
【GraphQL】オブジェクトの一覧や特定のオブジェクトを取得する
前回は、GraphQL のセットアップを行いました。

【GraphQL】GraphQLサーバーのセットアップをする
今回は、オブジェクトを作成し、GraphQL でオブジェクトの一覧や、特定のオブジェクトを取得します。
コードは、前回のコードを使います。
オブジェクトを作成する
オブジェクトを作成するには、typeDefsのgql内にオブジェクトのスキーマを作成します。
今回は、本のオブジェクトを作成してみましょう。
まずは、books オブジェクトのデータを作っておきましょう。
オブジェクトのデータには、『id』『title』『author』が入る様にします。
次に、オブジェクトの型を定義します。
Query の型に、Book の型を指定します。
books のStringをBookに変更しましょう。
また、amount は削除しておきます。
最後に、リゾルバーを設定します。
books には、初めに作成したオブジェクトのデータを指定します。
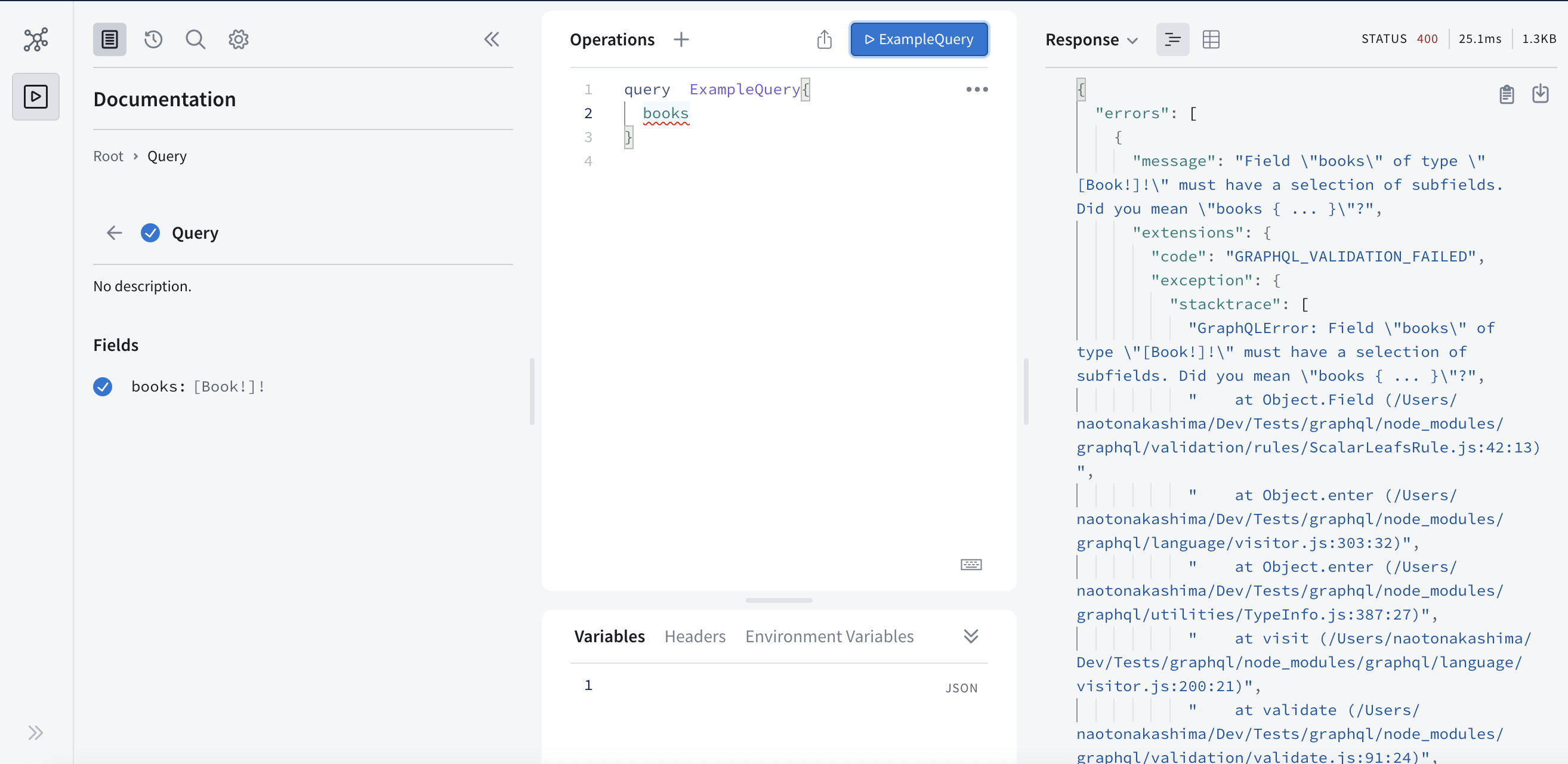
では、ブラウザで確認しましょう。

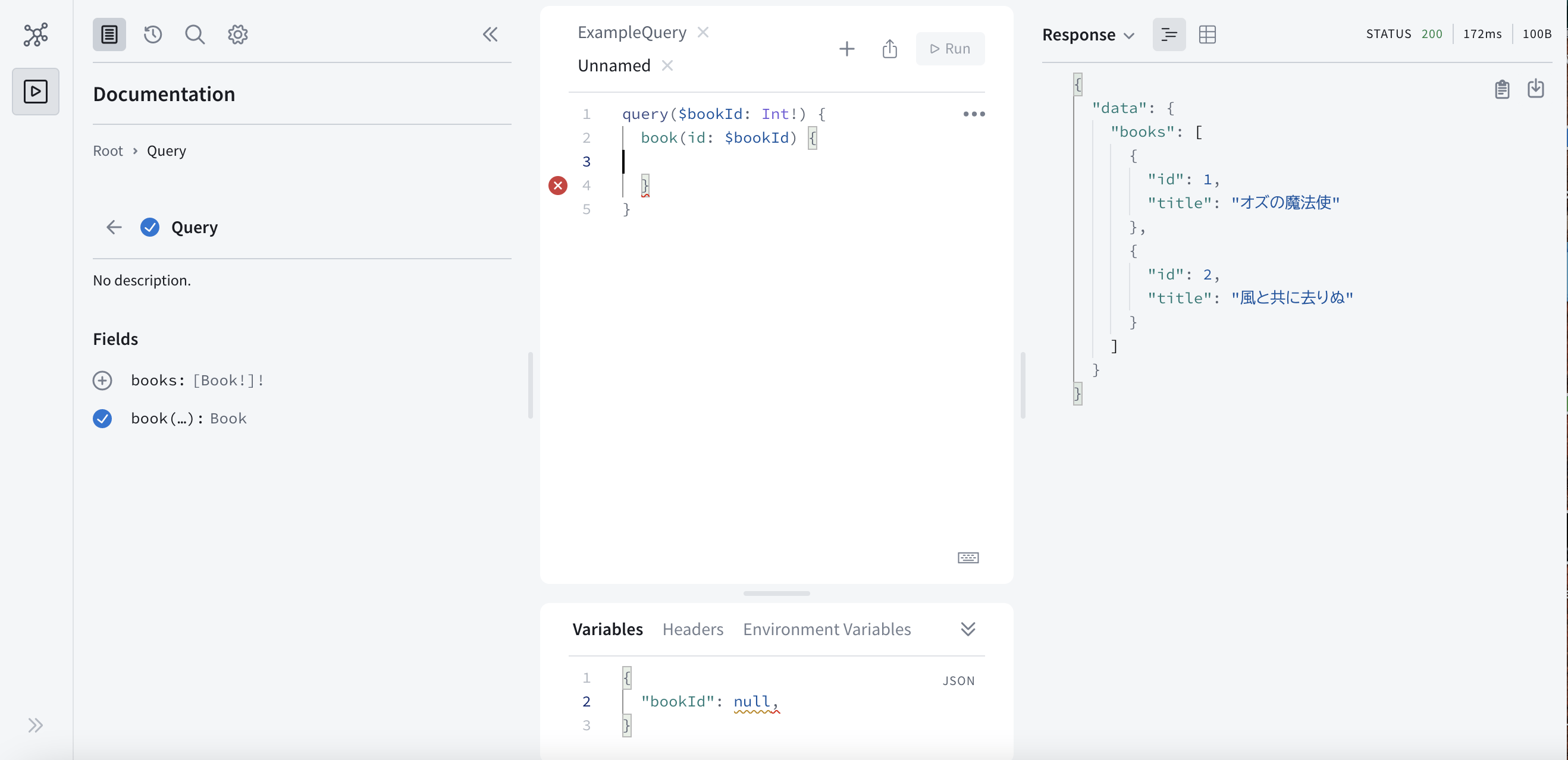
エラーが発生しました。
books オブジェクトの中を指定していないからエラーが発生しています。
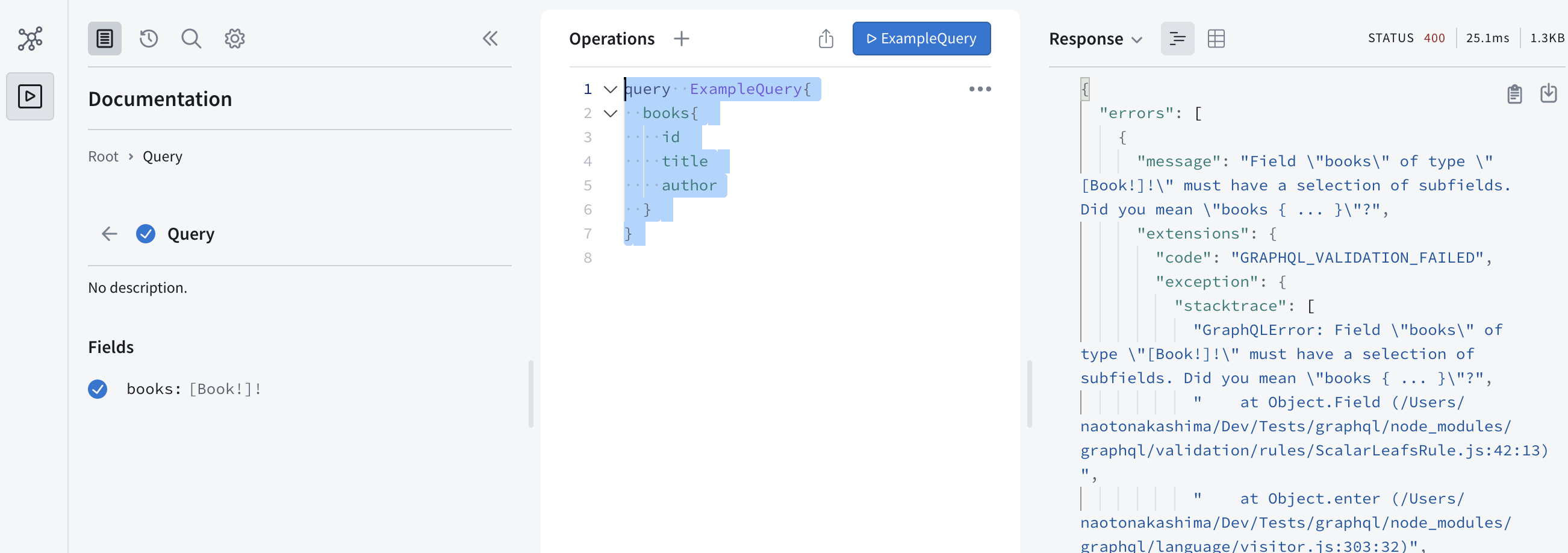
books の中にさらに『』でクエリを作成しましょう。

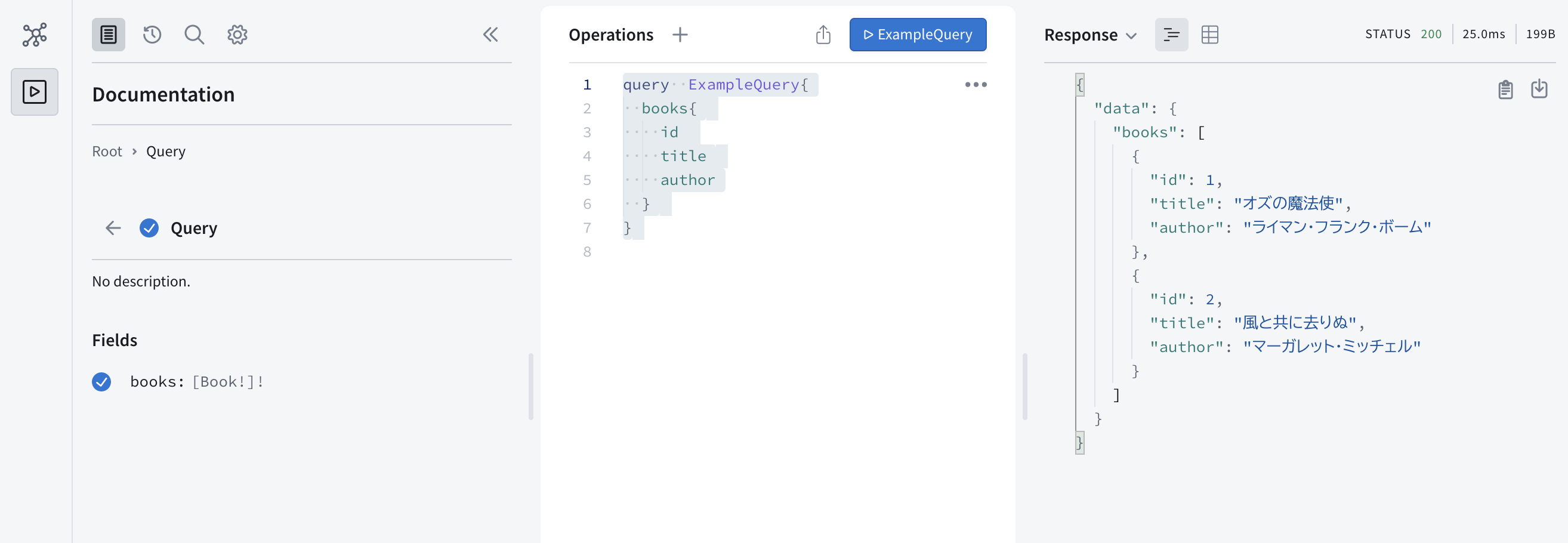
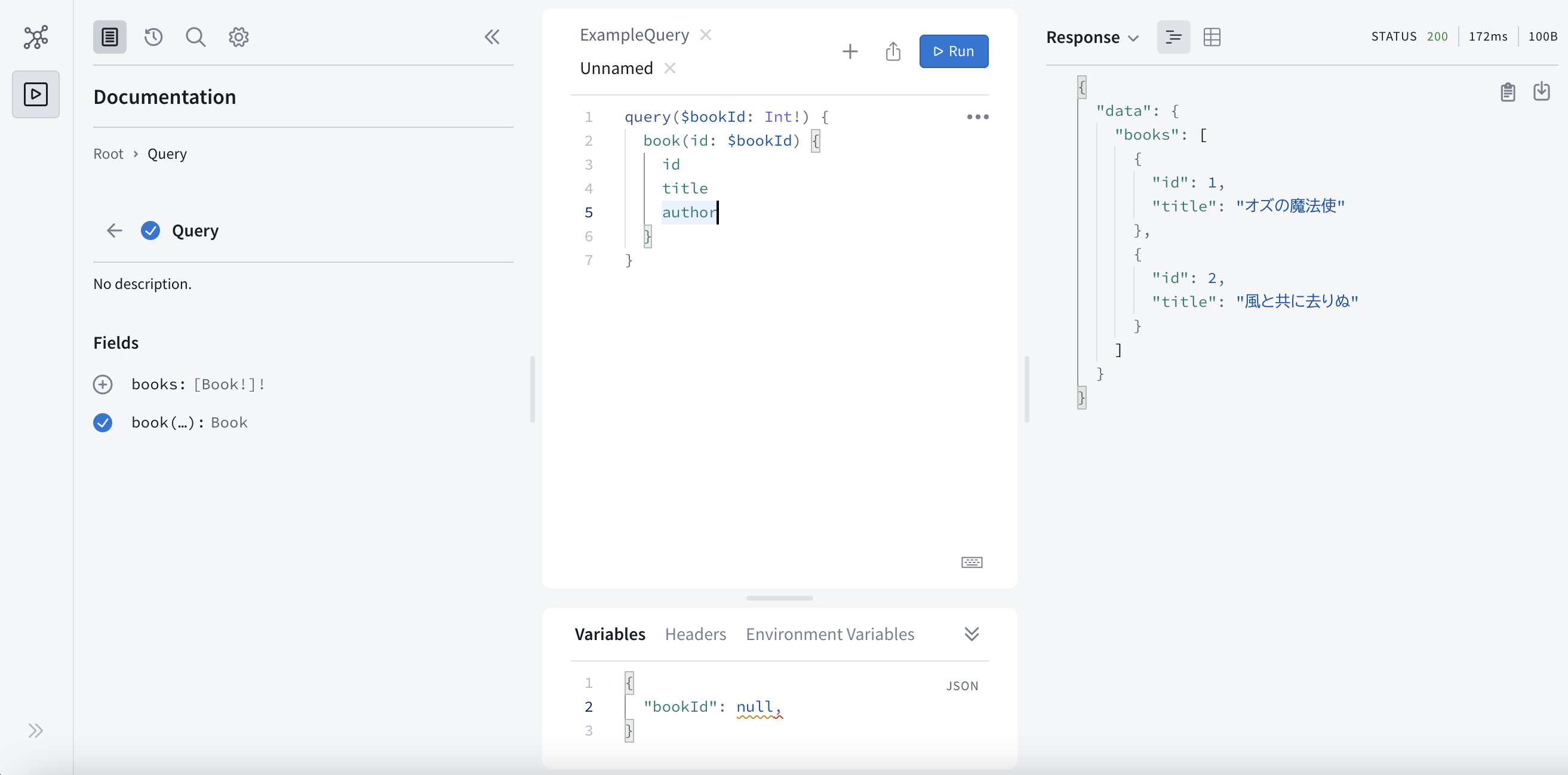
実行してみると

オブジェクトの一覧を取得することができました。
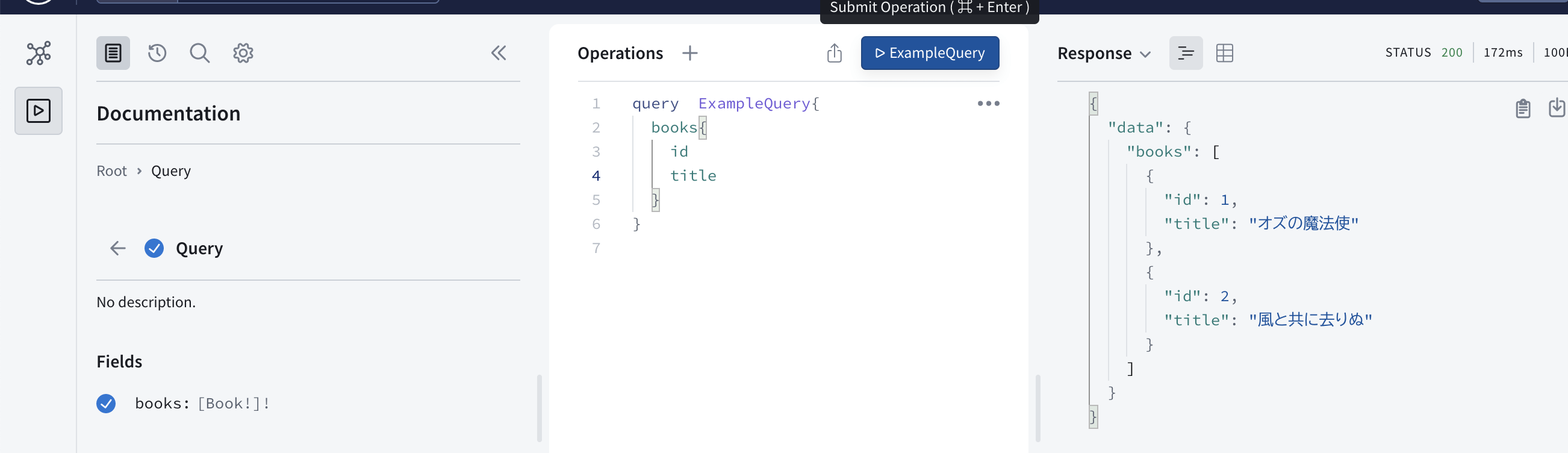
ちなみに、author を削除して実行してみると、

『id』と『title』のみ表示されました。
オブジェクトから特定の単一データを取得する
オブジェクトから、特定の単一データを取得します。
まずは、typeDefsのgql内にある Query に book を作成します。
型は、Book を使用します。
book の後に、どのパラメータで特定するかを指定します。
今回は、idを指定します。
idはInt型なので、Intも指定します。
※型には、ID 型がありますが、ID 型を使用する場合は、idを String 型にします。
単一データを取得するリゾルバーを作成します。
クエリ名は、book にします。
また、id を取得するために、パラメータを設定します。
パラメータは、『parent』『args』『context』とあります。
今回は、argsを使用します。
argsは、GraphQL で指定したデータになります。
argsで id を取得します。
一度、console.logでbookIdを確認します。
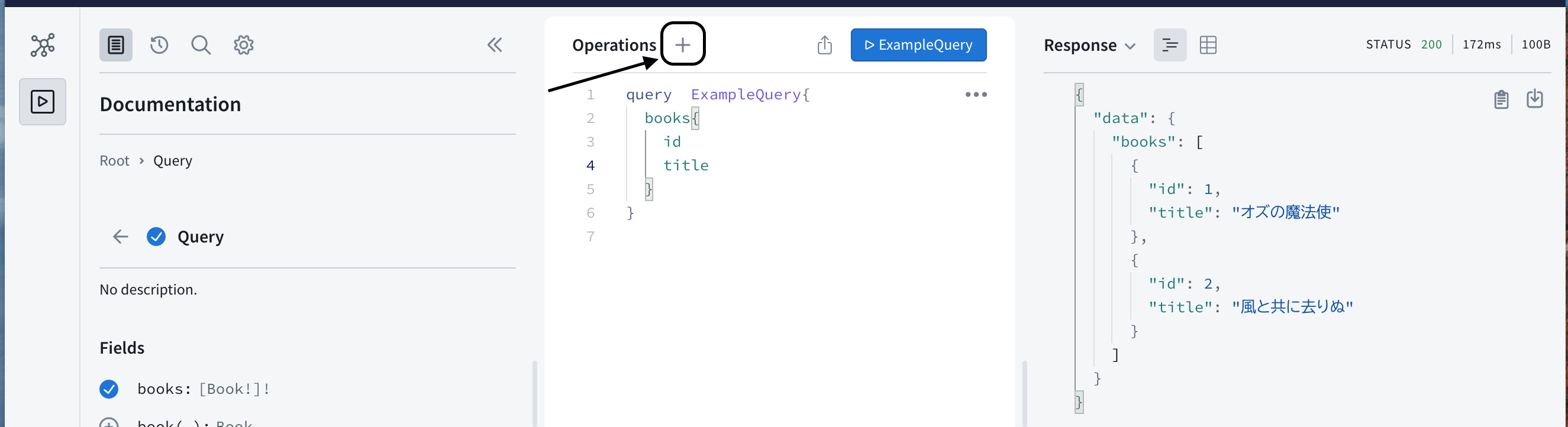
ブラウザの Operations の横にある、『+』をクリックして、新しいクエリを作成します。

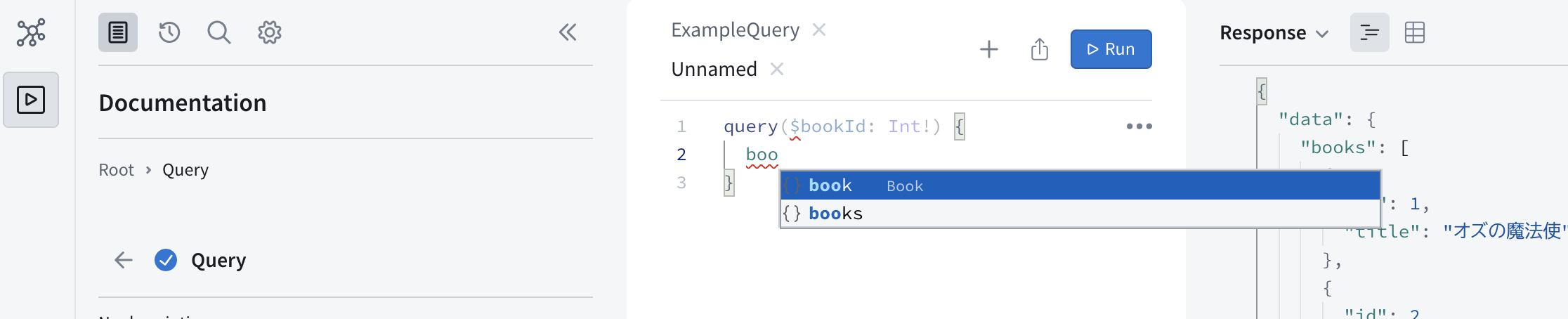
query を作成して、その中に book を入力中、book を選択する、自動で単一データが検索できるようになります。


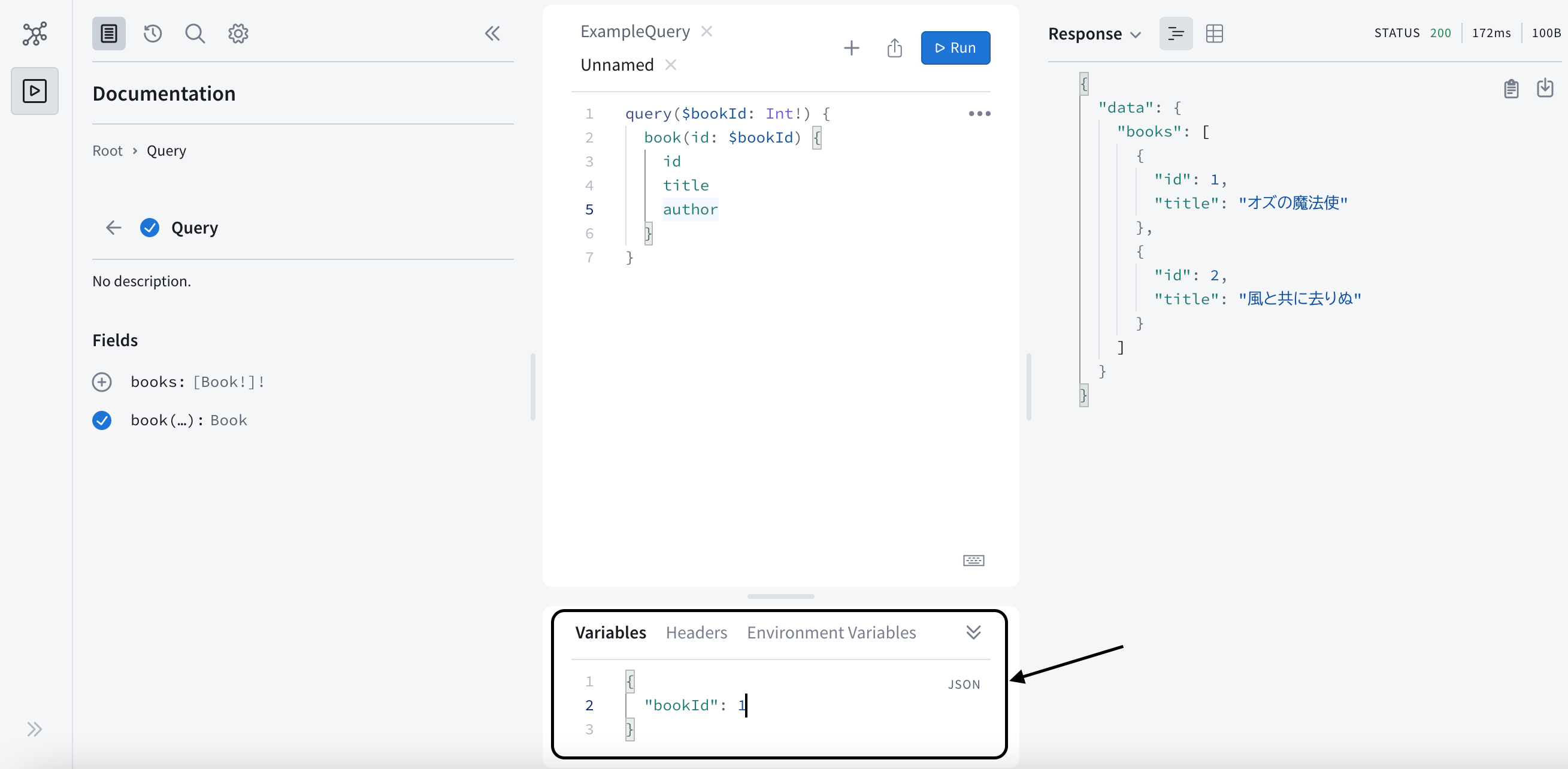
book の中に、『id』『title』『author』を指定します。

中央下に出ている Variables で、id を指定します。
今回は、『1』を指定しましょう。

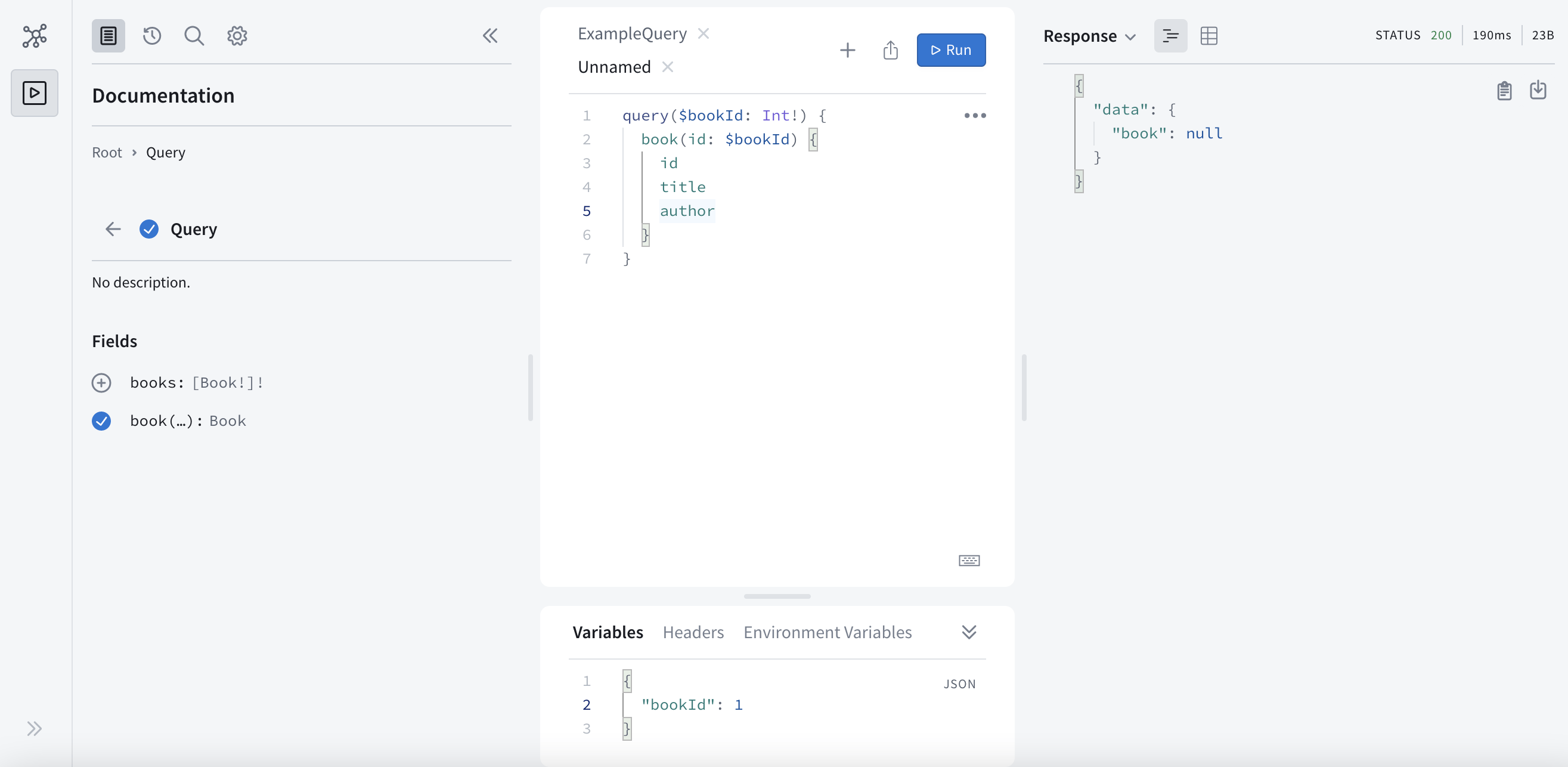
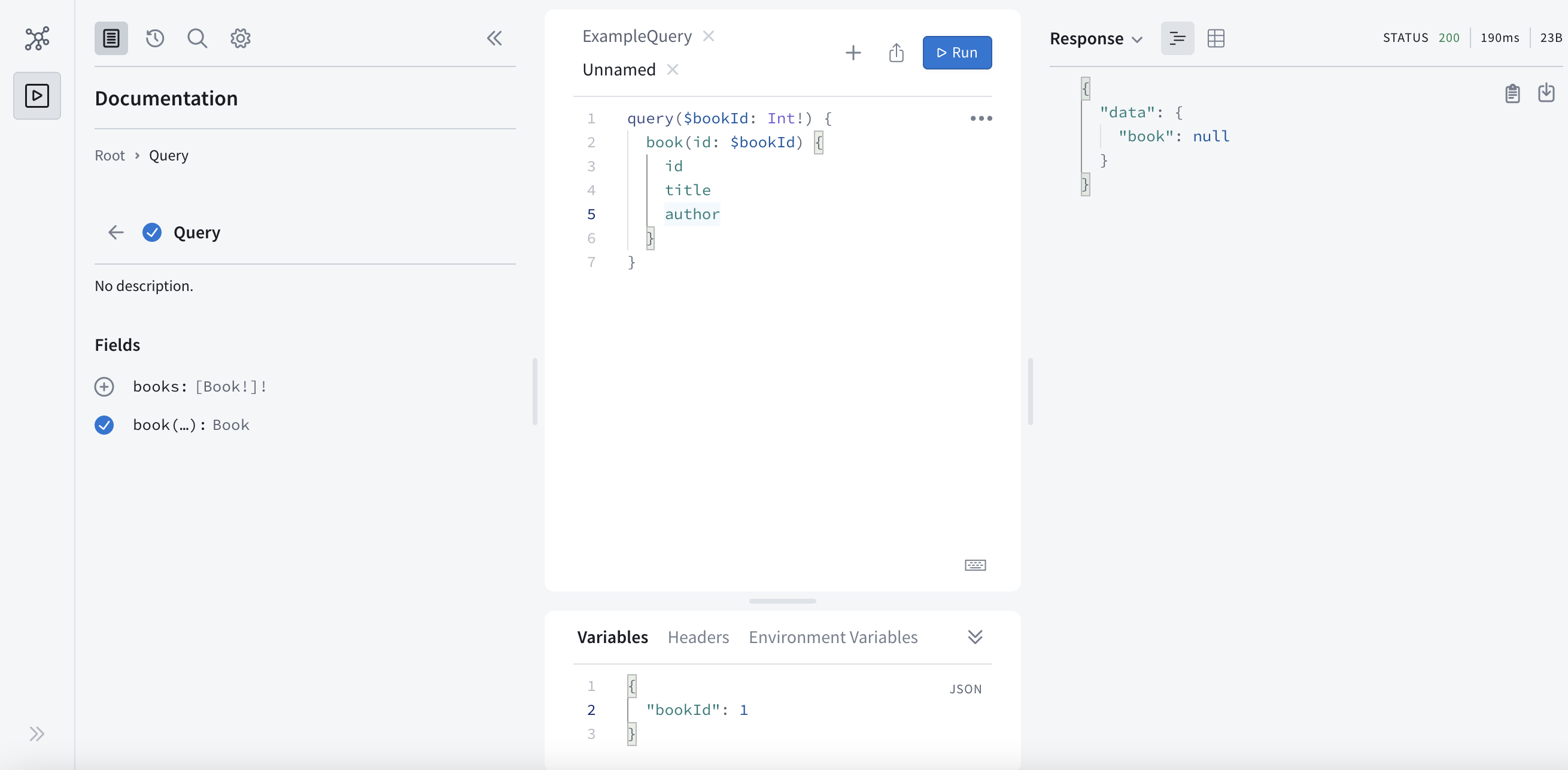
実行すると、


book には『null』が表示されましたが、console.logの結果は、『1』が表示されました。
これは、id を正常に取得できているということです。
では、null の部分にデータを表示させます。
books の中のidと、bookIdが合致しているデータを取得します。
合致しているかどうかは、findを使います。
id がなければ、『null』を返し、id があれば単一データを返す様にします。
一通り完成したので、ブラウザで確認します。

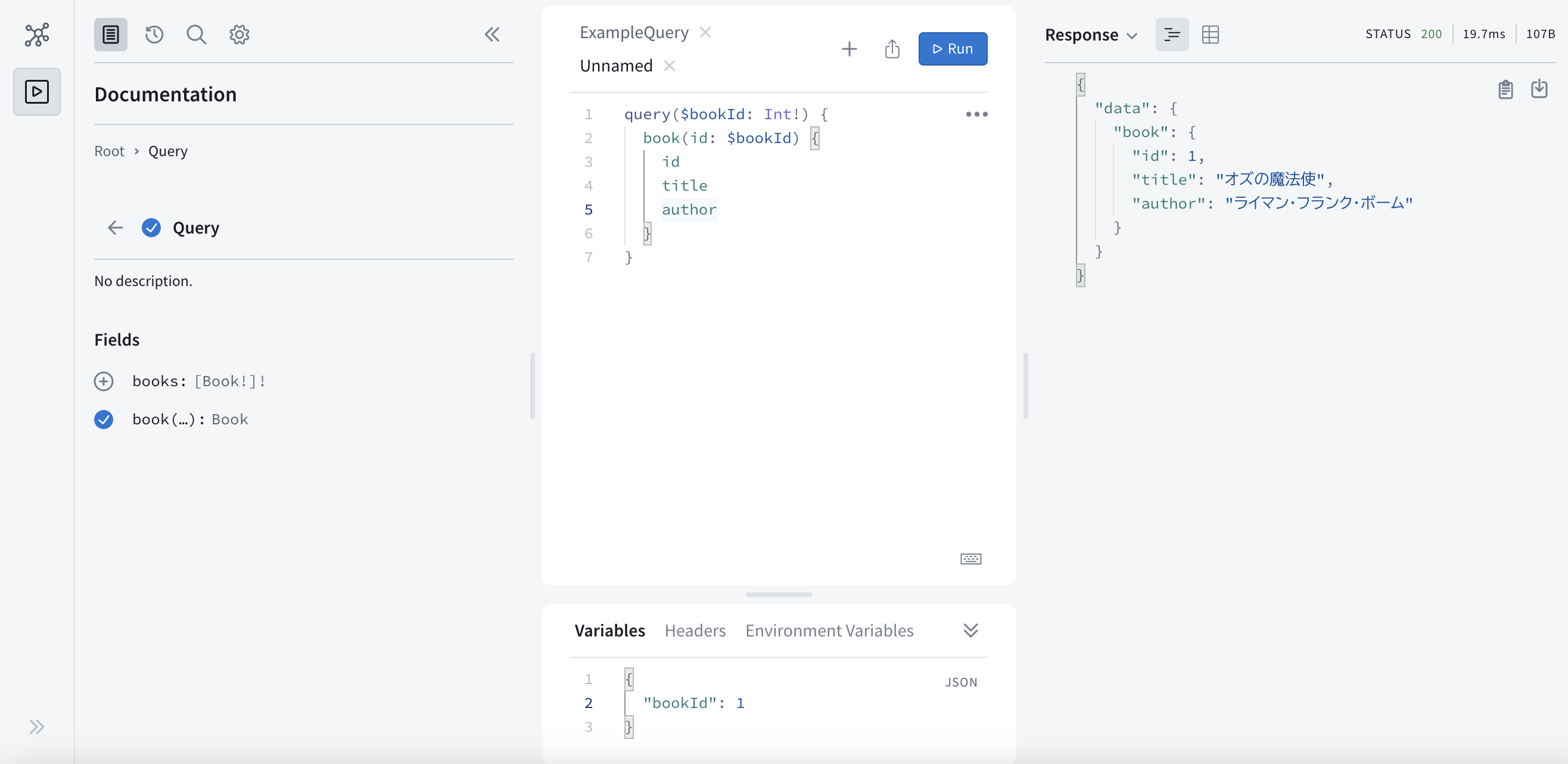
実行してみると、

指定したデータを取得することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




