
【GraphQL】PostgresSQLからMongoDBへ乗り換える
前回は、会員登録機能とログイン機能を実装しました。

【GraphQL】フロントエンドで会員登録機能とログイン機能を実装する
今回は、バックエンドで PostgresSQL から MongoDB へ乗り換えます。
コードは、こちらです。
バックエンド:
MongoDB をセットアップする
まずは、MongoDB のセットアップから始めます。
セットアップが初めての方は、こちらで紹介しているので、ご確認ください。
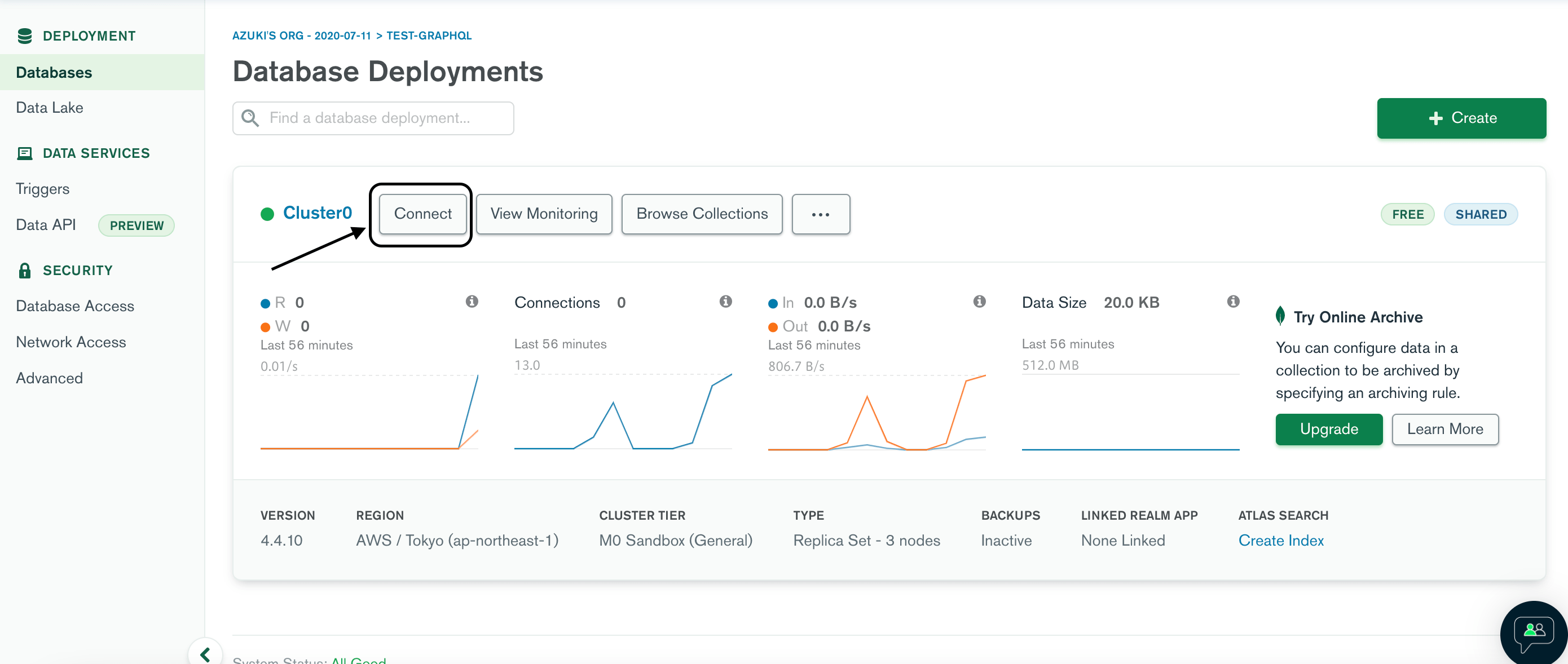
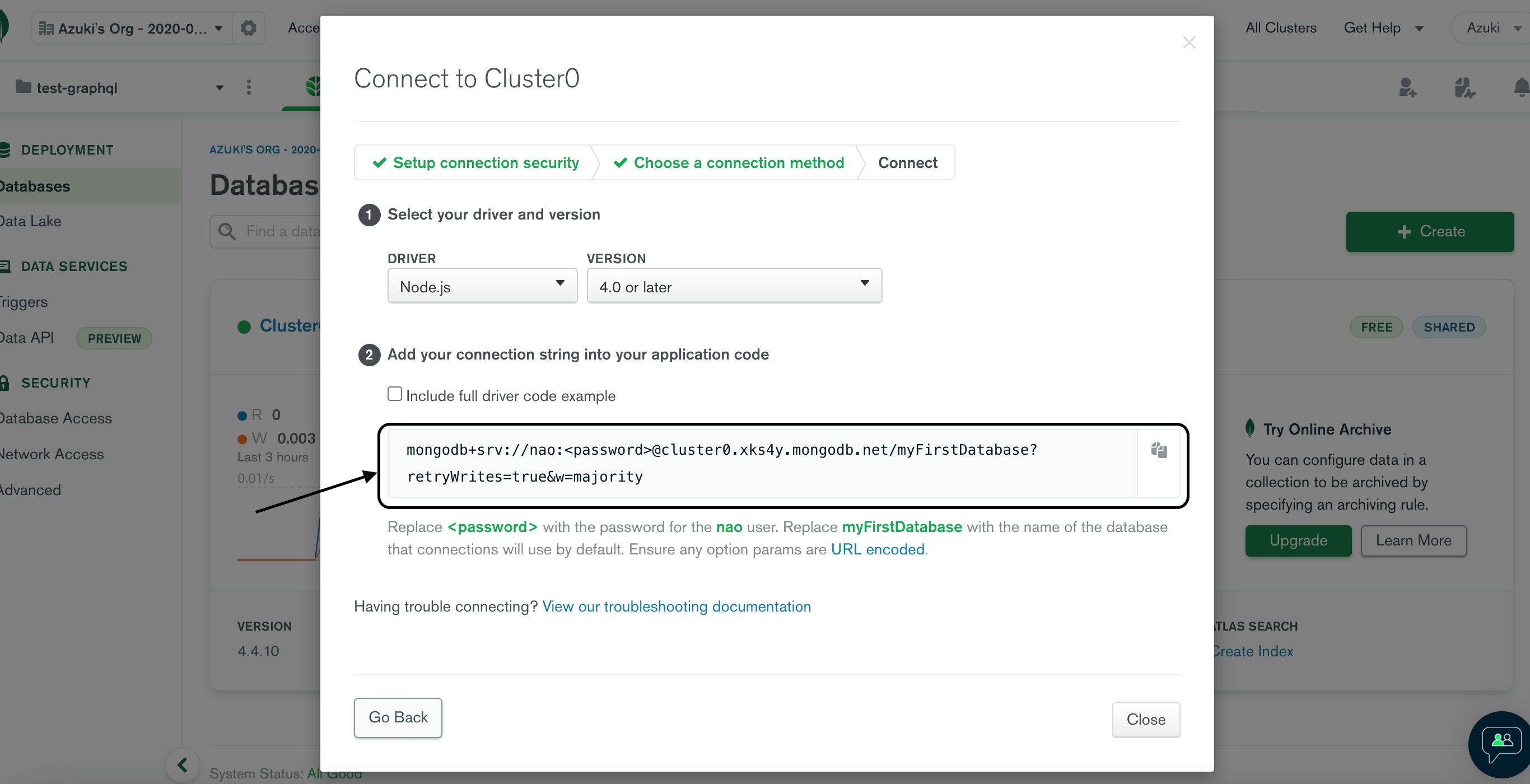
MongoDB のダッシュボードの『Connect』をクリックします。

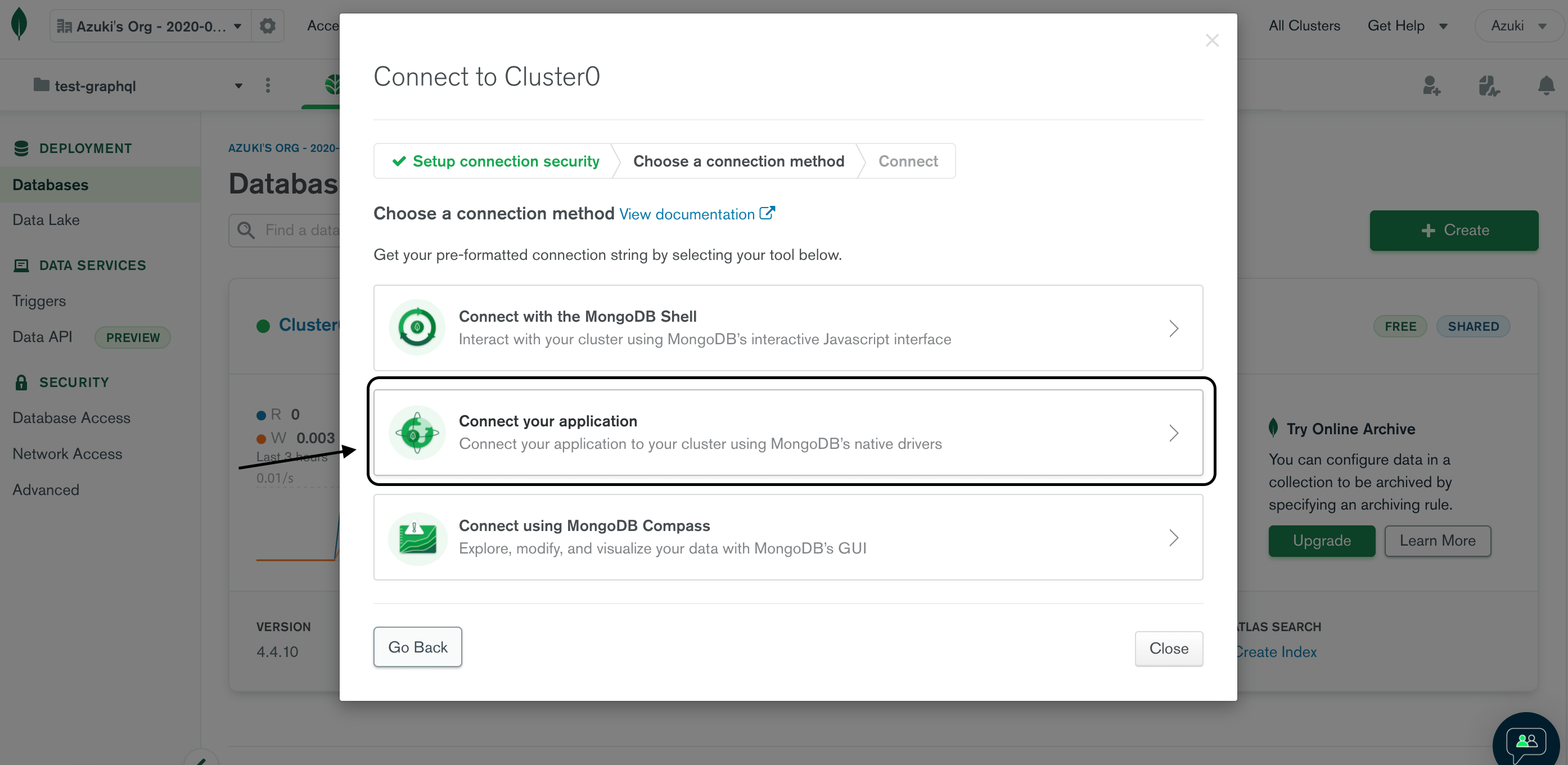
Connect your application を選択しましょう。

②Add your connection string into your application code の内容をコピーします。

バックエンドの.env ファイルに移動して、DATABASE_URL のコードに貼り付けます。
パスワードを覚えている方は、<password>をパスワードに入れ替えます。
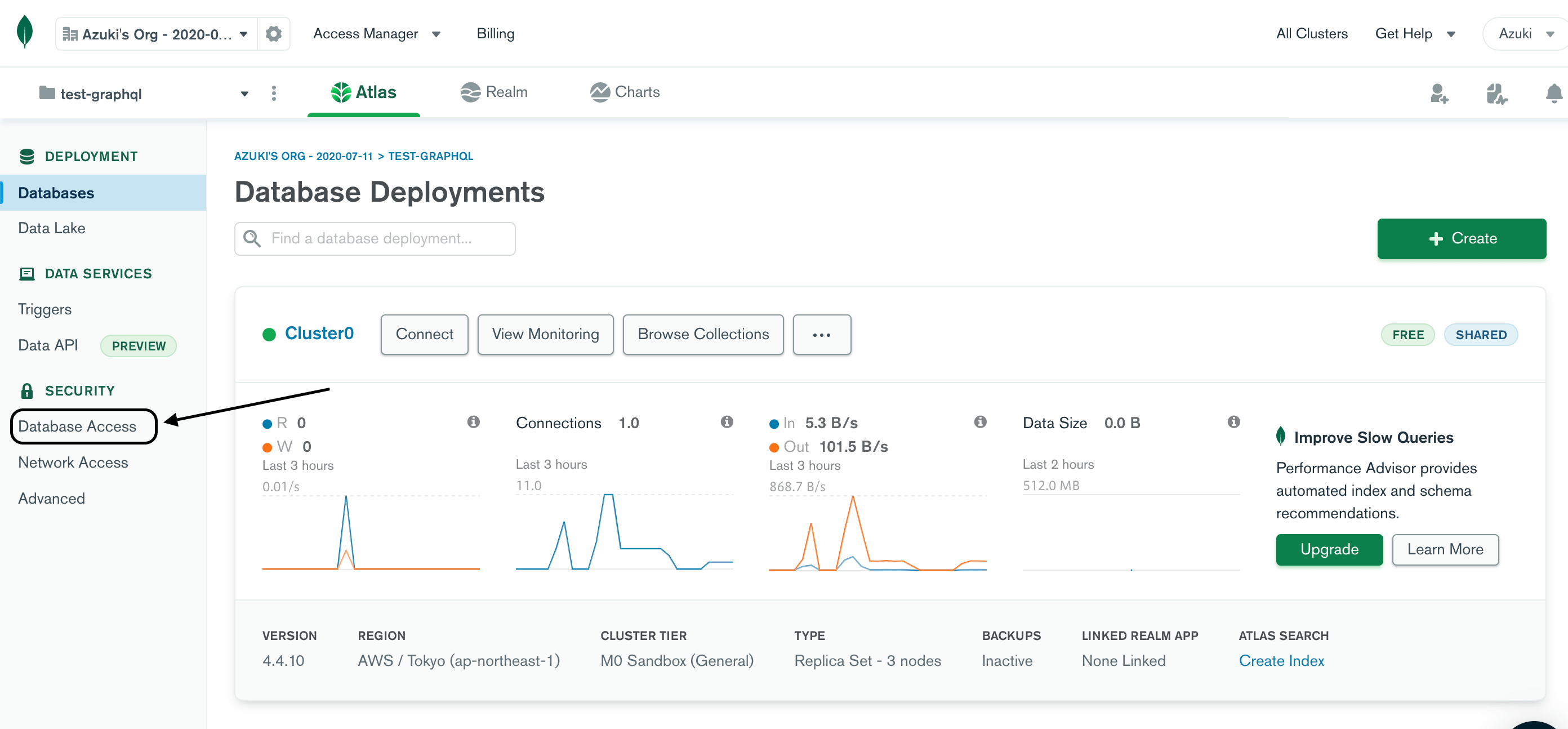
パスワードを忘れてしまった方は、MongoDB に戻って、Database Access をクリックします。

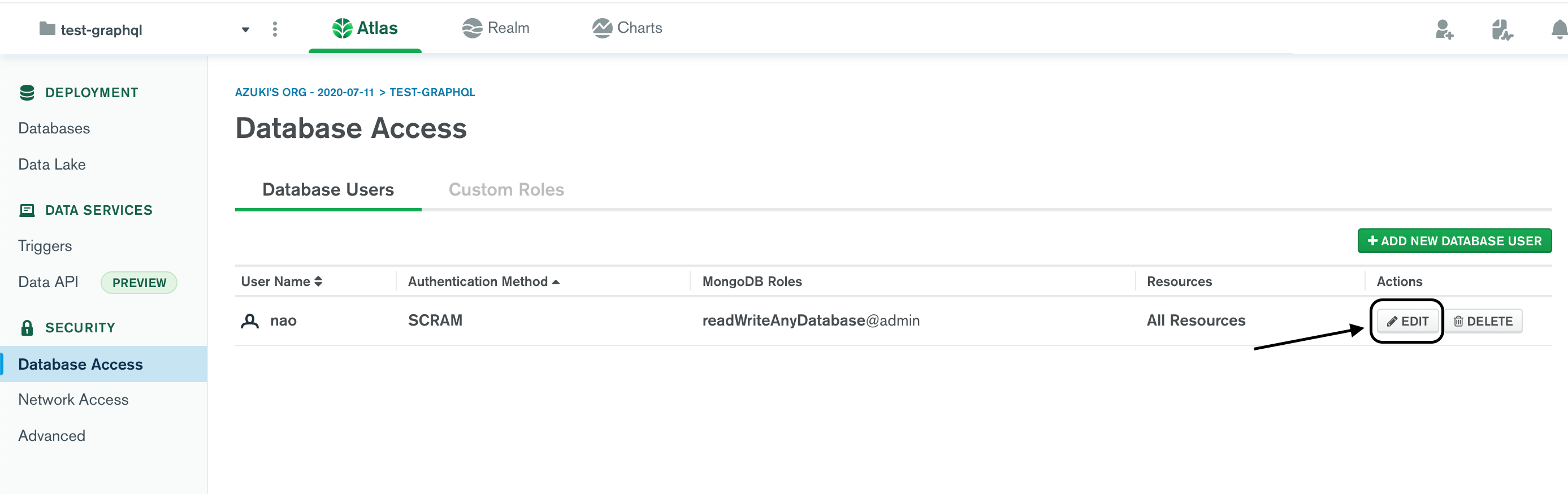
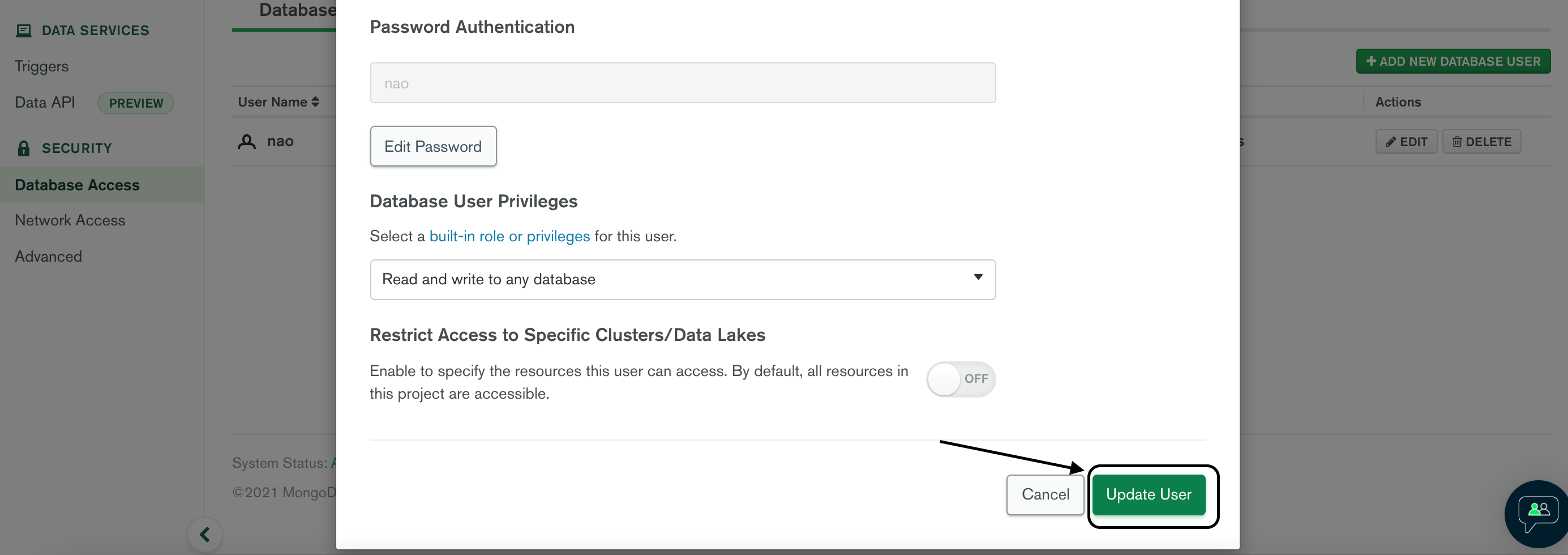
ユーザー一覧の EDIT をクリックします。

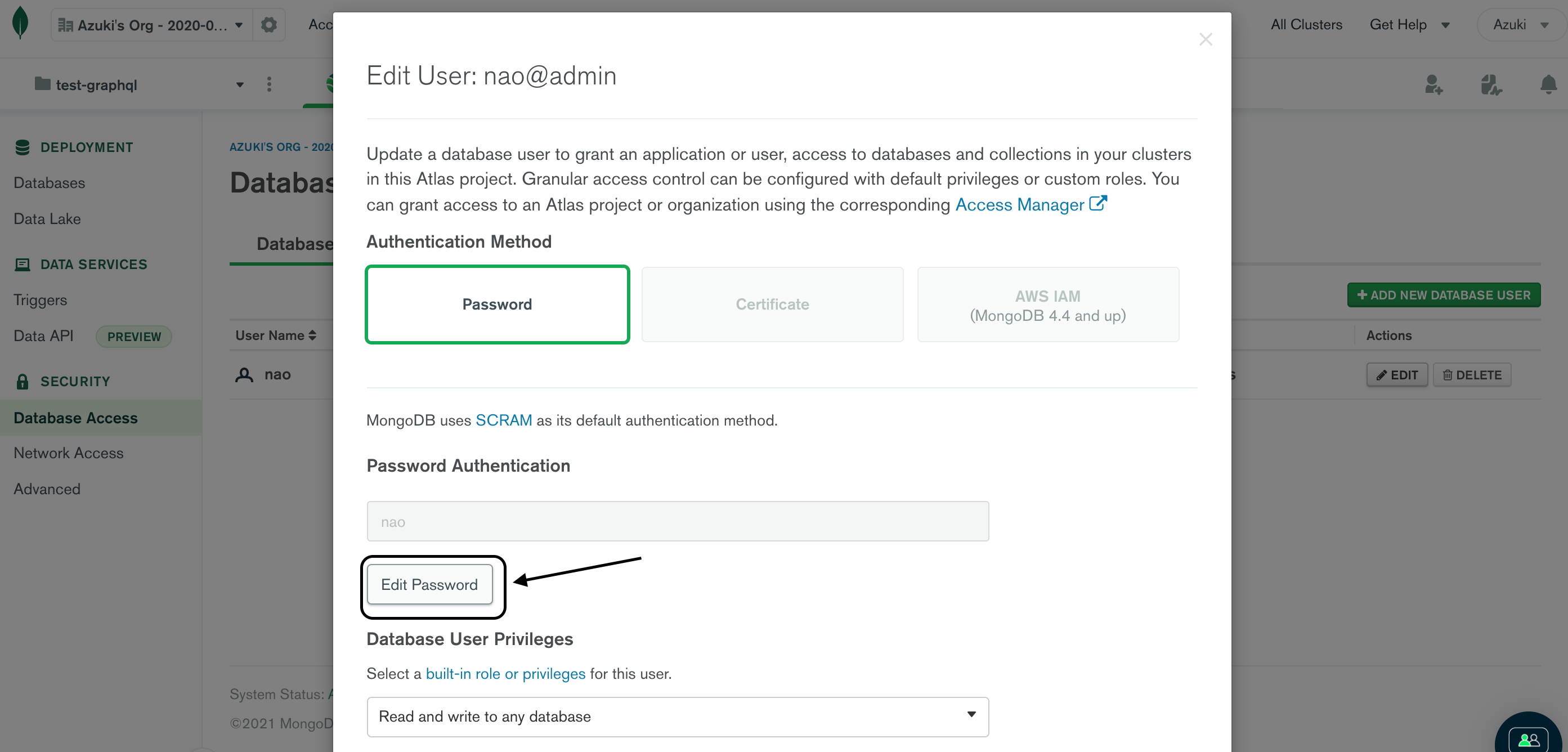
Edit Password をクリックして、新しいパスワードを作成します。

Update User をクリックします。

<password>を先程作成したパスワードに入れ替えます。
prisma の設定をする
prisma フォルダの schema.prisma を開きます。
generatorのclientにpreviewFeaturesを設定します。
previewFeaturesは、mongoDbを指定します。
datasourceにdbに設定しているproviderをmongodbへ修正します。
PostgresSQL の仕様になっていた model を MongoDB の仕様に修正します。
例えば、idはInt型でしたが、String型で@db.ObjectIdを追加します。
また、MongoDB の ID は、_idになるので、@map("_id")を指定しないといけません。
id の型を修正する
mongoDB の ID は ObjextId になるので、shema.ts の id に関する Int 型を ID 型へ修正します。
リゾルバーに設定しているidもnumber型からstring型へ修正します。
Query.ts
Book.ts
Category.ts
Mutation.ts
カテゴリの mutation を設定する
バックエンドからカテゴリを追加したいので、スキーマとリゾルバを作成します。
schema.ts
エラーを識別するための!isRead は、false にすると引っかかってしまうので削除しておきます。
一通り完成したので、バックエンドのサーバーを起動してみます。

問題なく、起動できました。
では、Apollo Studio で動作確認しましょう。
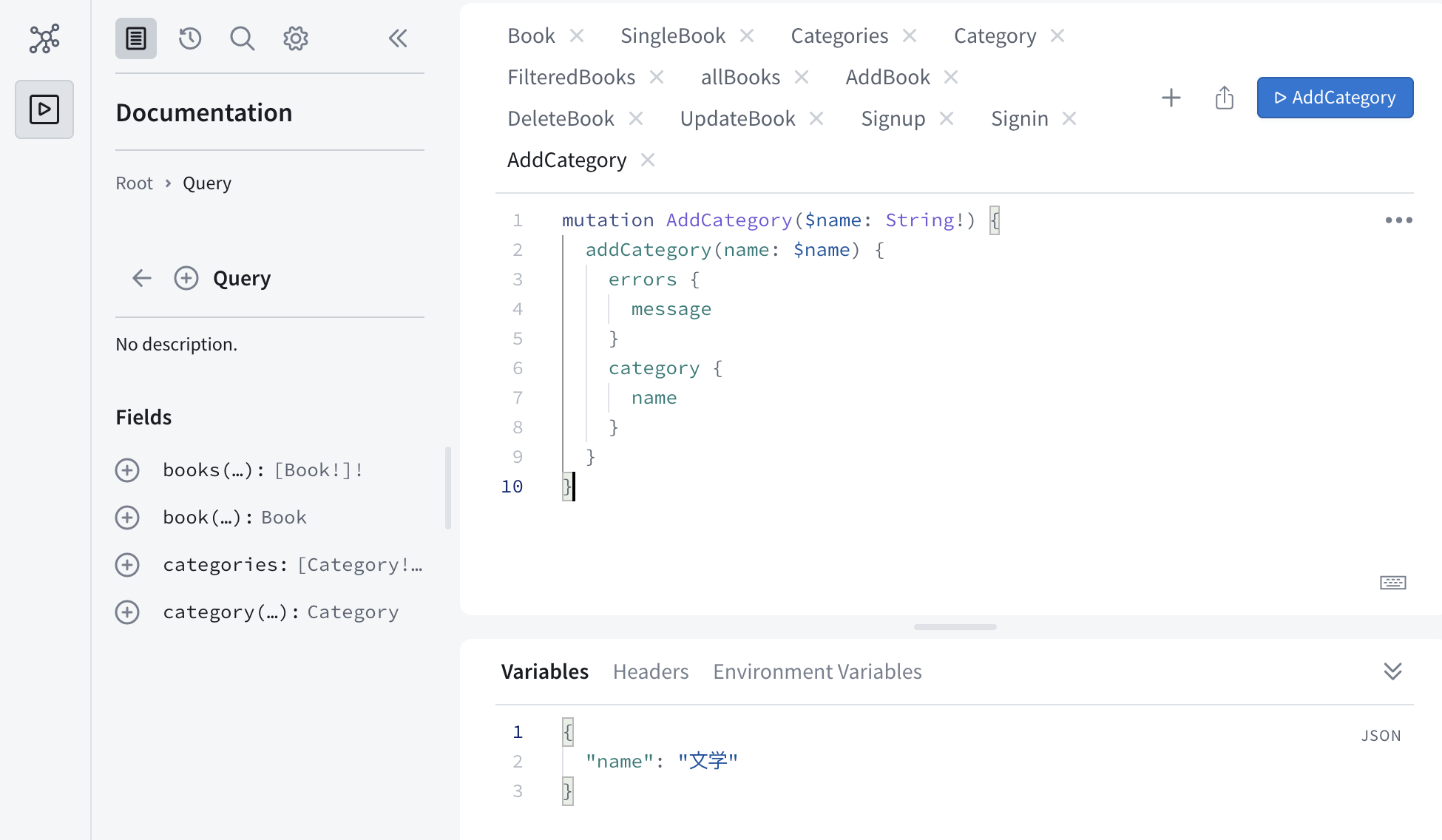
まずは、Category を作成します。
Variables に値を入力します。

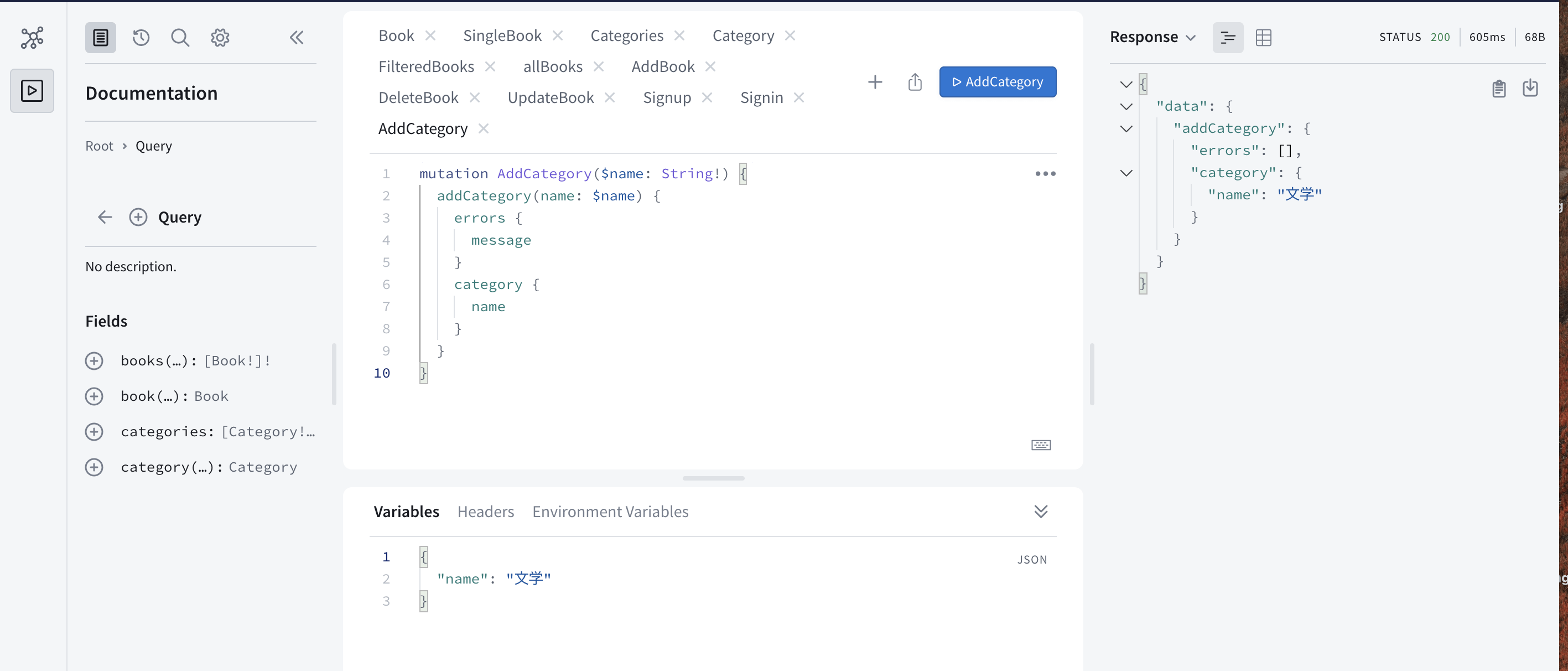
『AddCategory』ボタンをクリックすると、

status 200 が返ってきて、データが登録することができていそうです。
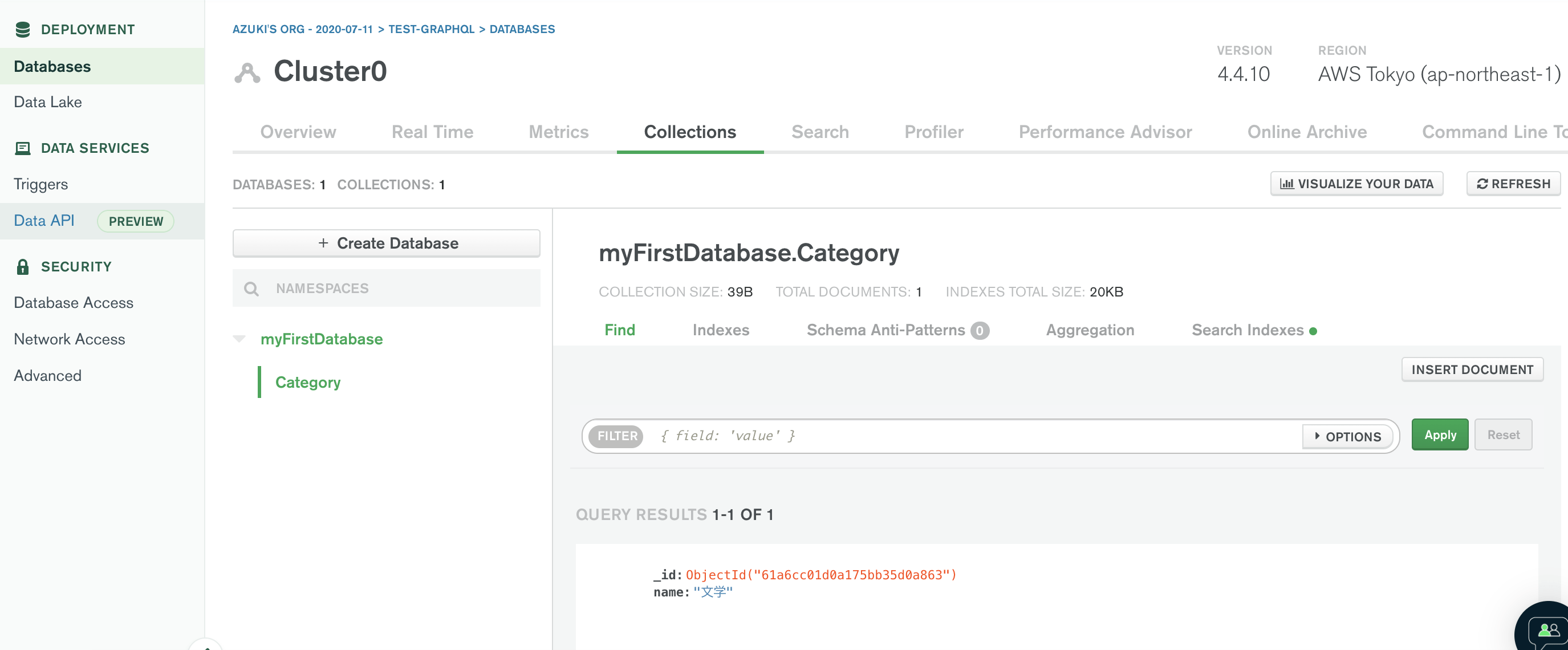
MongoDB を確認すると、

Category のデータが追加されていました。
次は、Book の登録を行います。
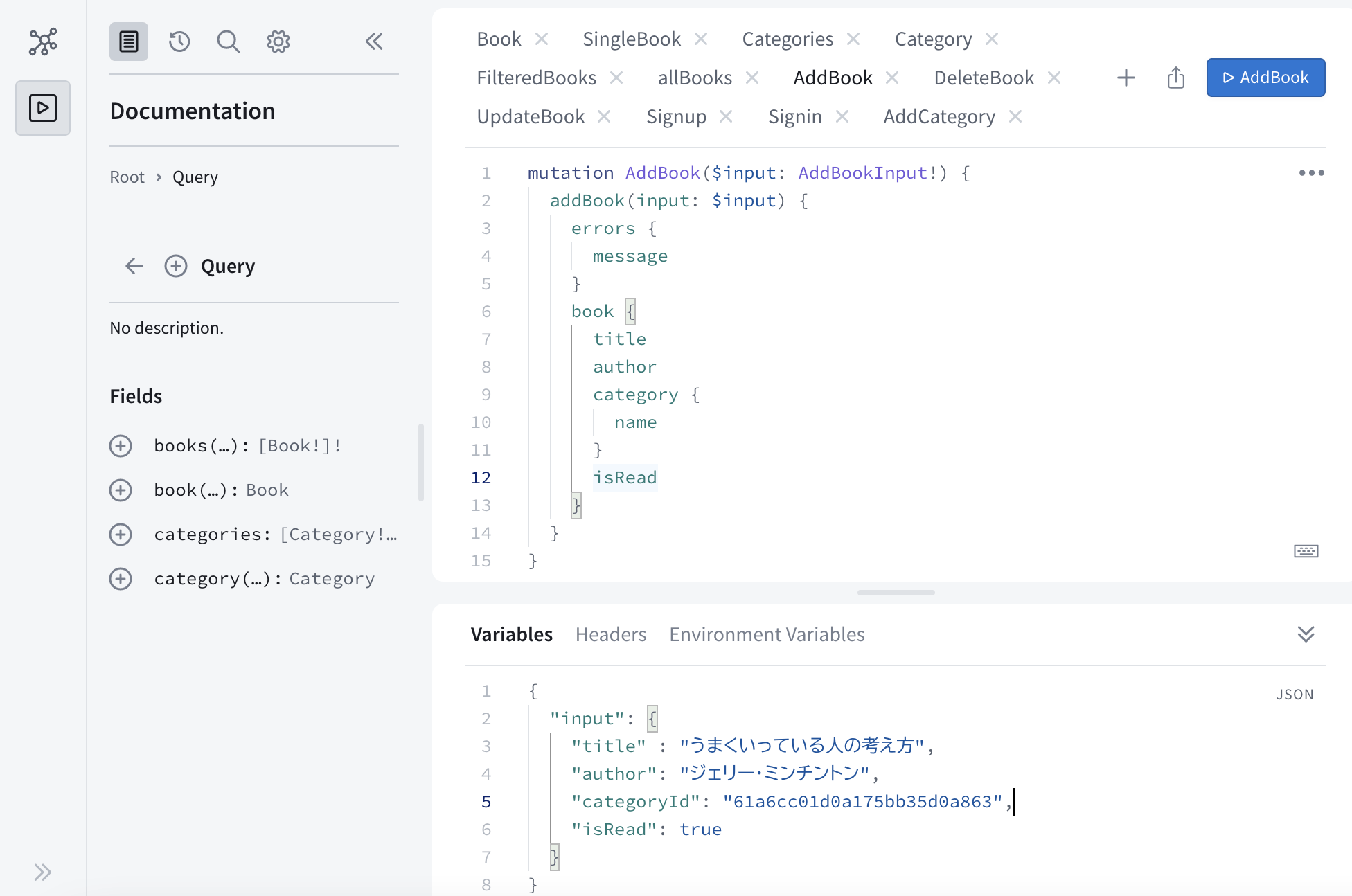
再び、Apollo Studio に戻って、Book を追加するために GraphQL を作成します。
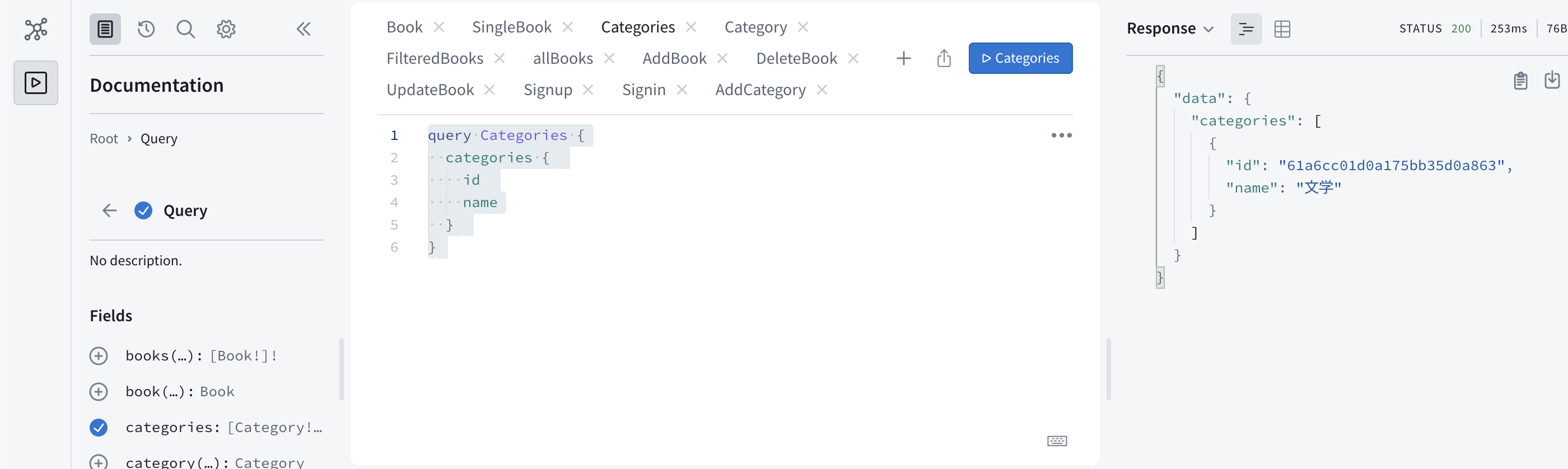
Variables に指定する categoryId を調べます。
Category 一覧を取得してみましょう。

一覧で取得することができた id の値をコピーして、categoryId の値に貼り付けます。

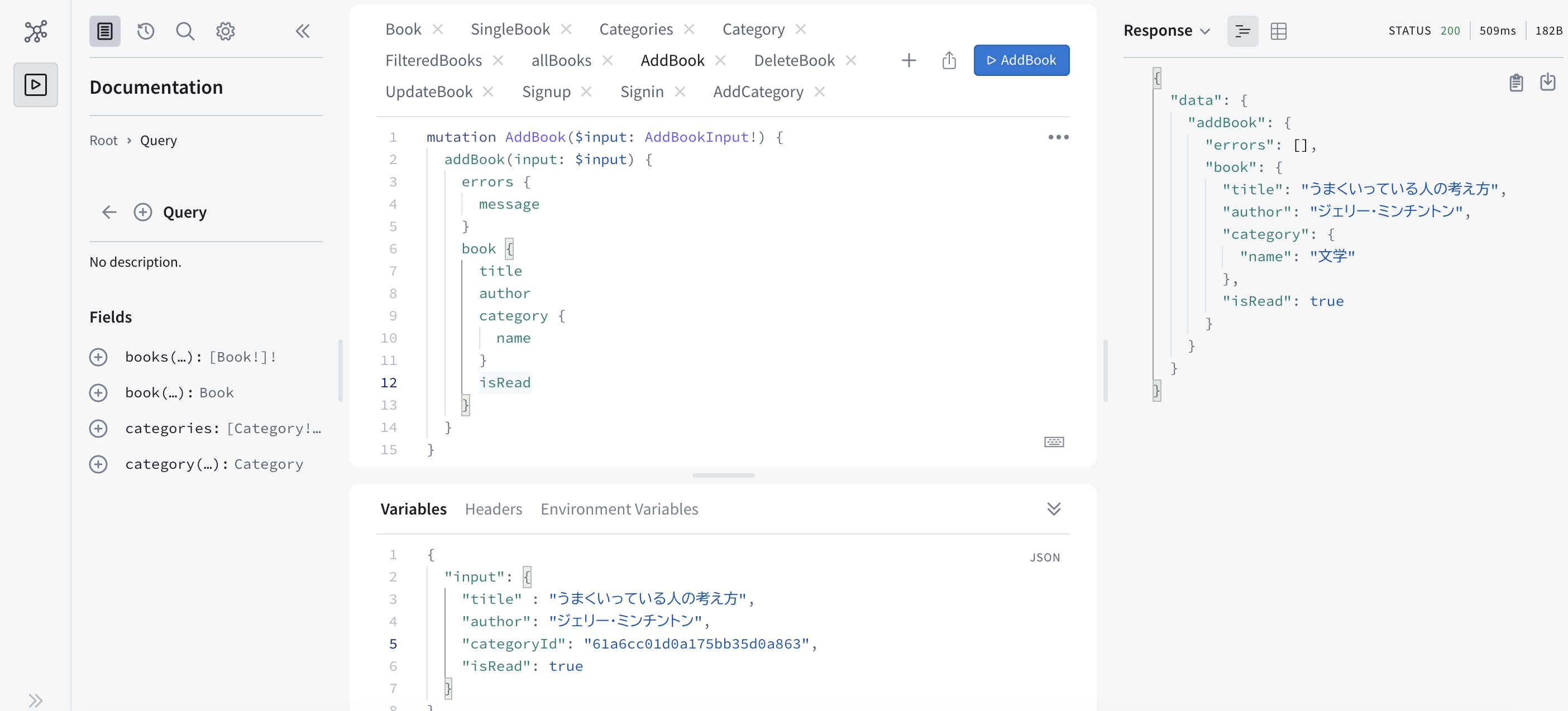
AddBook をクリックすると、

Book のデータを追加することができました。
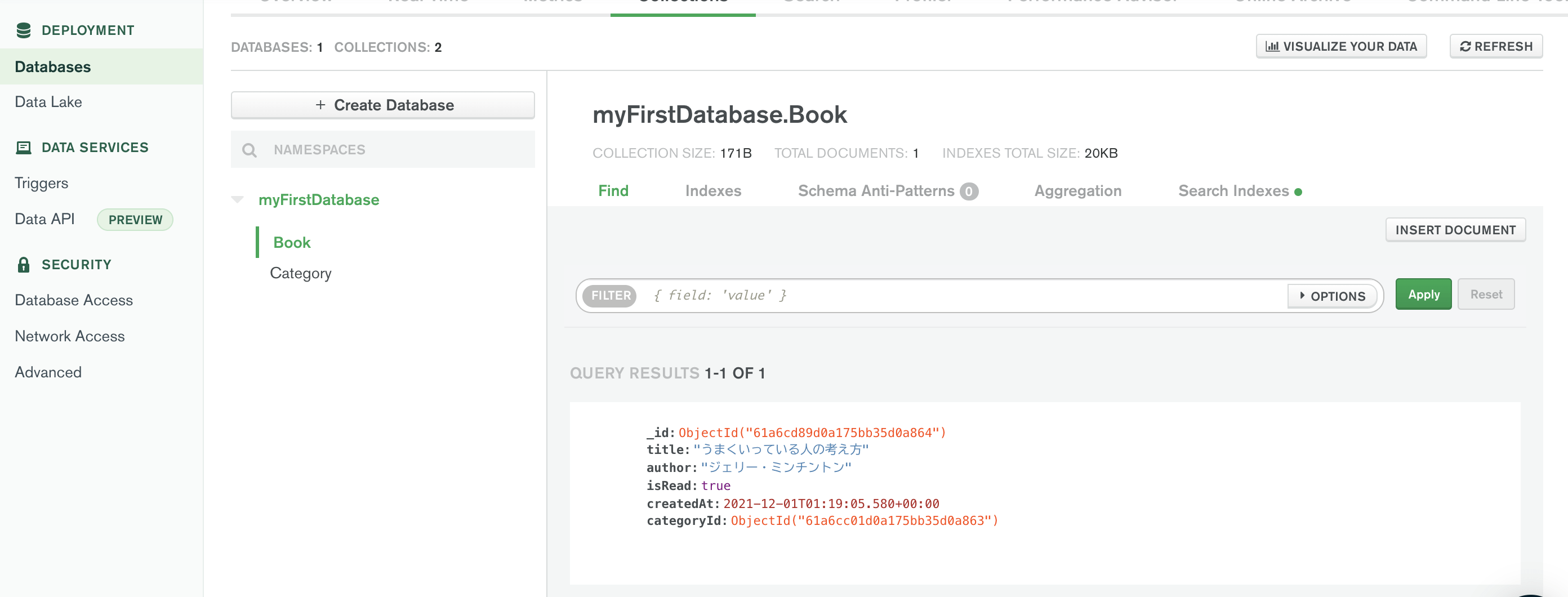
MongoDB を確認すると、

無事、データが反映されていました。
全文は、こちらです。
次回は、バックエンドでページネーションを追加します。

【GraphQL】バックエンドでページネーションを追加する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




