前回は、フロントエンドで、GraphQL のデータを作成しました。

【GraphQL】フロントエンドでGraphQLのデータを追加する
今回は、GraphQL のデータを削除・更新します。
コードは、こちらです。
フロントエンド:
バックエンド:
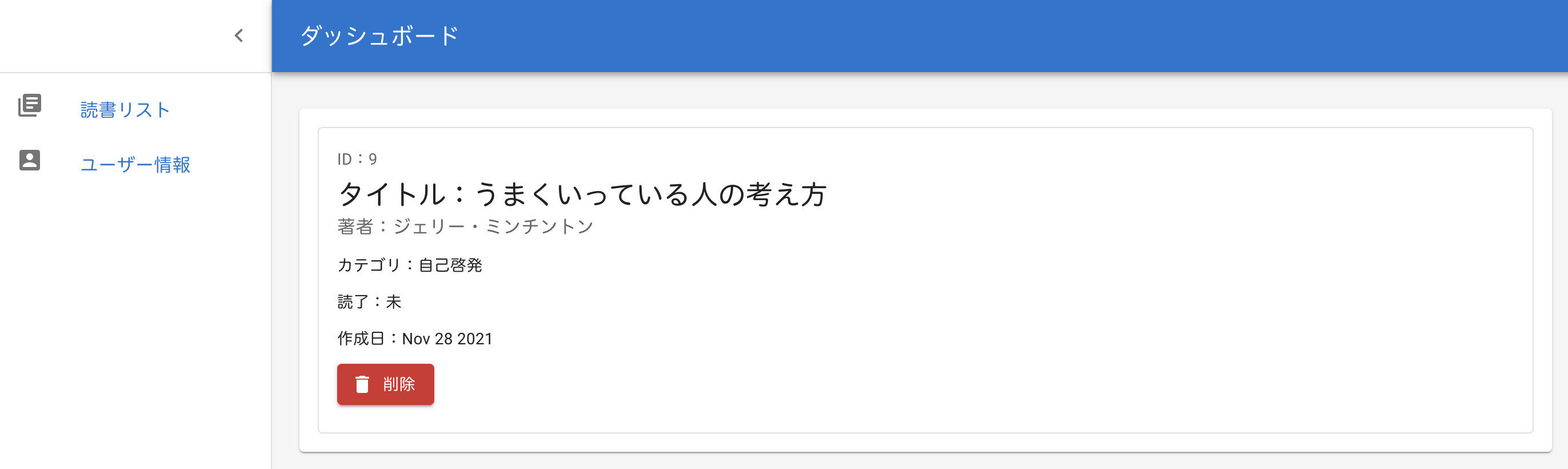
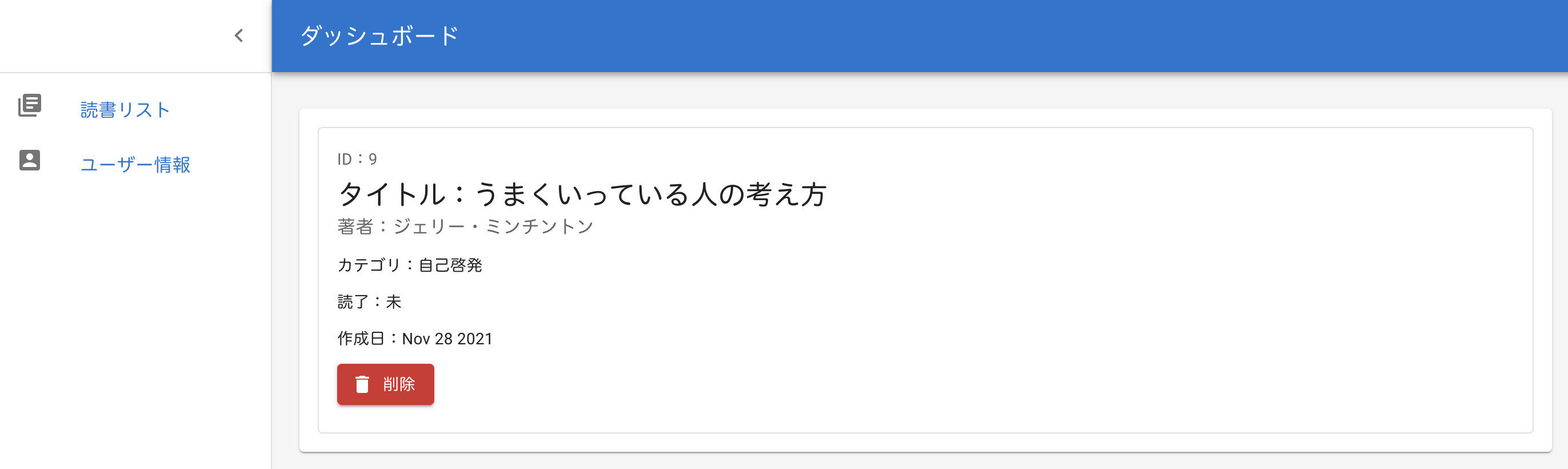
まずは、詳細画面で削除ボタンを押すと、データが削除できるようにします。
GraphQL のデータを削除する
まずは、GraphQL のデータを削除します。
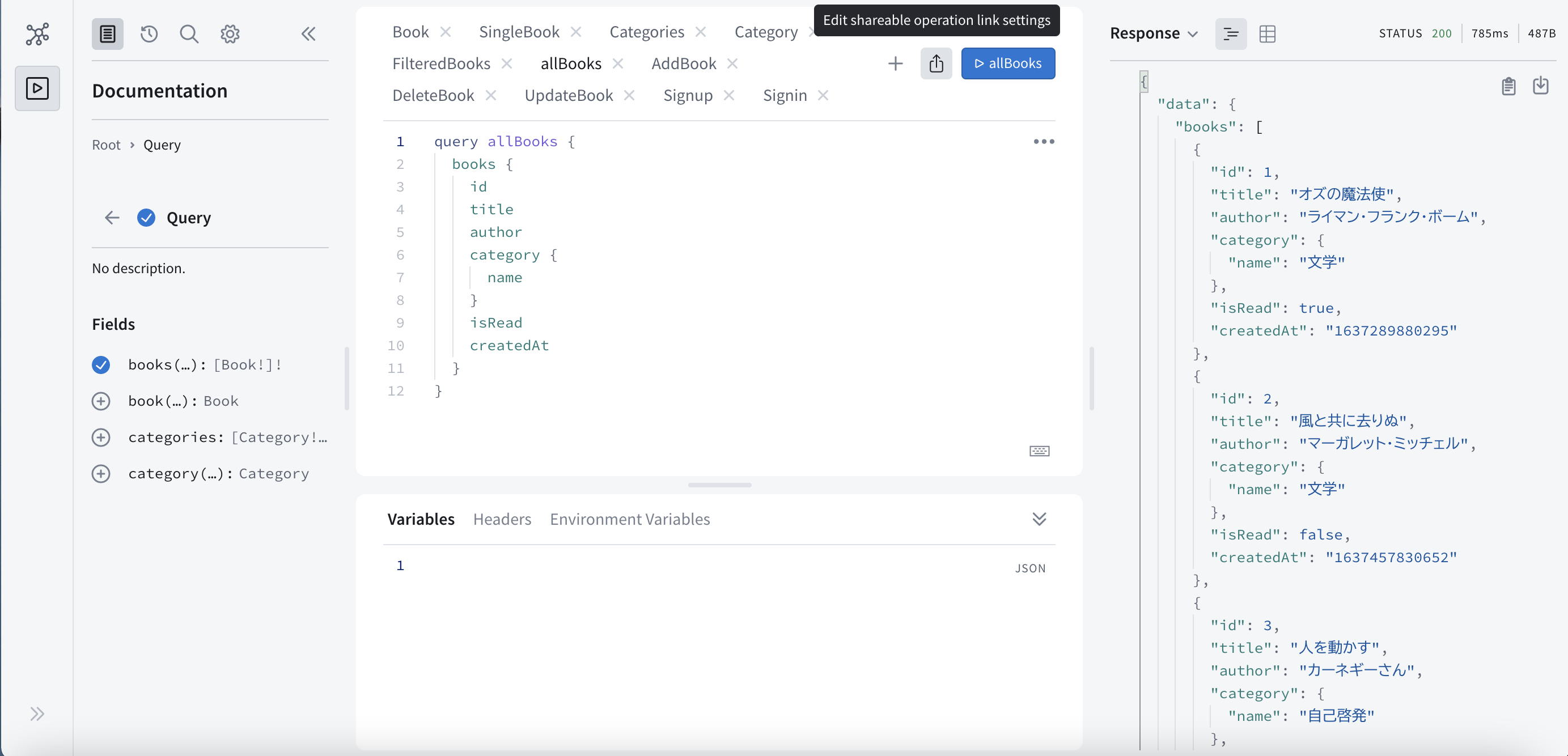
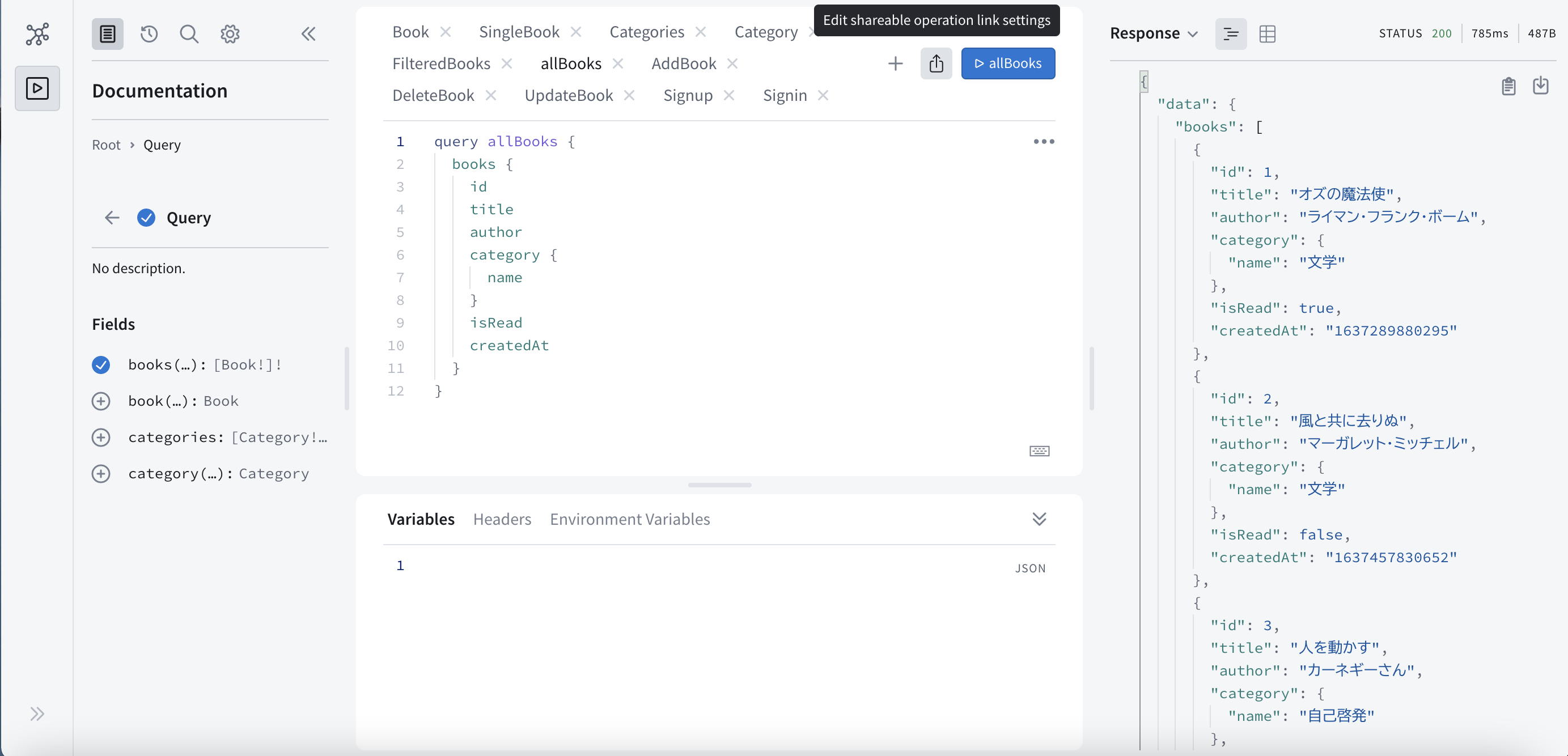
ApolloStudio を開いて、mutation をコピーします。
graphql
mutation DeleteBook($deleteBookId: Int!) {
deleteBook(id: $deleteBookId) {
errors {
message
}
book {
title
}
}
}
pages フォルダの BookDetail.tsx を開きます。
gqlの中に、先程コピーしたmutationを貼り付けます。
tsx
const deleteBookData = gql`
mutation DeleteBook($deleteBookId: Int!) {
deleteBook(id: $deleteBookId) {
errors {
message
}
book {
title
}
}
}
`;
useMutationをインポートしましょう。
tsx
import { gql, useMutation, useQuery } from "@apollo/client";
useMutationでdeleteBookDataを指定します。
tsx
const [deleteBook] = useMutation(deleteBookData);
MUI のButtonで削除ボタンを作成しましょう。
tsx
<Button
variant="contained"
color="error"
startIcon={<DeleteIcon />}
onClick={() => {}
>
削除
</Button>
onClick のなかで、先程作成した、deleteBookを設定します。
deleteBookの中にvariablesでdeleteBookIdを指定します。
指定する内容は、book.idです。
tsx
<Button
variant="contained"
color="error"
startIcon={<DeleteIcon />}
onClick={() => {
deleteBook({
variables: {
deleteBookId: book.id,
},
});
}}
>
削除
</Button>
では、動作確認します。

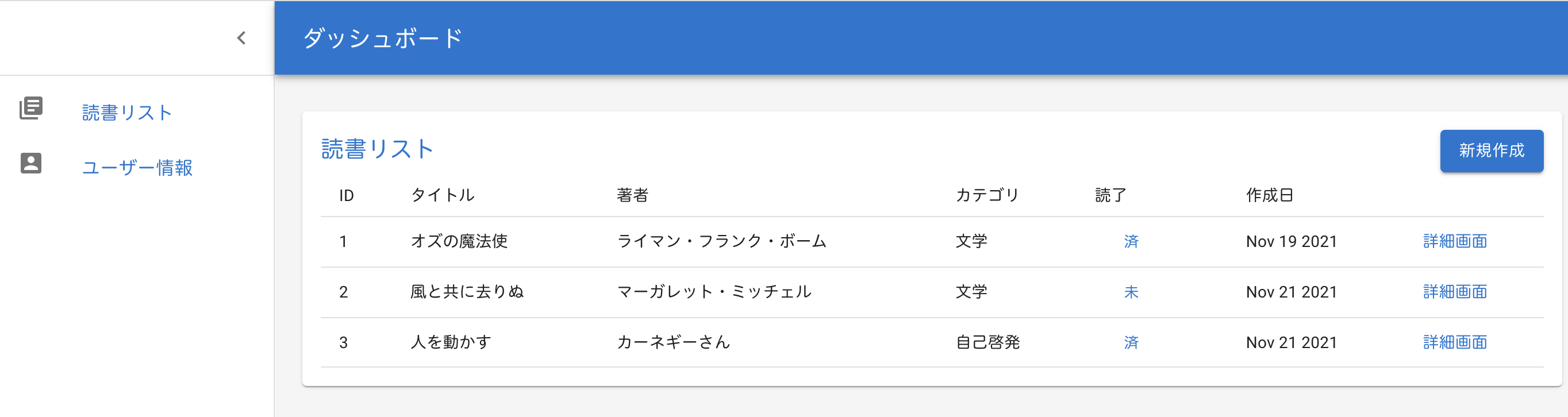
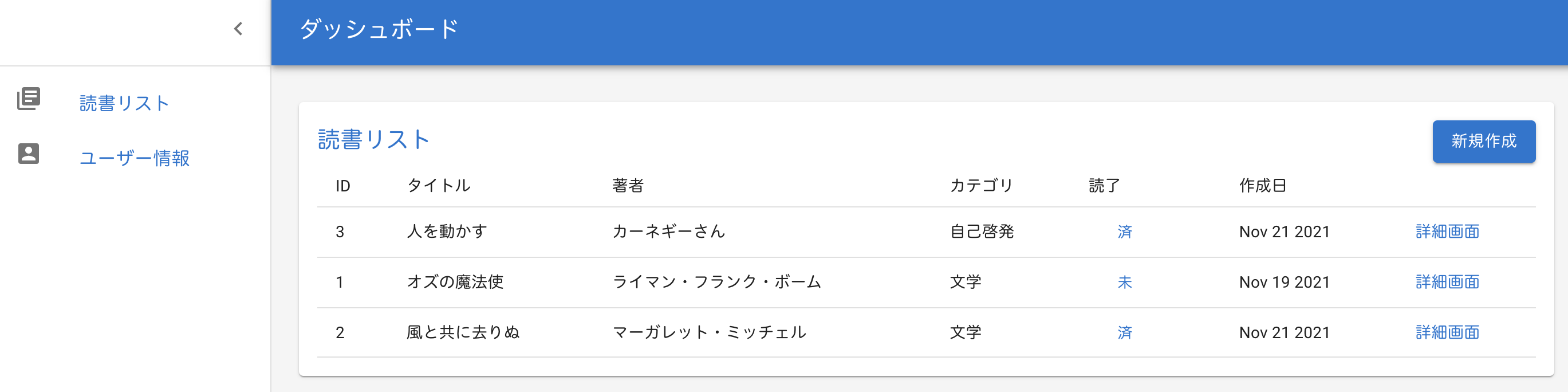
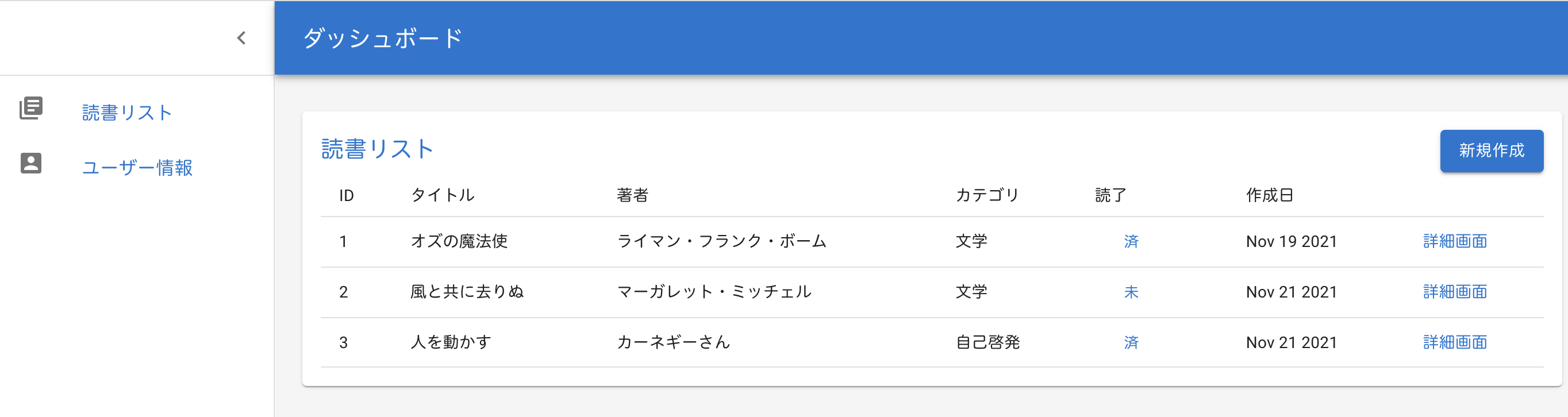
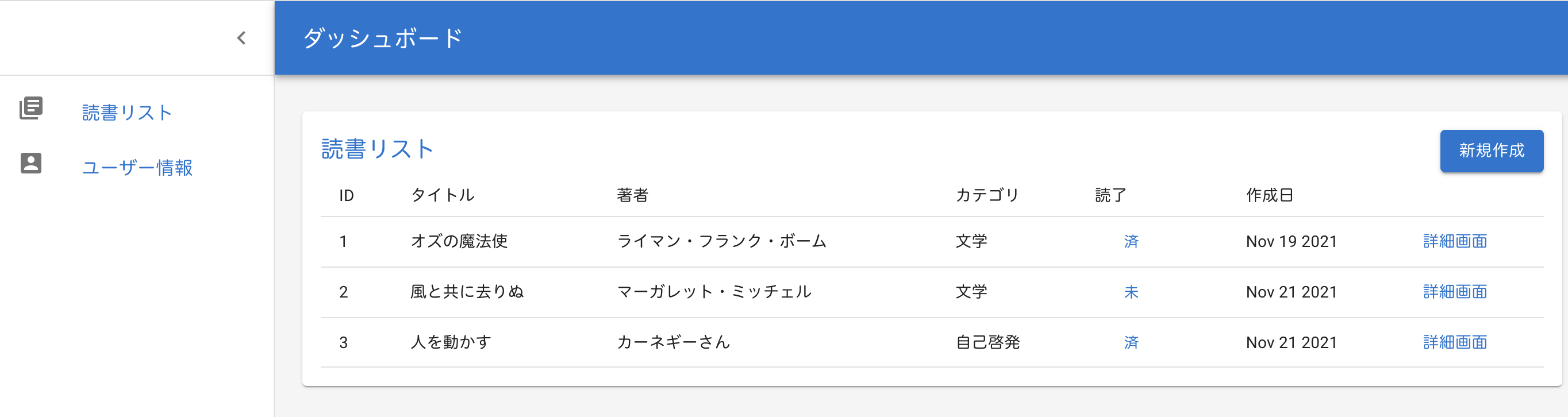
削除ボタンを押して、読書リストに戻ると、

ID が『9』のデータが削除されました。

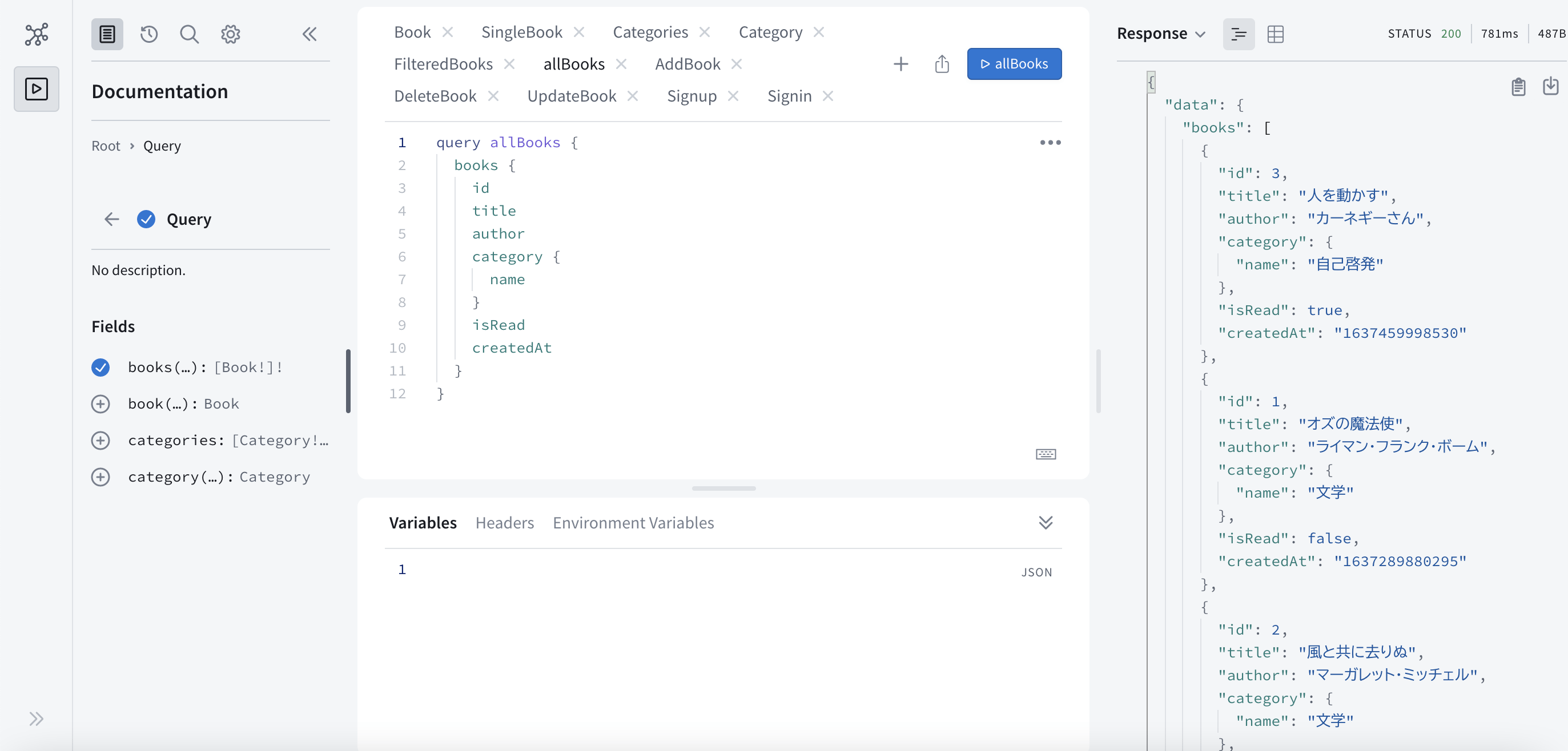
GraphQL もデータが存在していません。
GraphQL のデータを更新する
次は、読了の『済』や『未』をクリックで変更できるようにします。
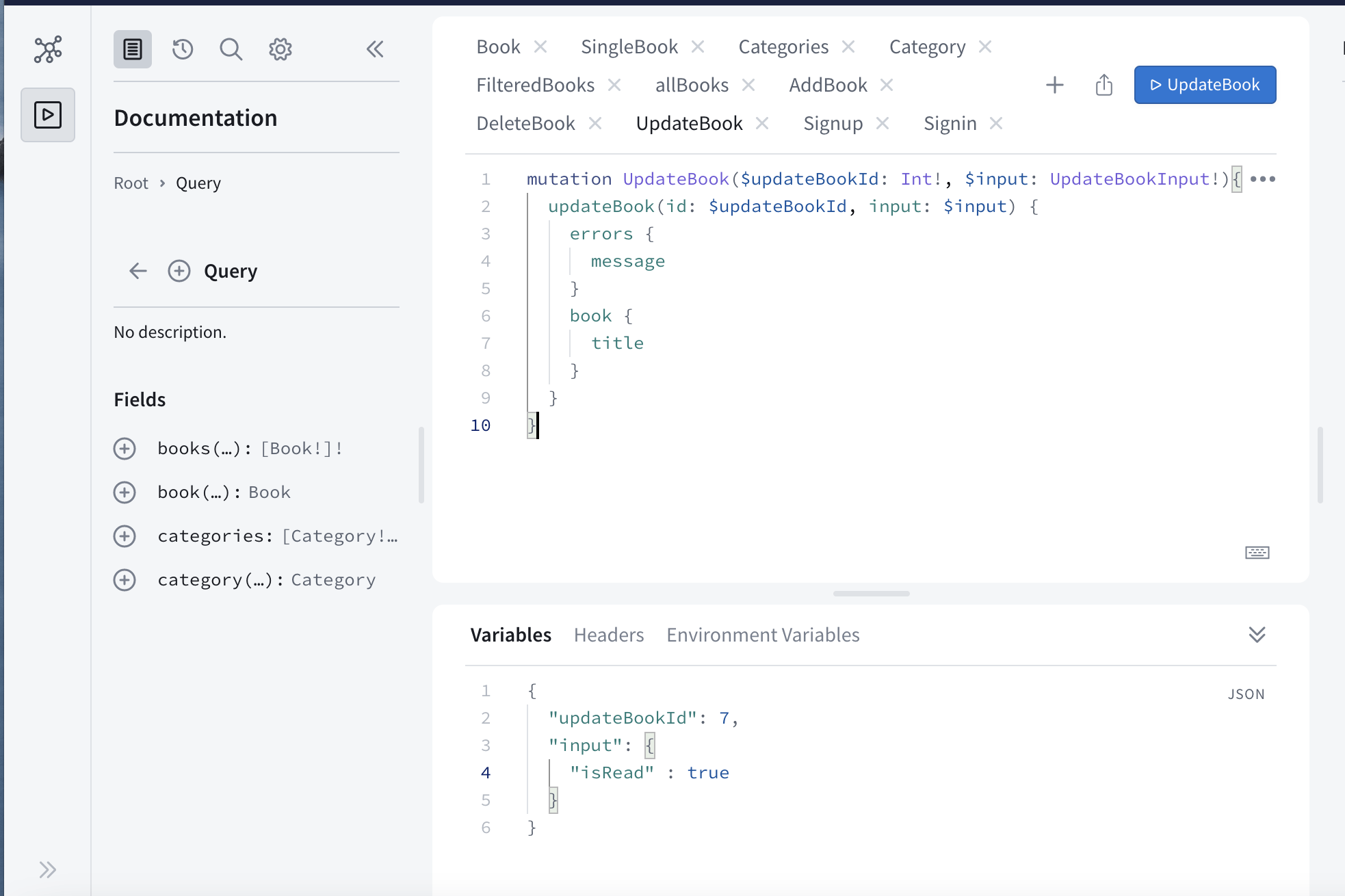
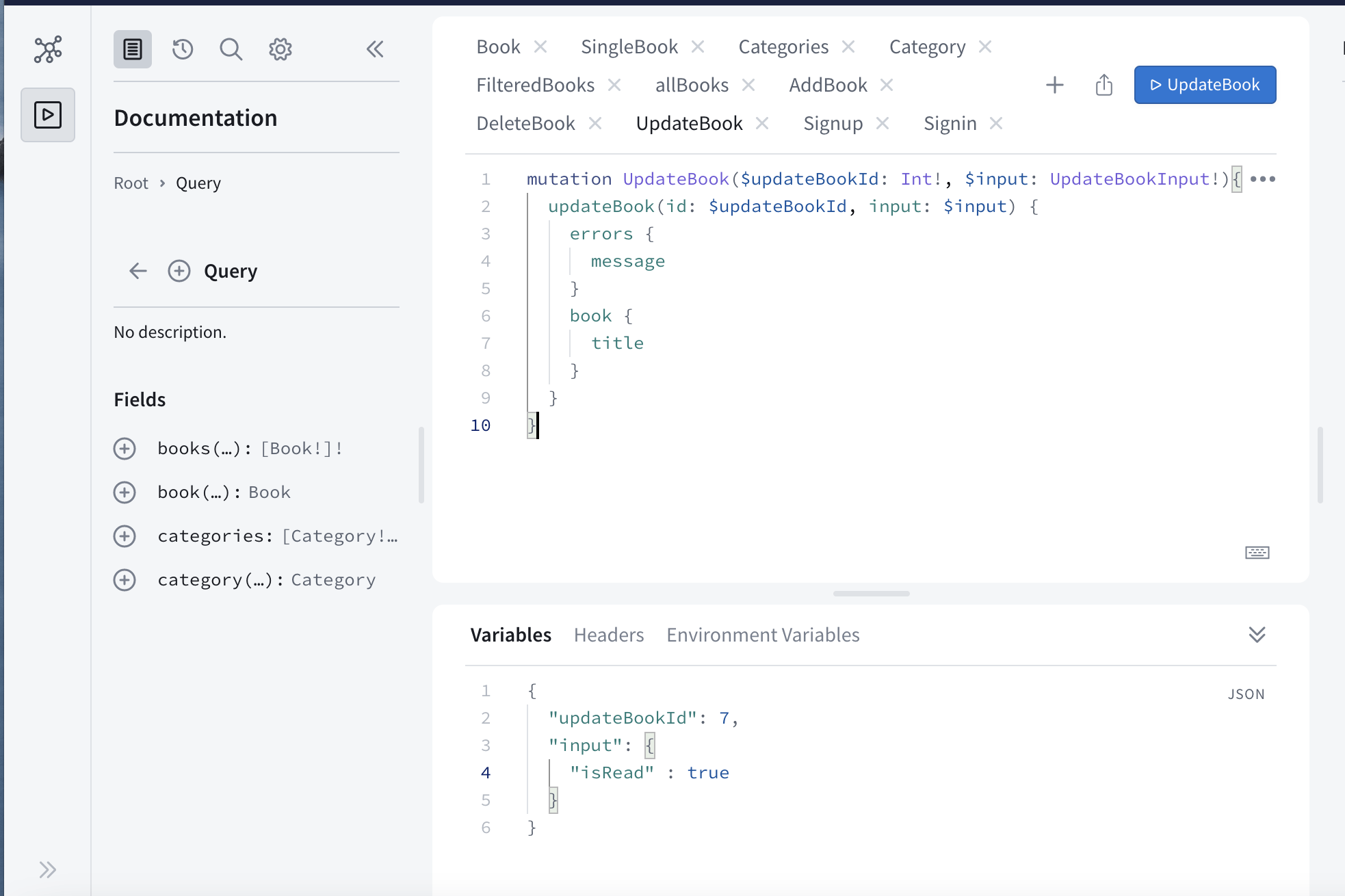
ApolloStudio を開いて、mutation をコピーします。
graphql
mutation UpdateBook($updateBookId: Int!, $input: UpdateBookInput!) {
updateBook(id: $updateBookId, input: $input) {
errors {
message
}
book {
title
}
}
}
pages フォルダの Book.tsx を開きます。
gqlに、先程コピーしたmutationを貼り付けます。
tsx
const updateBookData = gql`
mutation UpdateBook($updateBookId: Int!, $input: UpdateBookInput!) {
updateBook(id: $updateBookId, input: $input) {
errors {
message
}
book {
title
}
}
}
`;
useMutationをインポートします。
tsx
import { gql, useMutation, useQuery } from "@apollo/client";
useMutationで、upsateBookDataを指定します。
tsx
const [updateBook] = useMutation(updateBookData);
TableCellの『済』と『未』に MUI で Button を設定します。
tsx
{book.isRead ? (
<TableCell>
<Button
size="small"
onClick={() => {}
>
済
</Button>
</TableCell>
) : (
<TableCell>
<Button
size="small"
onClick={() => {}
>
未
</Button>
</TableCell>
)}
onClickにupdateBookを設定します。
updateBookの中は、Apollo Studio の更新時に作成した GraphQL の Variables を参考にします。

tsx
{
book.isRead ? (
<TableCell>
<Button
size="small"
onClick={() => {
updateBook({
variables: {
updateBookId: book.id,
input: {
isRead: false,
},
},
});
}}
>
済
</Button>
</TableCell>
) : (
<TableCell>
<Button
size="small"
onClick={() => {
updateBook({
variables: {
updateBookId: book.id,
input: {
isRead: true,
},
},
});
}}
>
未
</Button>
</TableCell>
);
}
では、動作確認します。

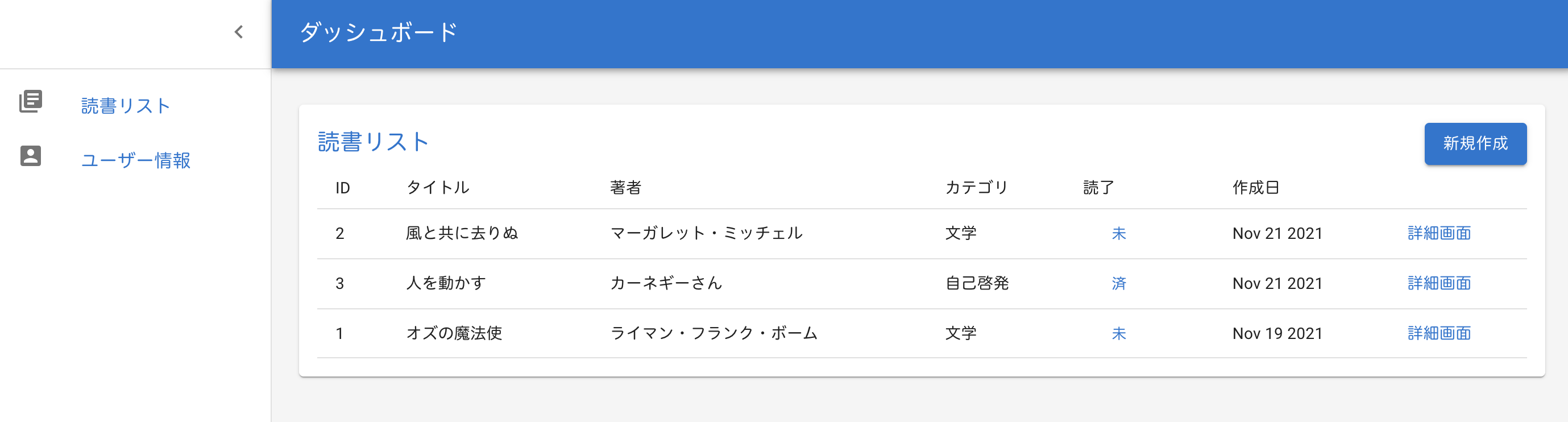
ID『1』の『済』をクリックして、リロードすると、

『済』から『未』へ修正できました。
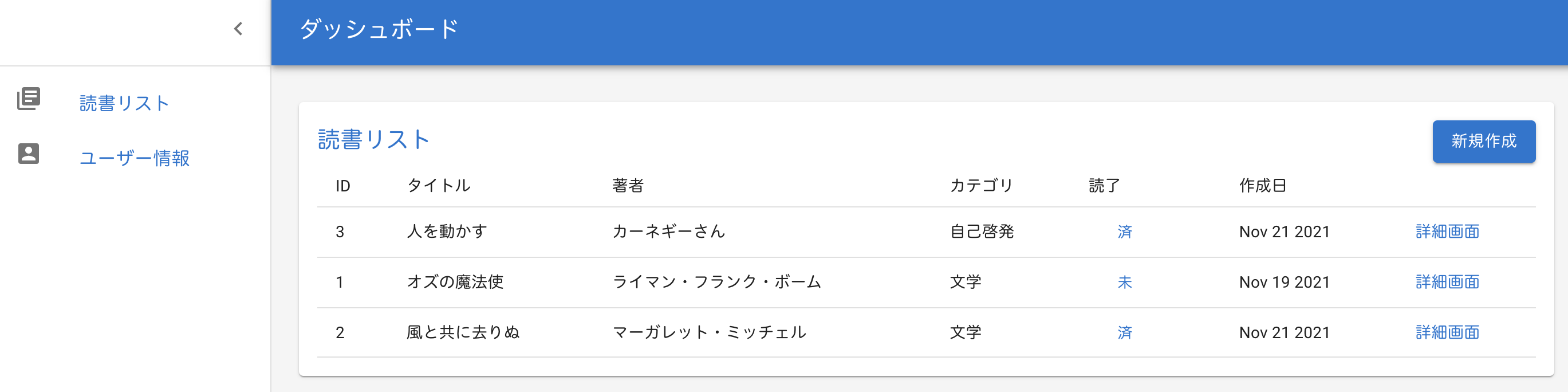
次は、ID『2』の『未』をクリックして、リロードすると、

『未』から『済』に変わりました。
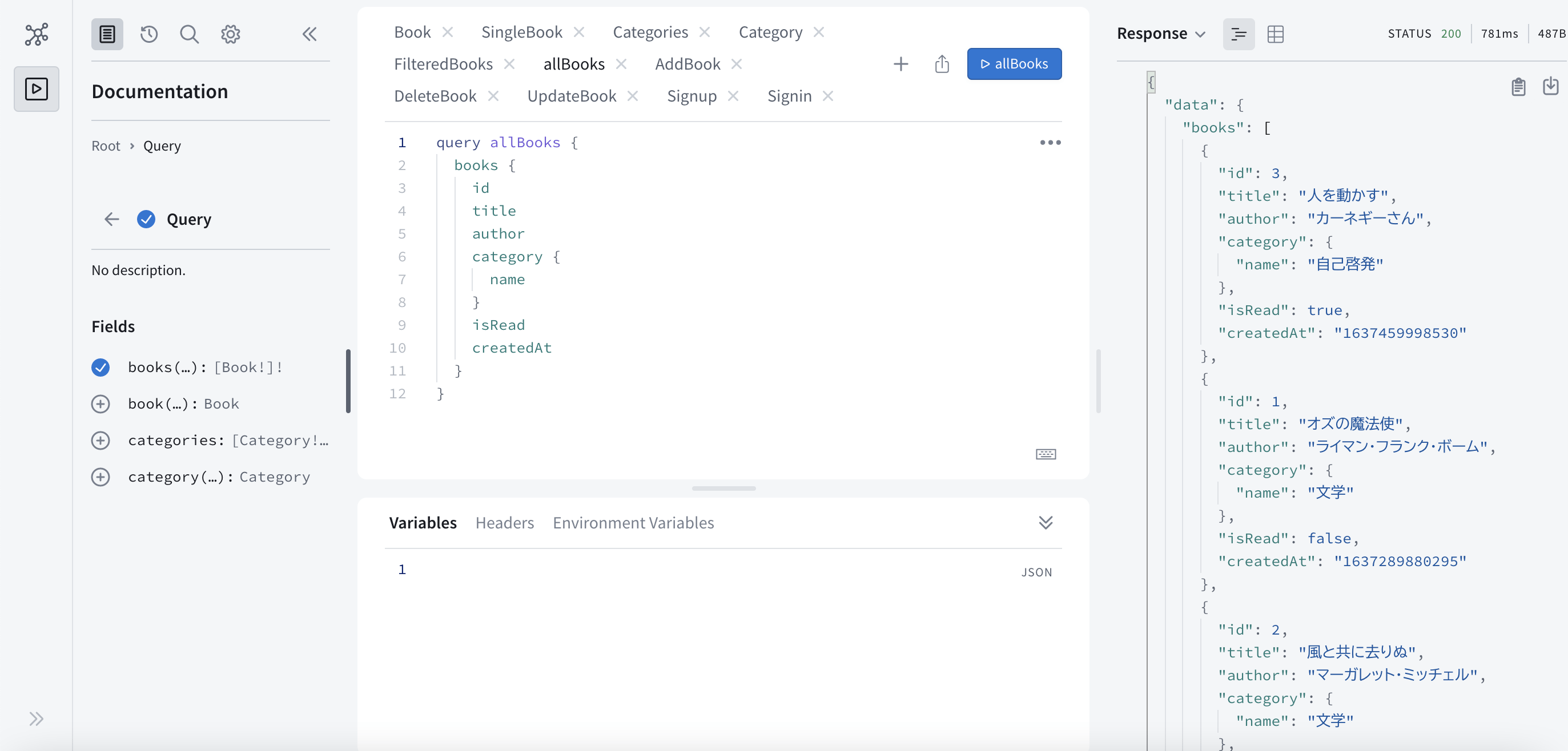
GraphQL を確認すると、

isRead の内容が変わっているのが確認できました。
全文は、以下の通りです。
次回は、会員登録機能とログイン機能を実装します。

【GraphQL】フロントエンドで会員登録機能とログイン機能を実装する