
【GraphQL】フロントエンドで詳細画面へ遷移する
前回は、フロントエンドで GraphQL を接続しました。

【GraphQL】フロントエンドでGraphQLを接続する
今回は、GraphQL で接続したデータ一覧から、詳細画面へ遷移します。
コードは、以下の通りです。
フロントエンド:
バックエンド:
まずは、詳細画面を作成しましょう。
pages フォルダに、BookDetail.tsx を作成します。
中身は、MUI のカードを使って作成します。
https://mui.com/components/cards/
また、isReadとcreatedAtは、Book.tsx をコピーします。
App.tsx で、ルート処理をします。
book/:id画面で、bookのデータが表示されないように、path="/book"の前にexactを追加します。
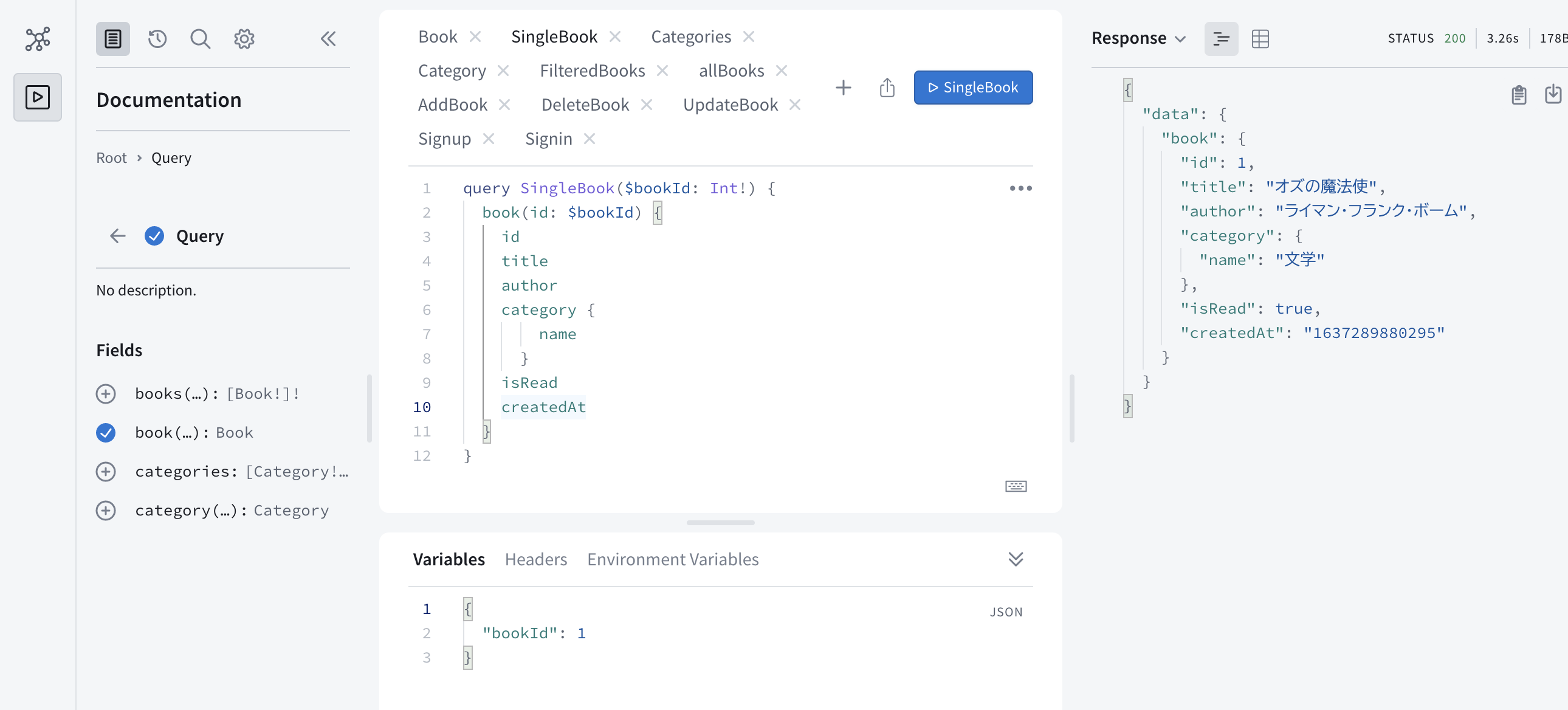
バックエンドの graphql に移動して、book でデータを取得してみましょう。

こちらの SingleBook の内容をコピーします。
BookDetail.tsx に戻ります。
gql,と useQuery をインポートします。
gql を作成し、先程コピーした GraphQL を貼り付けます。
遷移したいデータの id を取得するために、useParamsをインポートします。
では、idを取得しましょう。
Book.tsx と同様に、useQueryで、data、error、loadingを設定します。
bookのidと遷移したいデータidを紐づけるため、useQueryのオプションで、variablesを設定します。
指定するのは、bookdataのbookIdとuseParamsのidです。
idは string 型なので、number 型へ変換します。
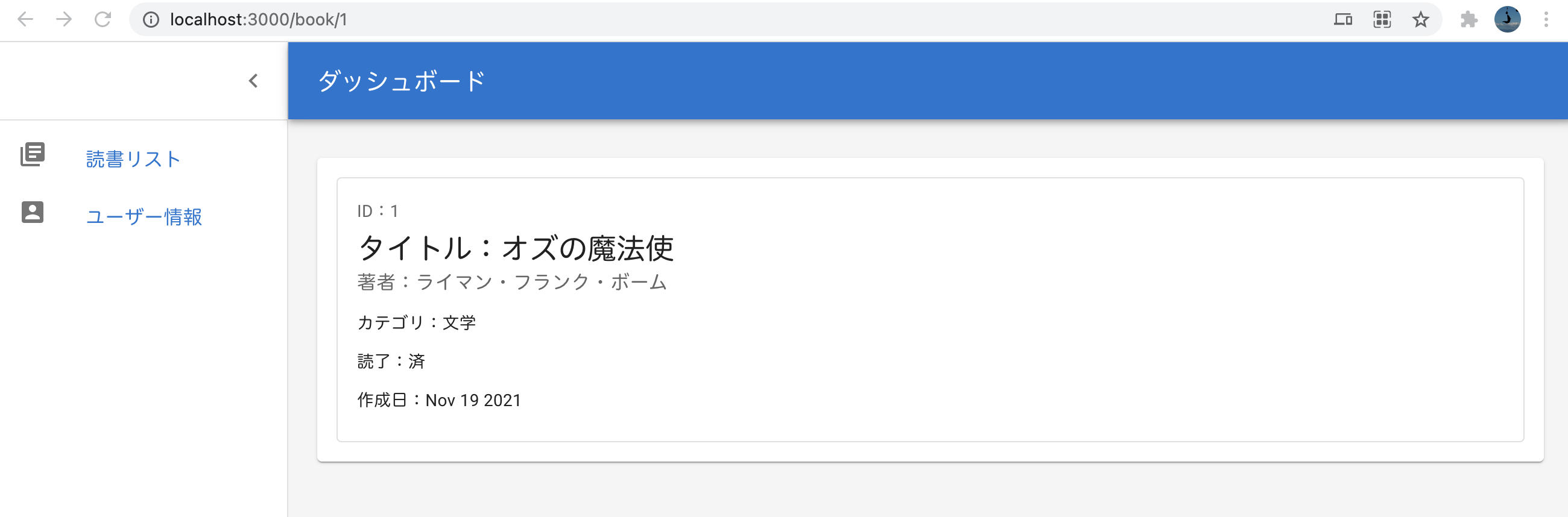
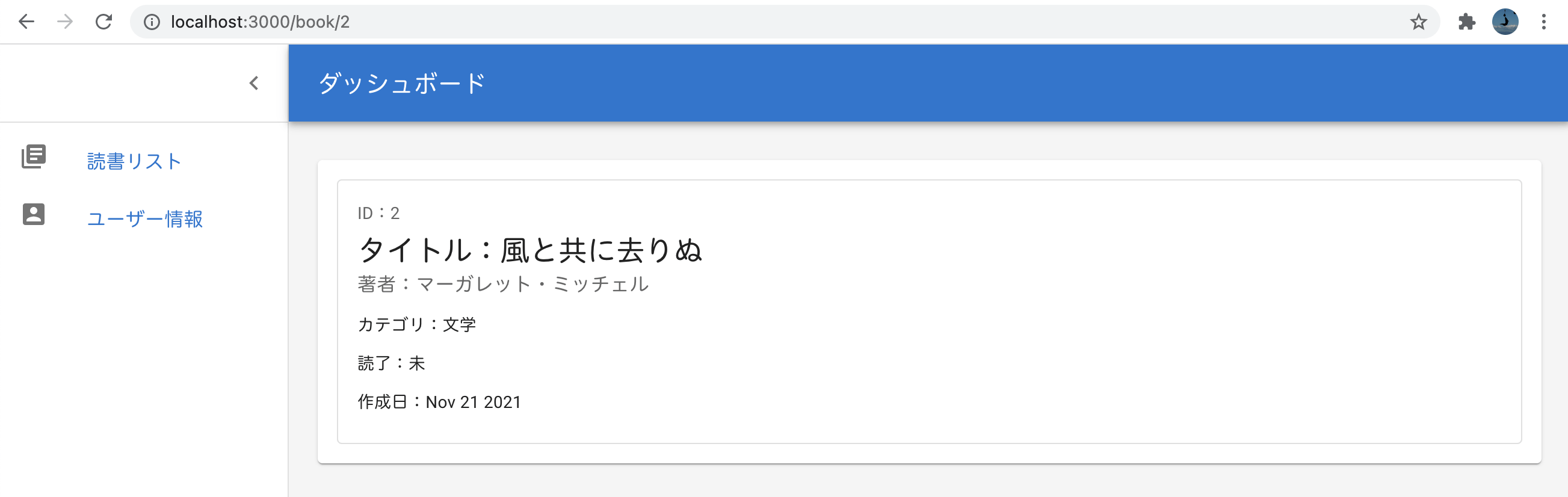
では、試しに url で http://localhost:3000/book/1 を入力し、アクセスしてみます。

idが『1』のデータを表示することができました。
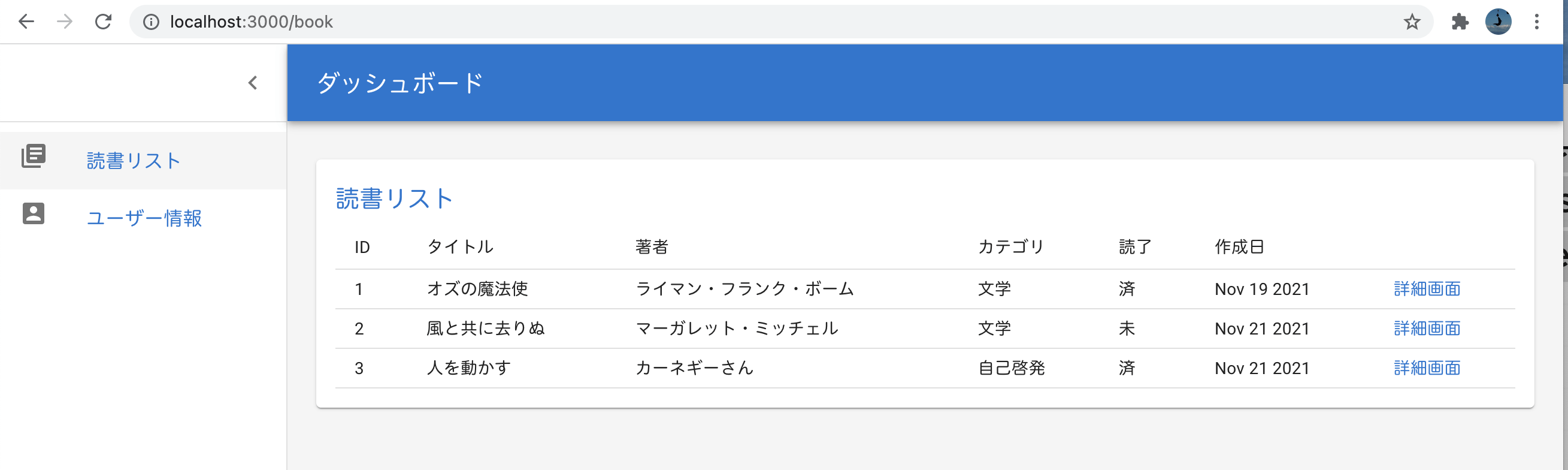
Book.tsx で、詳細画面へ遷移するリンクを作成しましょう。

ID が 2 の『詳細画面』をクリックすると、

正しく画面が遷移しました。
フロントエンドのコード内容は、こちらです。
次回は、フロントエンドで GraphQL のデータを追加します。

【GraphQL】フロントエンドでGraphQLのデータを追加する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




