
【GraphQL】バックエンドでページネーションを追加する
前回は、バックエンドで PostgresSQL から MongoDB へ乗り換えました。

【GraphQL】PostgresSQLからMongoDBへ乗り換える
今回は、バックエンドでページネーションを追加します。
ソースコードは、こちらです。
バックエンド:
例えば 200 件データがあるとして、最初の 10 件を表示します。 一番下まで画面を移動するとボタンがあり、クリックすることで次の 10 件を表示することができます。
まずはバックエンドで、データを送信する内容を調整します。
ページネーションが作動するか確認するため、books のデータを追加しました。

ページネーションを行うには、prisma の skip と take を使います。
skip は、最初のいくつかをスキップします。 例えば skip を『4』に設定すると、4 件スキップされ、5 件目のデータから取得されます。
take は、いくつの件数を取得するかを指定できます。
例えば 5 件データを取得したい場合、take を『5』に設定します。
また、skip を『3』、take を『5』にすると、4 件目のデータから 5 件データを取得することができます。
schema.ts を開いて、typeDefsのQueryにあるbooksを修正します。
booksにskipとtakeを追加します。
どちらも Int 型にしましょう。
次に resolvers フォルダの Query.ts を開きます。
Queryのbooksに GraphQL で指定したskipとtakeを取得するようにします。
skipとtakeは number 型にします。
findMany内に、skipとtakeを指定しましょう。
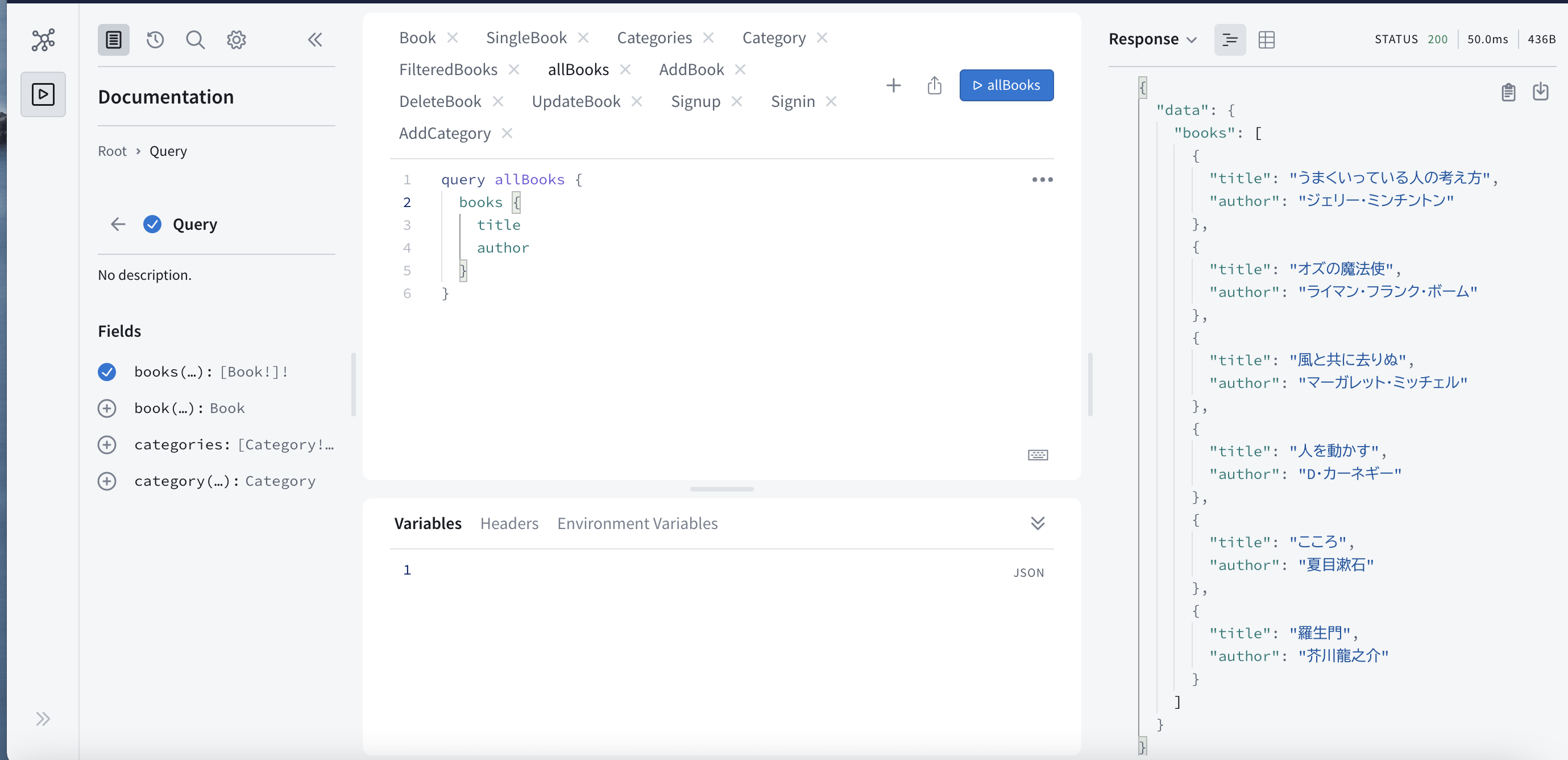
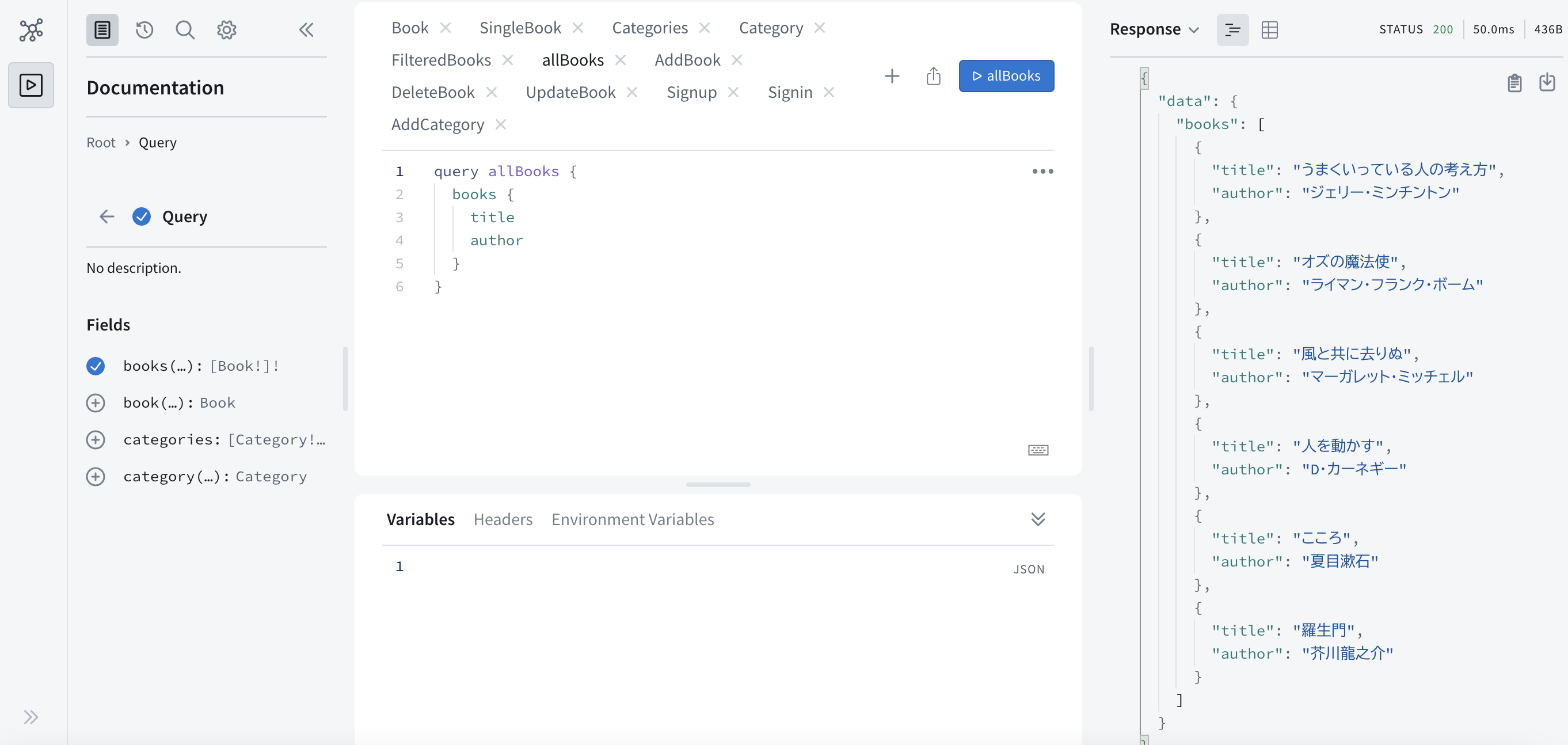
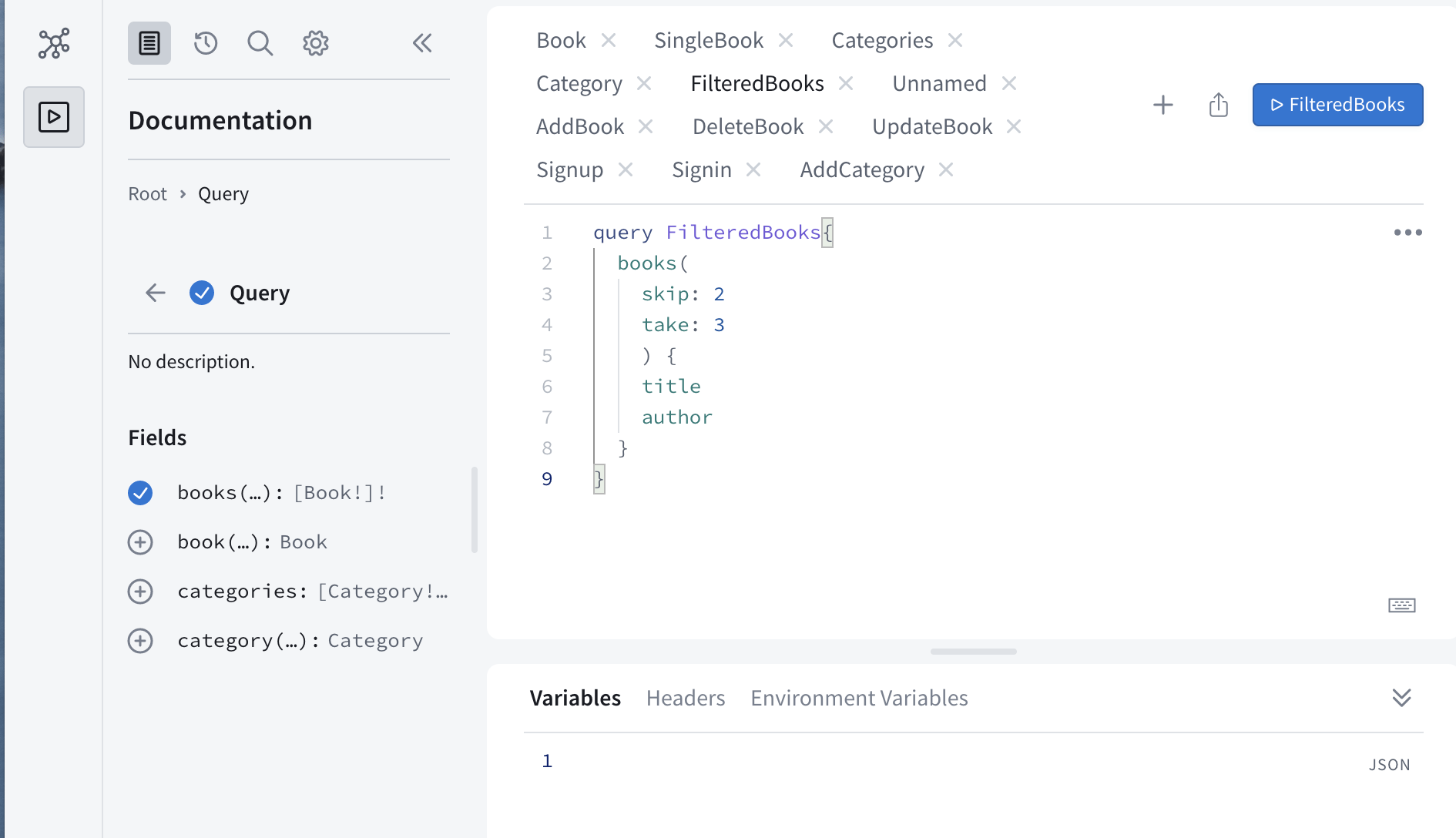
では、Apollo Studio を開いて、動作確認します。
今現在のデータが 6 件あります。

skip を『2』、take を『3』と設定します。

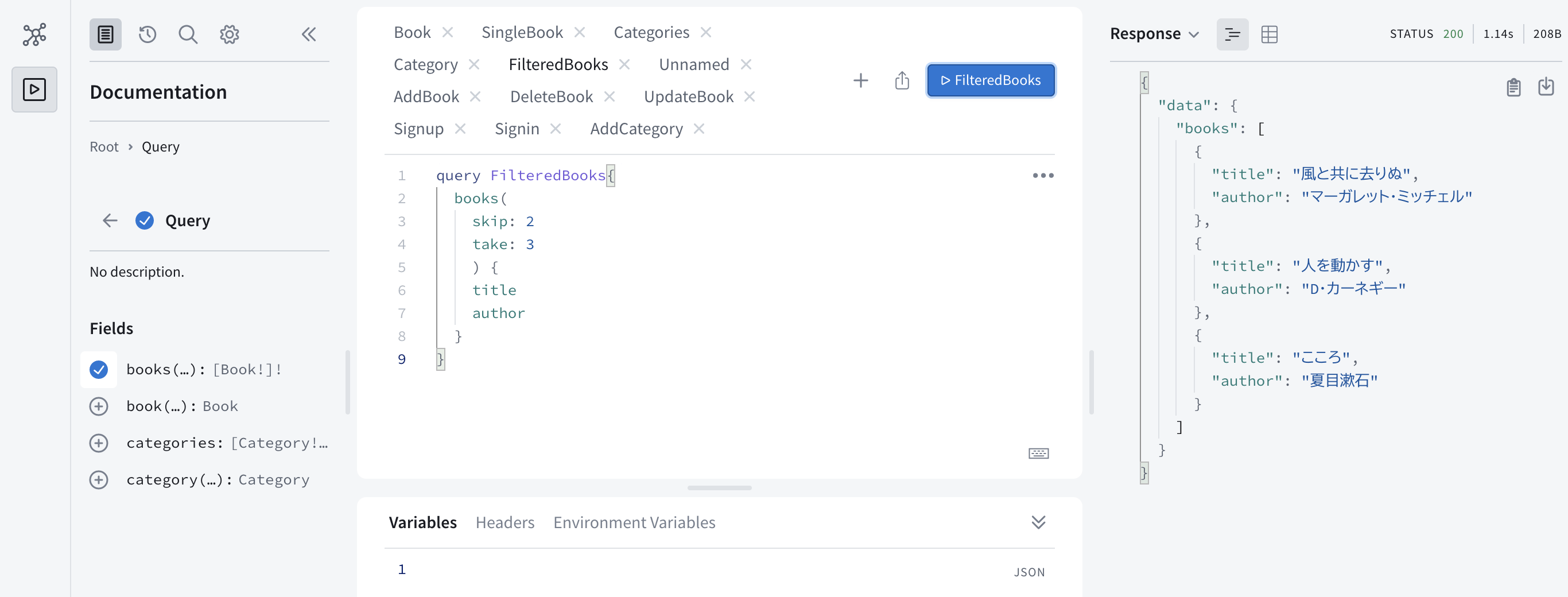
FilteredBooks ボタンをクリックすると、

3 件目から 5 件目のデータを取得することができました。
ソースコードは、こちらです。
次回は、フロントエンドでページネーションを実装します。

【GraphQL】フロントエンドでページネーションを実装する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




