前回は、Prisma を使って、特定の PostgresSQL データを取得しました。

【GraphQL】Prismaを使って、特定のPostgresSQLデータを取得する
今回は、PostgresSQL データを追加や削除、更新します。
コードは、前回のコードを使用します。
PostgresSQL データを追加する
まずは、スキーマを修正します。
schema.ts のtypeDefsにある、AddBookInputを修正します。
ts
input AddBookInput {
title: String!
author: String!
categoryId: Int!
isRead: Boolean!
}
エラーメッセージを提供するための型を作成します。
ts
type Error {
message: String!
}
addbookの型にErrorの型を含めたいので、新たに型を作成します。
ts
type BookPayload {
errors: [Error!]!,
book: Book
}
Mutationのaddbookを修正します。
型は、先程作成した、BookPayloadにしましょう。
ts
type Mutation {
addBook(input: AddBookInput!): BookPayload!
deleteBook(id: Int!): Boolean!
updateBook(id: Int!, input: UpdateBookInput!): Book!
}
スキーマが完成したので、次はリゾルバーを修正します。
resolvers フォルダの Mutation.ts を開きます。
Mutation の addBook のdbをprismaに変更します。
また、input の id は自動で作成されるので、削除します。
ts
addBook: async (_: any, { input }: any, { prisma }: Context) => {
const { title, author, categoryId, isRead } = input;
};
入力データがない場合、エラーメッセージを提供するようにします。
また、book は、null を返すようにします。
ts
addBook: async (_: any, { input }: any, { prisma }: Context) => {
const { title, author, categoryId, isRead } = input;
if (!title || !author || !categoryId || !isRead) {
return {
errors: [
{
message: "本の内容を入力してください",
},
],
book: null,
};
}
};
book のデータを作成するための変数を設定します。
prisma でデータを作成するには、create を使います。
ts
addBook: async (_: any, { input }: any, { prisma }: Context) => {
const { title, author, categoryId, isRead } = input;
if (!title || !author || !categoryId || !isRead) {
return {
errors: [
{
message: "本の内容を入力してください",
},
],
book: null,
};
}
const newBook = await prisma.book.create({
data: {
title,
author,
categoryId,
isRead,
},
});
};
errorsとbookを返します。
ts
addBook: async (
_: any,
{ input }: any,
{ prisma }: Context
) => {
const { title, author, categoryId, isRead } = input;
if(!title || !author || !categoryId || !isRead) {
return {
errors: [{
message: "本の内容を入力してください"
}],
book: null
}
}
const newBook = await prisma.book.create({
data: {
title,
author,
categoryId,
isRead,
},
});
return {
errors: [],
book: newBook
}
},
addBookとinputの型を作成します。
ts
type MutationBook = {
input: {
title: string;
author: string;
categoryId: number;
isRead: boolean;
};
};
type BookPayload = {
errors: {
message: string;
}[];
book: Book | null;
};
ts
addBook: async (
_: any,
{ input }: MutationBook,
{ prisma }: Context
): Promise<BookPayload> => {
const { title, author, categoryId, isRead } = input;
if(!title || !author || !categoryId || !isRead) {
return {
errors: [{
message: "本の内容を入力してください"
}],
book: null
}
}
const newBook = await prisma.book.create({
data: {
title,
author,
categoryId,
isRead,
},
});
return {
errors: [],
book: newBook
}
},
リゾルバーが完成したので、GraphQL でデータを作成してみます。
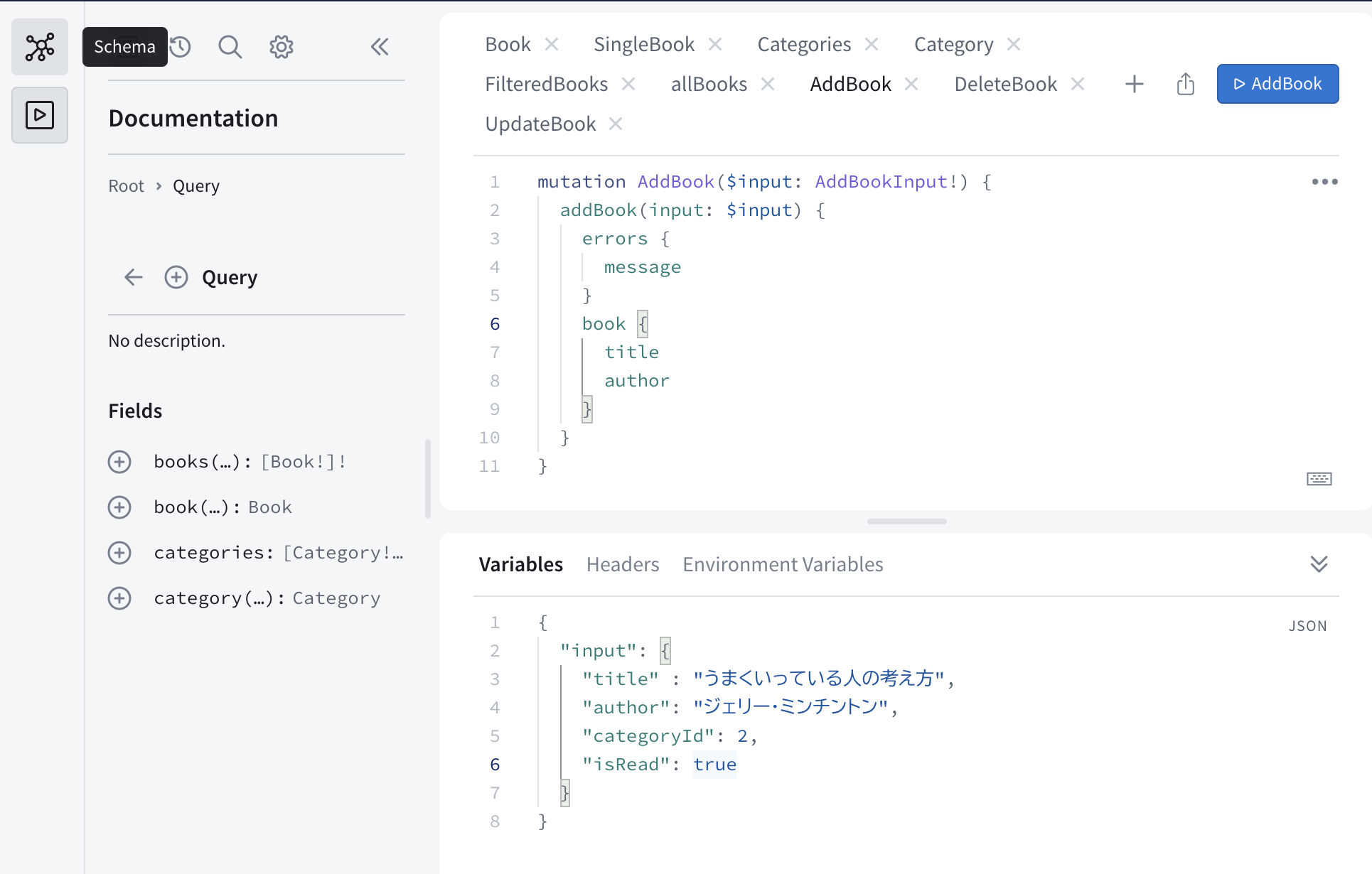
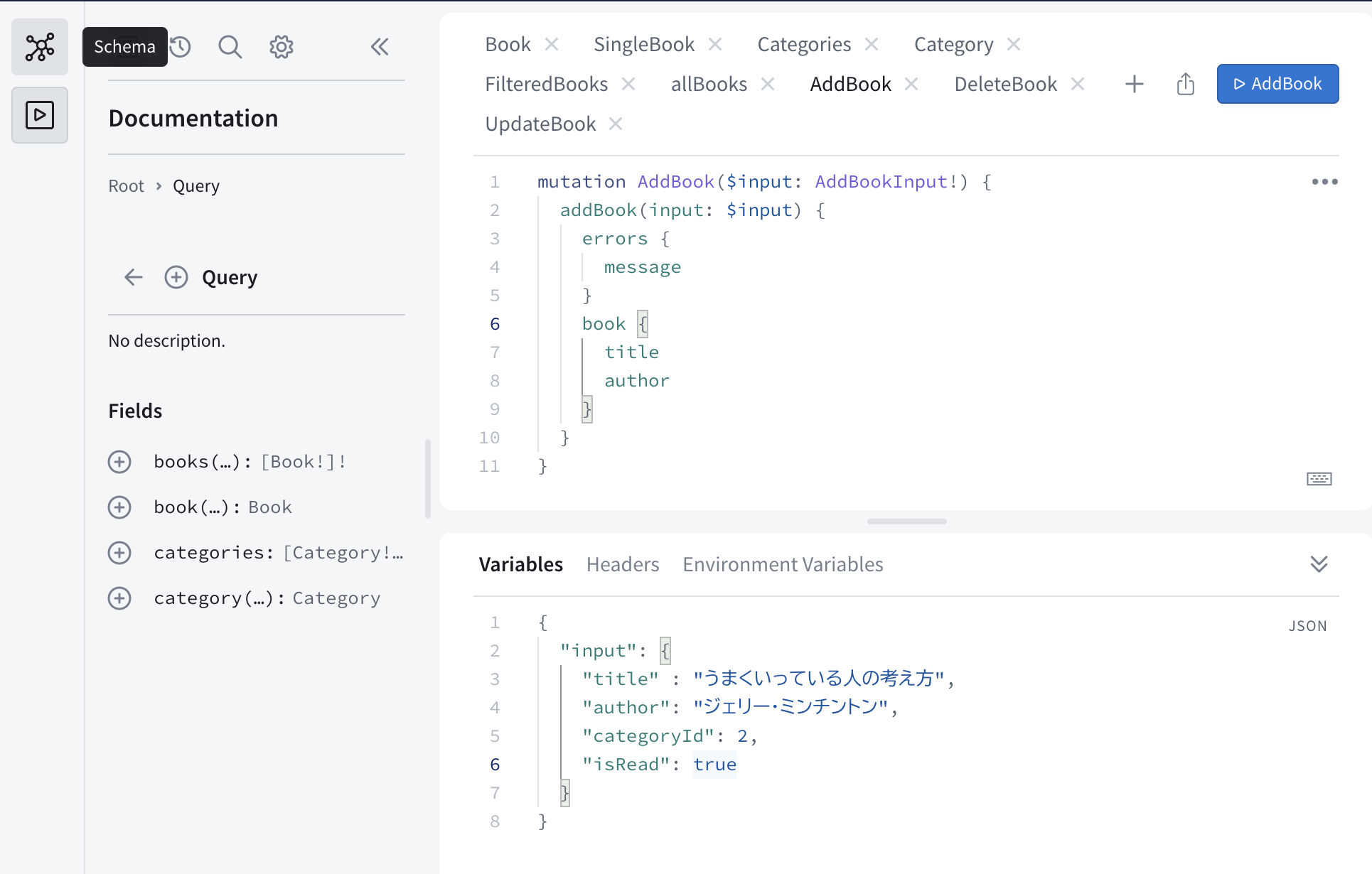
AddBook のmutationは、errorsとbookを指定します。
graphql
mutation AddBook($input: AddBookInput!) {
addBook(input: $input) {
errors {
message
}
book {
title
author
}
}
}
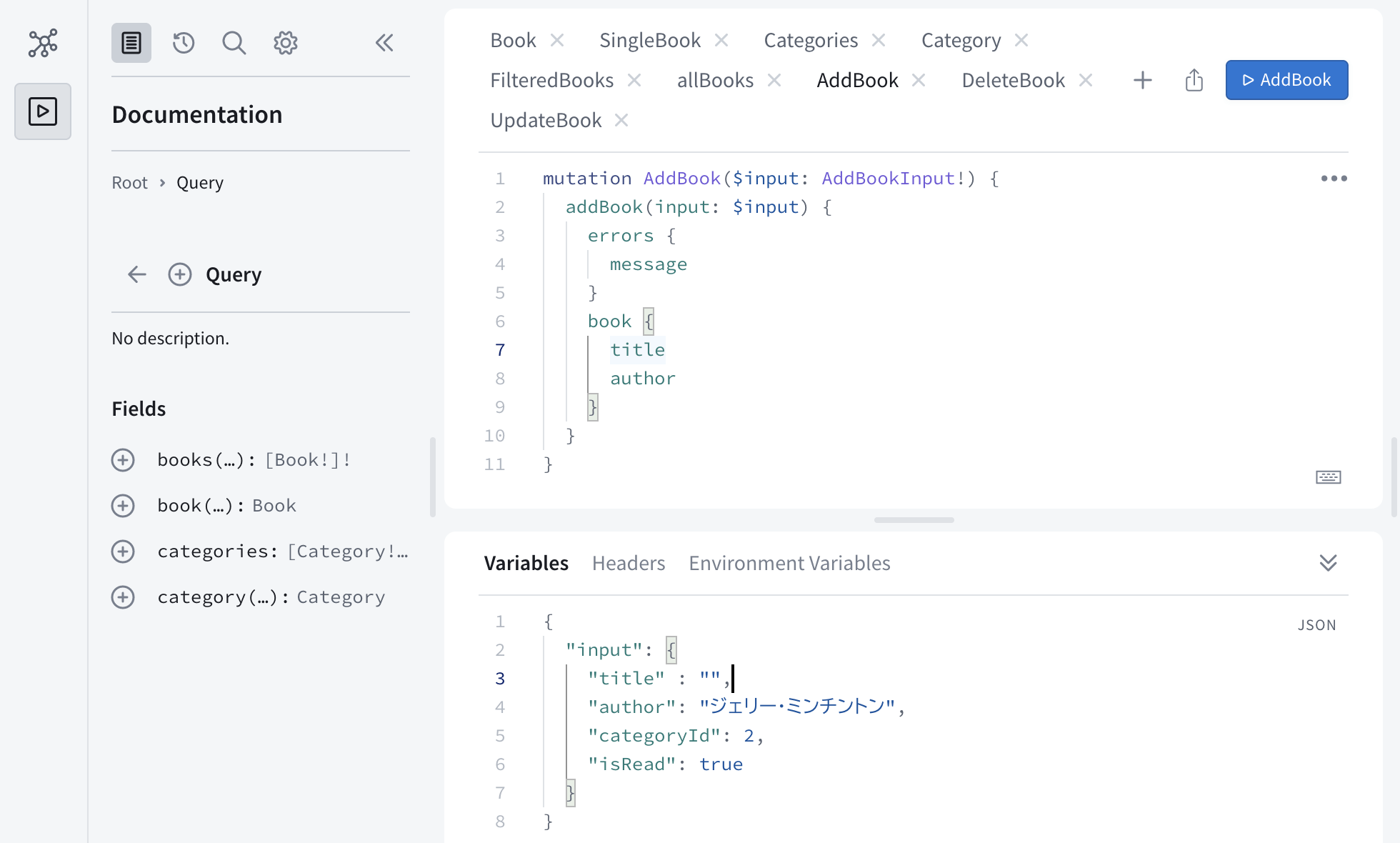
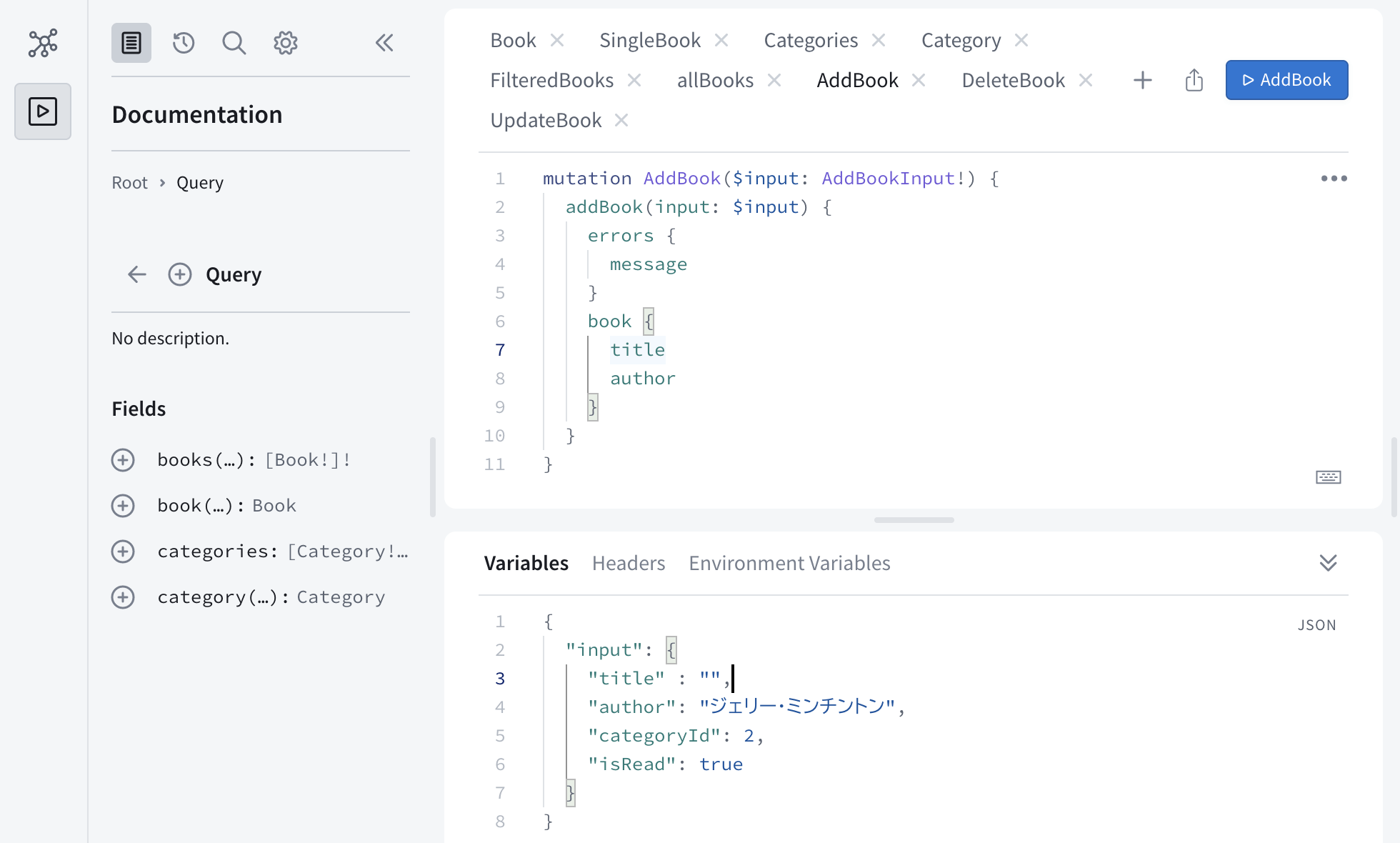
Variables にデータを作成します。

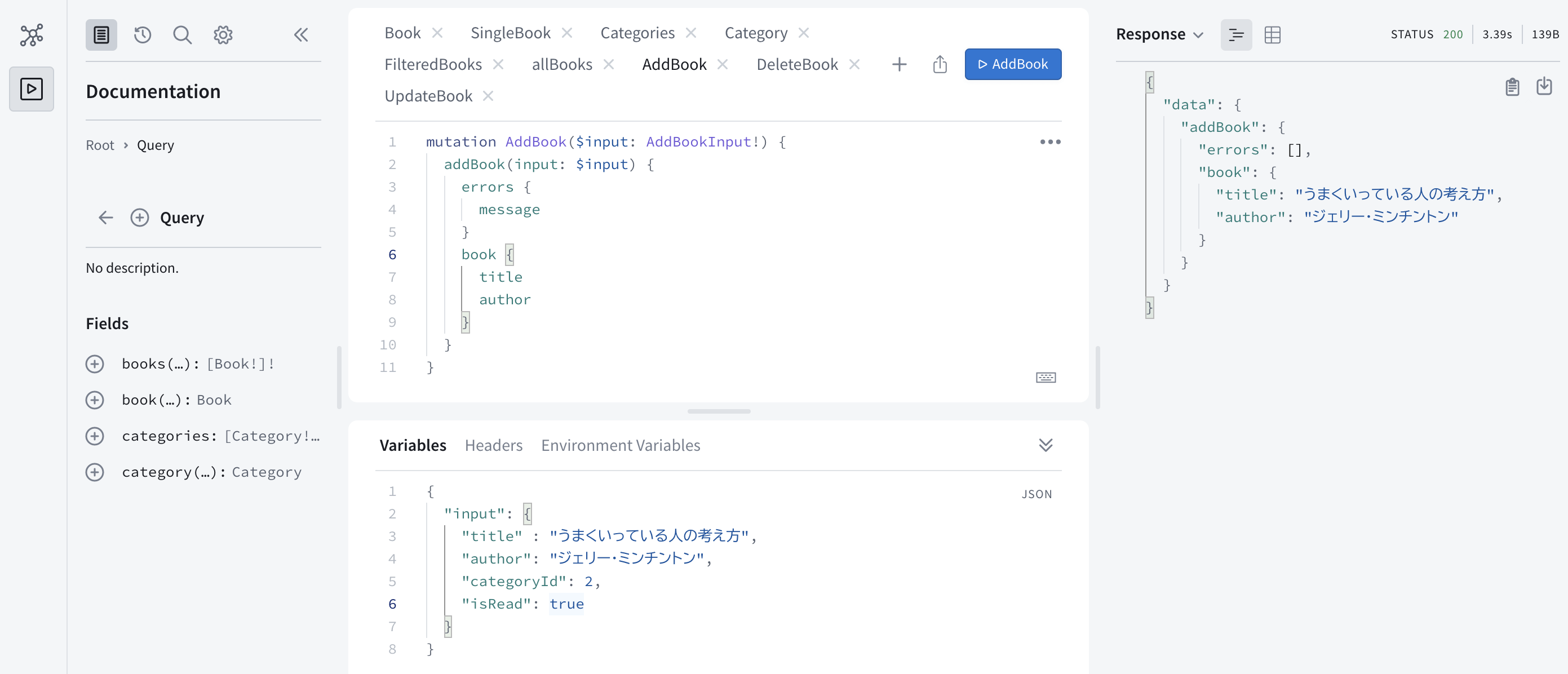
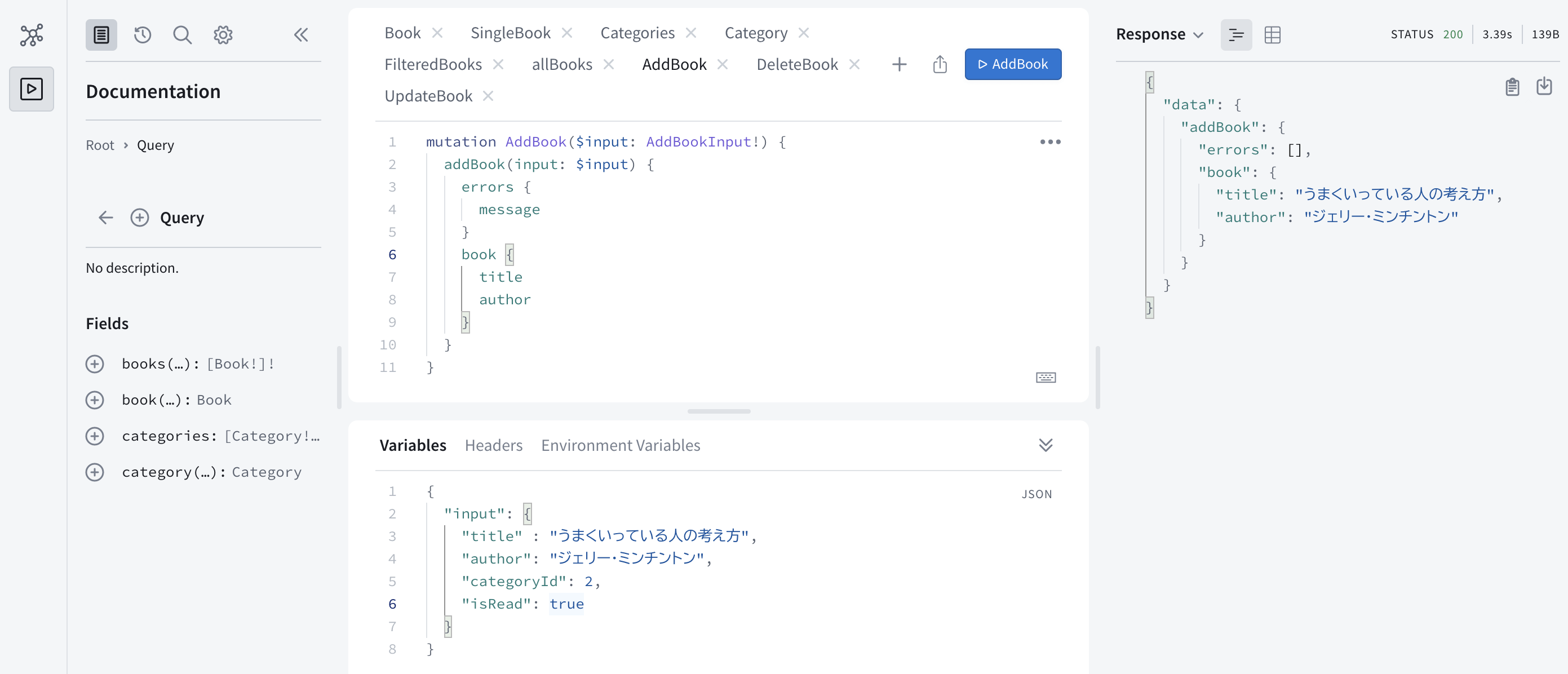
AddBook ボタンをクリックすると、

book が追加されました。
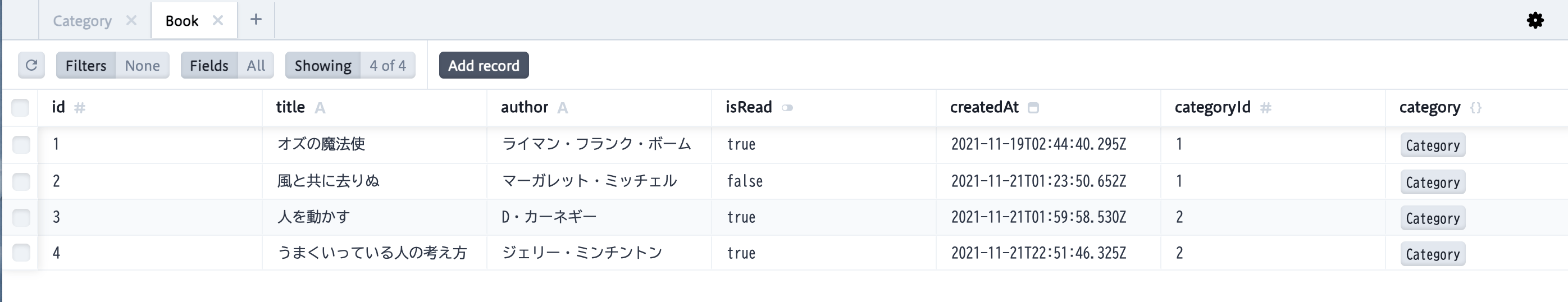
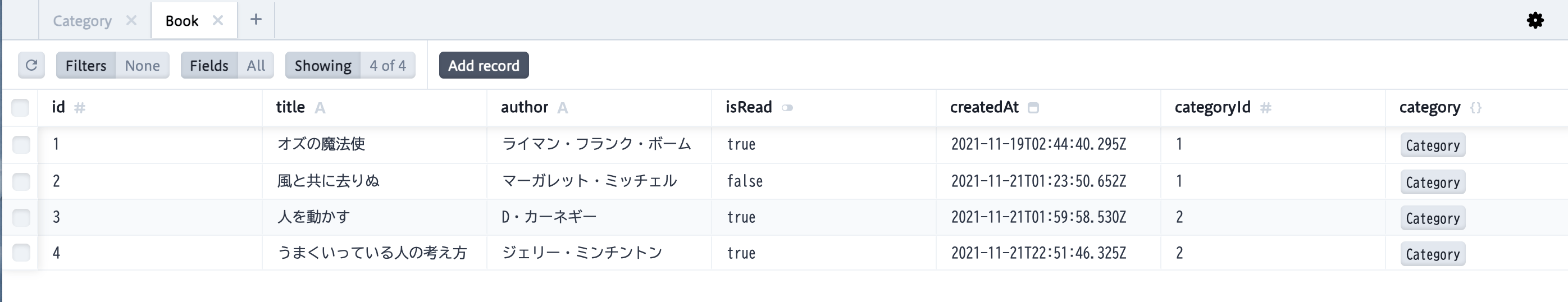
Prisma Studio で確認します。

無事、データが追加されました。
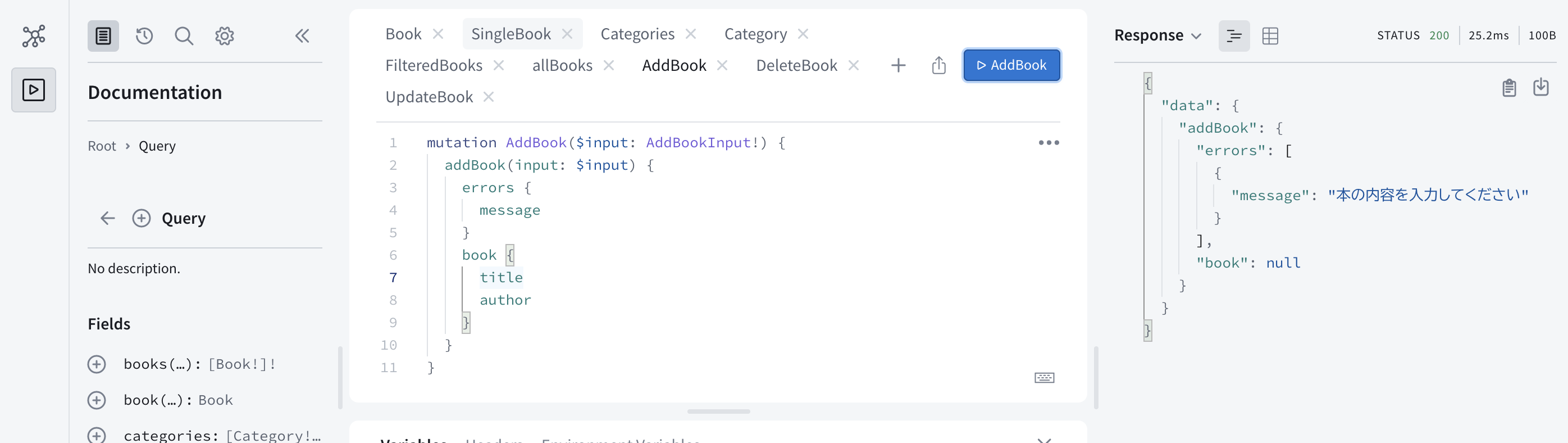
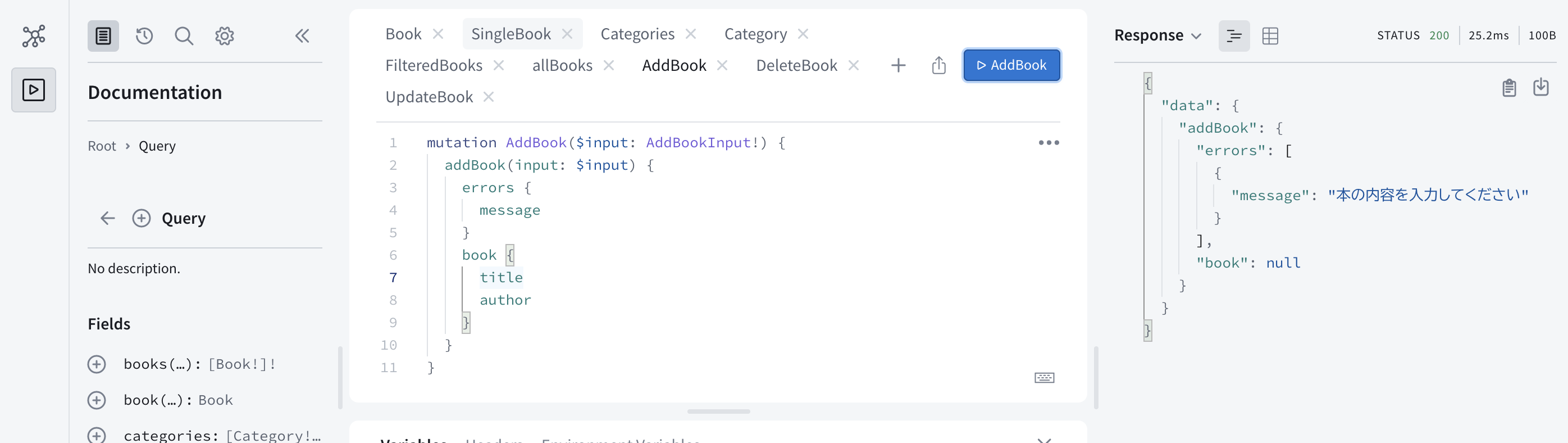
エラーメッセージも表示されるか確認します。
試しに、titleを空白にすると、


エラーメッセージが表示されました。
PostgresSQL データを削除する
データを削除するため、スキーマを修正します。
schema.ts のMutationのdeleteBookの型をBookPayloadへ修正します。
ts
type Mutation {
addBook(input: AddBookInput!): BookPayload!
deleteBook(id: Int!): BookPayload!
updateBook(id: Int!, input: UpdateBookInput!): Book!
}
次は、リゾルバーを修正します。
resolvers フォルダの Mutation.ts を開きます。
addBook と同様に、deleteBook の型を指定します。
ts
deleteBook: async (_:any, { id }: {id: number}, { prisma }: Context): Promise<BookPayload> => {
},
特定の id の book データがあるか確認し、本がなければエラーメッセージを表示するようにします。
まずは、prisma のfindUniqueを使って、特定の id の book データを指定します。
ts
deleteBook: async (_:any, { id }: {id: number}, { prisma }: Context): Promise<BookPayload> => {
const book = await prisma.book.findUnique({
where: {
id,
},
})
},
addBookのコードを参考にして、bookがなければ、『本のデータがありません』と表示するようにし、null を返します。
ts
deleteBook: async (_:any, { id }: {id: number}, { prisma }: Context): Promise<BookPayload> => {
const book = await prisma.book.findUnique({
where: {
id,
},
})
if (!book) {
return {
errors: [
{
message: "本のデータがありません",
}
],
book: null,
}
}
},
prisma で、特定のデータを削除する場合、deleteを使用します。
ts
deleteBook: async (_:any, { id }: {id: number}, { prisma }: Context): Promise<BookPayload> => {
const book = await prisma.book.findUnique({
where: {
id,
},
})
if (!book) {
return {
errors: [
{
message: "本のデータがありません",
}
],
book: null,
}
}
await prisma.book.delete({
where: {
id
}
});
},
errorsとbookを返します。
ts
deleteBook: async (_:any, { id }: {id: number}, { prisma }: Context): Promise<BookPayload> => {
const book = await prisma.book.findUnique({
where: {
id,
},
})
if (!book) {
return {
errors: [
{
message: "本のデータがありません",
}
],
book: null,
}
}
await prisma.book.delete({
where: {
id
}
});
return {
errors: [],
book,
}
},
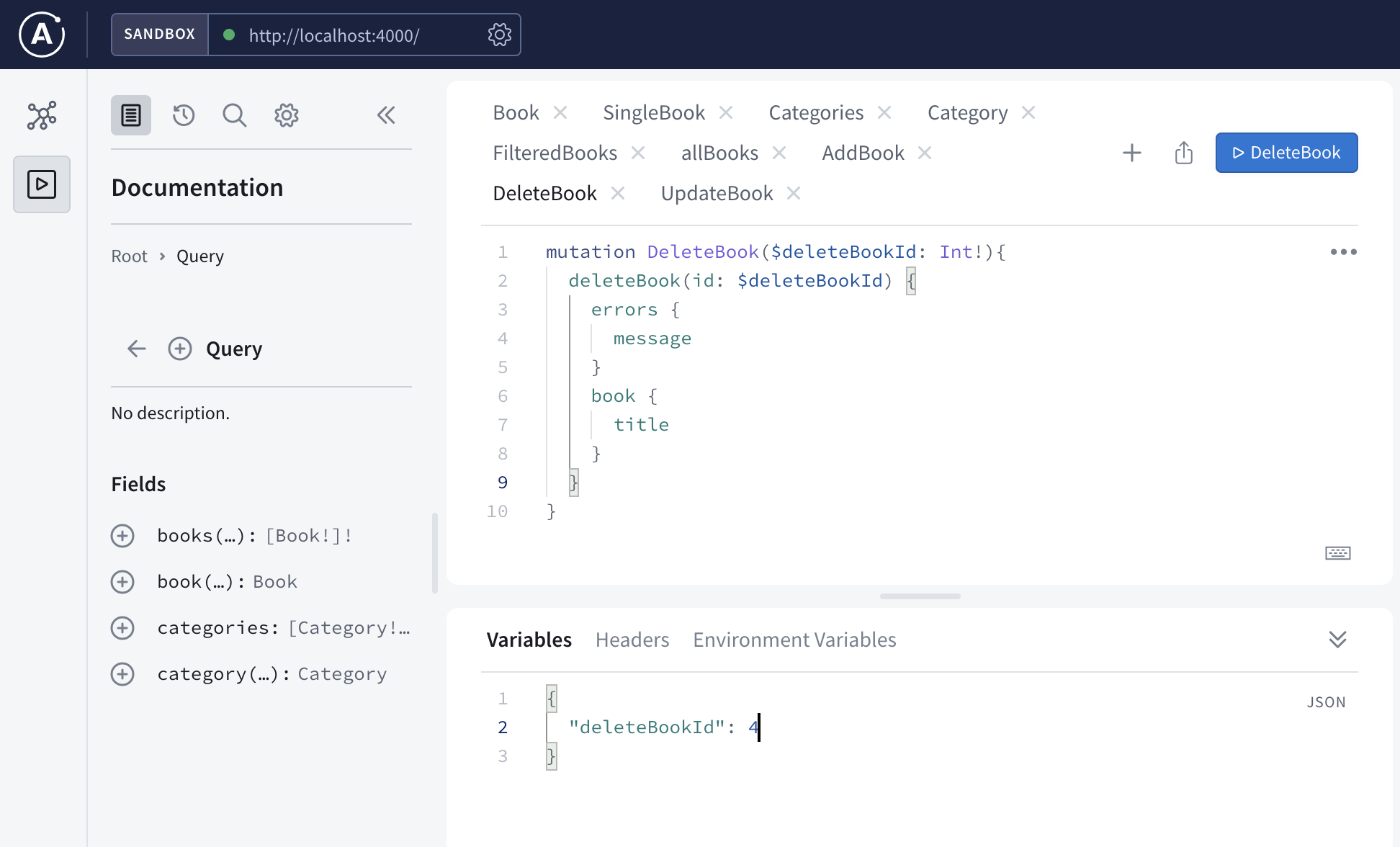
リゾルバーが完成したので、GraphQL で削除してみましょう。
mutationを作成します。
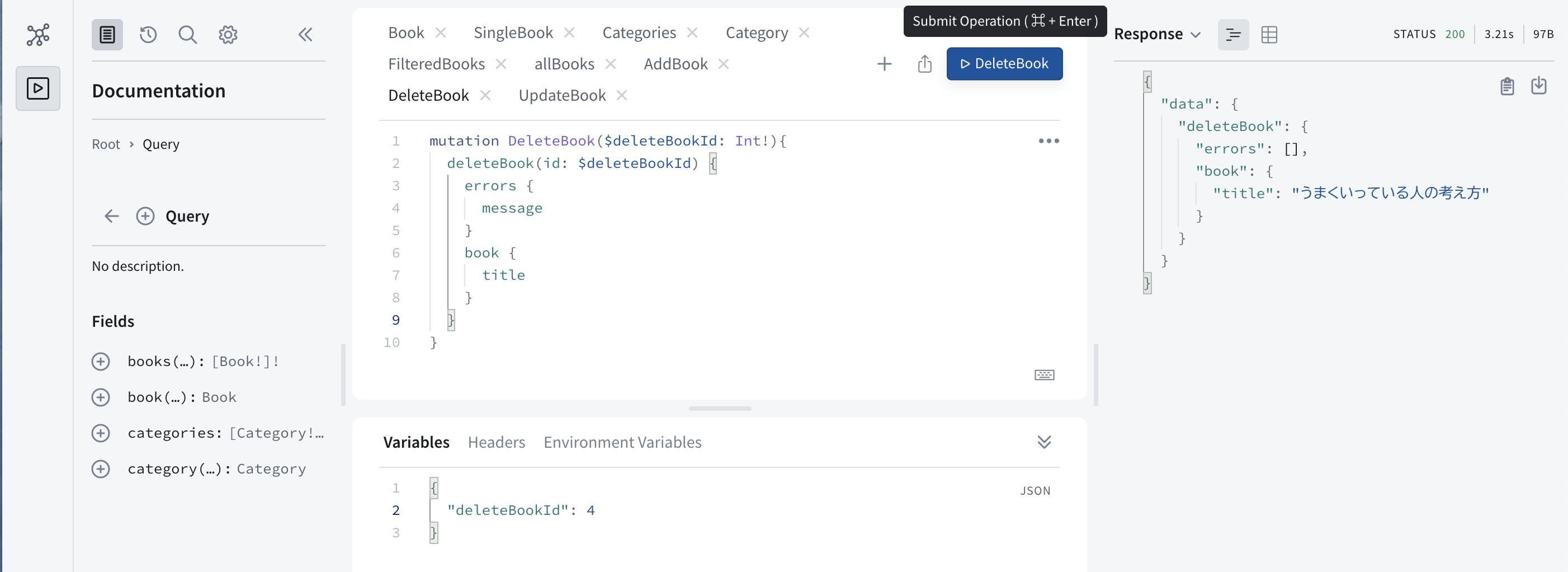
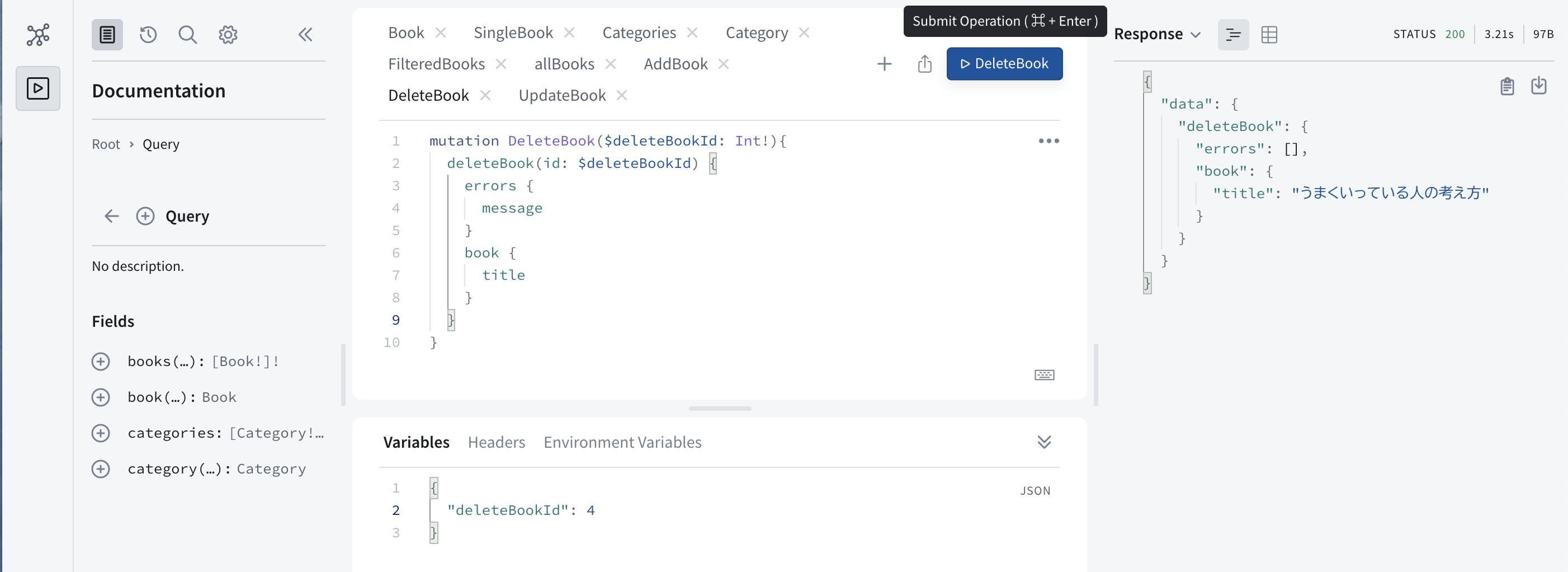
graphql
mutation DeleteBook($deleteBookId: Int!) {
deleteBook(id: $deleteBookId) {
errors {
message
}
book {
title
}
}
}
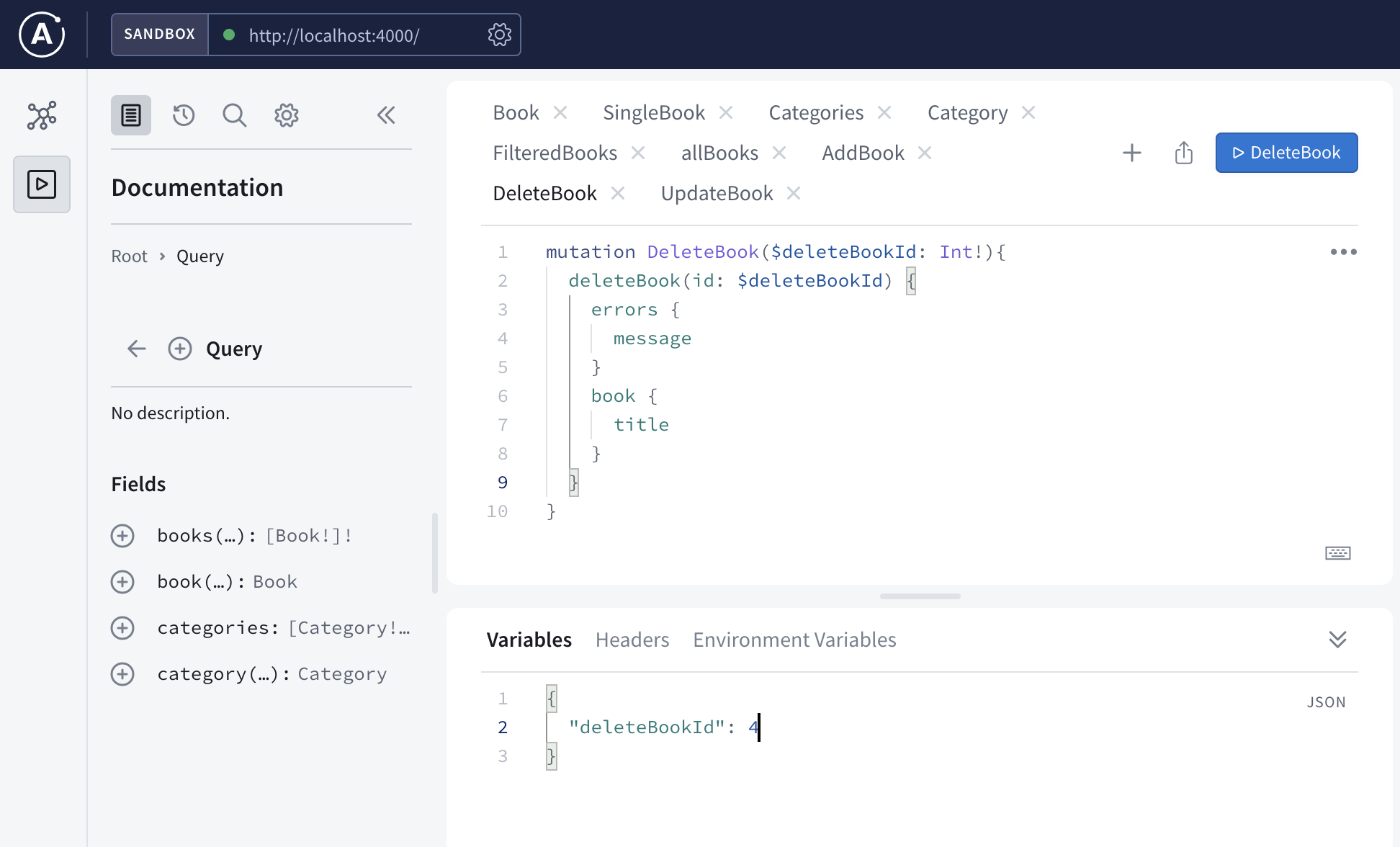
id が『4』のデータを削除します。

DeleteBook のボタンをクリックすると、

deleteBookの結果にbookデータが表示されました。
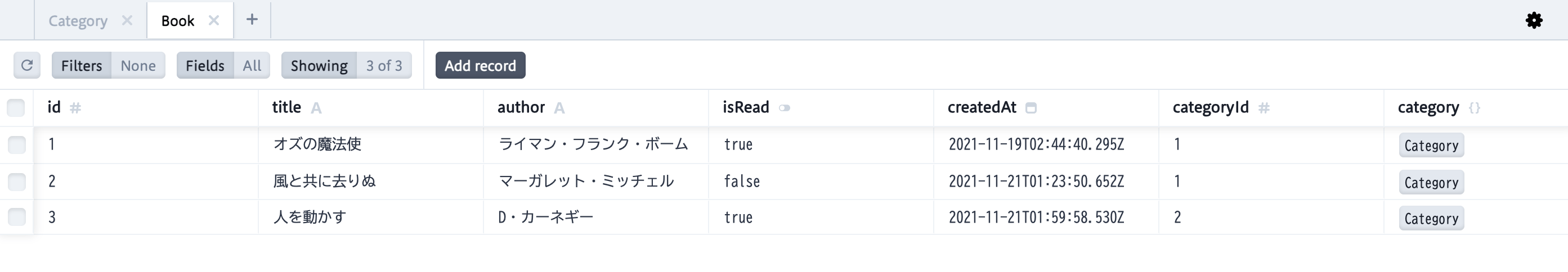
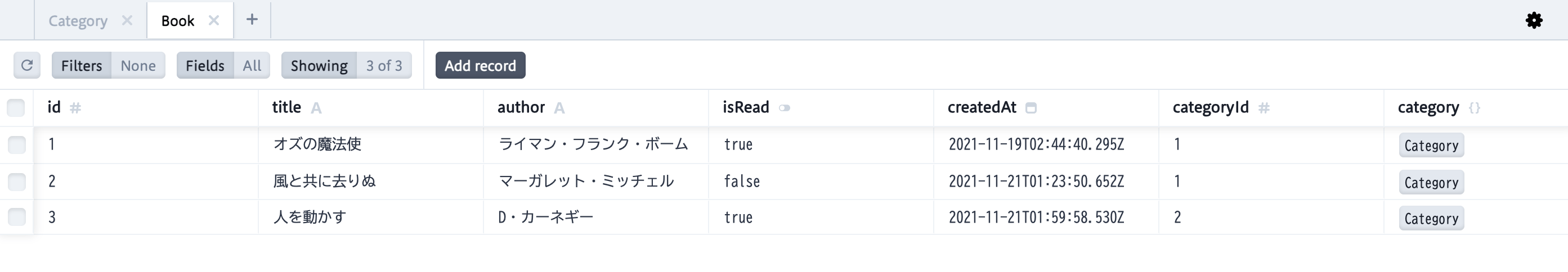
Prisma Studio で確認します。
Prisma Studio をリロードすると、

id が 4 のデータを削除したので、存在していません。
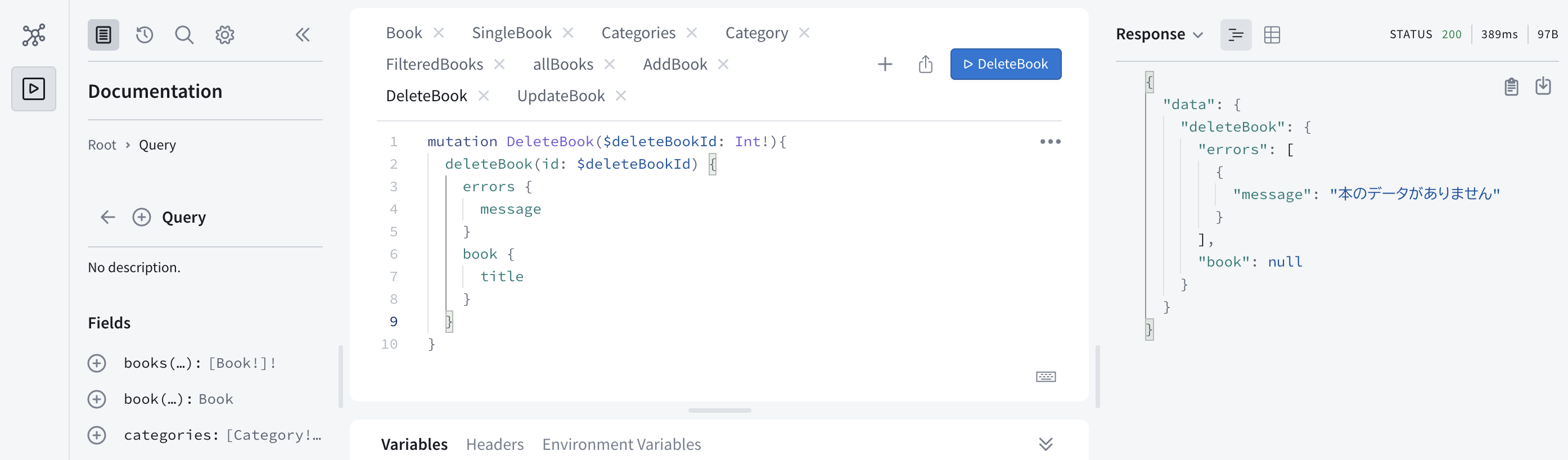
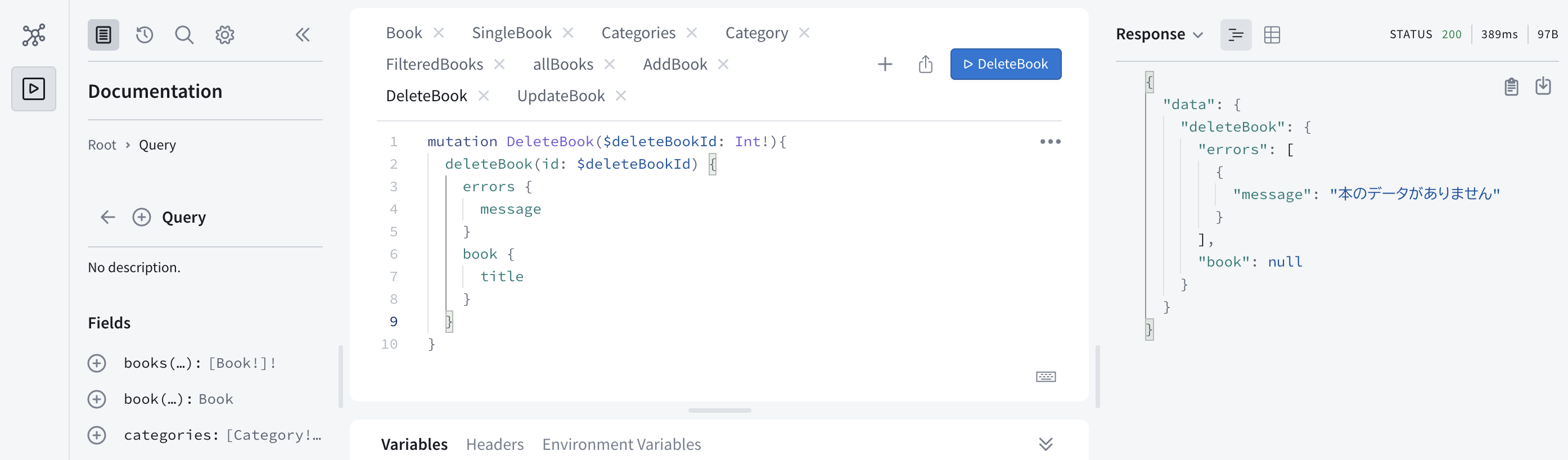
エラーメッセージが正常に表示されるか、確認しましょう。
id が『8』のデータを削除してみます。

エラーメッセージが返ってきました。
PostgresSQL データを更新する
最後に、データの更新を修正します。
まずは、スキーマから修正します。
schema.ts のMutationにあるupdateBookの型をBookPayloadへ変更します。
また、UpdateBookInputのidは、必要ないので削除しておきましょう。
ts
type Mutation {
addBook(input: AddBookInput!): BookPayload!
deleteBook(id: Int!): BookPayload!
updateBook(id: Int!, input: UpdateBookInput!): BookPayload!
}
ts
input UpdateBookInput {
title: String
author: String
categoryId: Int
isRead: Boolean
}
次にリゾルバーを修正します。
resolvers フォルダの Mutation.ts を開きます。
updateBook に型を追加します。
ts
updateBook: async (
_: any,
{ id, input }: { id: number, input: MutationBook["input"] },
{ prisma }: Context
): Promise<BookPayload> => {
},
deleteBook を参考に、データがない場合、エラーメッセージを表示するようにします。
ts
updateBook: async (
_: any,
{ id, input }: { id: number, input: MutationBook["input"] },
{ prisma }: Context
): Promise<BookPayload> => {
const { title, author, categoryId, isRead } = input;
const book = await prisma.book.findUnique({
where: {
id,
},
});
if (!book) {
return {
errors: [
{
message: "本のデータがありません",
},
],
book: null,
};
}
},
prisma で単一データを更新するには、updateを使います。
更新する内容は、inputで、対象は、指定したidになります。
ts
updateBook: async (
_: any,
{ id, input }: { id: number, input: MutationBook["input"] },
{ prisma }: Context
): Promise<BookPayload> => {
const { title, author, categoryId, isRead } = input;
const book = await prisma.book.findUnique({
where: {
id,
},
});
if (!book) {
return {
errors: [
{
message: "本のデータがありません",
},
],
book: null,
};
}
const updateBooks = await prisma.book.update({
data: {
...input
},
where: {
id
}
});
},
errorsとbookを返します。
ts
updateBook: async (
_: any,
{ id, input }: { id: number, input: MutationBook["input"] },
{ prisma }: Context
): Promise<BookPayload> => {
const { title, author, categoryId, isRead } = input;
const book = await prisma.book.findUnique({
where: {
id,
},
});
if (!book) {
return {
errors: [
{
message: "本のデータがありません",
},
],
book: null,
};
}
const updateBooks = await prisma.book.update({
data: {
...input
},
where: {
id
}
});
return {
errors: [],
book: updateBooks,
};
},
リゾルバーが完成したので、GraphQL で確認します。
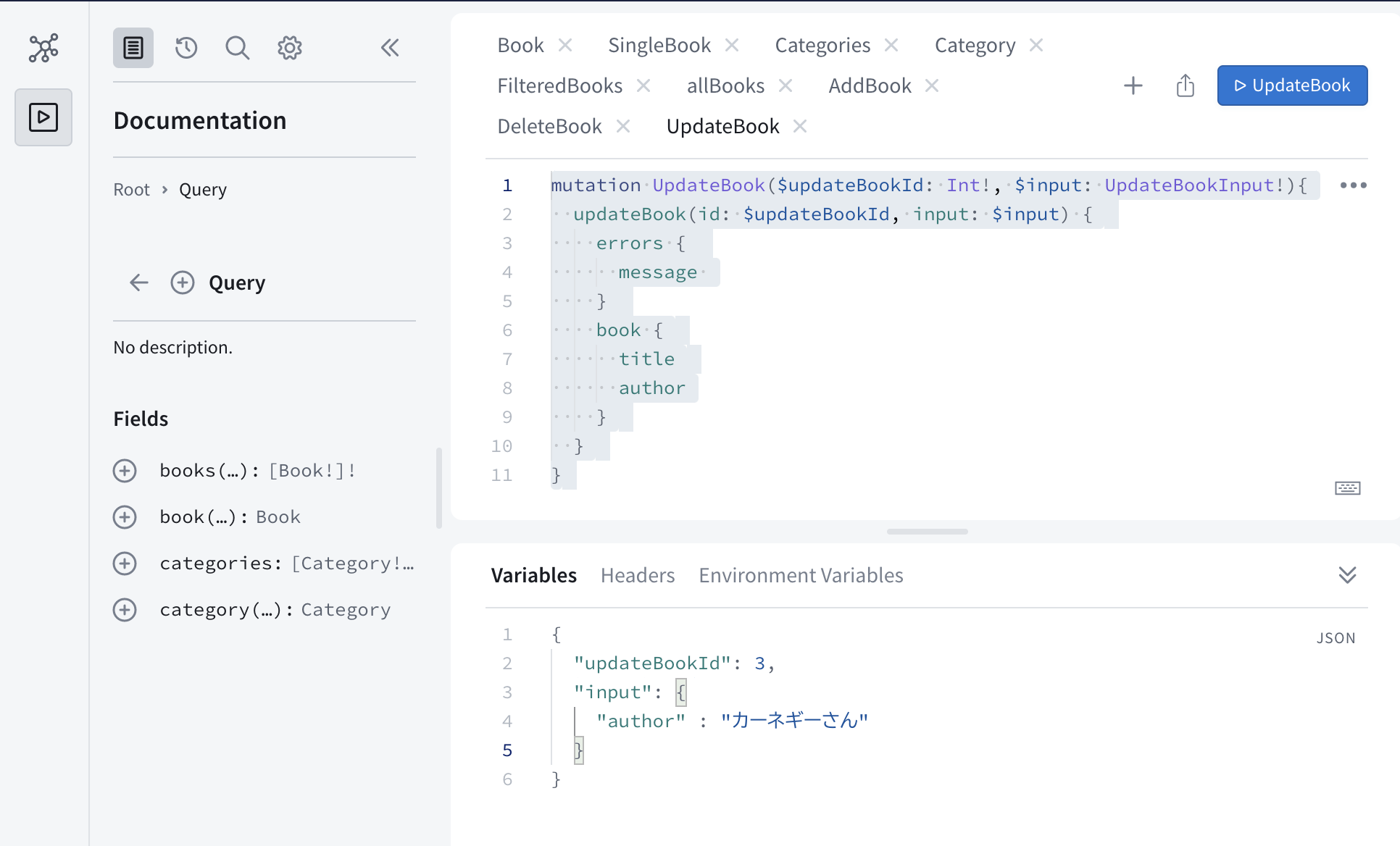
GraphQL でmutationを作成します。
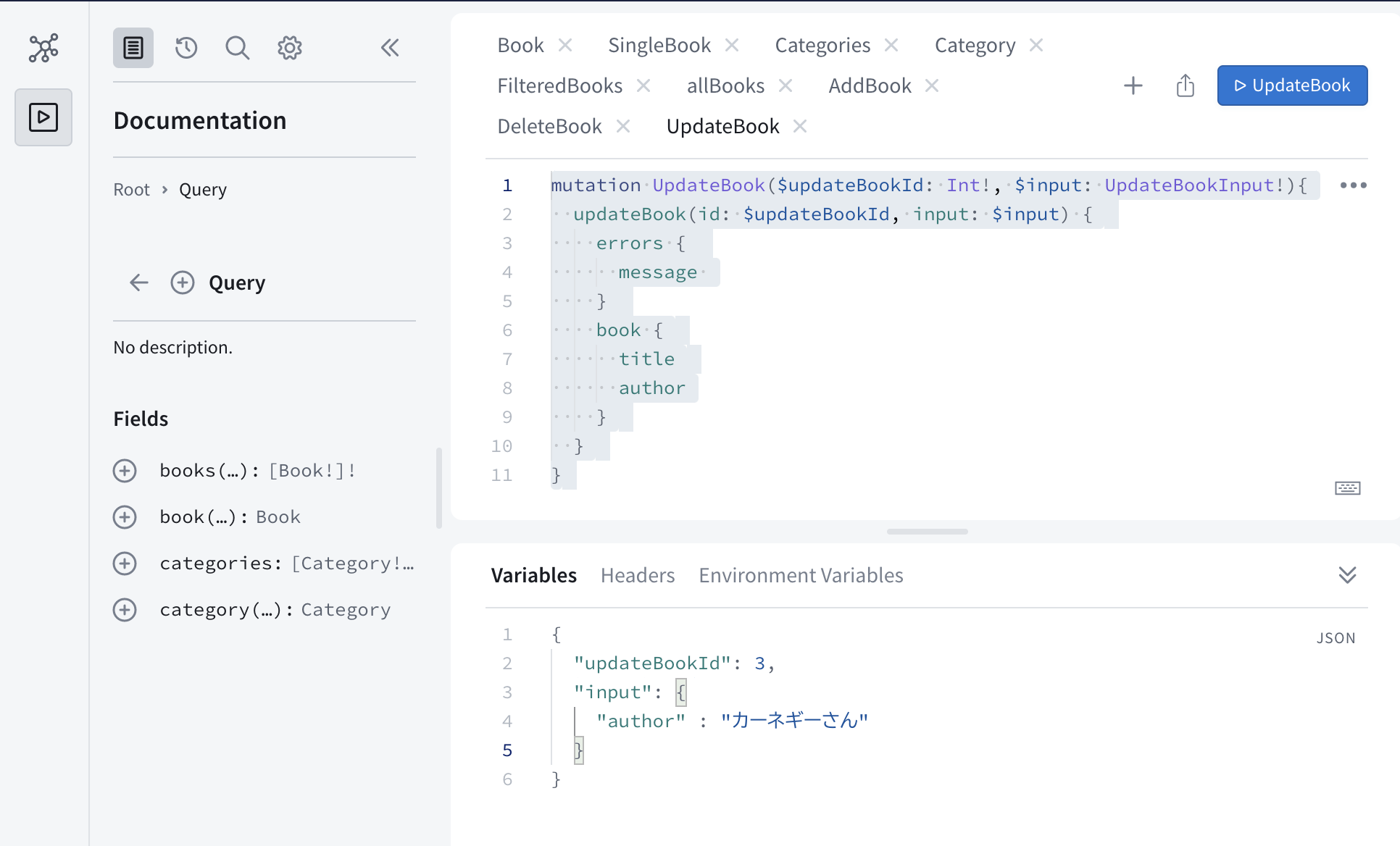
graphql
mutation UpdateBook($updateBookId: Int!, $input: UpdateBookInput!) {
updateBook(id: $updateBookId, input: $input) {
errors {
message
}
book {
title
author
}
}
}
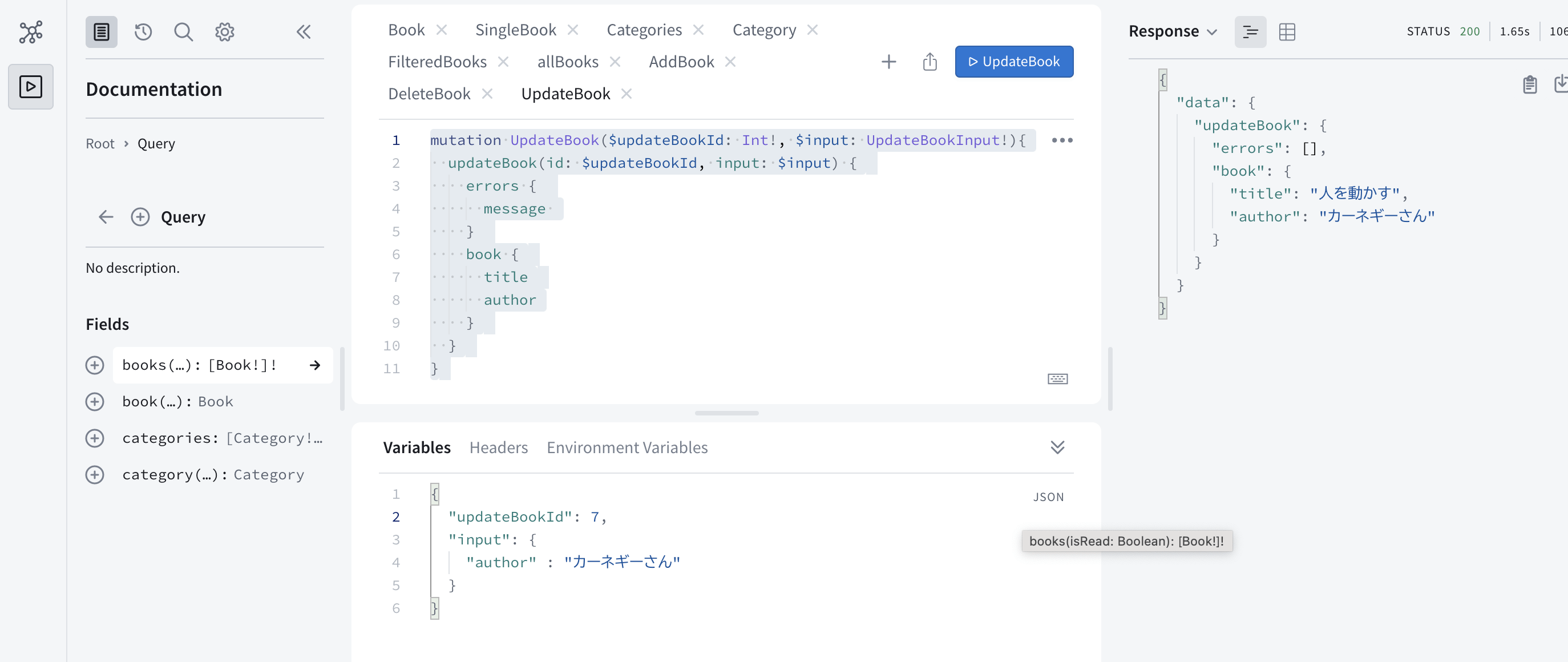
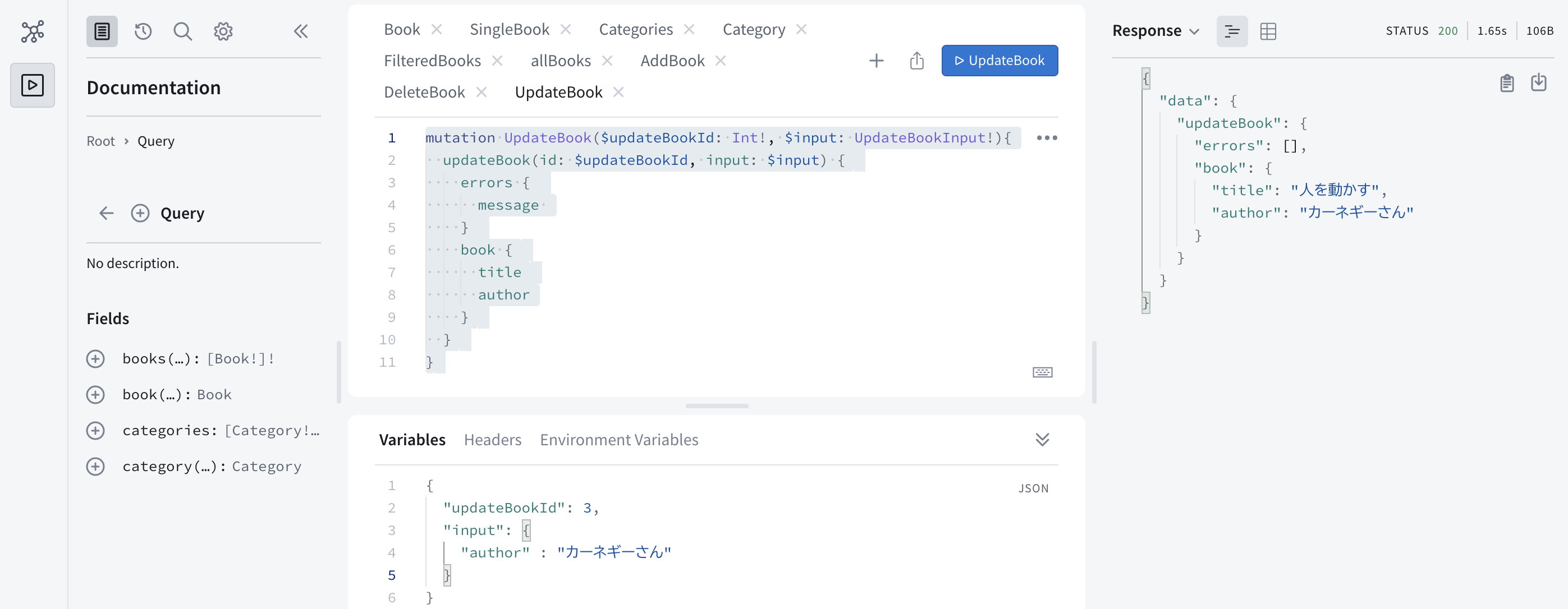
Variables を作成します。

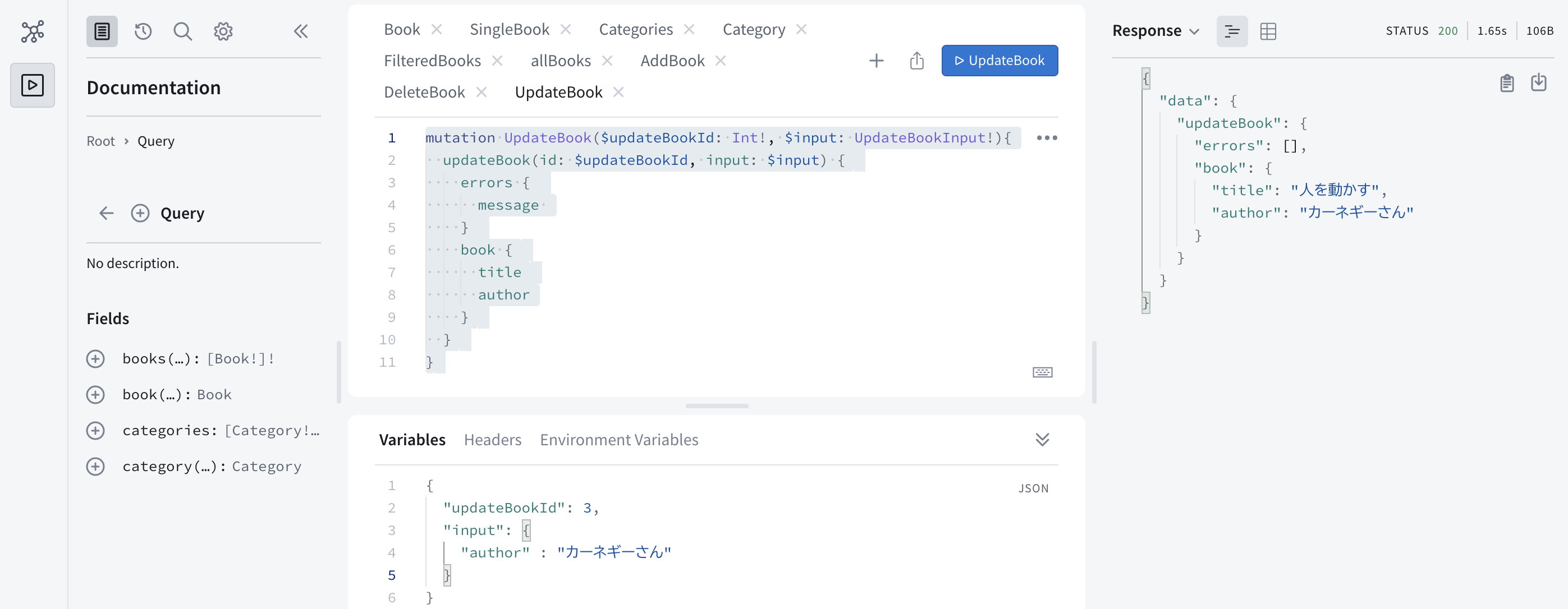
UpdateBook をクリックすると、

指定したデータが更新されました。
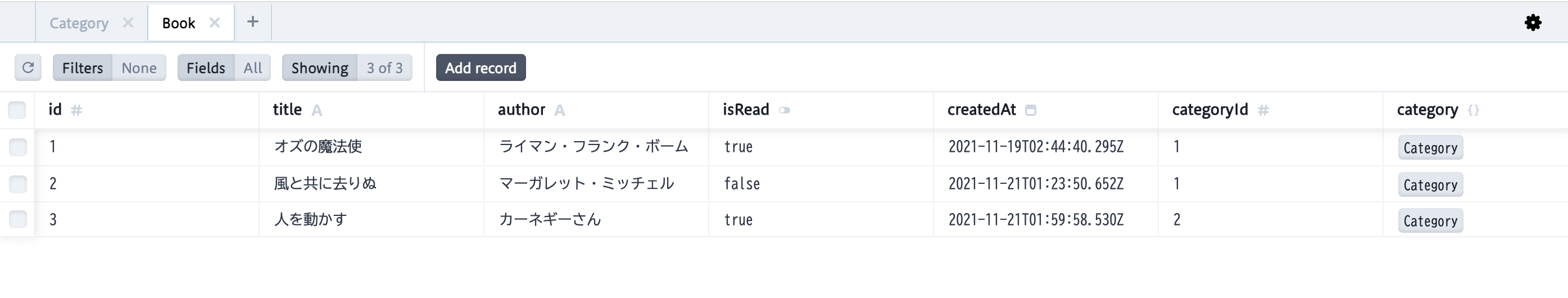
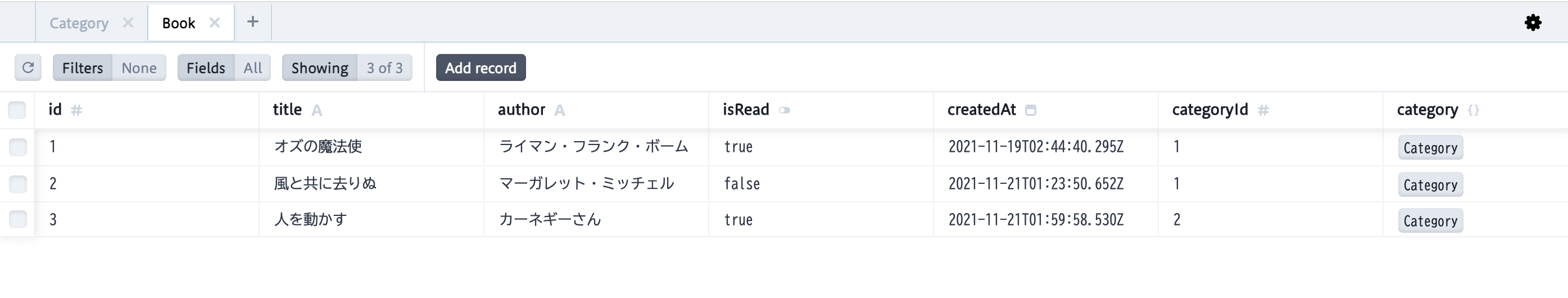
Prisma Studio で確認します。

正常にデータが更新されました。
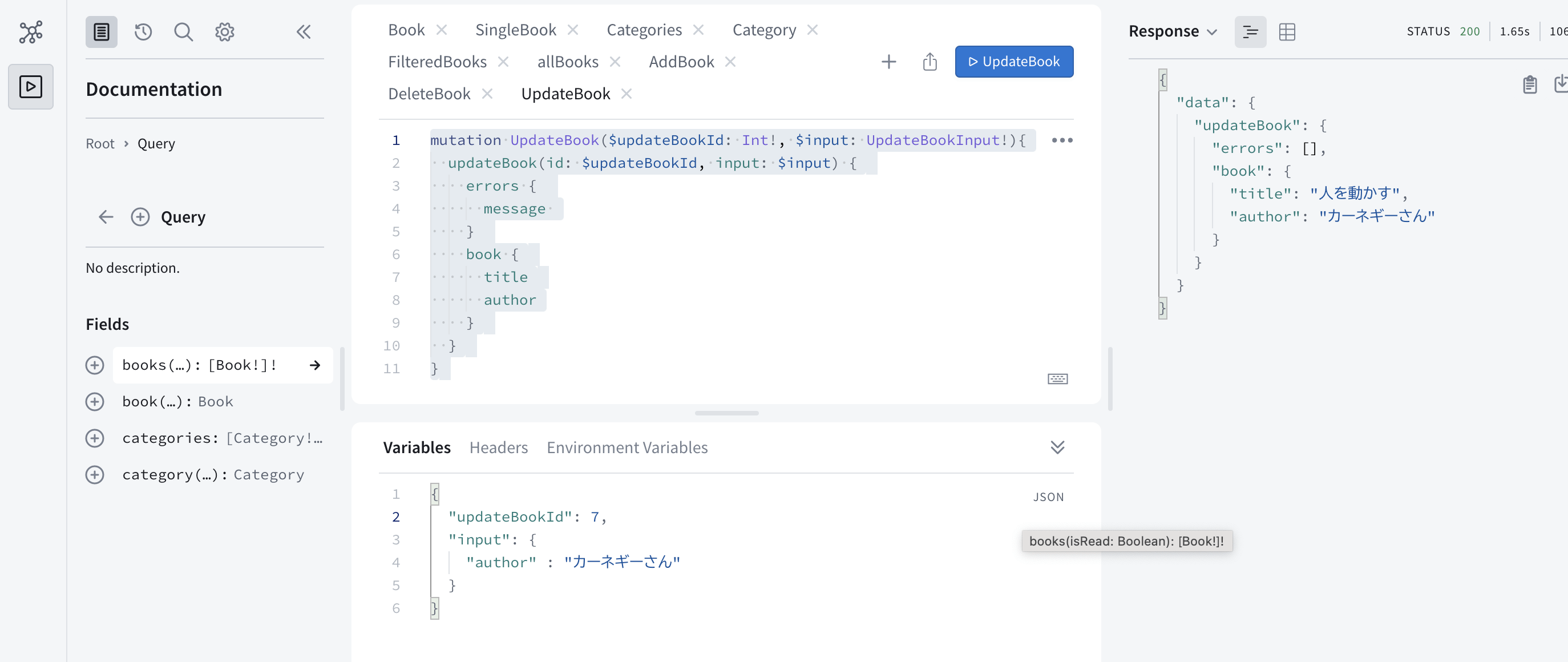
エラーメッセージも確認しましょう。

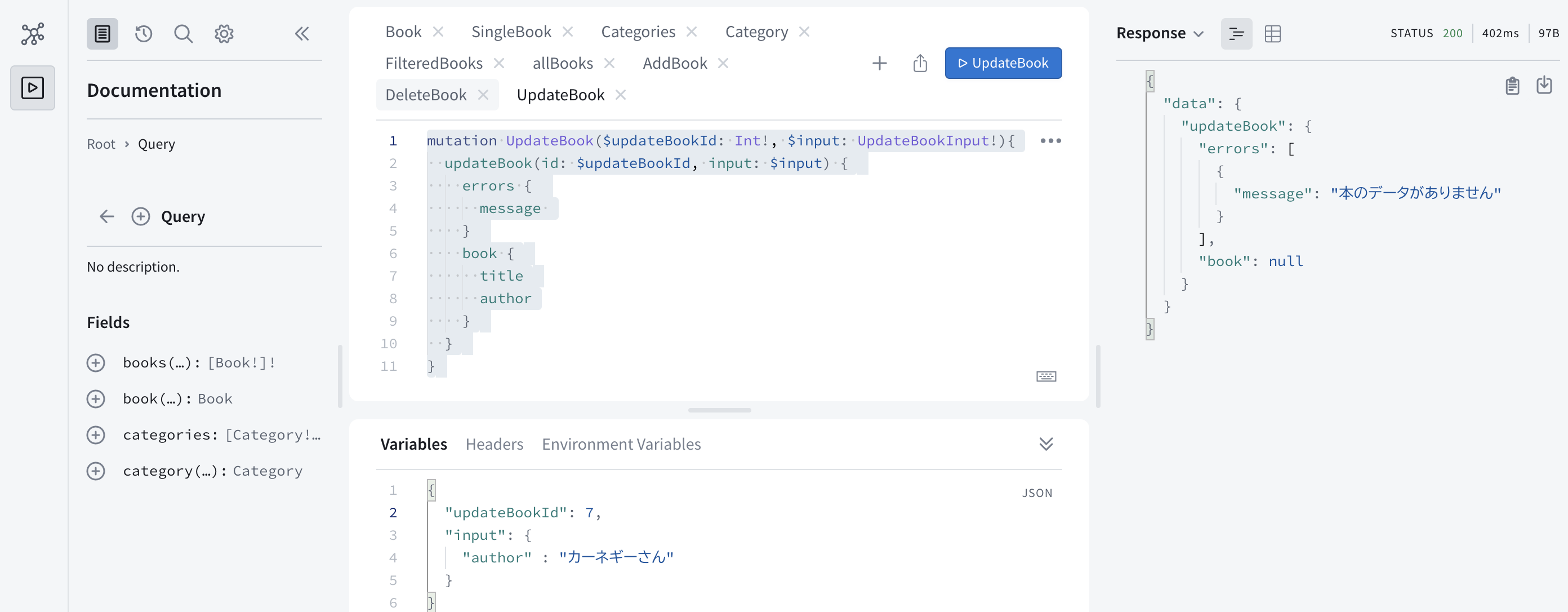
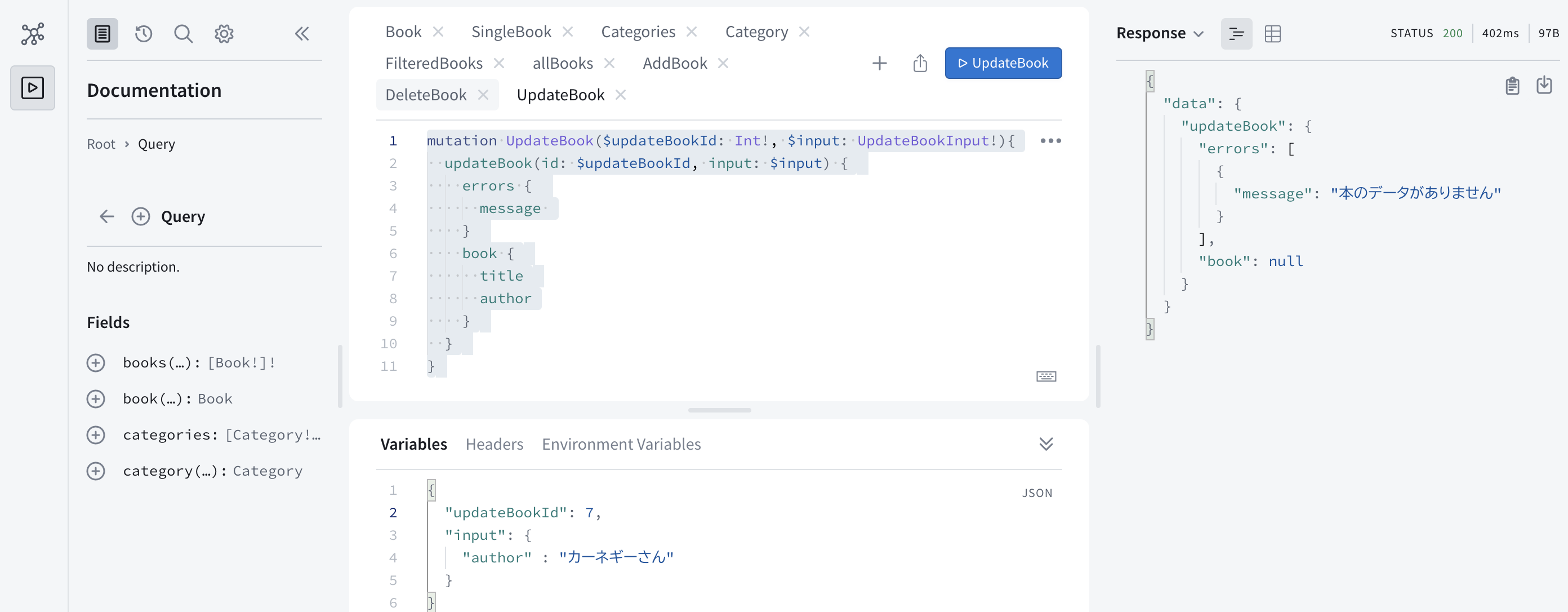
UpdateBook をクリックすると、

『本のデータがありません』と出力されました。
コードの全文は、以下の通りです。
次回は、ユーザー登録します。

【GraphQL】Prismaを使って、ユーザー登録をする