前回は、フロントエンドで GraphQL のデータを削除・更新しました。

【GraphQL】フロントエンドでGraphQLのデータを削除・更新する
今回は、会員登録機能とログイン機能を実装します。
コードは、こちらです。
フロントエンド:
バックエンド:
会員登録を実装する
まずは、会員登録を実装します。
Apollo Studio を開いて、以前作成した Signup の GraphQL をコピーします。
graphql
mutation Signup($email: String!, $password: String!) {
signup(email: $email, password: $password) {
errors {
message
}
user {
email
password
}
}
}
pages フォルダの Signup.tsx を開きます。
あらかじめ、gqlとuseMutationをインポートしておきましょう。
tsx
import { gql, useMutation } from "@apollo/client";
gql 内に、先程コピーした GraphQL を貼り付けます。
tsx
const signupData = gql`
mutation Signup($email: String!, $password: String!) {
signup(email: $email, password: $password) {
errors {
message
}
user {
email
password
}
}
}
`;
useMutation内にsignupDataを指定します。
tsx
const [signup] = useMutation(signupData);
handleSubmit内に、signupを設定します。
tsx
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
const data = new FormData(event.currentTarget);
console.log({
email: data.get("email"),
password: data.get("password"),
});
signup();
};
signup 内に、variables を設定します。
variablesの内容は、console.log 内のemailとpasswordを使用します。
tsx
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
const data = new FormData(event.currentTarget);
console.log({
email: data.get("email"),
password: data.get("password"),
});
signup({
variables: {
email: data.get("email"),
password: data.get("password"),
},
});
};
console.log は、削除しておきます。
tsx
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
const data = new FormData(event.currentTarget);
signup({
variables: {
email: data.get("email"),
password: data.get("password"),
},
});
};
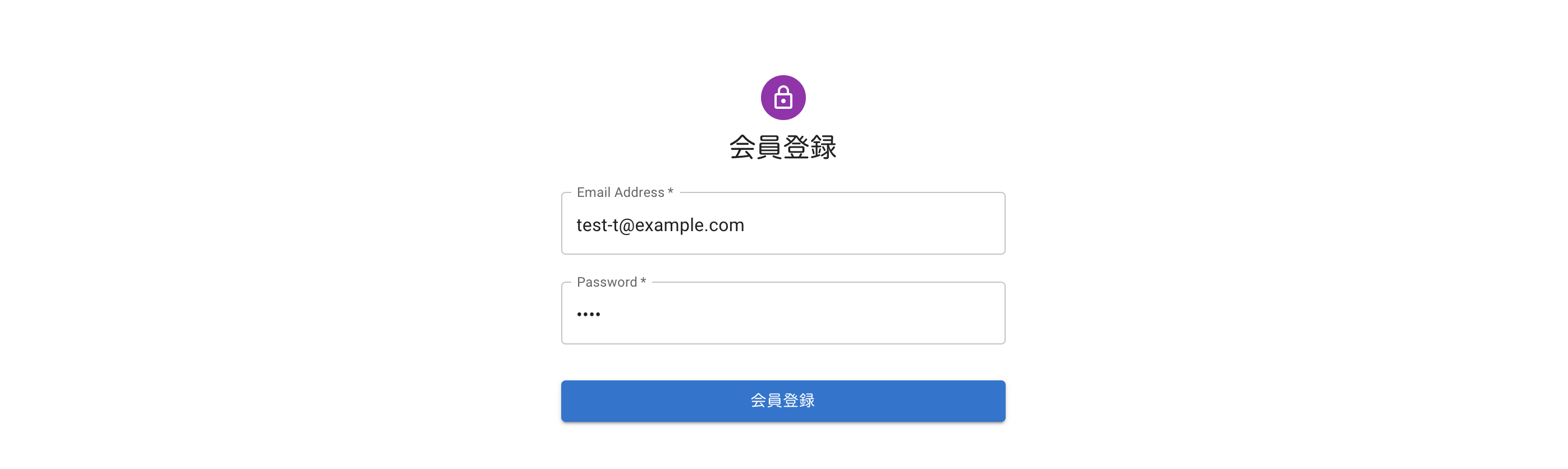
では、http://localhost:3000/signup にアクセスします。
メールアドレスとパスワードを入力し、『会員登録』ボタンをクリックすします。

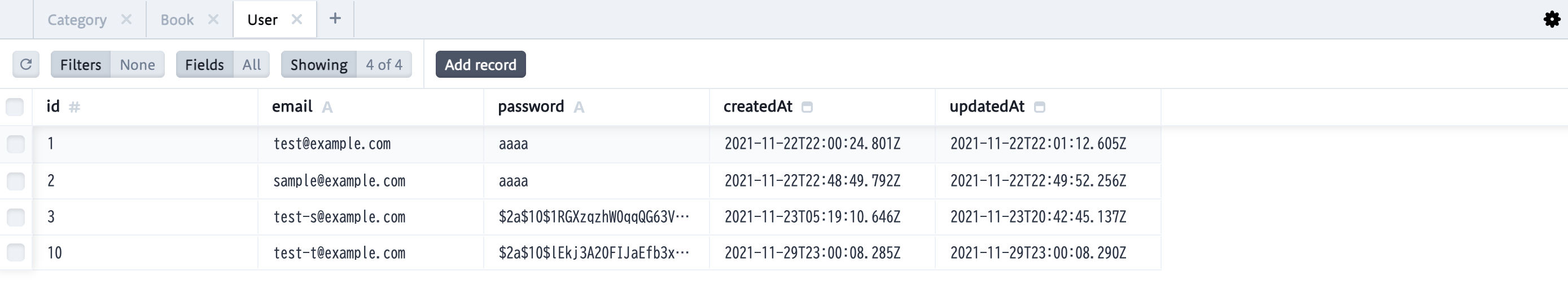
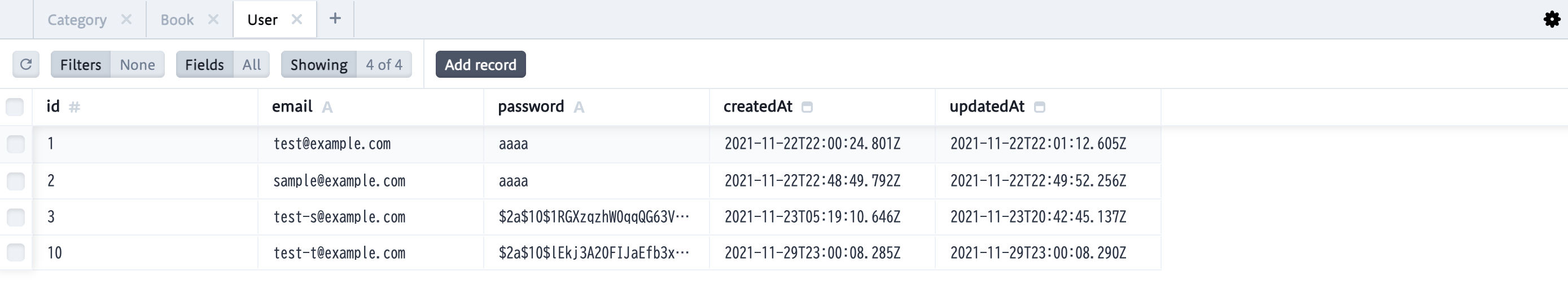
会員登録できているか、Prisma Studio で確認しましょう。
バックエンドでnpx prisma studioApollo Studioを実行します。
User を開いてみると、

先程登録した、メールアドレスとパスワードがデータに追加されていました。
ログイン機能を実装する
次は、ログイン機能を実装します。
会員登録機能と同様に、Apollo Studio を開いて、以前作成した Signin の GraphQL をコピーします。
graphql
mutation Signin($email: String!, $password: String!) {
signin(email: $email, password: $password) {
errors {
message
}
user {
email
password
}
}
}
pages フォルダの Signin.tsx を開きます。
gqlとuseMutationをインポートします。
tsx
import { gql, useMutation } from "@apollo/client";
gql 内に、先程コピーした GraphQL を貼り付けます。
tsx
const signupData = gql`
mutation Signin($email: String!, $password: String!) {
signin(email: $email, password: $password) {
errors {
message
}
user {
email
password
}
}
}
`;
会員登録と同様に、useMutation で、signin の設定を行います。
tsx
const [signin] = useMutation(signinData);
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
const data = new FormData(event.currentTarget);
signin({
variables: {
email: data.get("email"),
password: data.get("password"),
},
});
};
ログイン完了後、book ページへ遷移するようします。
まずは、useHistoryをインポートします。
tsx
import { useHistory } from "react-router-dom";
historyを設定します。
tsx
const history = useHistory();
signinのdataを使いますので、useMutationからdataを設定します。
tsx
const [signin, { data }] = useMutation(signinData);
signinのdataとhandleSubmit内のdataでわかりにくくなるので、userDataという名前にしておきます。
tsx
const userData = { data };
useEffectを使ってdataのエラーメッセージがない場合、画面遷移をするようにします。
useEffectをインポートします。
tsx
import { useEffect } from "react";
トリガーは、userDataで設定します。
tsx
useEffect(() => {
}, [userData]);
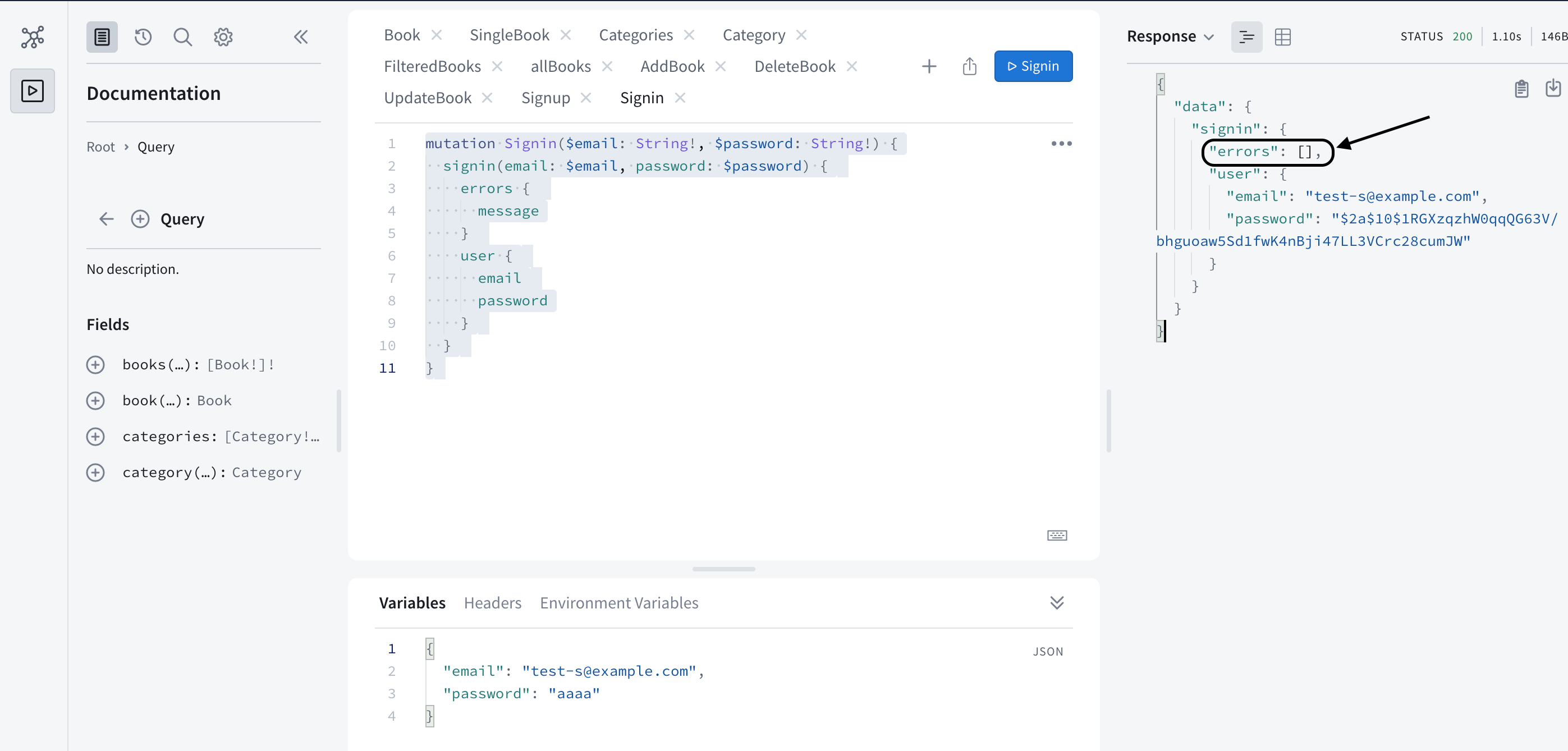
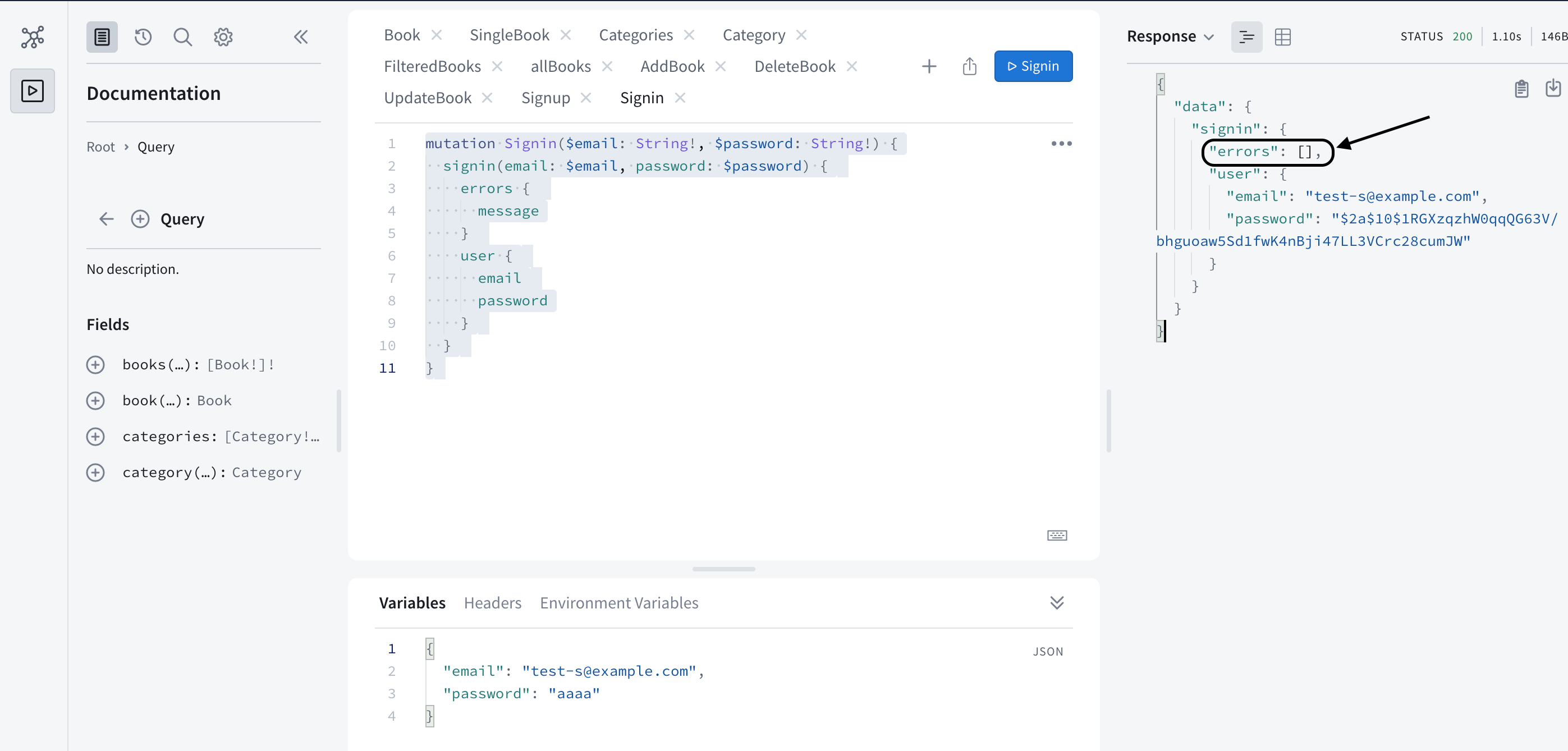
一度、Apollo Studio を確認してみましょう。
ログインできている時は、signin の errors が空になっています。

userDataのdataが存在し、userDataのdataで設定しているsigninのerrorsが無い場合、/book に遷移するよう設定します。
tsx
useEffect(() => {
if (userData.data) {
if (!userData.data.signin.errors.length) {
history.push("/book");
}
}
}, [userData]);
では、一通り完了したので、動作確認を行います。
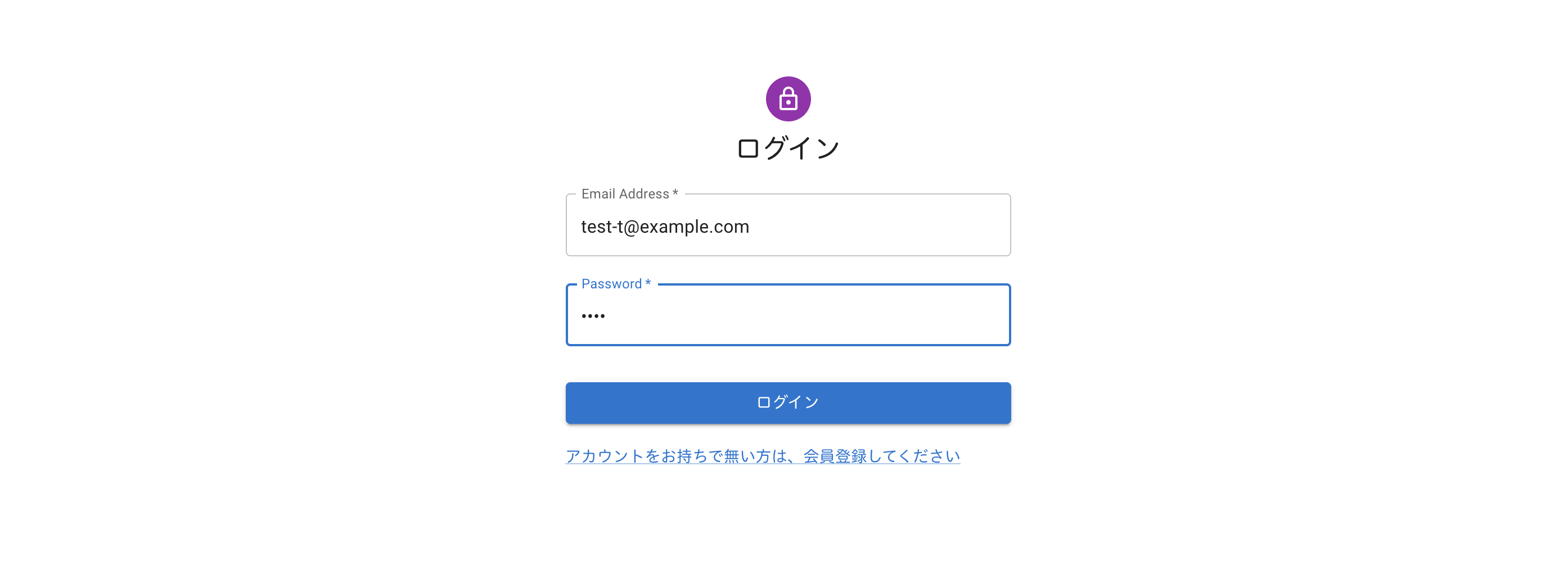
http://localhost:3000/signin にアクセスします。
先程会員登録した、メールアドレスとパスワードを入力し、『ログイン』をクリックすると、


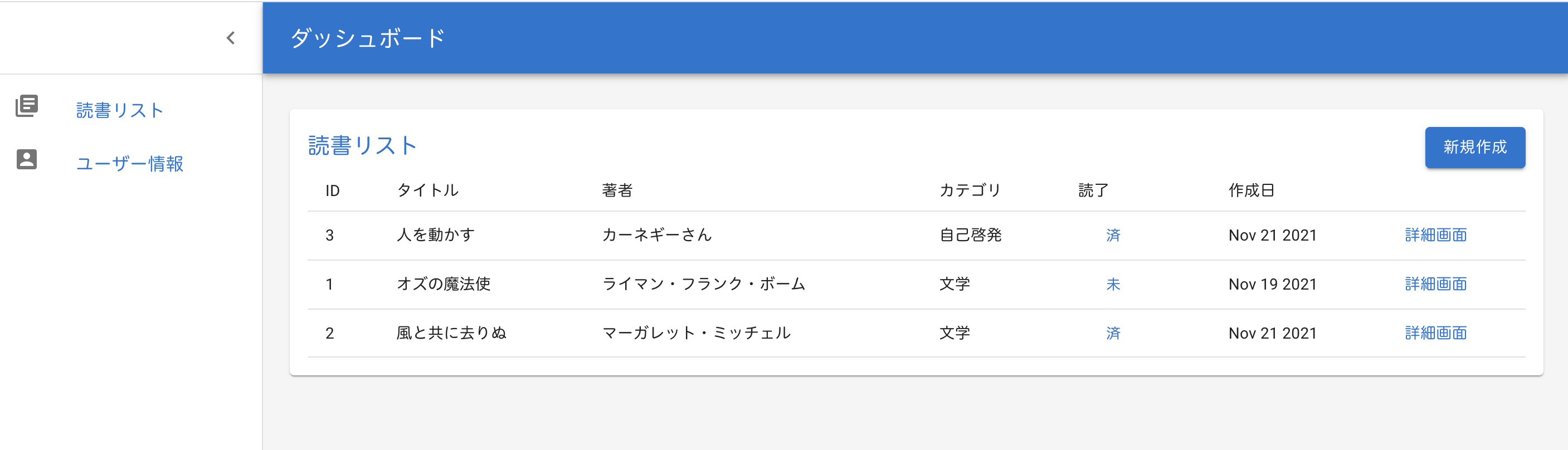
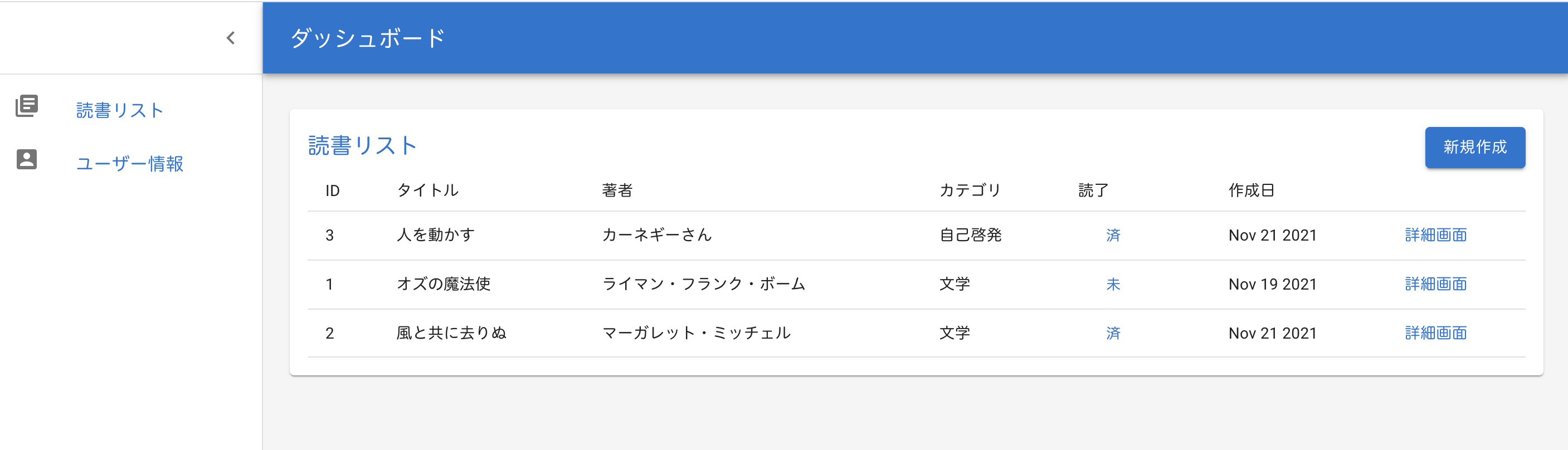
books 画面へ遷移することができました。
全文は、以下の通りです。
次回は、バックエンドで PostgresSQL から MongoDB へ乗り換えます。

【GraphQL】PostgresSQLからMongoDBへ乗り換える