
【GraphQL】Prismaを使って、ログイン機能を追加する
前回は、パスワードをハッシュ化しました。

【GraphQL】パスワードをハッシュ化する
今回は、Prisma を使って、ログイン機能を追加します。
コードは、前回のコードを使用します。
まずは、ログイン機能のスキーマを作成します。
schema.ts のMutationにsigninを作成します。
signinの指定は、signupと同じにします。
スキーマが完成したので、次はリゾルバーを作成します。
resolvers フォルダの Mutation.ts を開きます。
Mutation に signin を作成します。
PostgresSQL データのemailと、入力したメールアドレスが正しいか確認します。
まずは、emailを指定して、ユーザー情報を取得します。
ユーザーが存在しない場合、エラーメッセージを返すようにします。
次に、パスワードが正しいかどうか確認します。
パスワードがハッシュ化されているので、bcryptのcompareを使って確認します。
compare の第一引数に入力した password、第二引数にuserのpasswordを指定します。
パスワードが間違っていれば、エラーメッセージを返すようにします。
emailとpasswordが問題なければ、空のエラーメッセージとuserを返します。
では、ブラウザで確認しましょう。
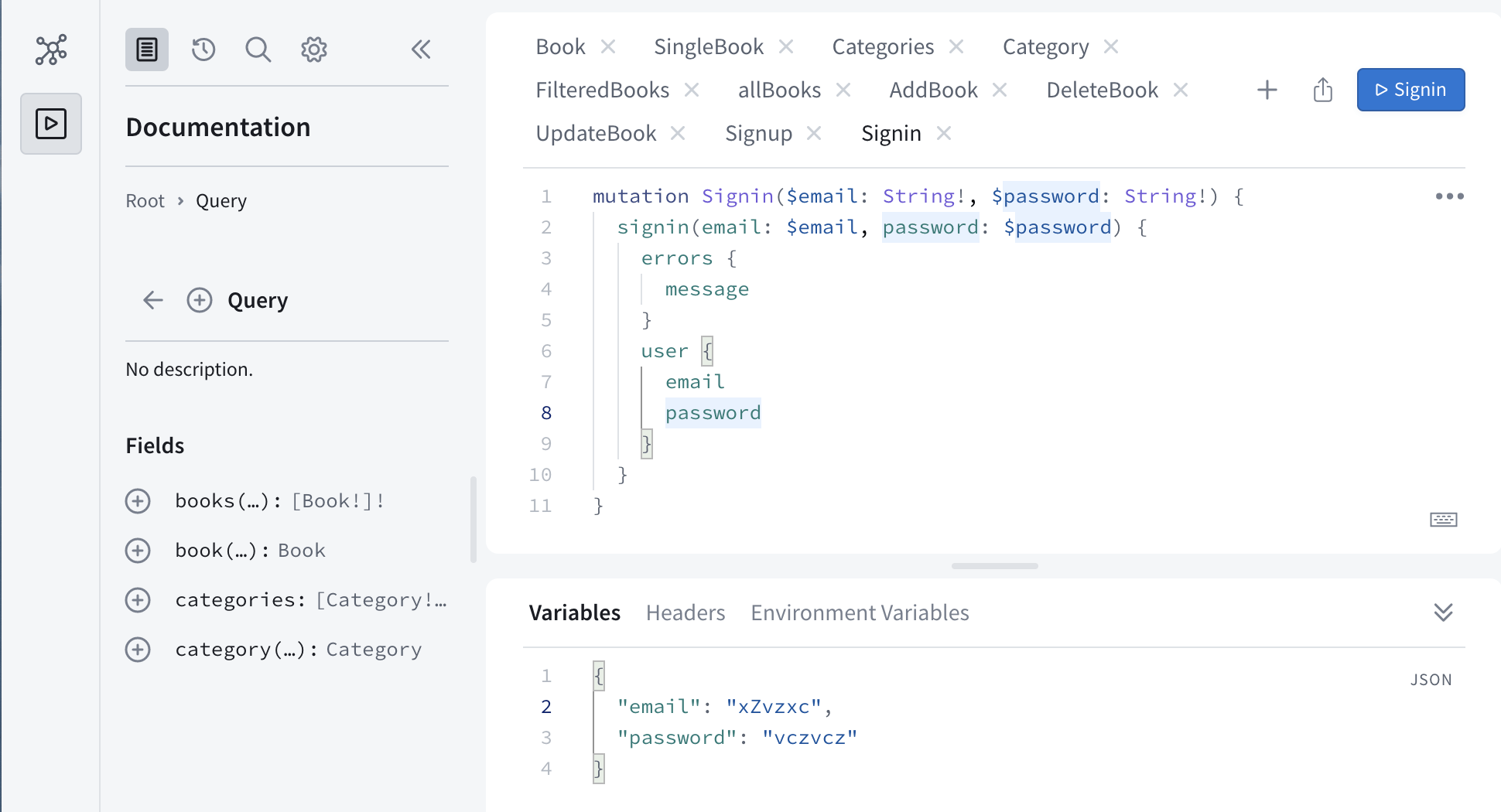
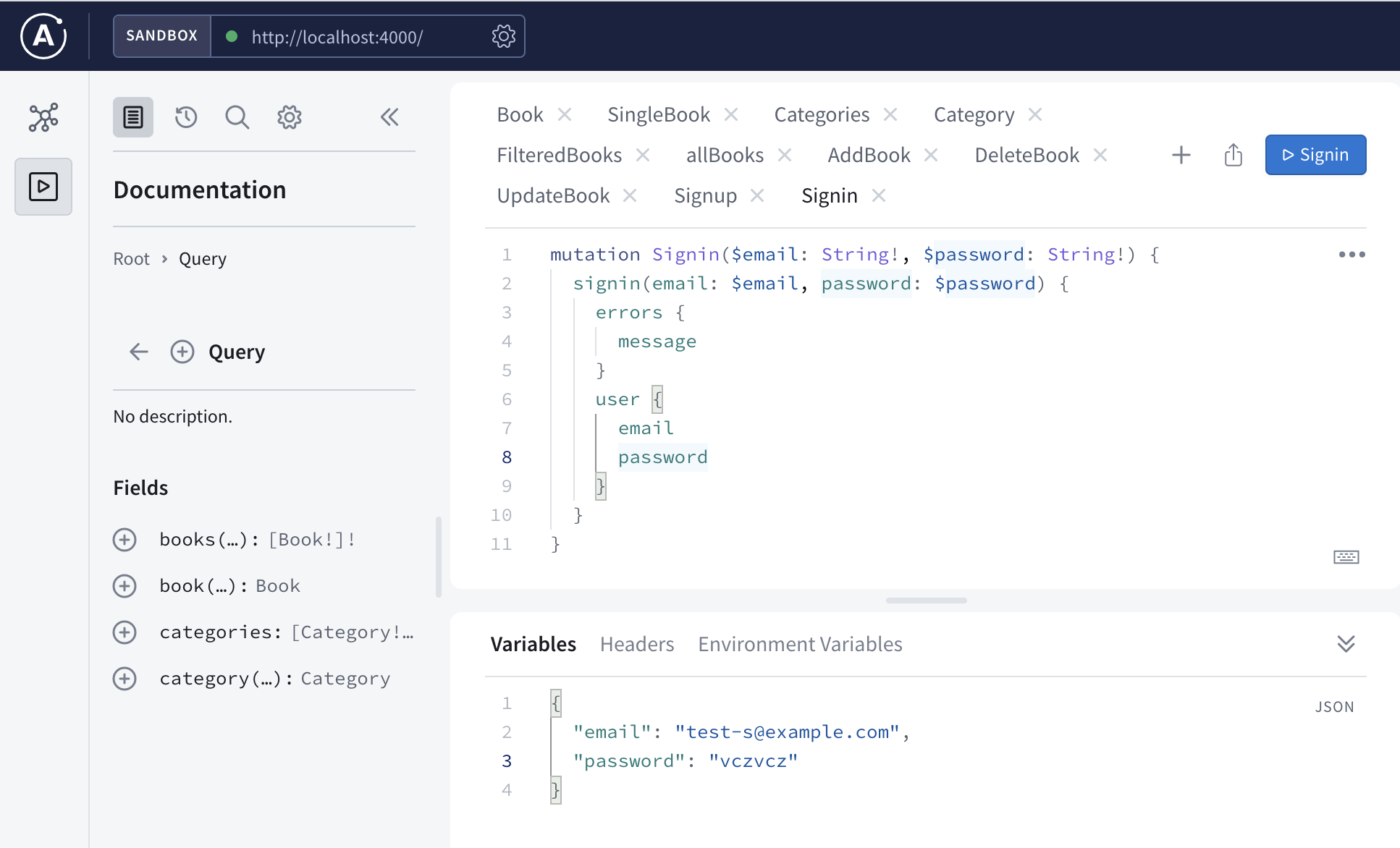
GraphQL で、Signinのmutationを作成します。
まずは、適当なemailとpasswordを入力します。

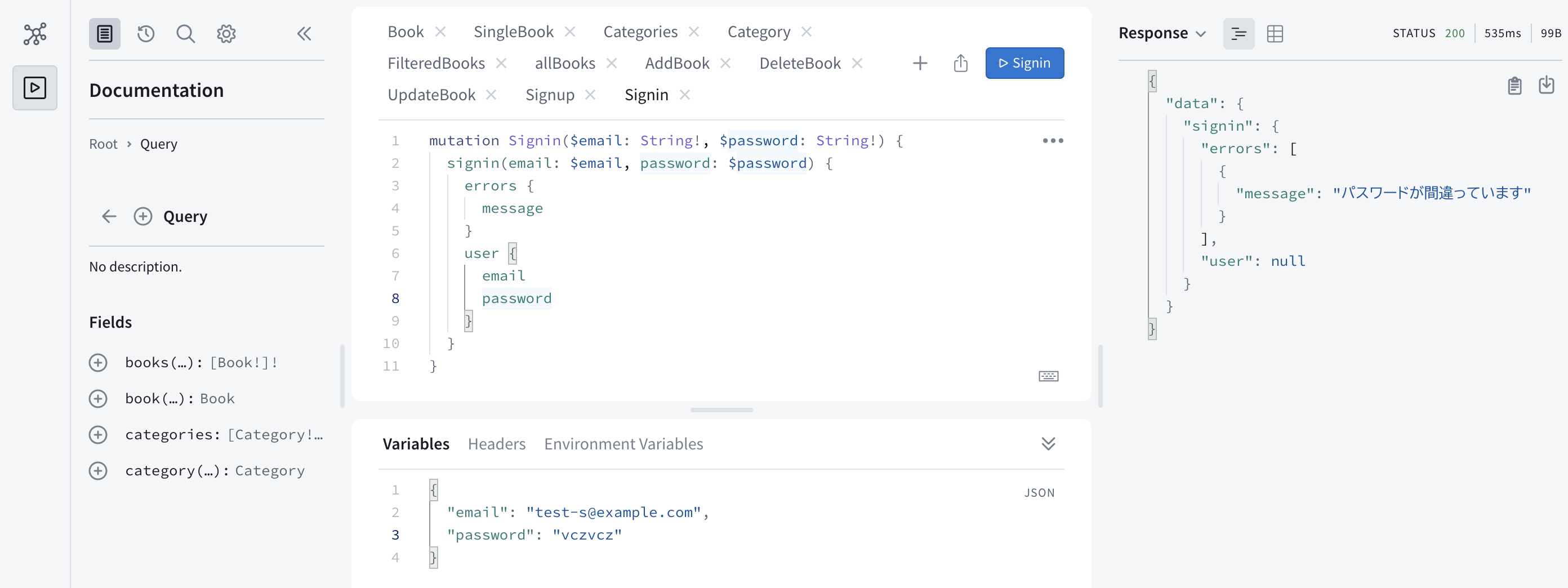
Signin ボタンをクリックすると、

エラーメッセージが返ってきました。
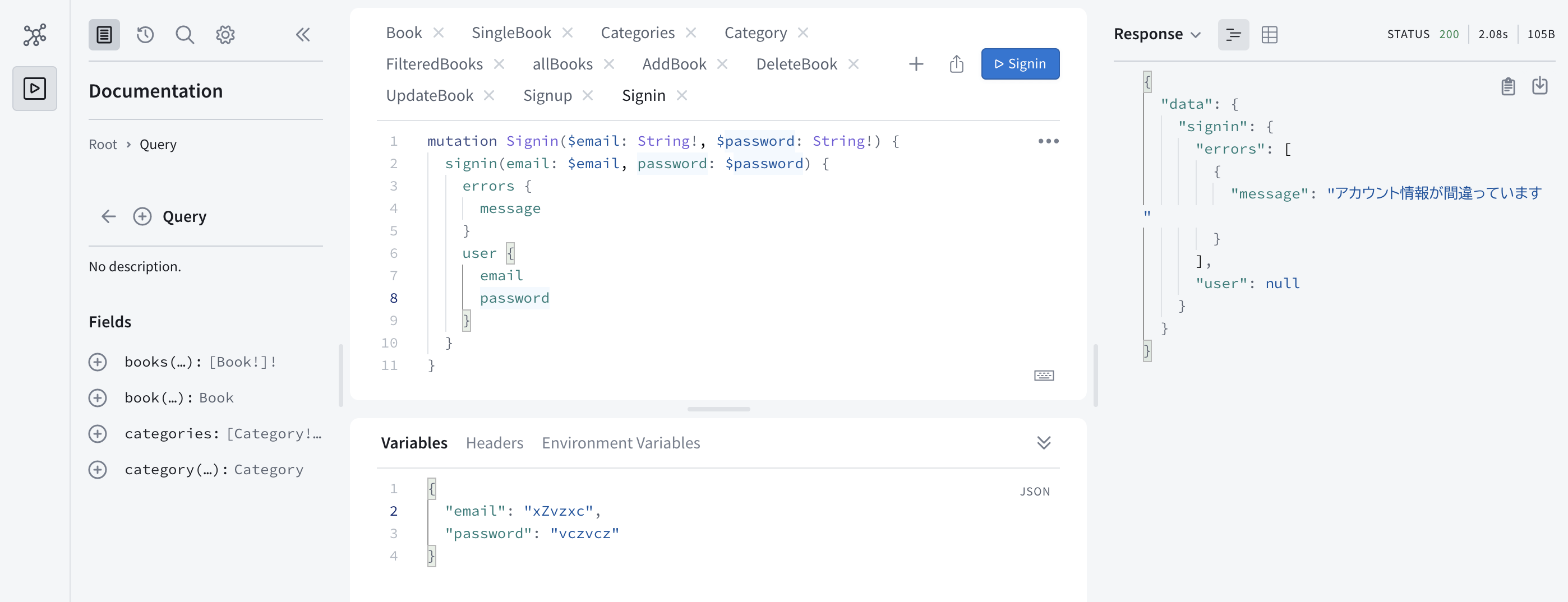
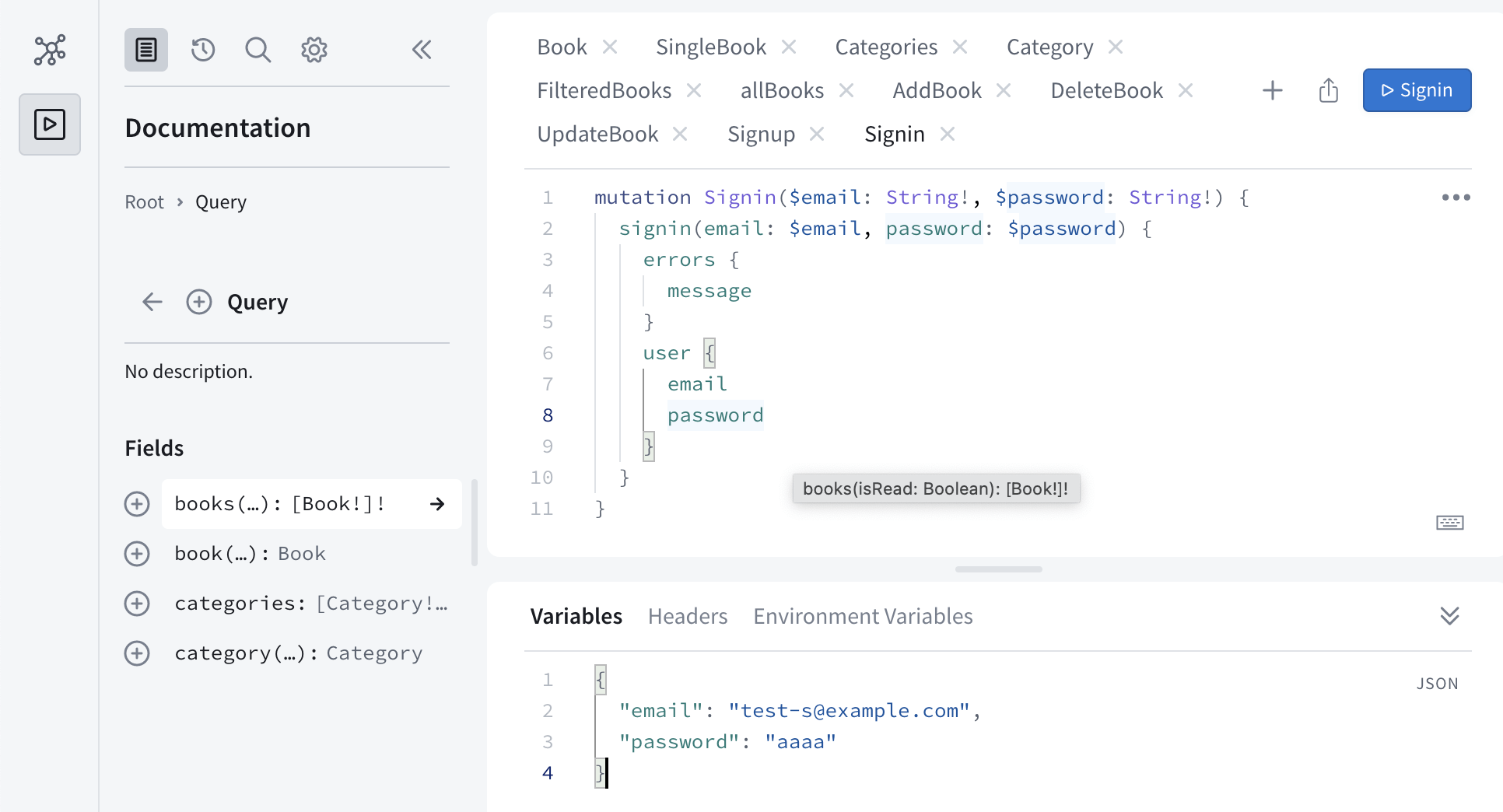
次に、正しいemailと、適当なpasswordを入力します。

Signin ボタンをクリックすると、

こちらもエラーメッセージが返ってきました。
では、正しいemailと、適当なpasswordを入力します。

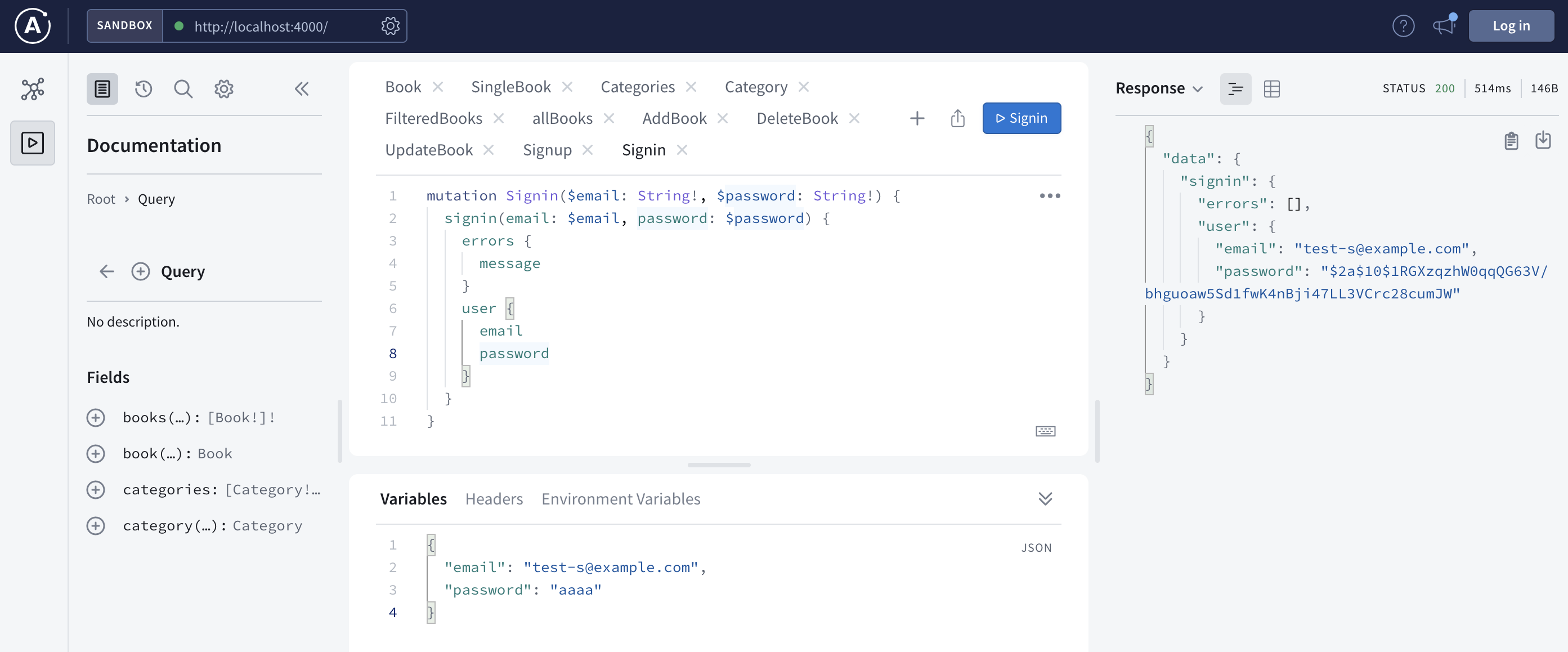
Signin ボタンをクリックすると、

正しい user 情報が返ってきました。
全文は、以下になります。
次回は、バックエンドで作成した GraphQL を、フロントエンドで接続します。

【GraphQL】フロントエンドでGraphQLを接続する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




