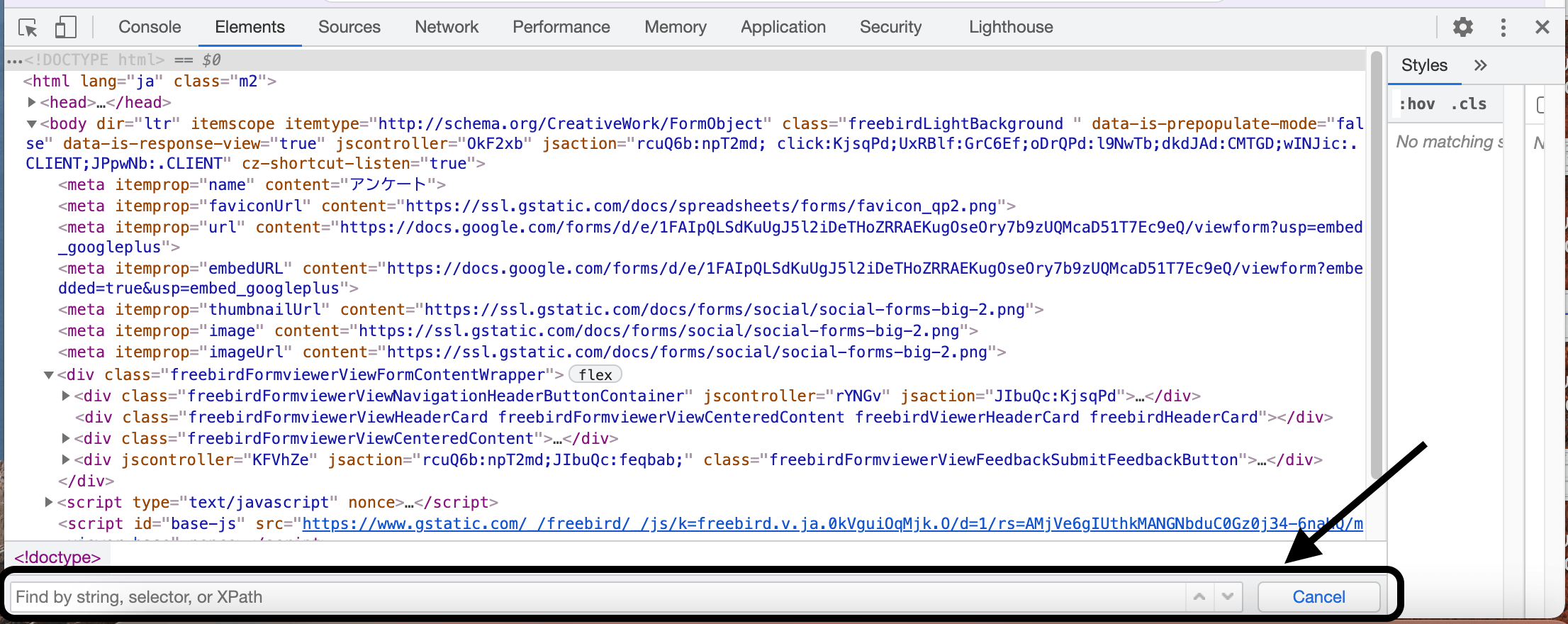
Elements のソースコード内で、Mac の場合『command+F』、Windows の場合、『Ctrl+F』を押すと、検索バーが表示します。

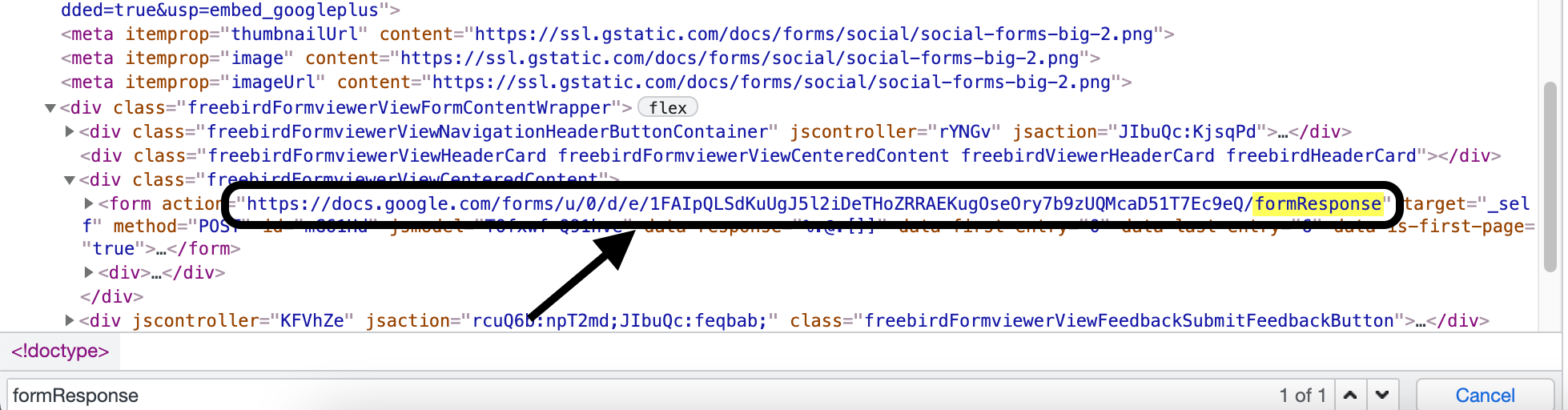
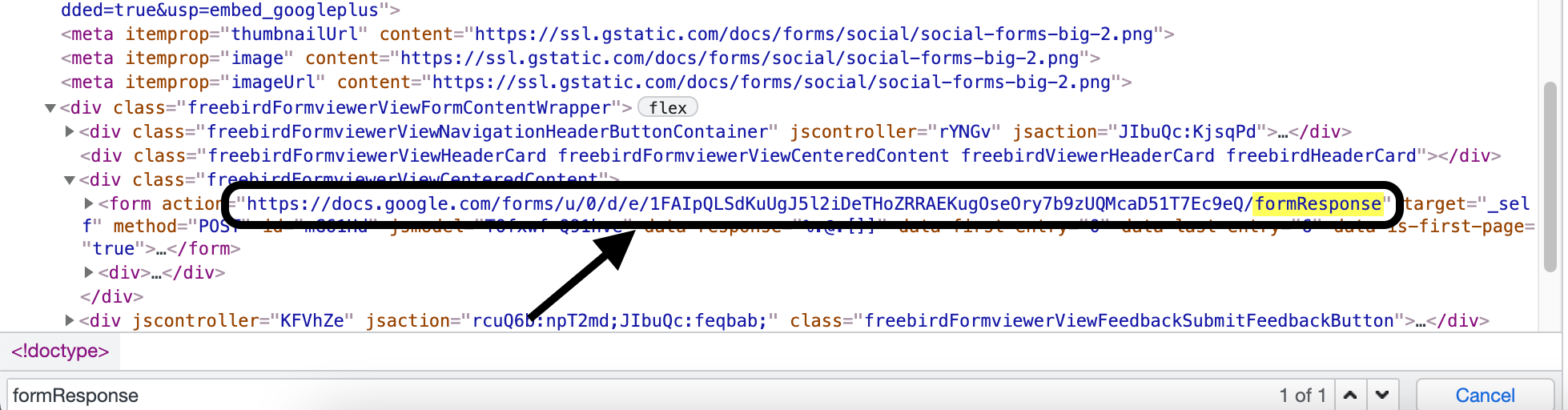
検索バーに、『formResponse』と入力します。
黄色に反転された URL を https から最後までコピーします。

HTML のにフォームタグを設置し、フォームタグのaction=""に先ほどコピーした URL をペーストします。
また、target="hidden-iframe"
html
<form
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSdKuUgJ5l2iDeTHoZRRAEKugOseOry7b9zUQMcaD51T7Ec9eQ/formResponse"
></form>
これで、Google フォームとウェブサイトを接続することができました。
次に、送信ボタンを作成します。
html
<button type="submit" name="button" value="送信">送信</button>
日付を設定する
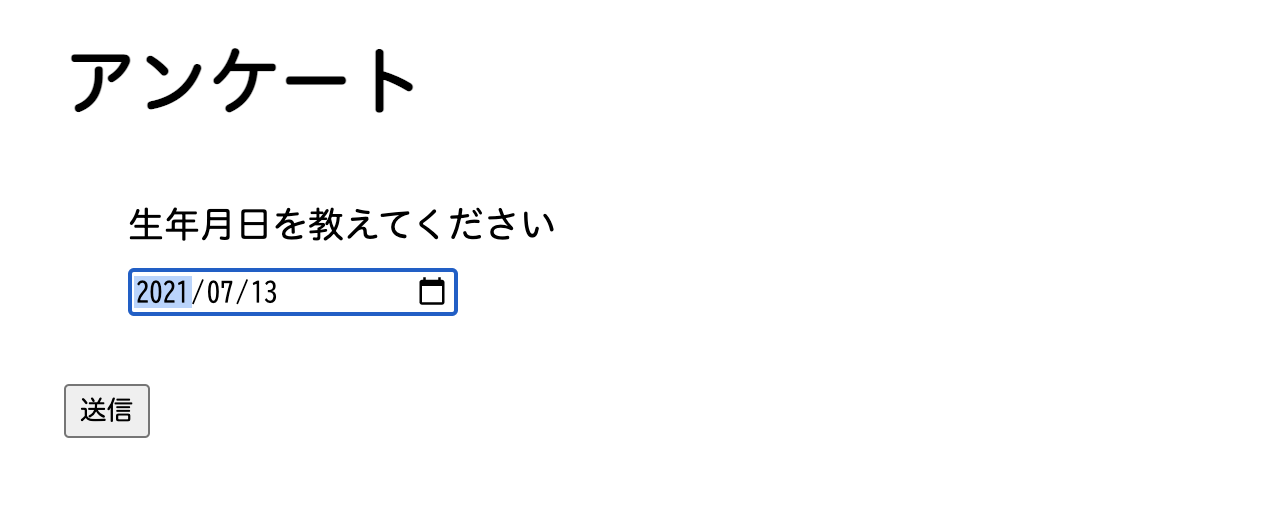
まずは、HTML で日付のフォームを作ります。
inputタグのtypeはdateにしましょう。
また、labelのforとidは、何でも構いませんが、同じ名前を設定してください。
html
<div class="form-item">
<label for="date-picker">生年月日を教えてください</label>
<input type="date" id="date-picker" name="" value="" />
</div>
Google フォームのデベロッパーツールを開いて、Elements の検索バーを開きます。
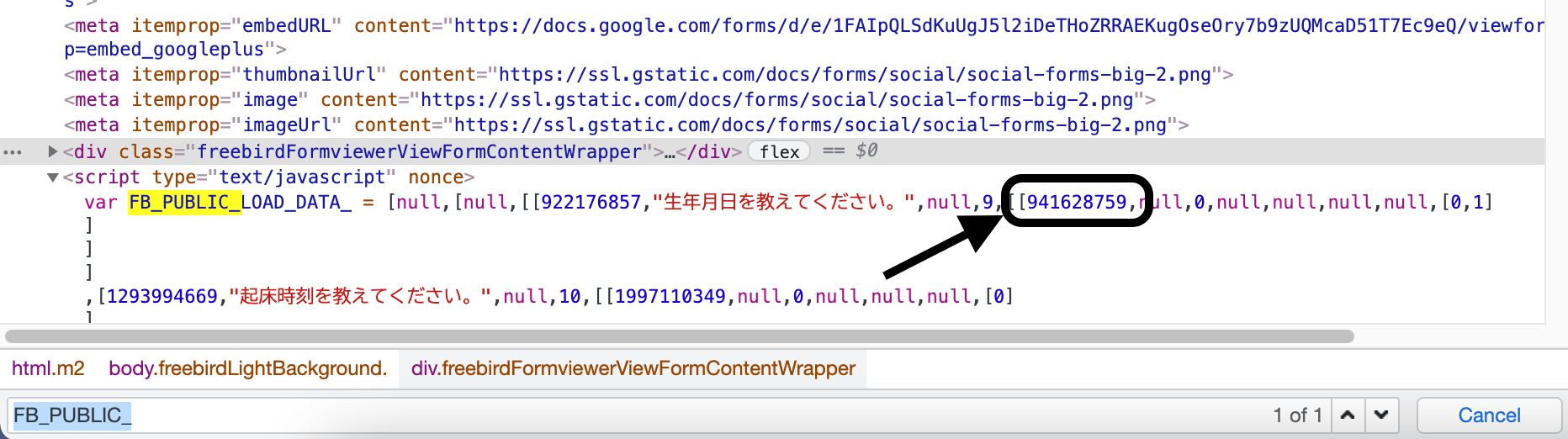
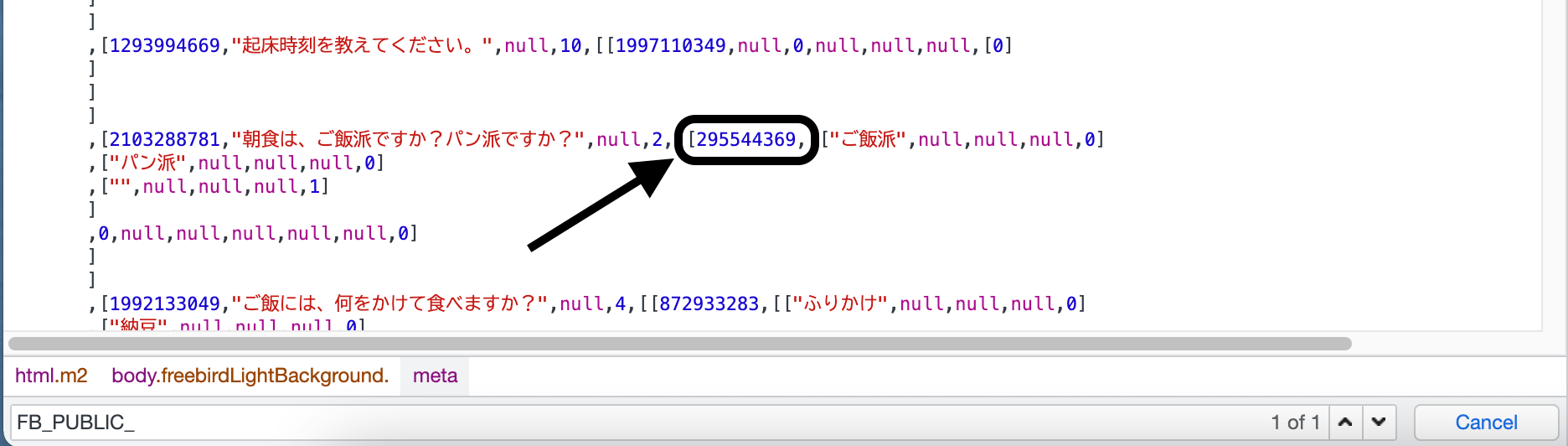
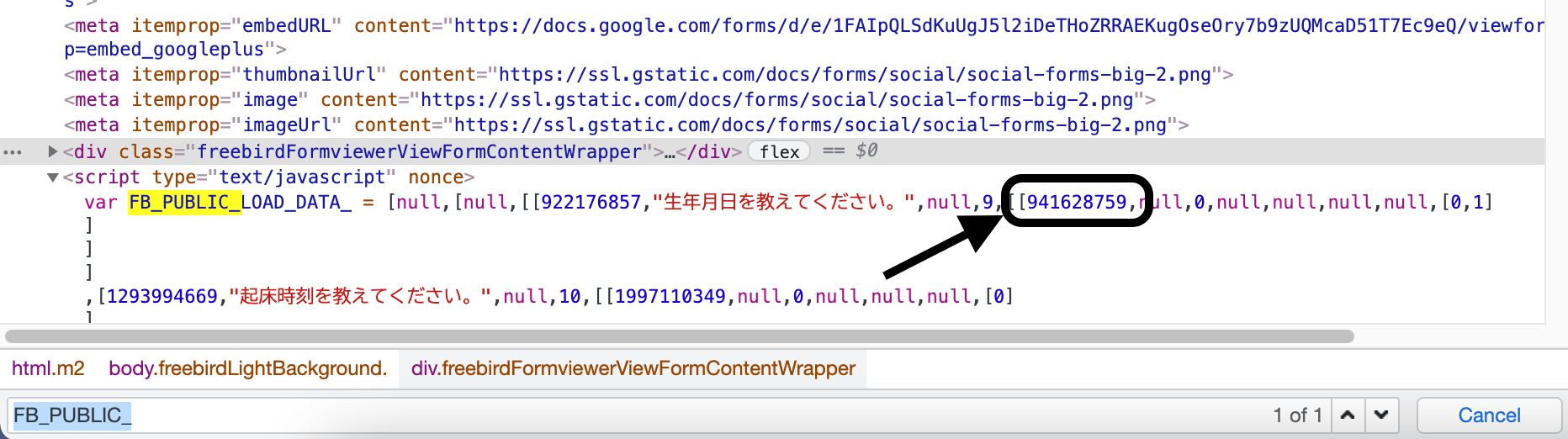
検索バーに『FB_PUBLIC_』と入力します。
黄色に反転された行に質問内容が表示されています。
その右側の数字をコピーします。

HTML の input タグ内の name に『entry.コピーした数字』を設定します。
例ですと、name= "entry.941628759"となります。
html
<div class="form-item">
<label for="date-picker">生年月日を教えてください</label>
<input type="date" id="date-picker" name="entry.941628759" value="" />
</div>
試しに入力して送信してみます。

送信ボタンを押すと、

こちらの画面に切り替わります。
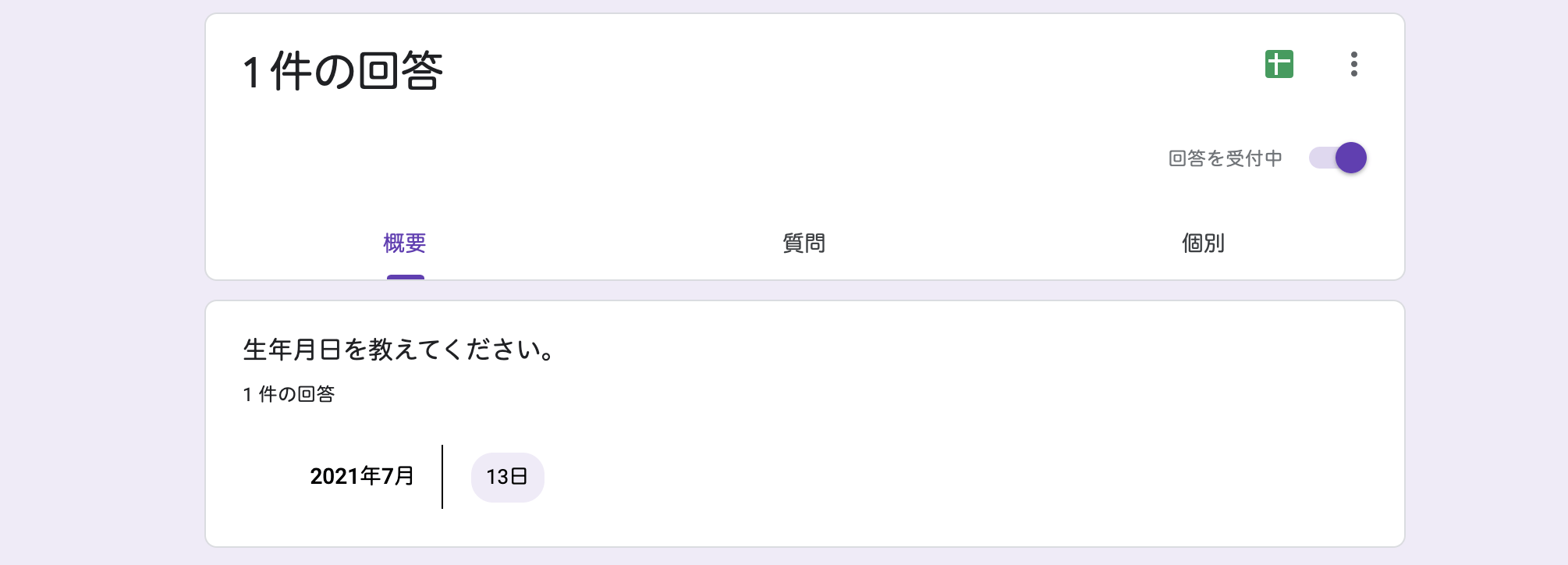
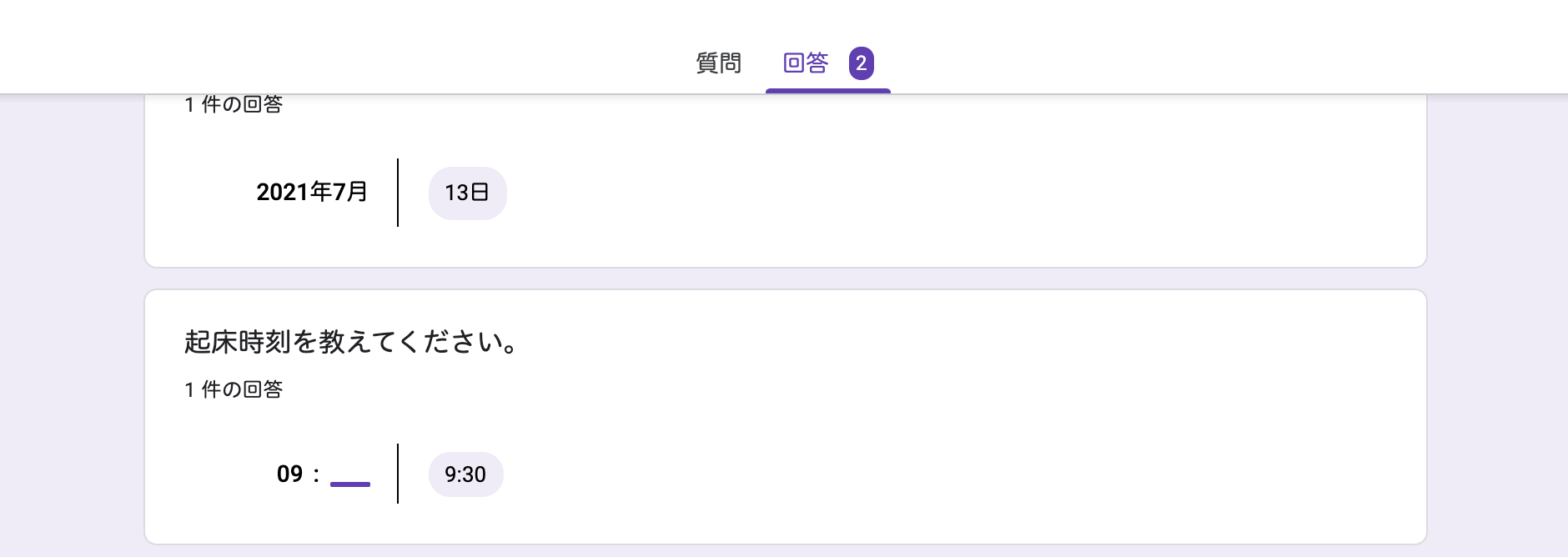
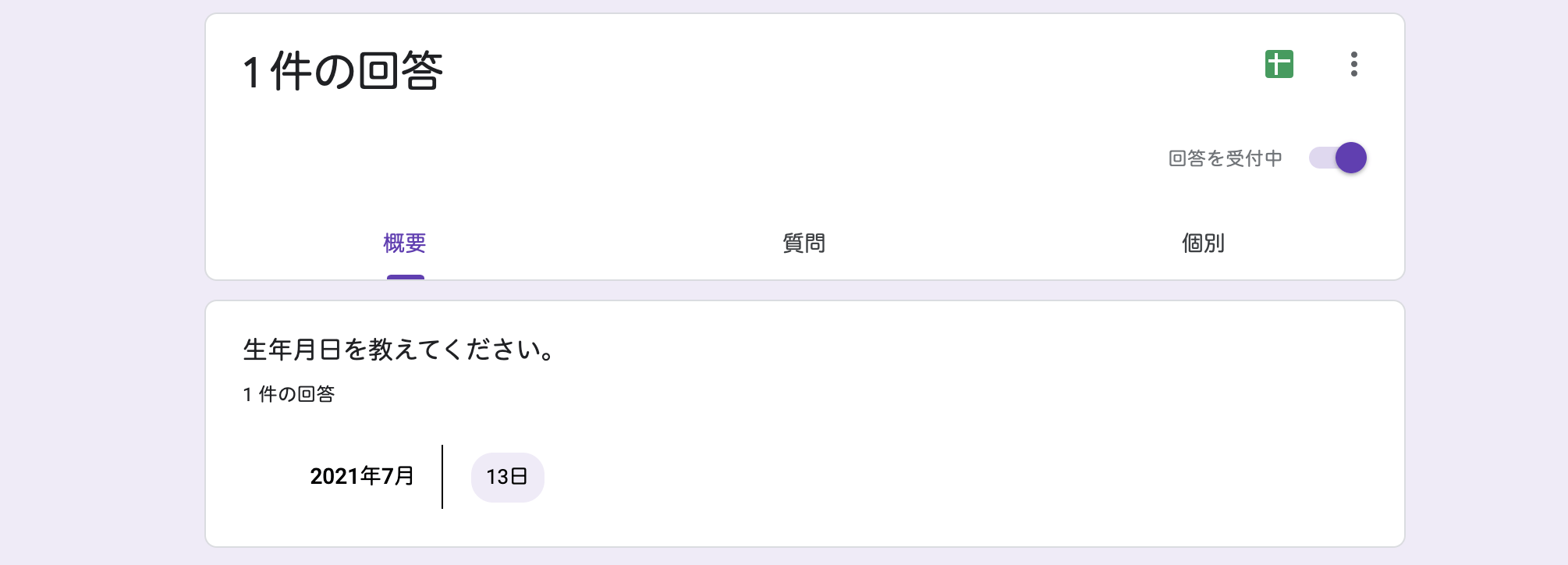
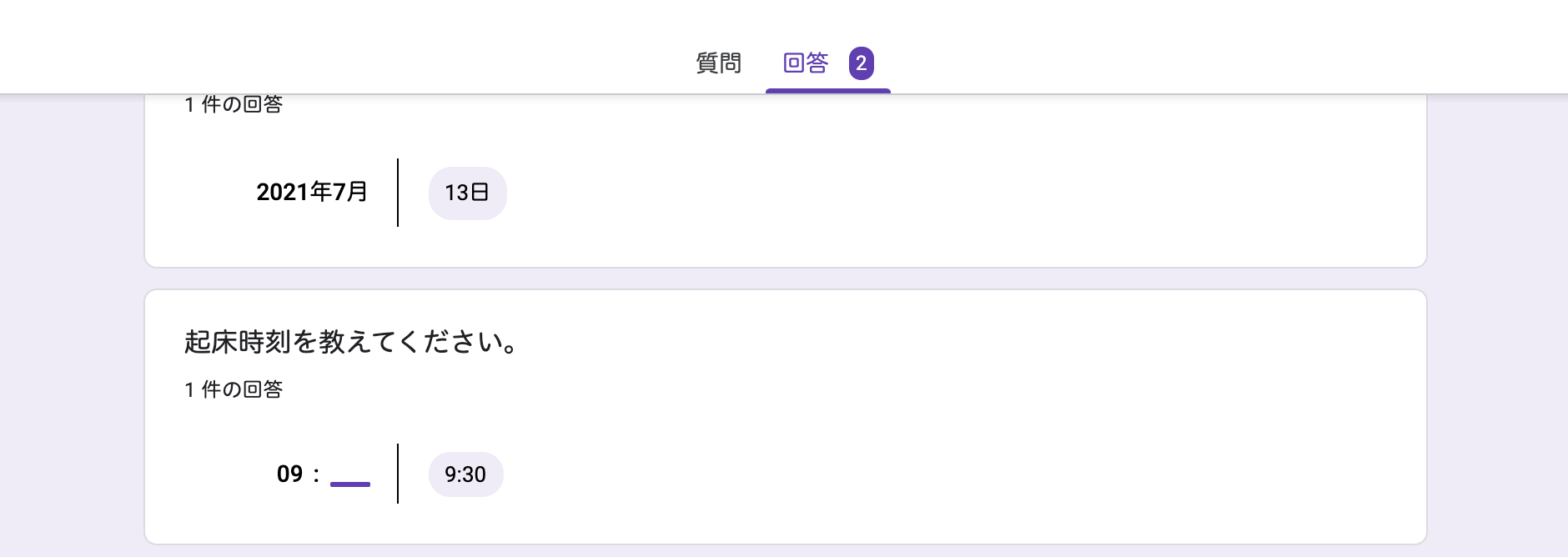
アンケート結果では、

結果として、『7 月 13 日』が反映されました。
時刻を設定する
時刻を設定する方法は、日付とほとんど変わりません。
input タグの type を time にします。
html
<div class="form-item">
<label for="time">起床時刻を教えてください</label>
<input type="time" id="time" name="" />
</div>
日付で行った様に、黄色に反転された行に質問内容が表示されています。
該当する質問事項の右側に書かれている数字をコピーします。

HTML の input タグ内の name に『entry.コピーした数字』を設定します。
例ですと、name= "entry.1997110349"となります。
html
<div class="form-item">
<label for="time">起床時刻を教えてください</label>
<input type="time" id="time" name="entry.1997110349" />
</div>
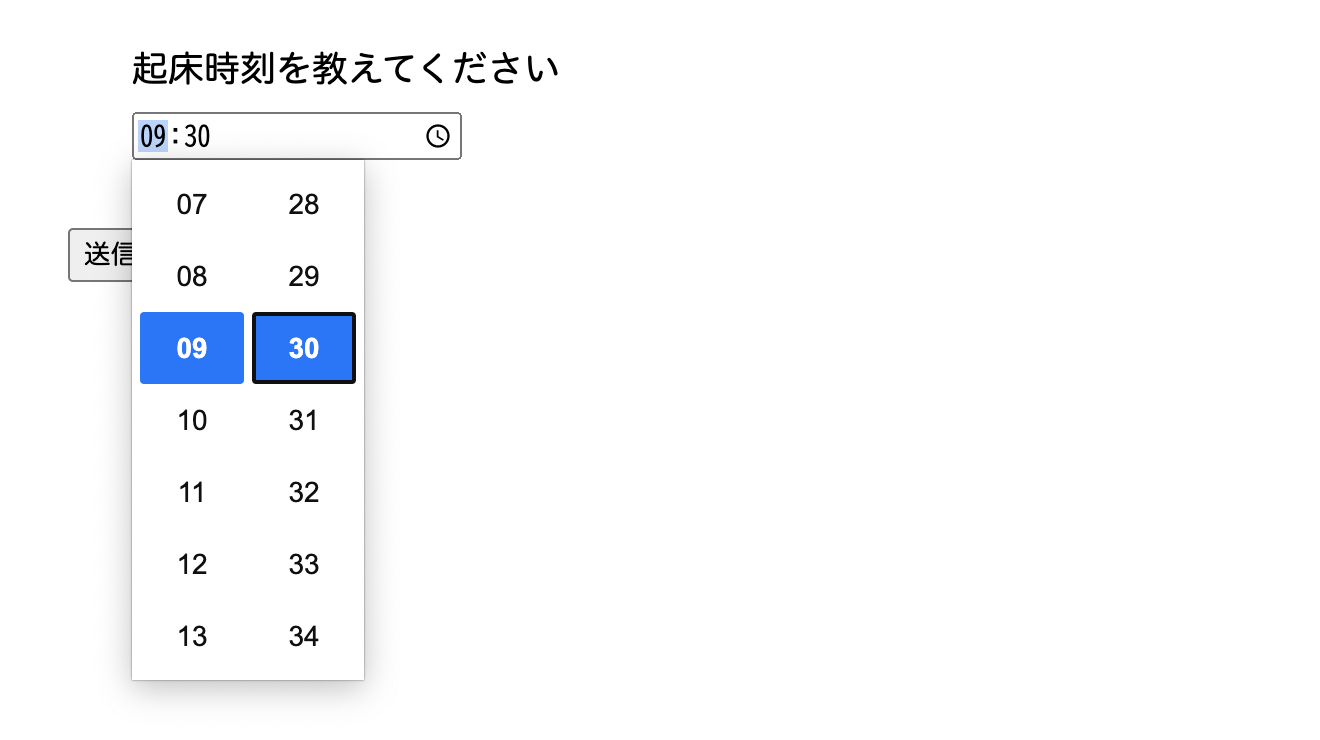
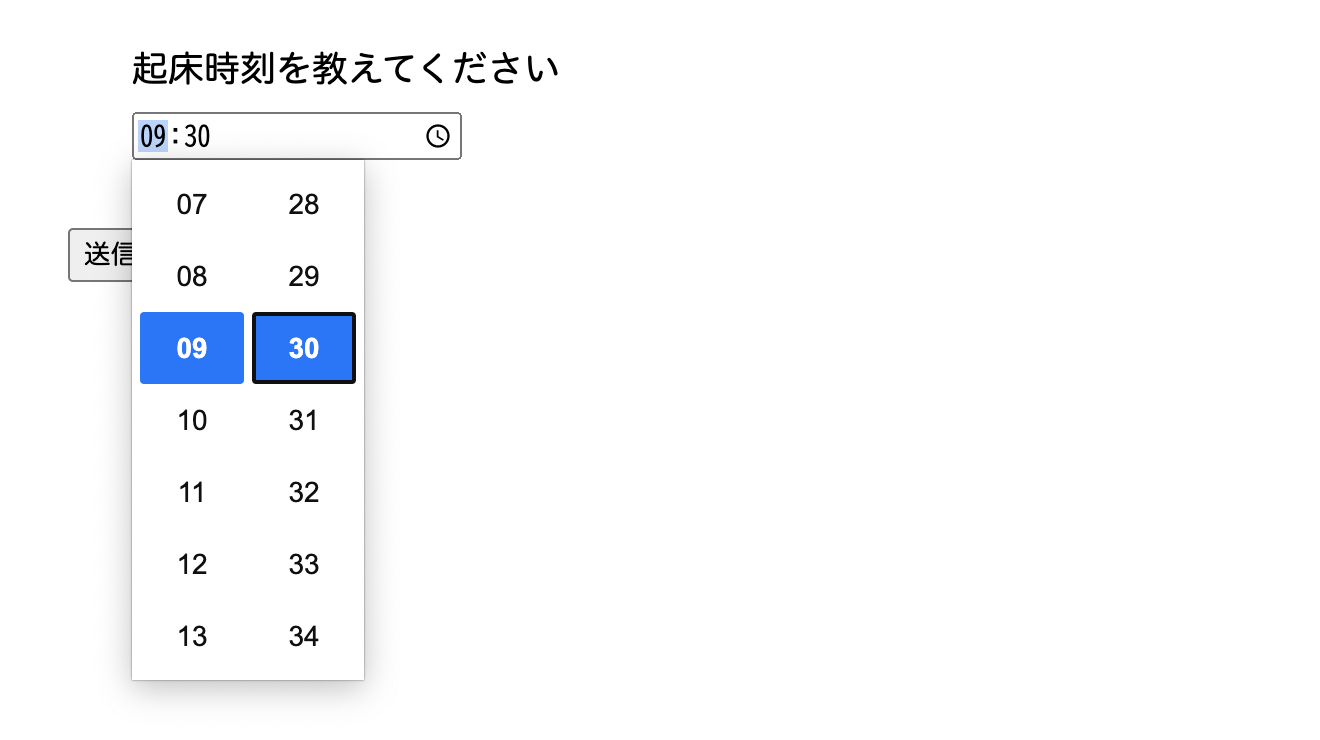
試しにブラウザで確認すると、


フォームで指定した『9:30』が反映されました。
ラジオボタンを設定する
HTML でラジオボタンのフォームを作ります。
html
<div class="form-item">
<label>朝食は、ご飯派ですか?パン派ですか?</label>
<label class="radio-details" for="rating1">
<input
class="radio-detail"
type="radio"
name=""
aria-label="1"
aria-pointset="1"
value="ご飯派"
id="rating1"
/>ご飯派</label
>
<label class="radio-details" for="rating1">
<input
class="radio-detailradio-detailradio-detail"
type="radio"
name="
aria-label="2"
aria-pointset="2"
value="パン派"
id="rating1"
/>パン派</label
>
<label class="radio-details" for="rating3">
<input
class="radio-detailradio-detail"
type="radio"
name=""
aria-label="3"
aria-pointset="3"
value=""
id="rating3"
>その他</input>
<input type="text" name="" value=""/>
</label>
</div>
注意していただきたいのは、ラジオボタンのvalueは、質問内容の回答項目に合わせないといけません。
例えば、valueを『ご飯派』から『ご飯がいいです』にすると、Google フォームの回答に反映されません。
全角・半角の違いでも機能しないので、回答に反映されない場合は、valueを疑ってみてください。
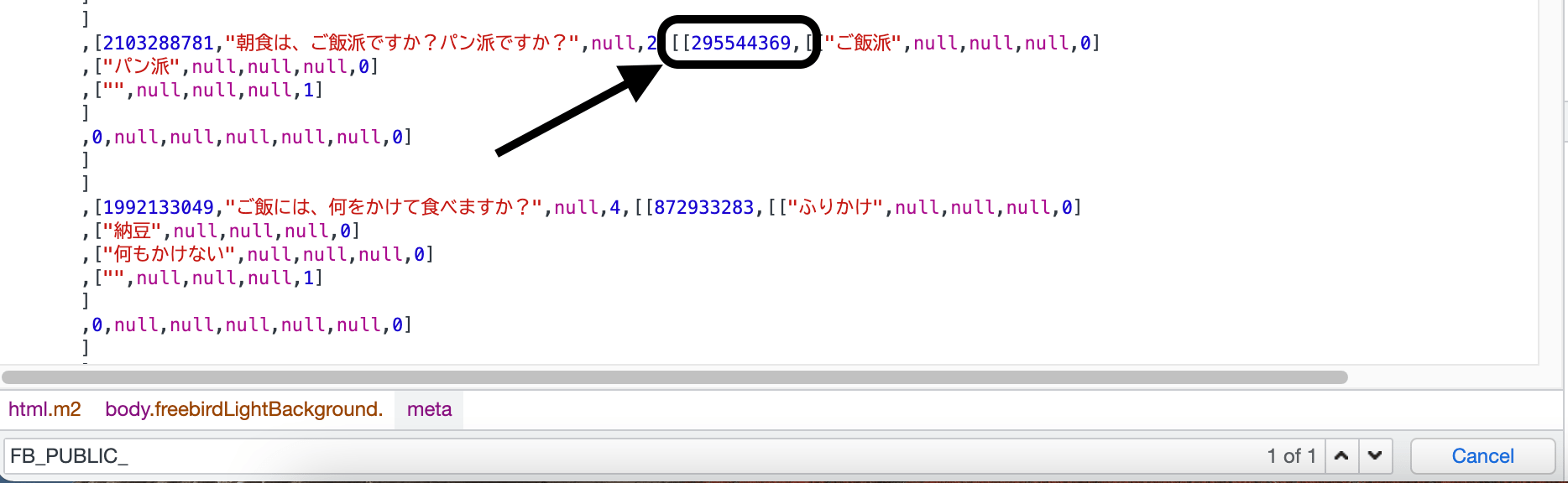
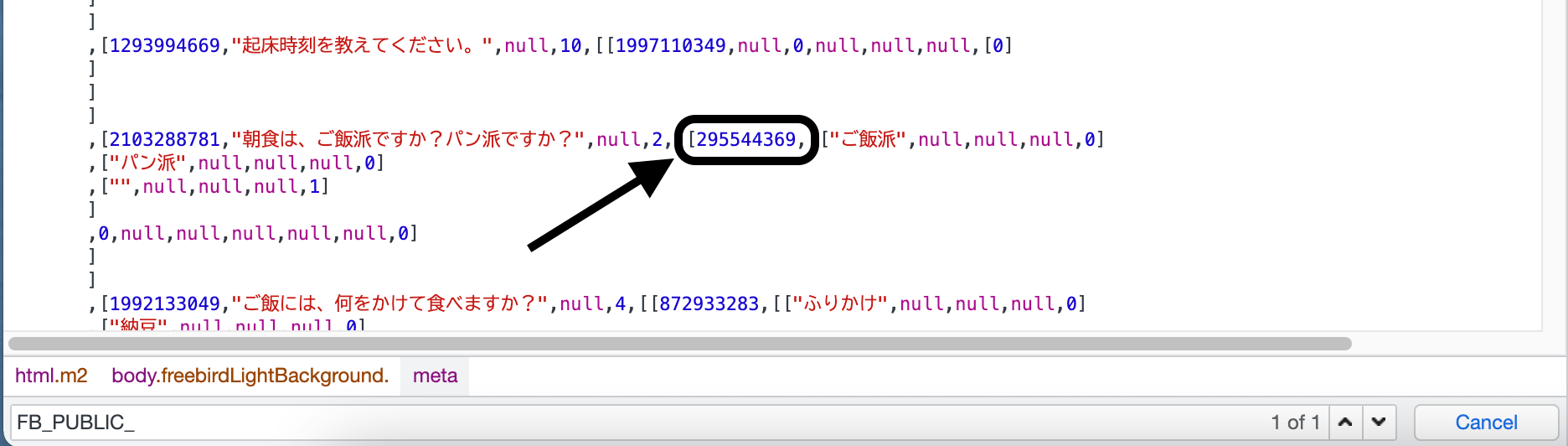
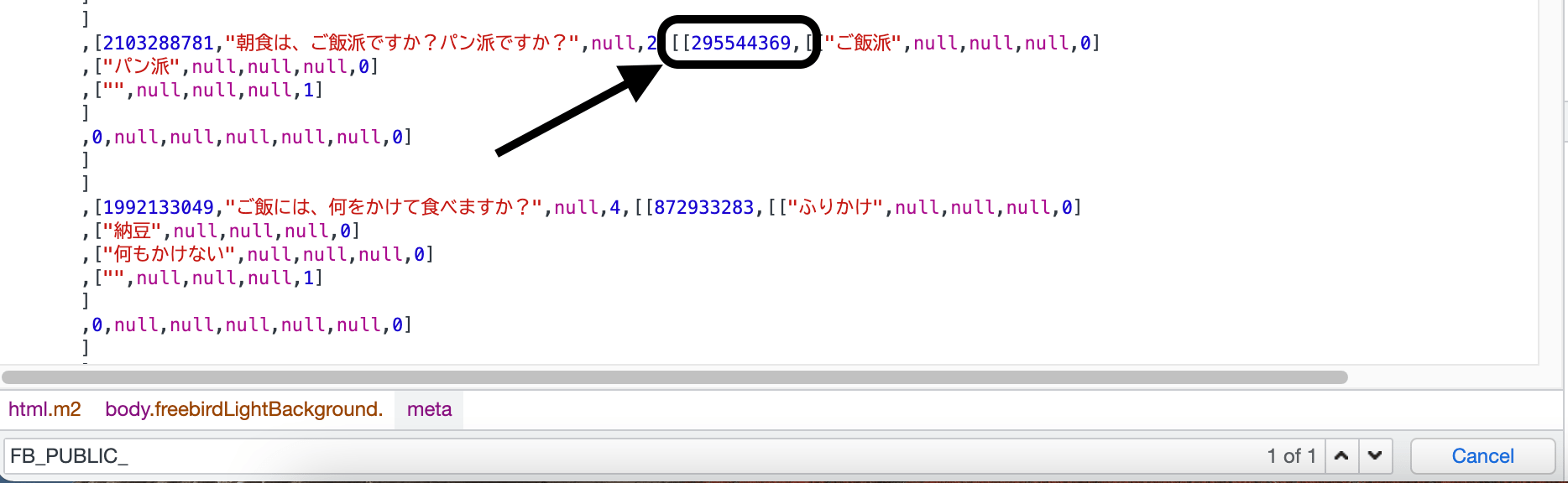
日付で行った様に、黄色に反転された行に質問内容が表示されています。
該当する質問事項の右側に書かれている数字をコピーします。

HTML の input タグ内の name に『entry.コピーした数字』を設定します。
例ですと、name= "entry.295544369"となります。
その他の記述式は、記述式の name に『entry.コピーした数字.other_option_response』を設定します。
例ですと、type="radio"の方にname="entry.295544369"、type="text"の方にname="entry.295544369.other_option_response"になります。
また、記述式のラジオボタンの方のinputに__other_option__を設定します。
html
<div class="form-item">
<label>朝食は、ご飯派ですか?パン派ですか?</label>
<label class="radio-details" for="rating1">
<input
class="radio-detail"
type="radio"
name="entry.295544369"
aria-label="1"
aria-pointset="1"
value="ご飯派"
id="rating1"
/>ご飯派</label
>
<label class="radio-details" for="rating1">
<input
class="radio-detail"
type="radio"
name="entry.295544369"
aria-label="2"
aria-pointset="2"
value="パン派"
id="rating1"
/>パン派</label
>
<label class="radio-details" for="rating3">
<input
class="radio-detail"
type="radio"
name="entry.295544369"
aria-label="3"
aria-pointset="3"
value="__other_option__"
id="rating3"
/>その他
<input type="text" name="entry.295544369.other_option_response" value="" />
</label>
</div>
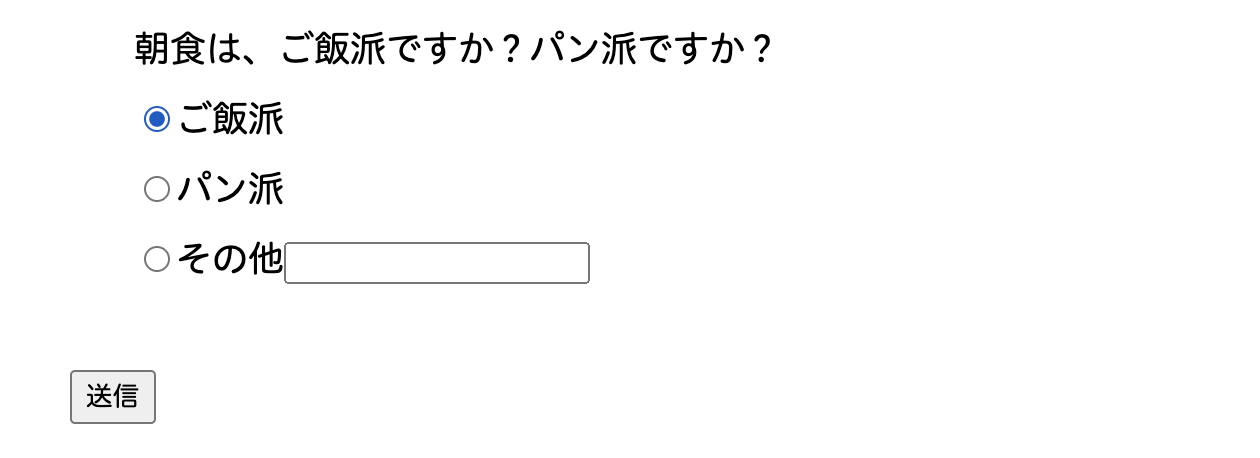
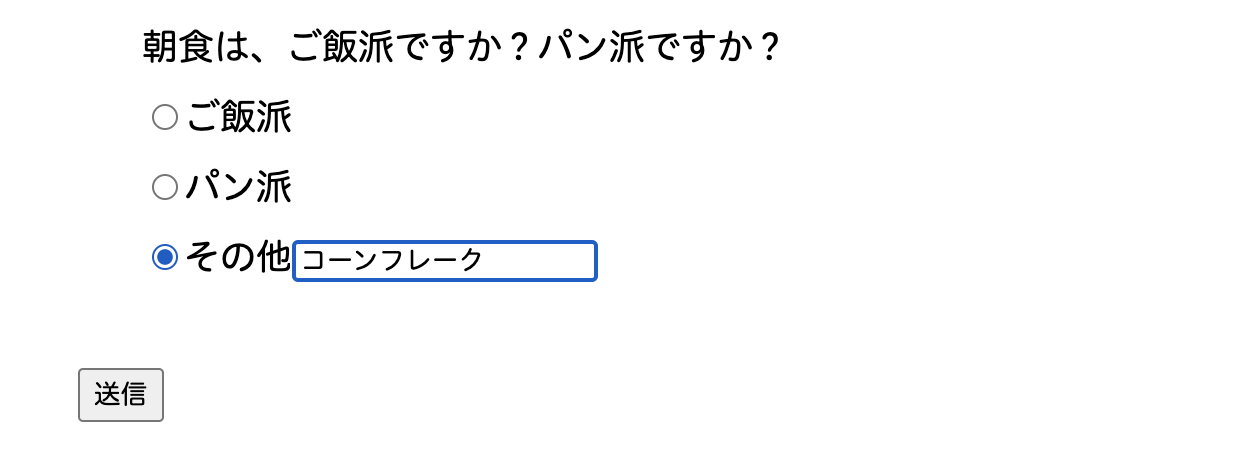
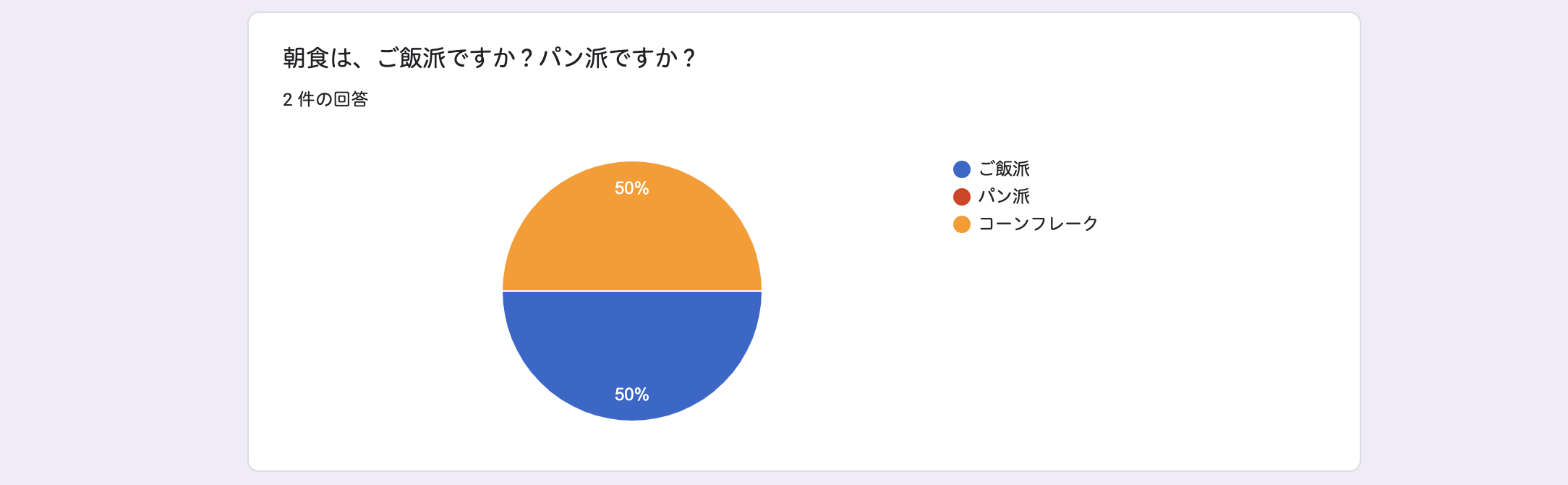
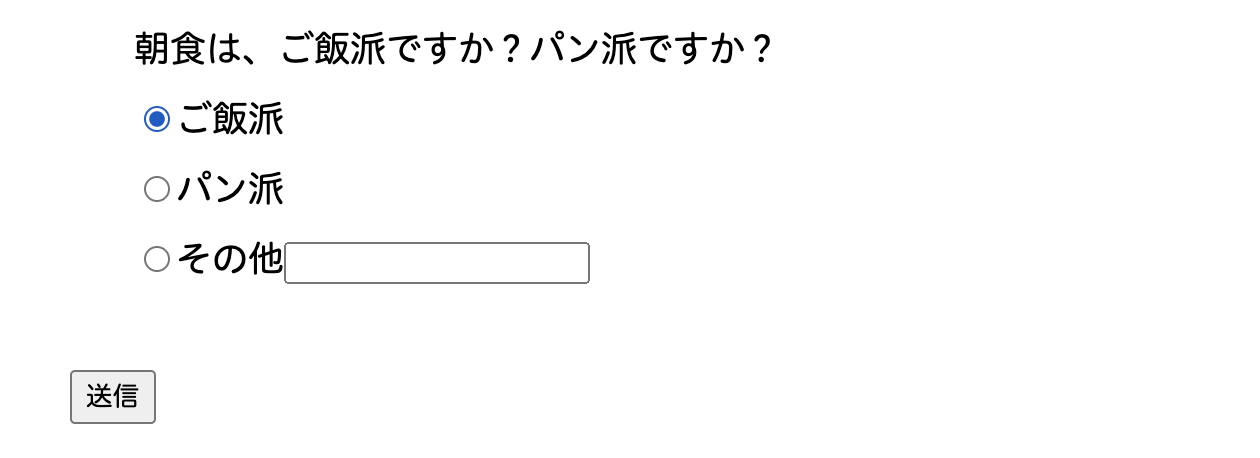
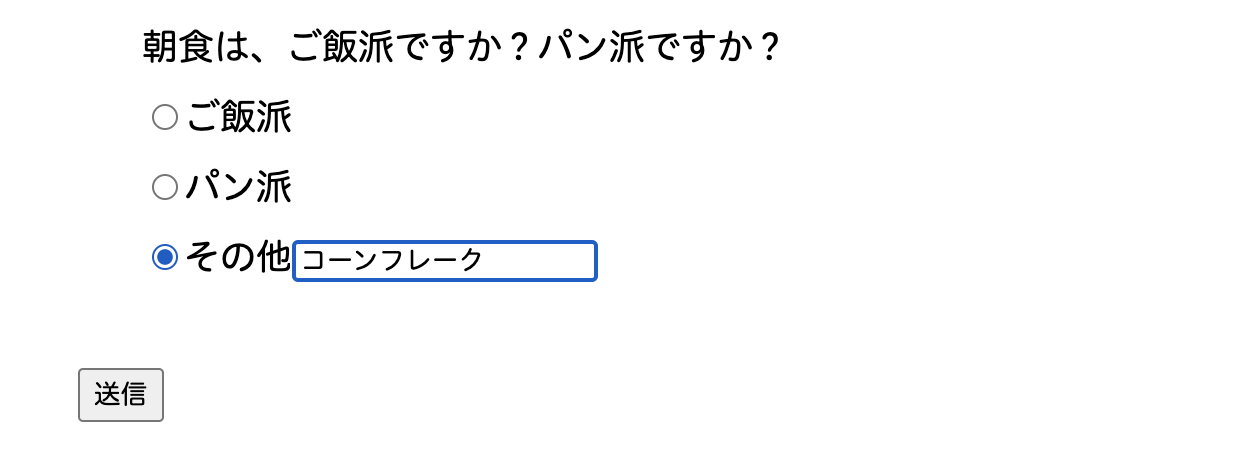
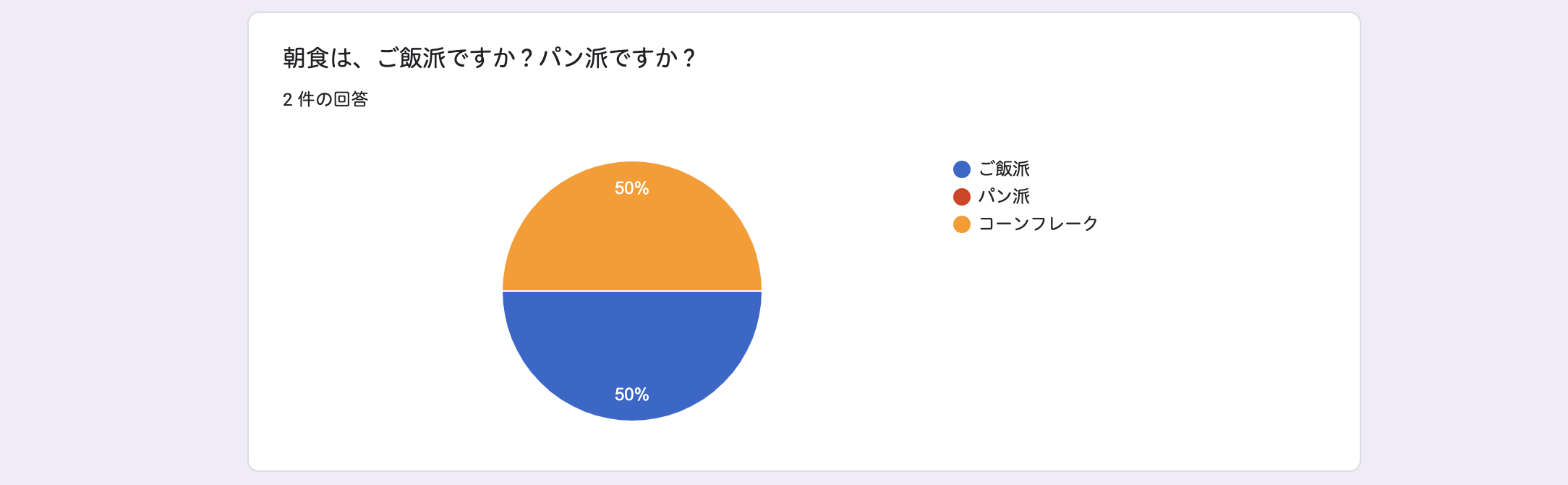
ブラウザで確認します。


その他では、


回答に、『コーンフレーク』が反映されました。
チェックボックスを設定する
HTML でチェックボックスを作成します。
html
<div class="form-item">
<label>ご飯には、何をかけて食べますか?</label>
<label class="select-details" for="rating1">
<input
class="select-detail"
type="checkbox"
name=""
value="ふりかけ"
id="rating1"
/>ふりかけ</label
>
<label class="select-details" for="rating2">
<input
class="select-detail"
type="checkbox"
name=""
value="納豆"
id="rating2"
/>納豆</label
>
<label class="select-details" for="rating3">
<input
class="select-detail"
type="checkbox"
name=""
value="何もかけない"
id="rating3"
/>何もかけない</label
>
<label class="select-details" for="rating4">
<input
class="select-detail"
type="checkbox"
name=""
value=""
id="rating4"
/>その他
<input type="text" name="" value="" />
</label>
</div>
ラジオボタンと同様に、チェックボックスのvalueは、質問内容の回答項目に合わせないといけません。
例えば、valueを『ふりかけ』から『フリカケ』にすると、Google フォームの回答に反映されません。
全角・半角の違いでも機能しないので、回答に反映されない場合は、valueを疑ってみてください。
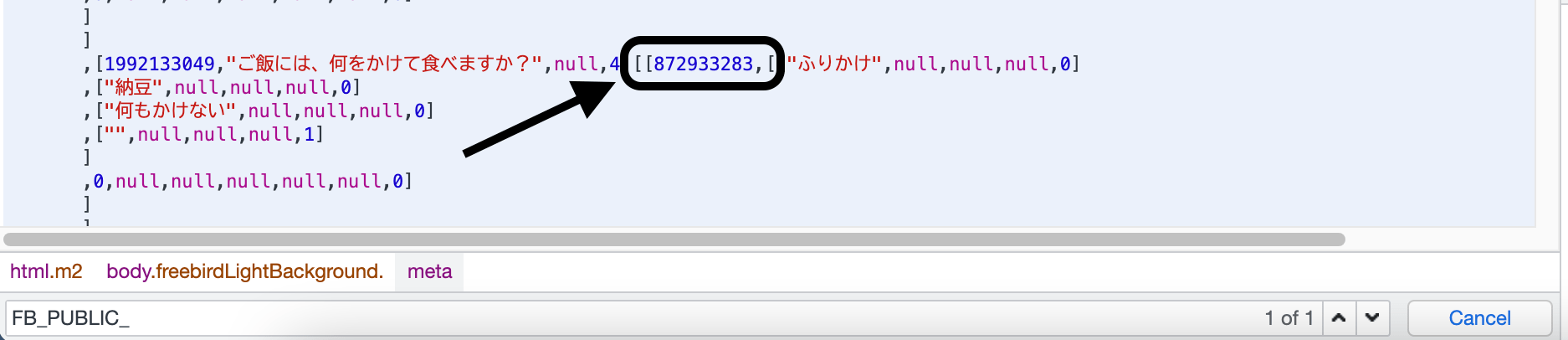
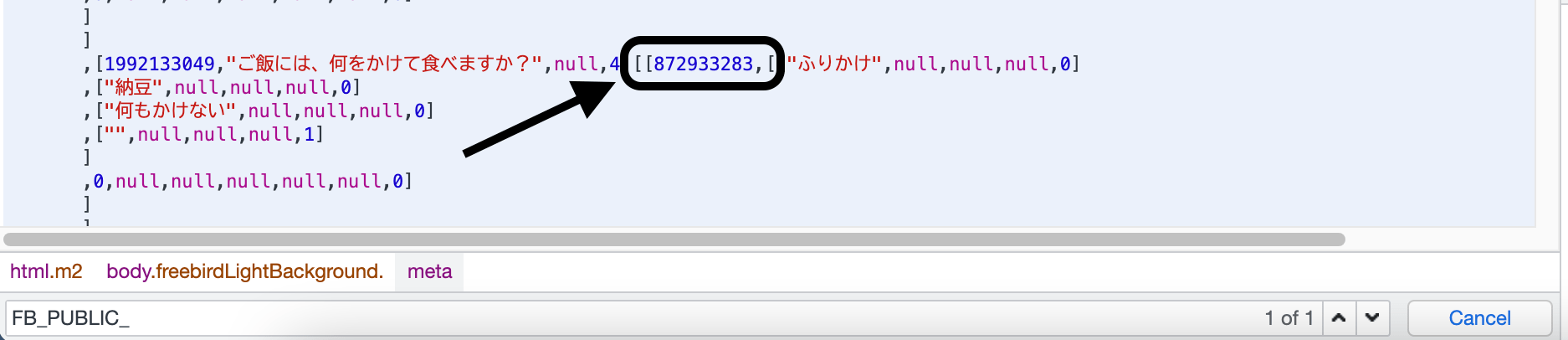
日付で行った様に、黄色に反転された行に質問内容が表示されています。
該当する質問事項の右側に書かれている数字をコピーします。

HTML の input タグ内の name に『entry.コピーした数字』を設定します。
例ですと、name= "entry.872933283"となります。
その他の記述式は、記述式の name に『entry.コピーした数字.other_option_response』を設定します。
例ですと、type="radio"の方にname="entry.872933283"、type="text"の方にname="entry.872933283.other_option_response"になります。
また、記述式のラジオボタンの方のinputに__other_option__を設定します。
html
<div class="form-item">
<label>ご飯には、何をかけて食べますか?</label>
<label class="select-details" for="rating1">
<input
class="select-detail"
type="checkbox"
name="entry.872933283"
value="ふりかけ"
id="rating1"
/>ふりかけ</label
>
<label class="select-details" for="rating2">
<input
class="select-detail"
type="checkbox"
name="entry.872933283"
value="納豆"
id="rating2"
/>納豆</label
>
<label class="select-details" for="rating3">
<input
class="select-detail"
type="checkbox"
name="entry.872933283"
value="何もかけない"
id="rating3"
/>何もかけない</label
>
<label class="select-details" for="rating4">
<input
class="select-detail"
type="checkbox"
name="entry.872933283"
value="__other_option__"
id="rating4" />その他<input
type="text"
name="entry.872933283.other_option_response"
value=""
/></label>
</div>
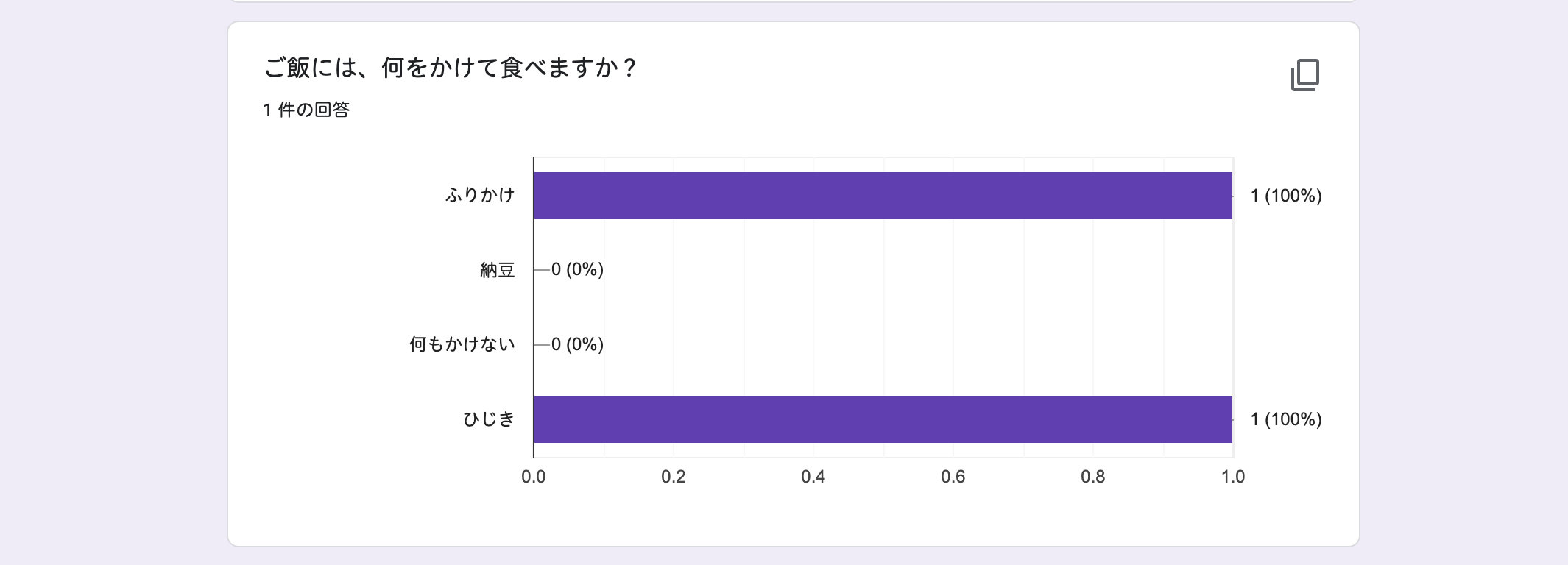
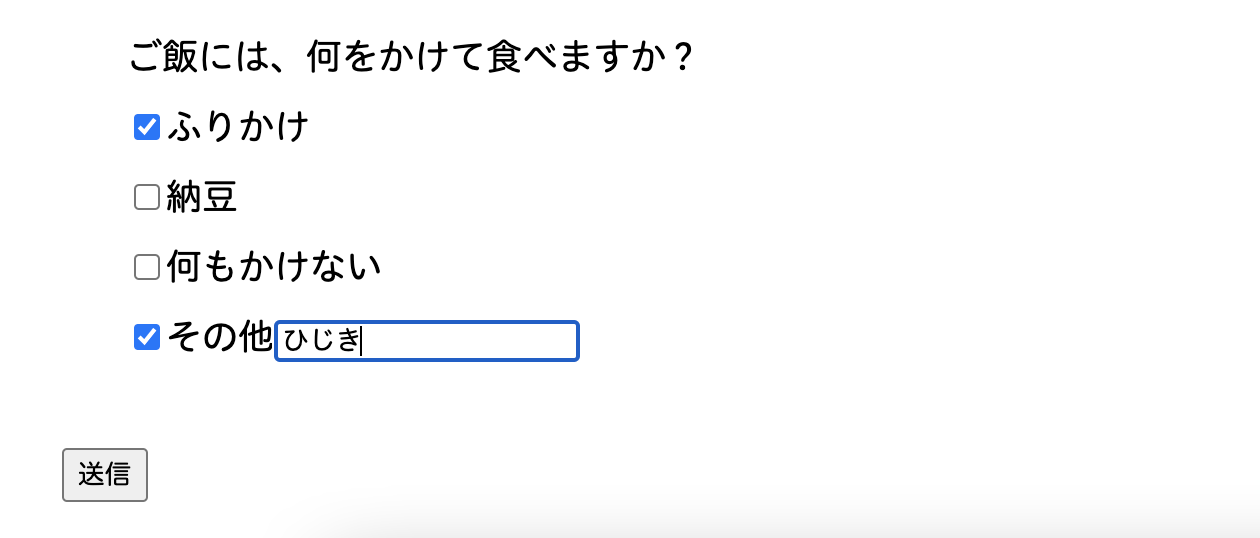
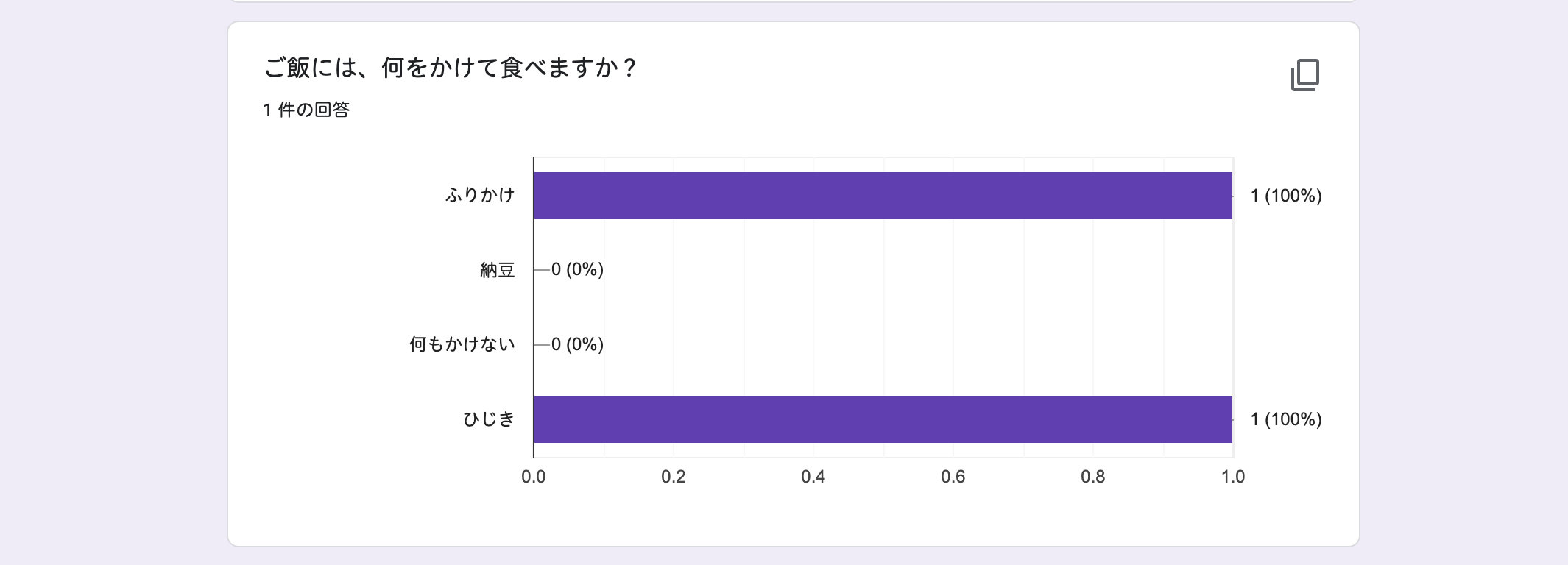
ブラウザで確認してみましょう。


回答に、『ふりかけ』と記述した『ひじき』が反映されました。
記述式を設定する
HTML で記述式のフォームを作成します。
html
<div class="form-item">
<label class="text">おかずは、何が好きですか?</label>
<input class="text-input" name="" value="" />
</div>
他項目で行った様に、黄色に反転された行の該当する質問事項を探します。
該当する質問事項の右側に書かれている数字をコピーします。

HTML の input タグ内の name に『entry.コピーした数字』を設定します。
例ですと、name= "entry.1169646583"となります。
html
<div class="form-item">
<label class="text">おかずは、何が好きですか?</label>
<input class="text-input" name="entry.1169646583" value="" />
</div>
ブラウザで動作確認を行いましょう。


回答に、『鶏の唐揚げ』が反映されました。
プルダウンを設定する
HTML でフォームを作ってみましょう。
html
<div class="form-item">
<label>食後にコーヒーは、飲みますか?</label>
<select id="select" name="">
<option value="飲む">飲む</option>
<option value="飲まない">飲まない</option>
</select>
</div>
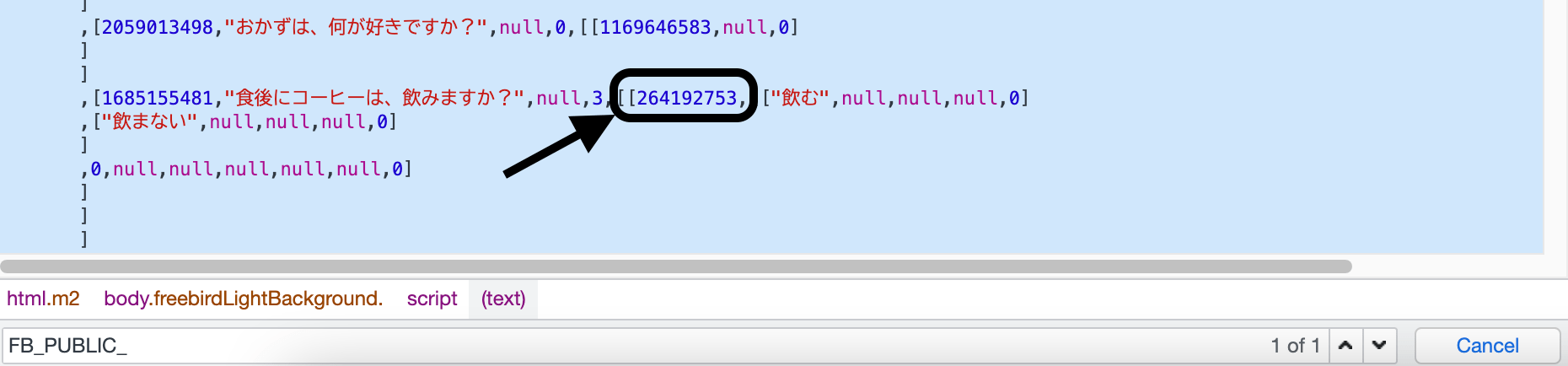
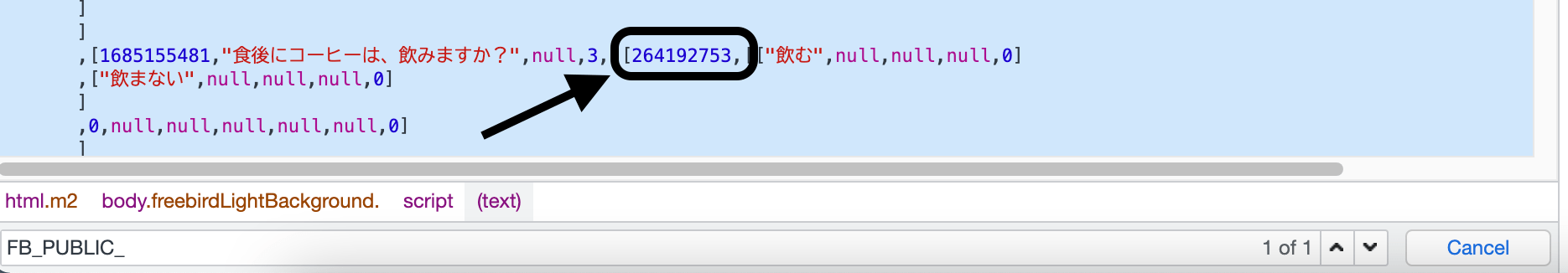
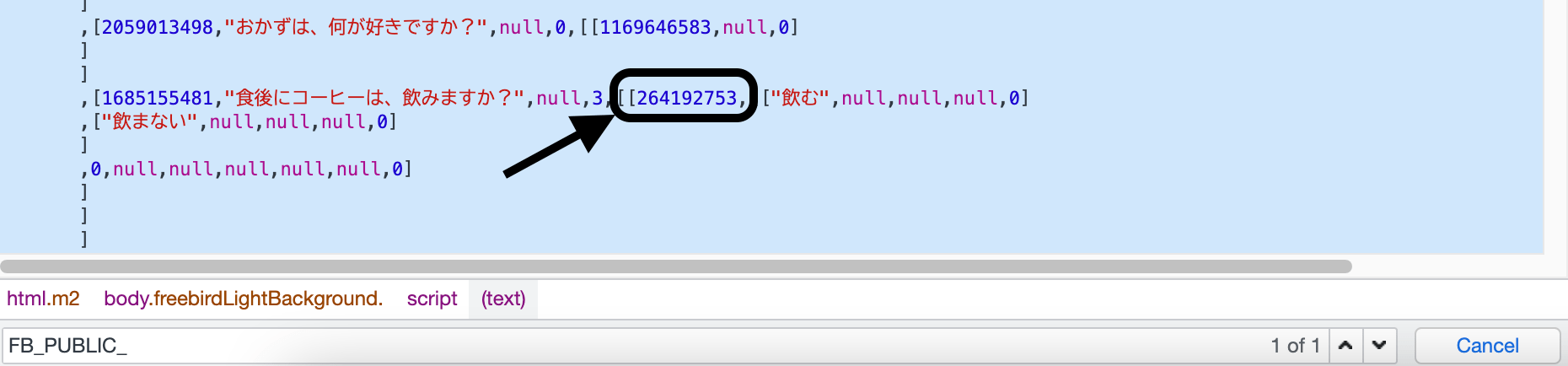
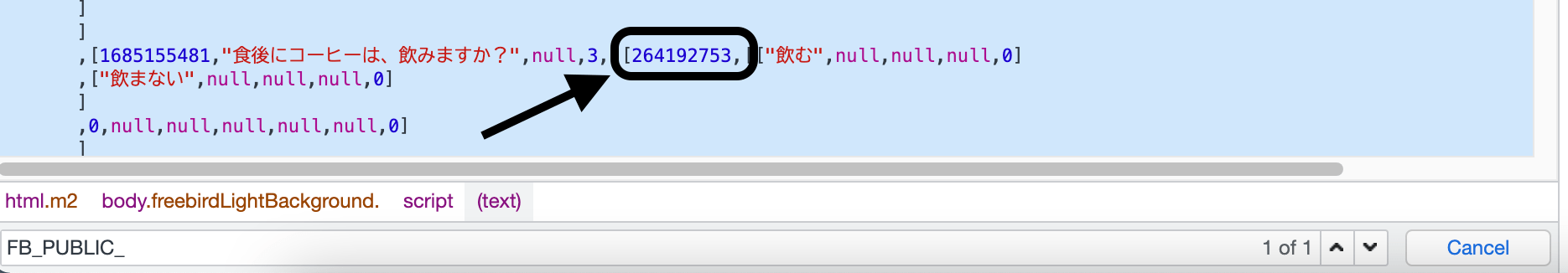
他項目で行った様に、黄色に反転された行の該当する質問事項を探します。
該当する質問事項の右側に書かれている数字をコピーします。

HTML の input タグ内の name に『entry.コピーした数字』を設定します。
例ですと、name= "entry.264192753"となります。
html
<div class="form-item">
<label>食後にコーヒーは、飲みますか?</label>
<select id="select" name="entry.264192753">
<option value="飲む">飲む</option>
<option value="飲まない">飲まない</option>
</select>
</div>
ブラウザで確認すると、


回答に、『飲む』が反映されました。
送信後に『回答を記録しました』を表示されない様にする
今の状態ですと、送信ボタンを押した後、『回答を記録しました』へ遷移してしまいます。

まずは、formタグにtarget="to_success"、onsubmit="submitted=true;"を追加します。
html
<form
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSdKuUgJ5l2iDeTHoZRRAEKugOseOry7b9zUQMcaD51T7Ec9eQ/formResponse"
target="to_success"
onsubmit="submitted=true;"
></form>
次に、target先のiframeを設定します。
iframeのnameをtargetに合わせます。
今回は、『to_success』としました。
また、displayはnoneに設定します。
送信ボタンがクリックされたら、『success.html』へ遷移する様にします。
html
<iframe
name="to_success"
style="display:none;"
onload="if(submitted){window.location='success.html';}"
></iframe>
全文は、以下の通りです。
html
<iframe
name="to_success"
style="display:none;"
onload="if(submitted){window.location='success.html';}"
></iframe>
<form
action= "https://docs.google.com/forms/u/0/d/e/1FAIpQLSdKuUgJ5l2iDeTHoZRRAEKugOseOry7b9zUQMcaD51T7Ec9eQ/formResponse"
target="to_success"
onsubmit="submitted=true;">
<div class="questionneirSection">
<h1>アンケート</h1>
<div class="form-item">
<label for="date-picker">生年月日を教えてください</label>
<input type="date" id="date-picker" name="entry.941628759"
value="">
</div>
<div class="form-item">
<label for="time">起床時刻を教えてください</label>
<input type="time" id="time" name="entry.1997110349">
</div>
<div class="radioButton radioRow form-item">
<label>朝食は、ご飯派ですか?パン派ですか?</label>
<label class="radioDetails" for="rating1" onClick="generalRadio()">
<input
class="radioDetail"
type="radio"
name="entry.295544369"
aria-label="1"
aria-pointset="1"
value="ご飯派"
id="rating1"
/>ご飯派</label
>
<label class="radioDetails" for="rating1" onClick="generalRadio()">
<input
class="radioDetail"
type="radio"
name="entry.295544369"
aria-label="2"
aria-pointset="2"
value="パン派"
id="rating1"
/>パン派</label
>
<label class="radioDetails" for="rating3" onClick="textRadio()">
<input
class="radioDetail"
type="radio"
name="entry.295544369"
aria-label="3"
aria-pointset="3"
value="__other_option__"
id="rating3"
/>その他
<input
type="text"
name="entry.295544369.other_option_response"
value=""
id="rating3_text"
/>
</label>
</div>
<div class="form-item">
<label>ご飯には、何をかけて食べますか?</label>
<label class="select-details" for="rating1">
<input
class="select-detail"
type="checkbox"
name="entry.872933283"
value="ふりかけ"
id="rating1"
/>ふりかけ</label
>
<label class="select-details" for="rating2">
<input
class="select-detail"
type="checkbox"
name="entry.872933283"
value="納豆"
id="rating2"
/>納豆</label
>
<label class="select-details" for="rating3">
<input
class="select-detail"
type="checkbox"
name="entry.872933283"
value="何もかけない"
id="rating3"
/>何もかけない</label
>
<label class="select-details" for="rating4">
<input
class="select-detail"
type="checkbox"
name="entry.872933283"
value="__other_option__"
id="rating4"
/>その他
<input
type="text"
name="entry.872933283.other_option_response"
value=""
/>
</label>
</div>
<div class="form-item">
<label class="text">おかずは、何が好きですか?</label>
<input class="text-input" name="entry.1169646583" value="" >
</div>
<div class="form-item">
<label>食後にコーヒーは、飲みますか?</label>
<select id="select" name="entry.264192753">
<option value="飲む">飲む</option>
<option value="飲まない">飲まない</option>
</select>
</div>
<div class="questionneirSection">
<button
class="questionneirButton"
id="thanksButton"
type="submit"
name="button"
value="送信"
>
送信
</button>
</div>
</form>
ブラウザで確認すると、
正常に success ページへ画面遷移ができました。
Google フォームで集計したい場合など、ぜひ試してみてください。