
【GraphQL】Prismaを使って、特定のPostgresSQLデータを取得する
前回は、Prisma を使って、PostgresSQL データを取得しました。

【GraphQL】Prismaを使って、PostgresSQLデータを取得する
今回は、特定の PostgresSQL データを取得します。
コードは、前回のコードを使用します。
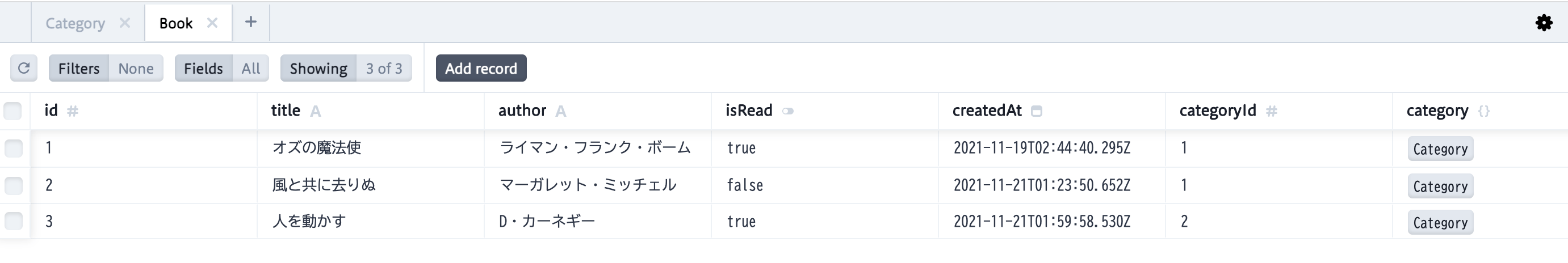
また、Prisma Studio に Book のデータを追加しました。

Book の isRead が true のデータ一覧を取得する
まずは、isReadが true か false かで一覧を取得できるようにします。
resolvers フォルダの Query.ts を開きます。
QueryのbooksにisReadを追加します。
findMany()の中に、isRead を抽出するコードを作成します。
prisma でデータを抽出するには、whereを使います。
また、shema.ts のtypeDefsに設定している、BooksのfilterをisRead:Boolean!にします。
BooksInput も削除しておきましょう。
では、GraphQL サーバーを起動して確認します。
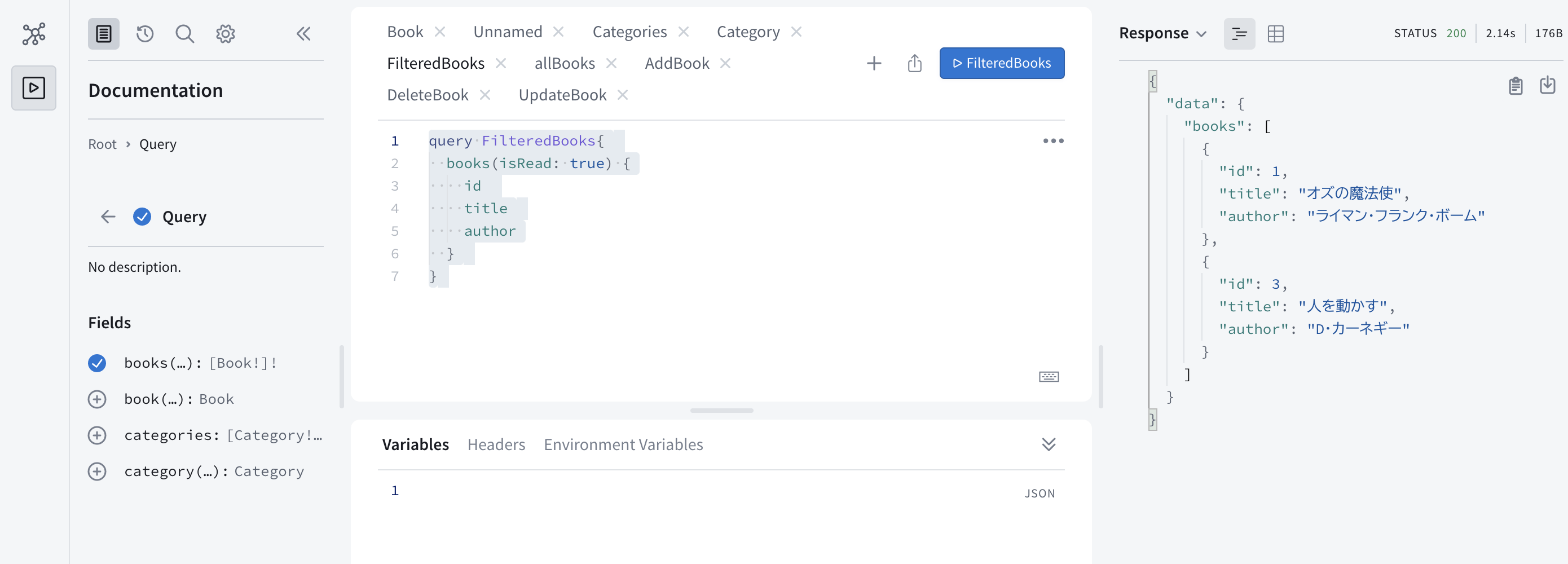
isReadがtrueの場合を設定します。
FilteredBooks ボタンをクリックすると、

isRead が true のデータのみ抽出することができました。
単一データを取得する
次は、特定の ID データを取得します。
resolvers フォルダの Query.ts を開きます。
book の args に id を選択し、db を prisma にします。
prisma で単一のデータを取得するには、findUniqueを使用します。
さらに、idを指定するために、whereも使用します。
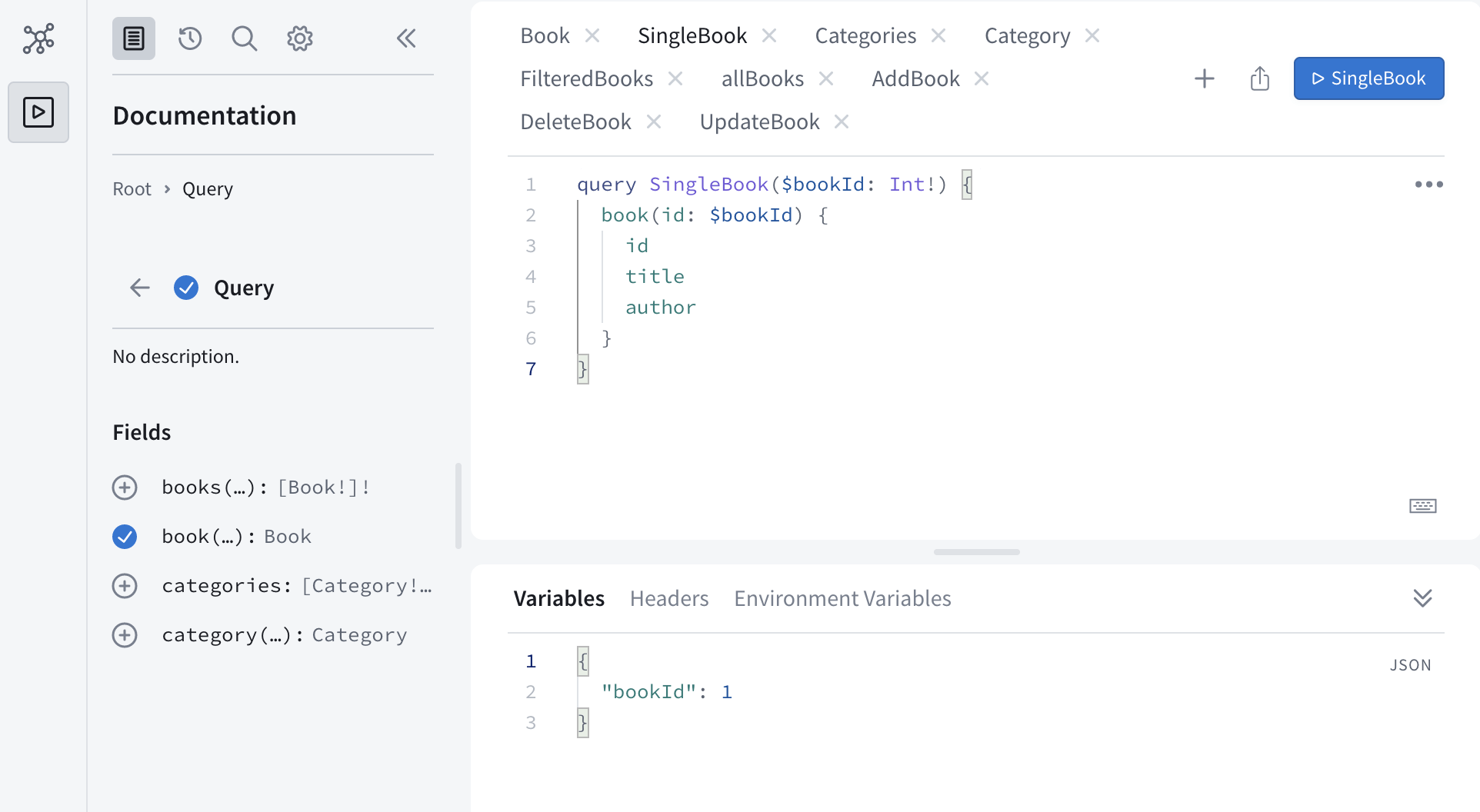
完成しましたので、GraphQL で確認します。
bookId は、『1』を指定します。

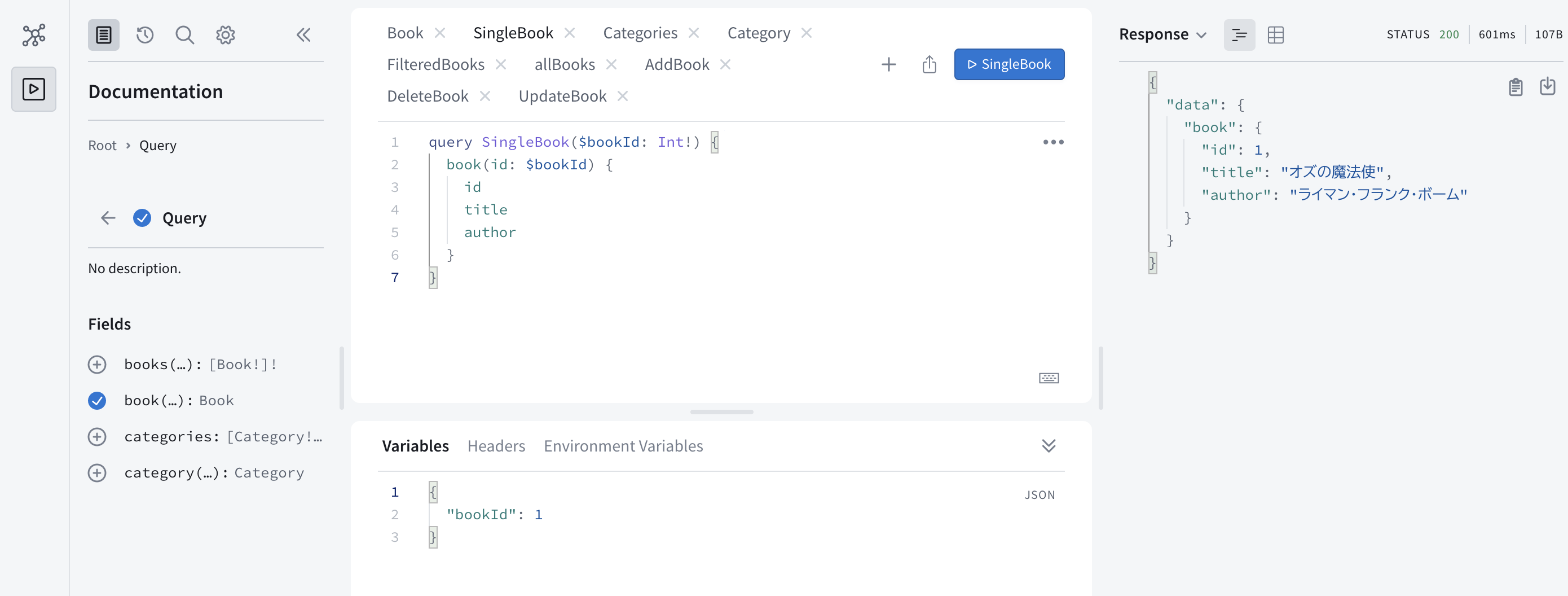
SingleBook ボタンをクリックすると、

id が『1』のデータを取得することができました。
カテゴリ一覧のデータを取得する
Book の categoryId を使って、カテゴリ一覧のデータを取得します。
resolvers フォルダの Query.ts を開きます。
Query の books や book を参考に、categories と category を修正します。
resolvers フォルダの Category.ts を開きます。
prisma のfindManyを使い、book のcategoryIdと category のidを紐付けます。
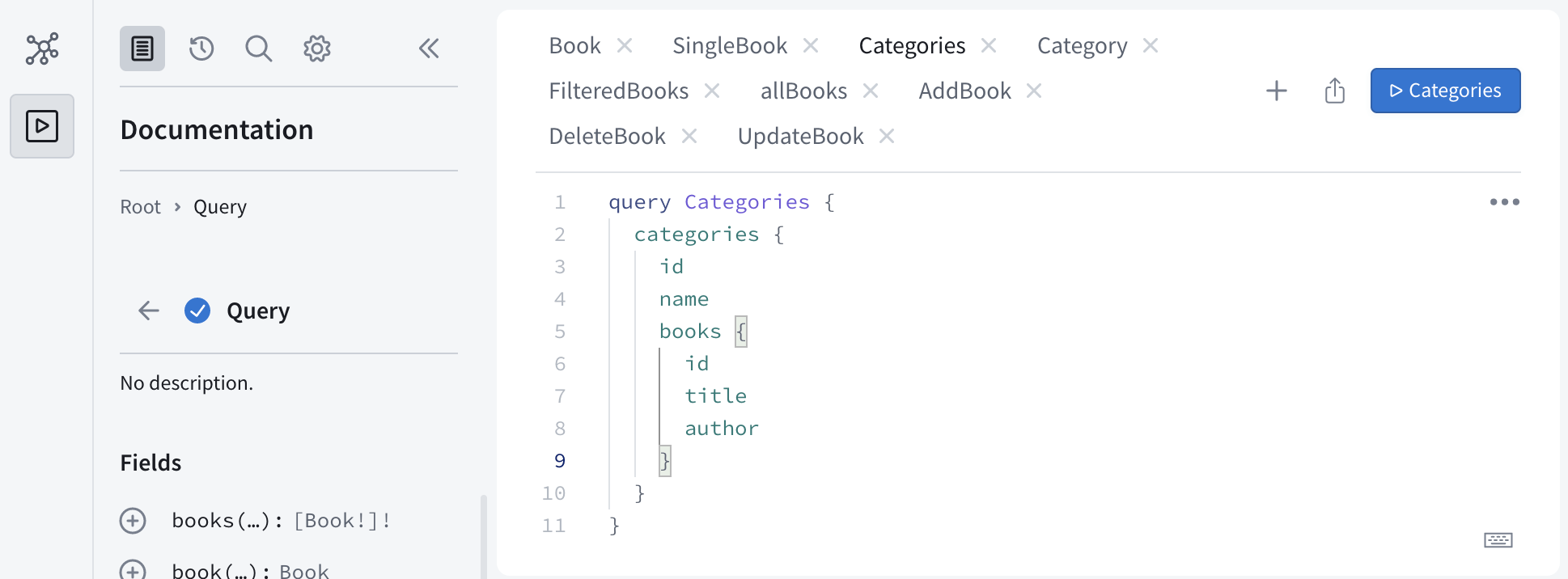
GraphQL で確認します。

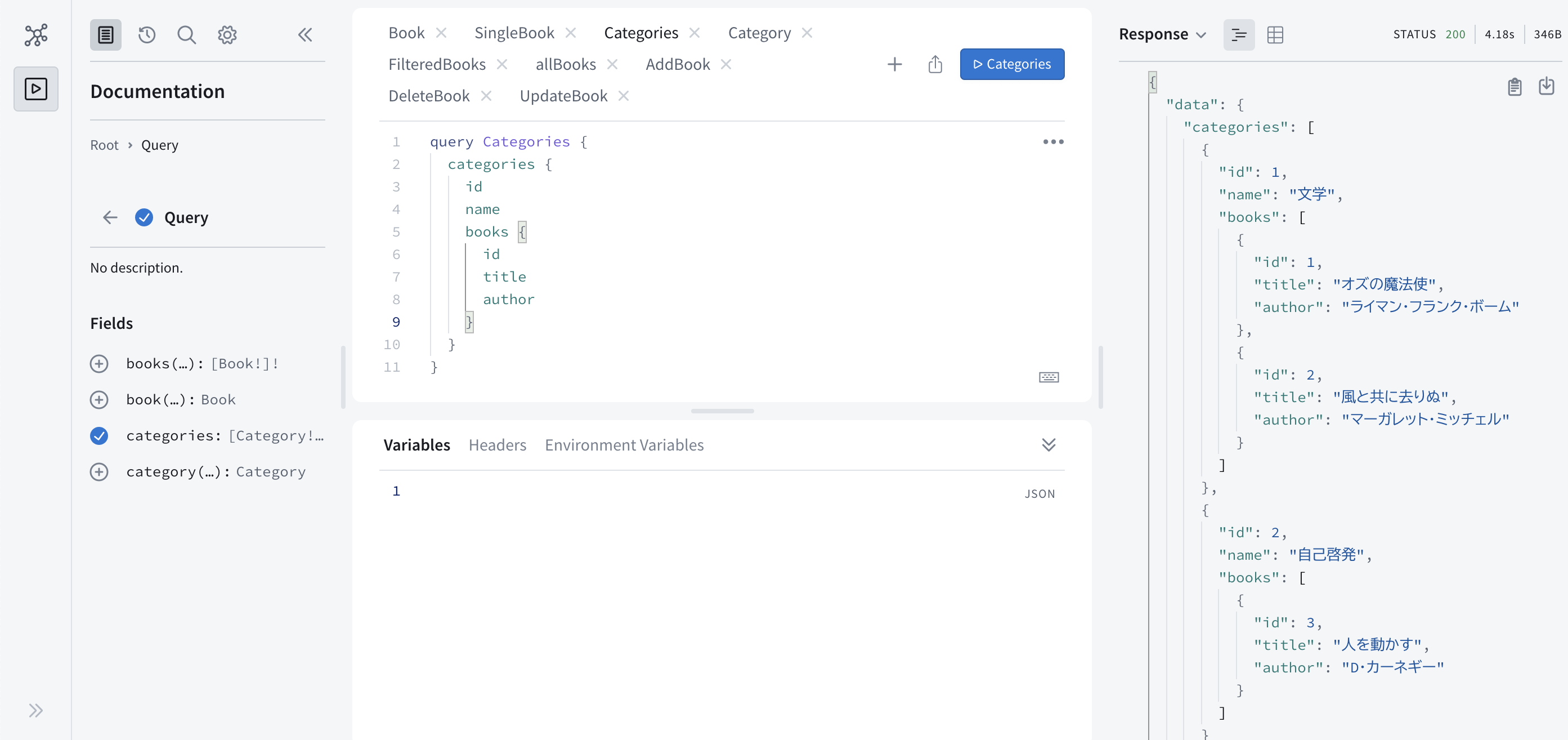
Categories ボタンをクリックすると、

カテゴリ別でデータを取得することができました。
Book の categoryId からカテゴリ名を取得する
resolvers フォルダの Book.ts を開きます。
prisma のfindUniquieを使い、category のidと book のcategoryIdを紐付けます。
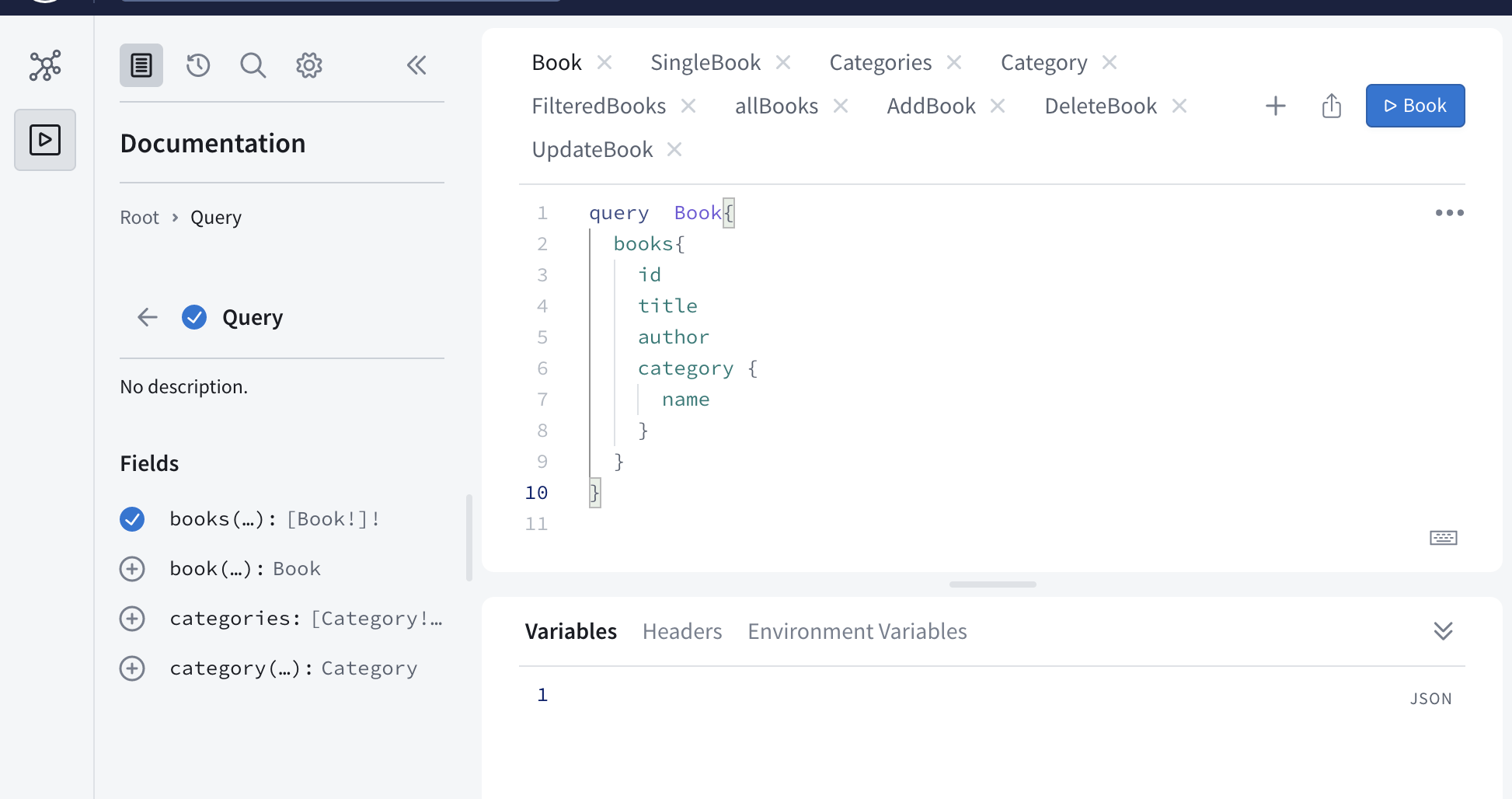
では、ブラウザで確認しましょう。

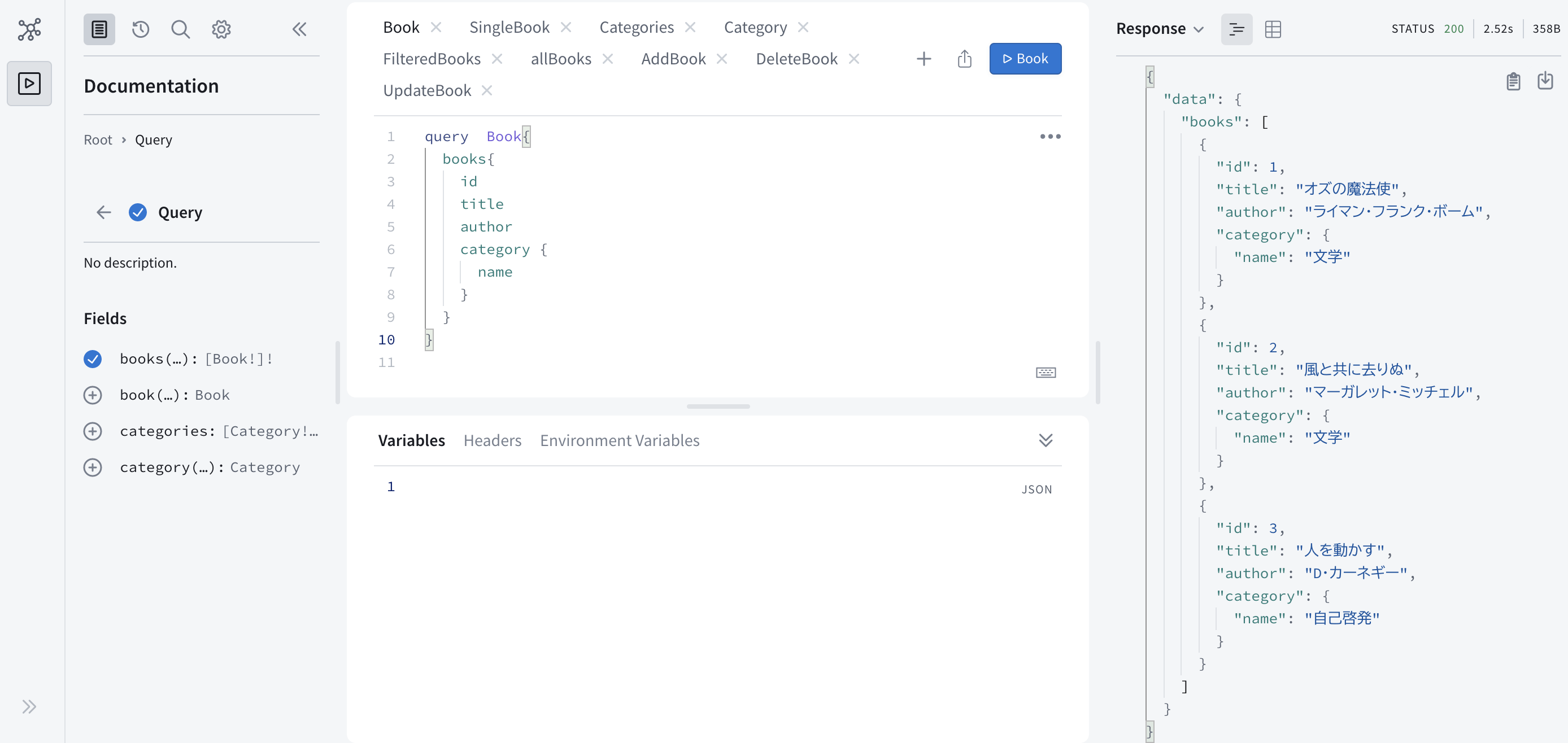
Book ボタンをクリックすると、

Book データ内で、カテゴリ名を取得することができました。
index.ts の db は、必要ないので削除します。
全文は、以下の通りです。
次回は、PostgresSQL データを追加や削除、更新します。

【GraphQL】Prismaを使って、PostgresSQLデータを追加・削除・更新をする
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




