
【GraphQL】パスワードをハッシュ化する
前回は、Prisma を使って、ユーザー登録をしました。

【GraphQL】Prismaを使って、ユーザー登録をする
パスワードは、今のところ登録した内容のまま保存されます。
これでは、セキュリティ上よくないので、暗号化して保存します。
コードは、前回のコードを使用します。
コードを暗号化するには、bcryptjs というライブラリを使用します。
bcryptjs は、パスワードをハッシュ化してくれるライブラリです。
ターミナルで、npm install --save bcryptjs @types/bcryptjsを実行します。
resolvers フォルダの Mutation.ts で、bcrypt をインポートします。
bcrypt のhashを設定します。
対象は、passwordで、追加する文字数を 10 とします。
newUserにhashedPasswordを指定しましょう。
では、サーバーを起動して、ブラウザで確認します。
サーバーを起動後、TSError: ⨯ Unable to compile TypeScript のようなエラーが発生する場合があります。
ターミナルでnpm install --save ts-node@latestを実行すると、エラーが解除されるかもしれません。

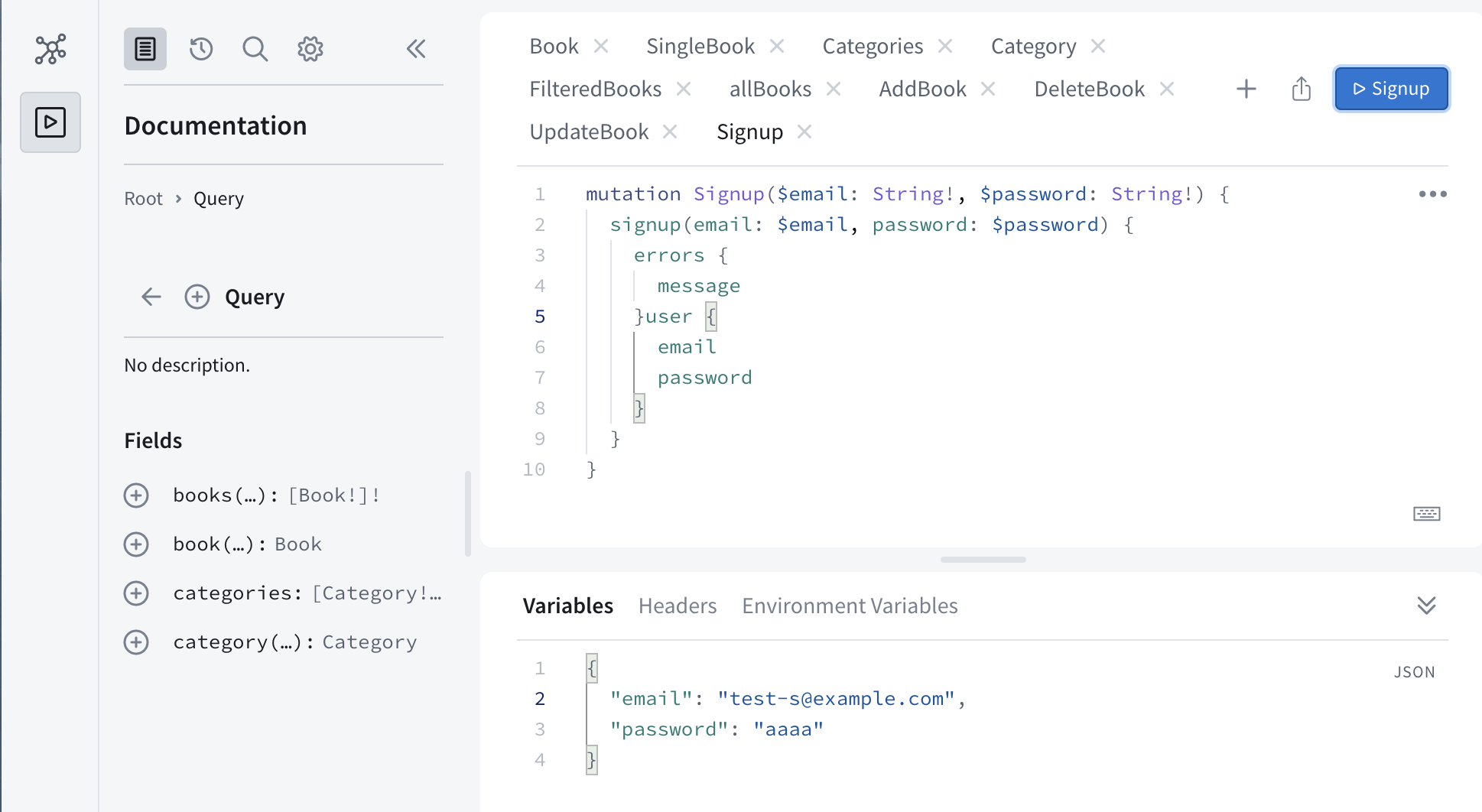
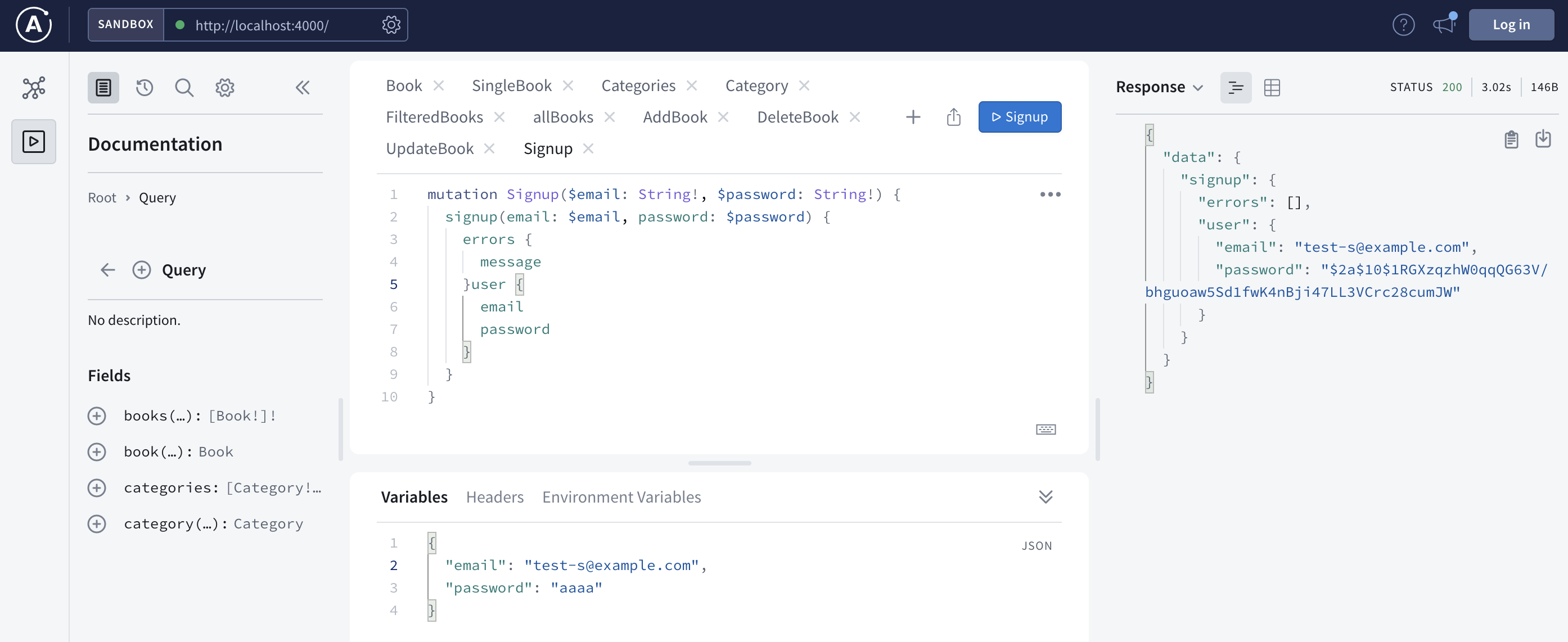
GraphQL で新しくユーザー情報を登録します。

Signup ボタンをクリップすると、

設定したパスワードは、『aaaa』でしたが、ハッシュ化され、長い文字列になりました。
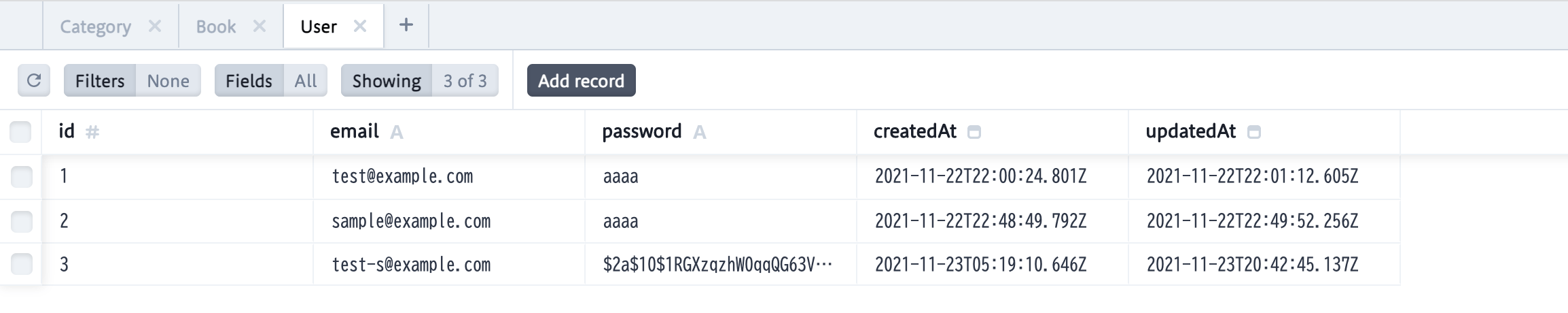
Prisma Studio で確認すると、

ハッシュ化された password が保存されました。
コードの全文は、以下の通りです。
次回は、ログイン機能を実装します。

【GraphQL】Prismaを使って、ログイン機能を追加する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




