
【GraphQL】Prismaを使って、PostgresSQLデータベースと接続する
実際のデータベースを使って、GraphQL サーバーを操作します。
今回は、Prisma を使って、PostgresSQL データベースと接続します。
データベースのプラットフォームは、Heroku を使います。
コードは、前回のコードを使用します。

【GraphQL】GraphQLサーバーをTypeScriptへ変換する
Heroku のセットアップをする
まずは、Heroku に Postgres のセットアップを行います。
Heroku のアカウントを作成していない場合、作成しておきます。
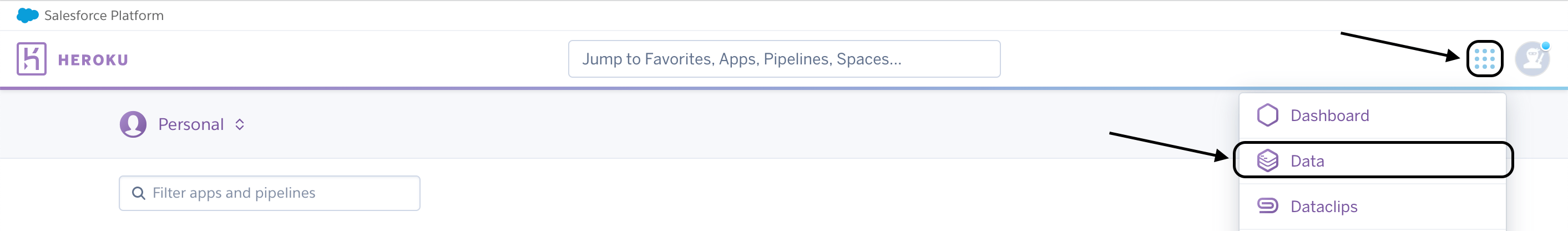
Heroku にログインできたら、ダッシュボード右上の点が 9 つあるアイコンをクリックして、『Data』をクリックします。

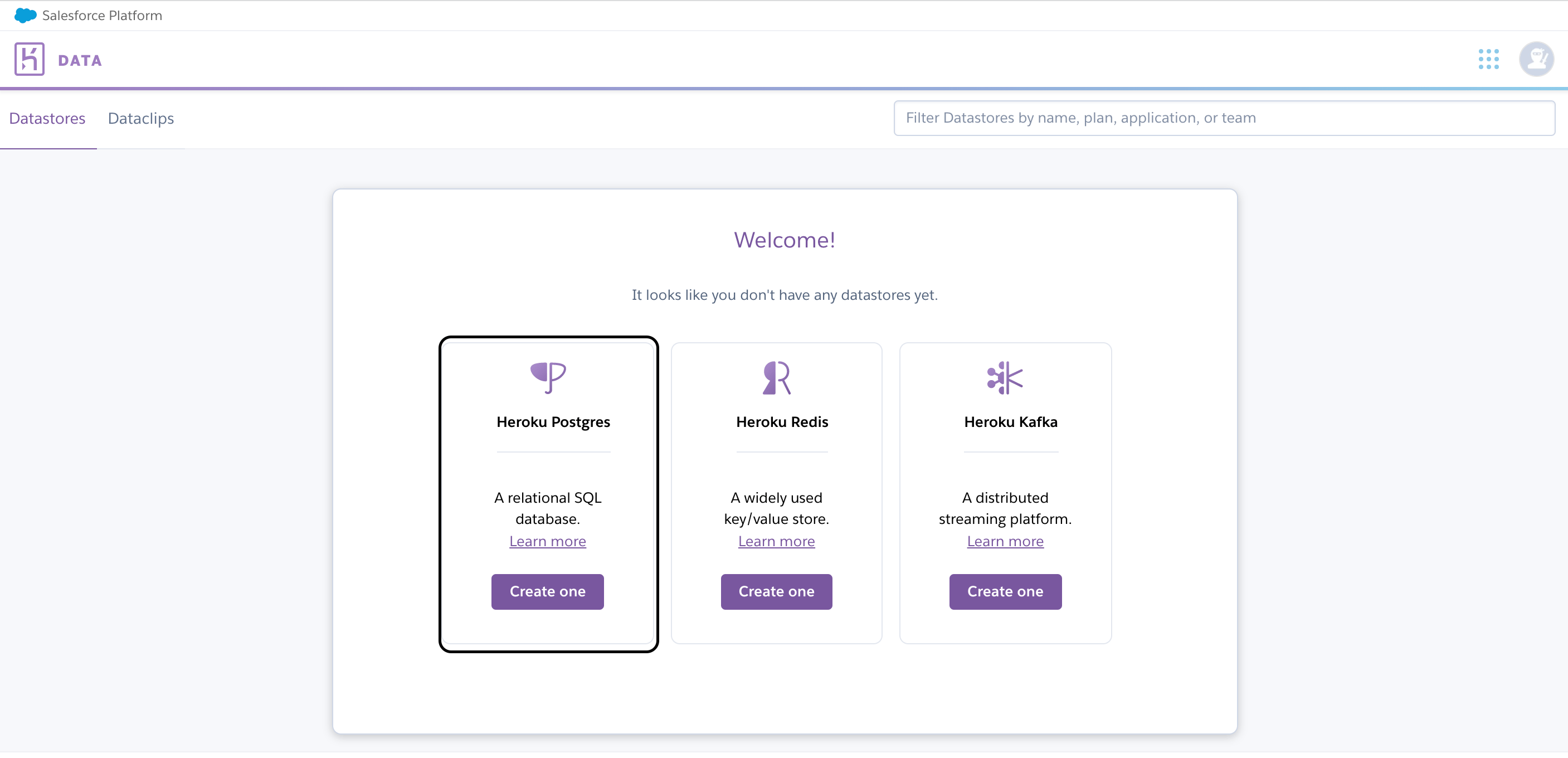
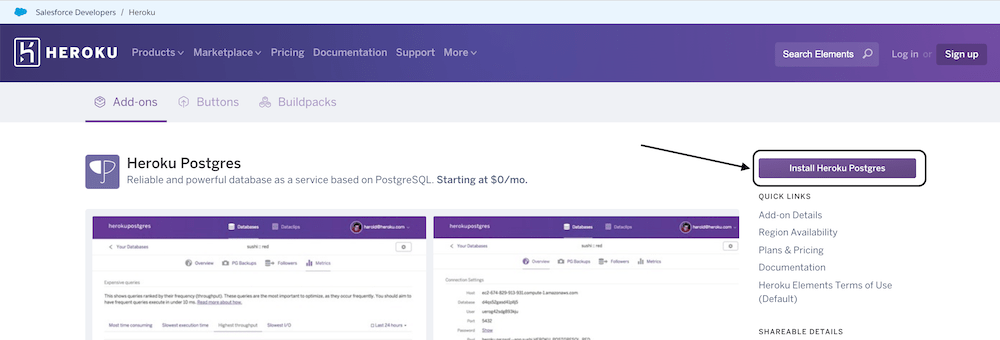
Heroku Postgres の『Create one』をクリックします。

画面右側にある、『Install Heroku Postgres』をクリックします。

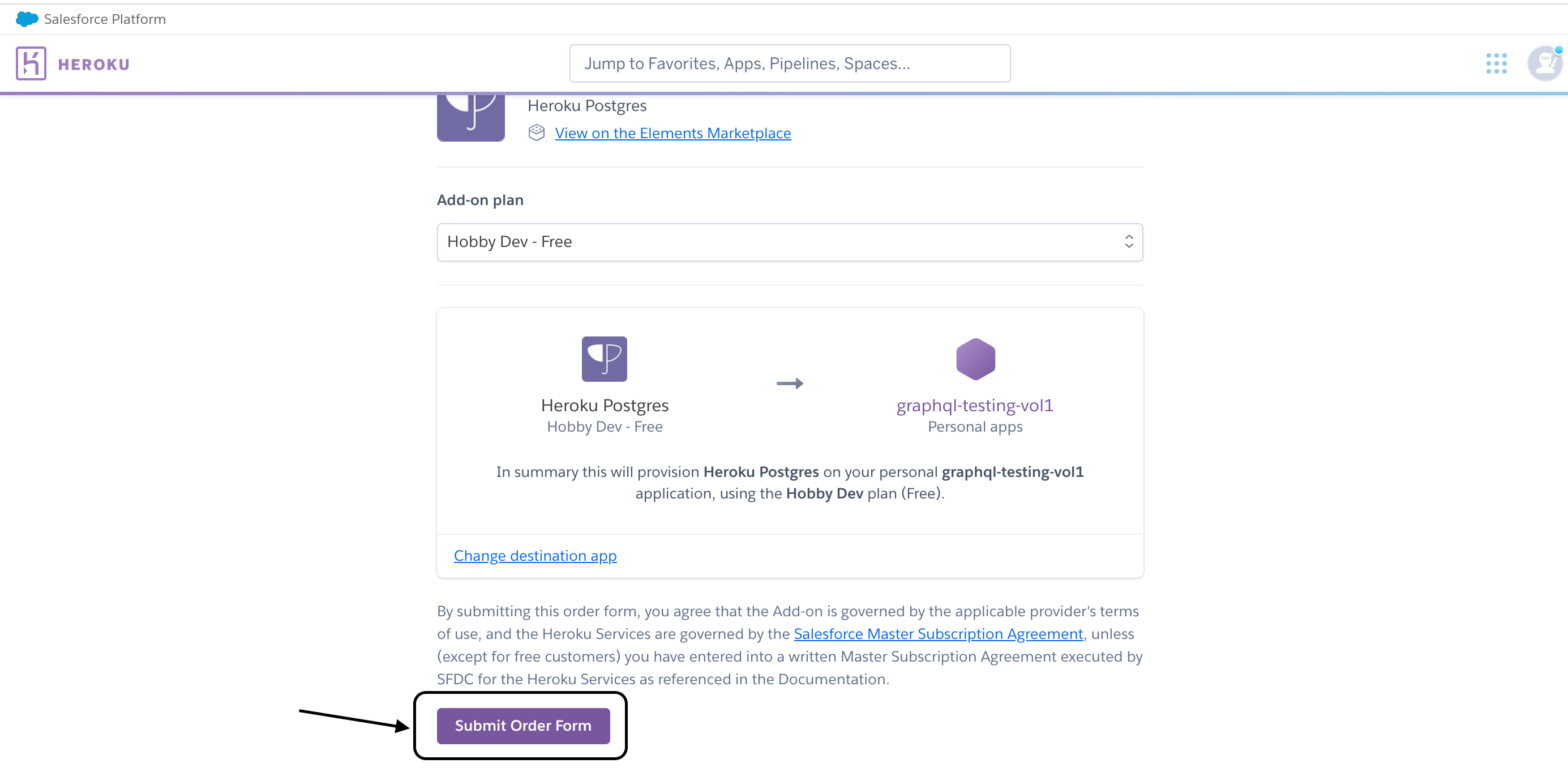
App to probision to に、Heroku Postgres のアプリ名を作成します。
アプリ名を作成後、『Submit Order Form』をクリックします。

これで、Heroku のセッティングが完了しました。
GraphQL サーバーに Prisma をセットアップする
次は、GraphQL サーバーに Prisma をセットアップします。
Prisma は、GraphQL と Postgres 間のデータベースの移行を合理化するために使用します。
ターミナルで、npm install prisma --save-devを実行します。
インストール完了後、ターミナルでnpx prisma initを実行します。
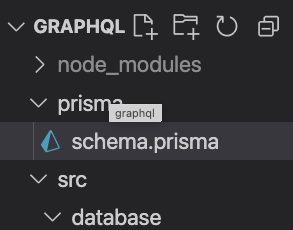
実行完了後、prisma フォルダの中に、shema.prisma ファイルが出来上がりました。

shema.prisma の中身は、こちらです。
また、.env に、DATABASE_URL が追加されています。
.env の DATABASE_URL に Heroku の URL を入れることにより、shema.prisma の datasource db にある url が反映されます。
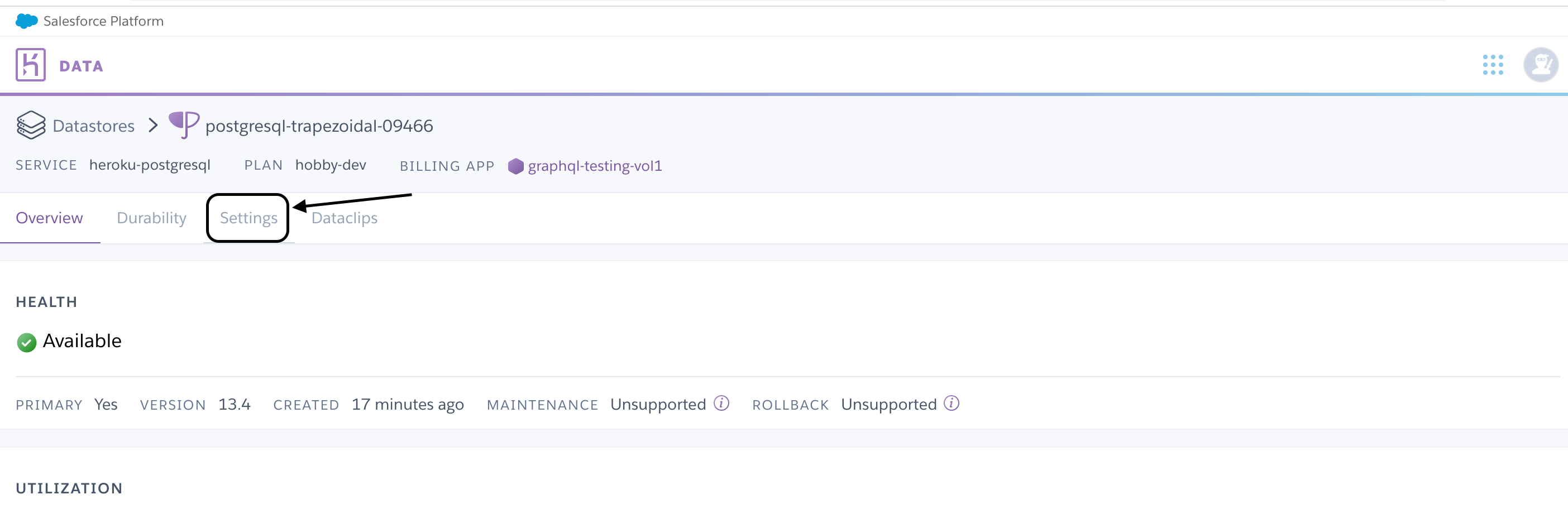
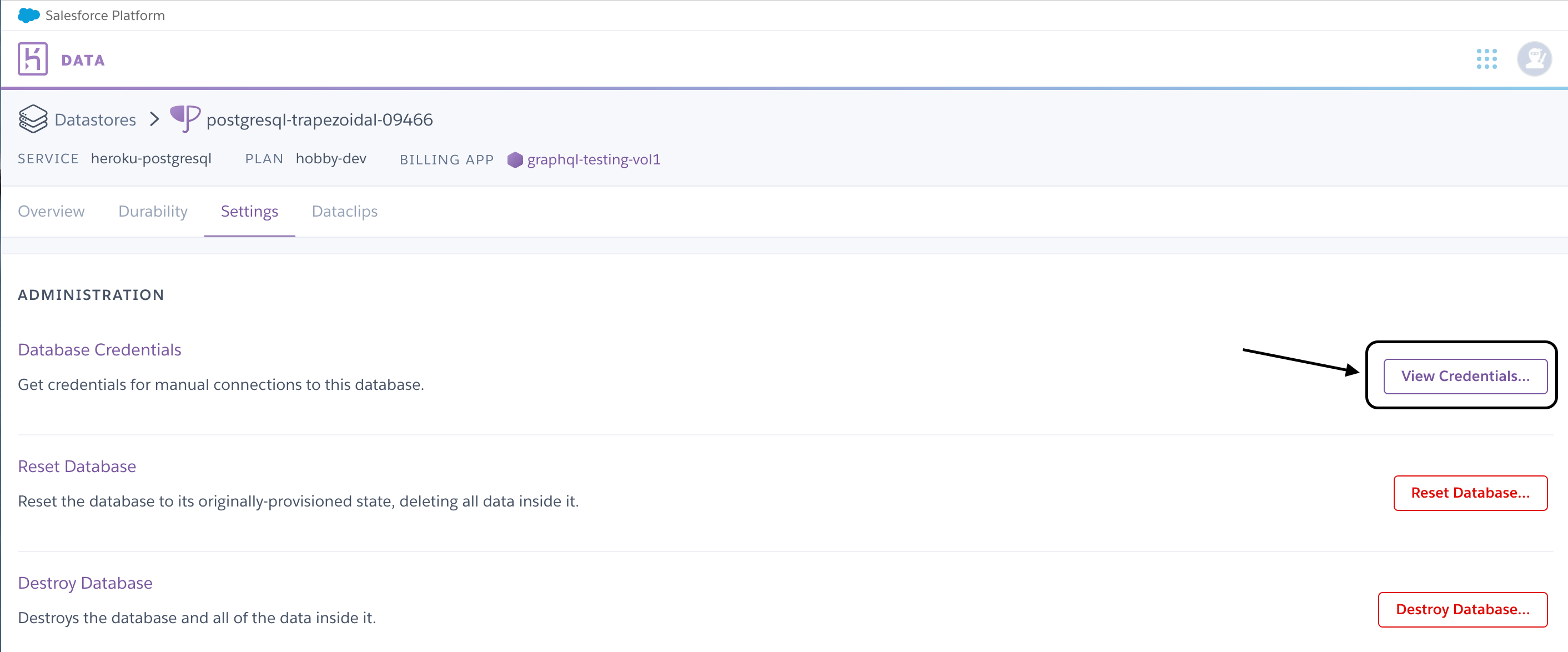
再度、Heroku を開き、作成したアプリの『Settings』をクリックします。

『View Credentials...』をクリックします。

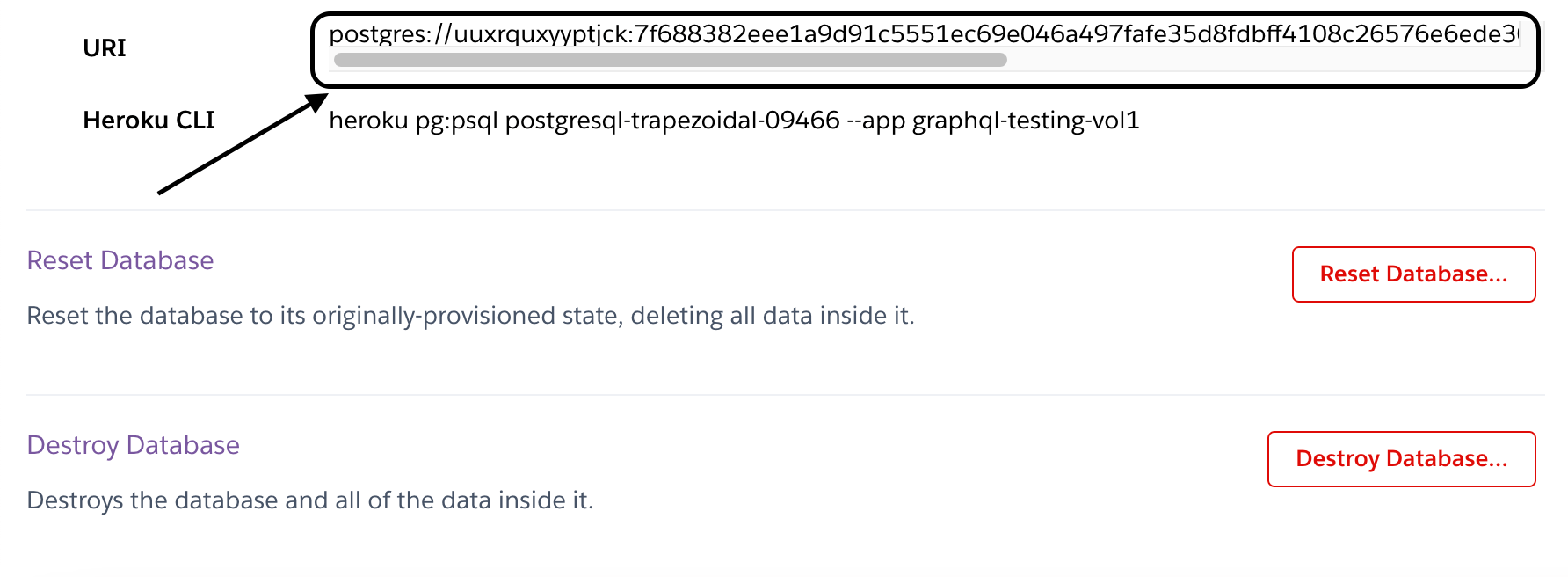
URI の中にある、postgres から始まる URI をコピーします。

.env の DATABASE_URL の postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public を削除し、先ほどコピーした URI を貼り付けます。
これで、GraphQL サーバーと Heroku の postgres を接続することができました。
次回は、GraphQL で Postgres データを取得します。

【GraphQL】Prismaを使って、PostgresSQLデータを取得する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




