
【GraphQL】1つにまとまっているファイルの構造を再編成する
前回作成したデータが index.js に全て納まっていますので、見通しをよくするために、ファイルを再編成します。

【GraphQL】オブジェクト同士を関連付けする
データを再編成する
まずは、データを別ファイルにします。
database フォルダを作成し、books.js と categories.js を作成します。
index.js の books データをコピーして、books.js に貼り付けます。
books が外部で使えるように、exportsを設定します。
books と同様に、categories も categories.js に設定します。
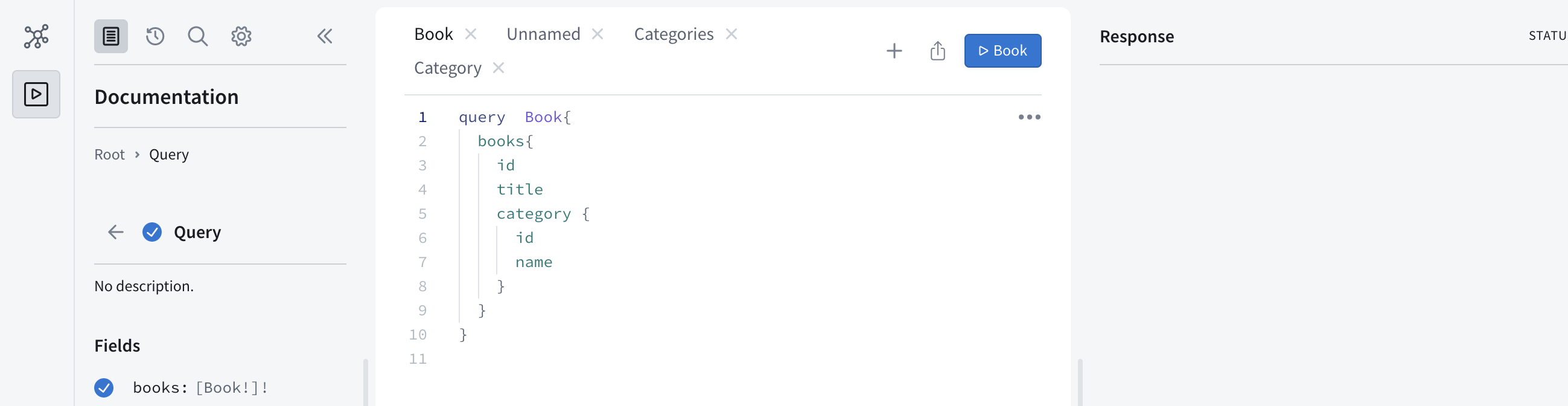
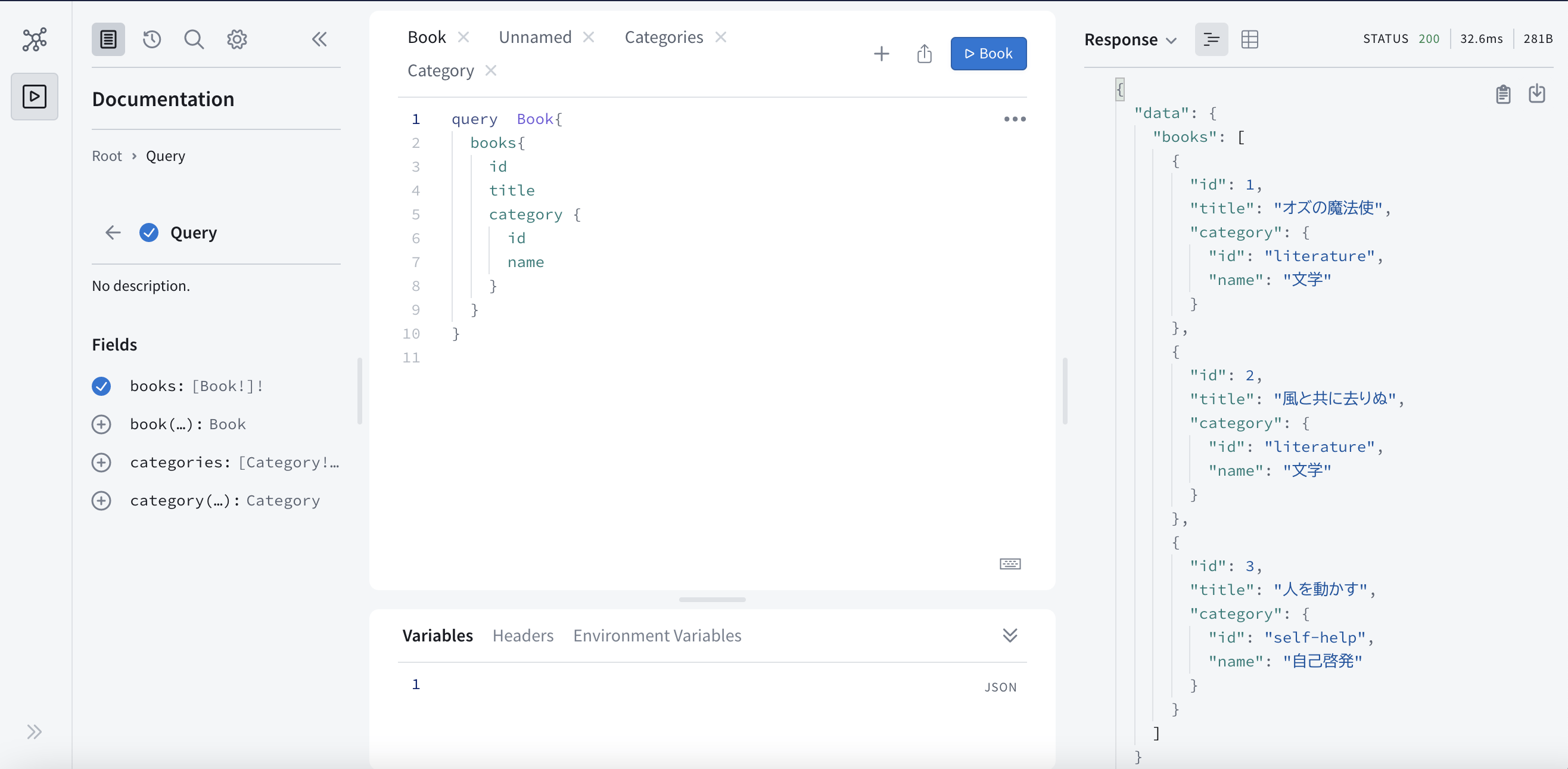
では、一度ブラウザで確認します。

実行すると、

正常に機能しています。
スキーマを再編成する
次は、スキーマを別ファイルにします。
schema.js を作成します。
index.js のtypeDefsをコピーして、schema.js の中に貼り付けます。
apollo-server から gql をインポートします。
typeDefsが外部で使えるように、exportsを設定します。
index.js で、gqlが不要になったので、インポートから除外します。
typeDefsをインポートします。
では、機能しているかブラウザで確認します。

実行してもエラーになりません。
リゾルバーを再構築する
リゾルバーを別ファイルにします。
resolver フォルダを作成し、Query.js、Category.js、Book.js を作成します。
index.js のresolvers内にあるQueryをコピーして、Query.js に貼り付けます。
Query が外部で使えるように、exports を使用します。
また、Query の後の『:』を『=』へ変えます。
さらに、最後の『,』を『;』へ変えます。
booksとcategoriesのデータをインポートします。
Category.js と Book.js も同様に、設定します。
resolvers/Category.js
resolvers/Book.js
index.js で設定したbooksとcategoriesのインポートは、必要ないので削除します。
また、resolversも削除します。
index.js で、各リゾルバーをインポートします。
servers のなかの resolvers にQuery、Category、 Bookを設定します。
一通り完成したので、動作確認を行います。

GraphQL を実行してもエラーにならず、機能しています。
リゾルバーに必要なデータを渡す様にする
今のところ、各リゾルバー内で、直接データをインポートしています。
データのインポートを index.js で一元管理します。
index.js でbooksとcategoriesのデータをインポートします。
serverのresolversの下に、contextを追加します。
context の中に、booksとcategoriesを設定します。
これで、books と categories を自由に取り出せる様になりました。
resolvers フォルダの Query.js を開きます。
booksのインポートは必要ないので、削除します。
Query の books に、parent, args, contextを設定します。
contextの中を、先程 index.js で設定した{books}に変えます。
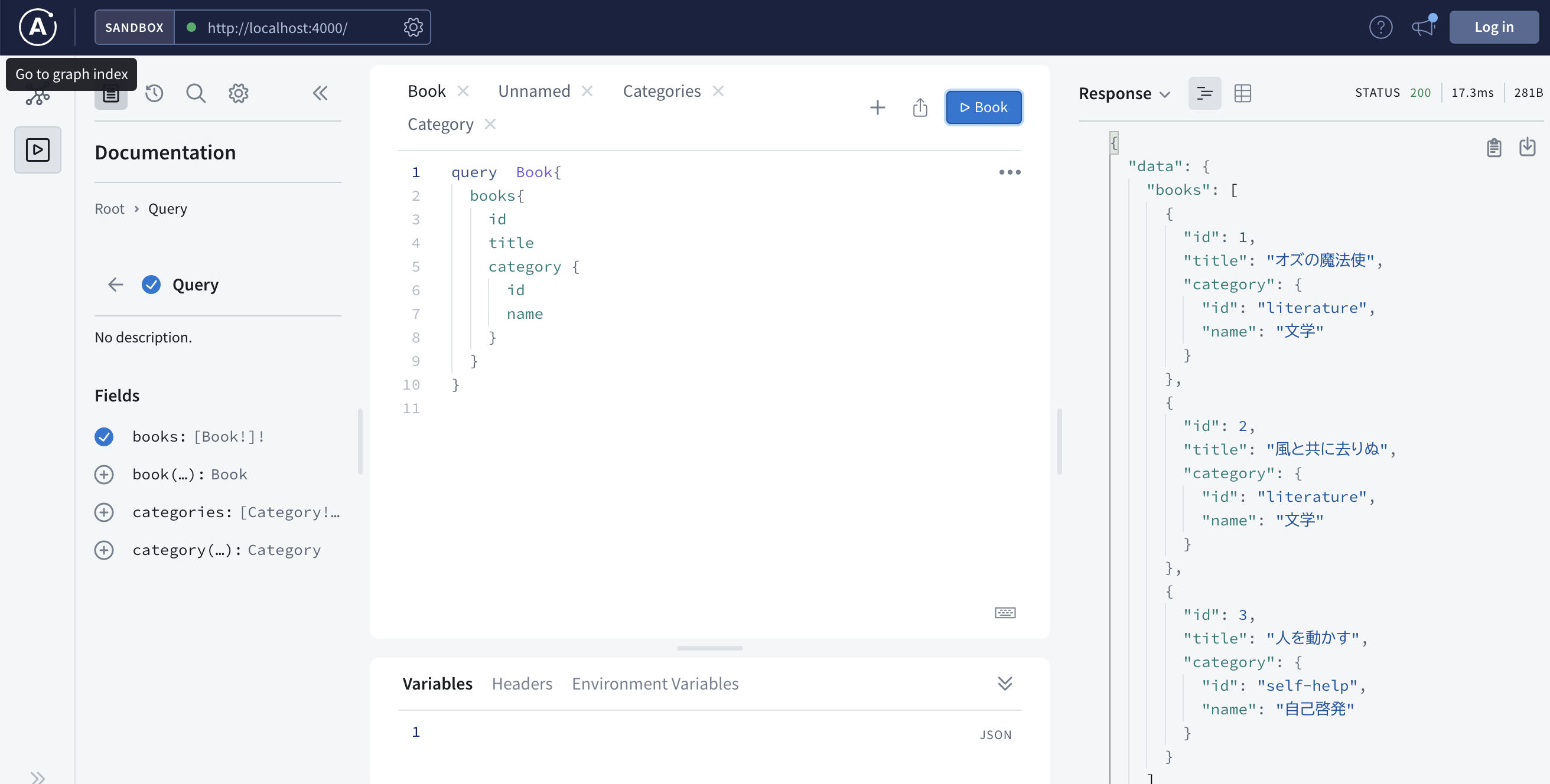
一度、ブラウザで確認します。

エラーにはならず、機能しています。
他のcontextも書き換えましょう。
categoriesのインポートも必要ないので、削除します。
const bookId = args;とconst categoryId = args.id;も{id}へ書き換えることができます。
では、確認します。

問題なく、機能しています。
理ゾルバーの残りも修正します。
resolvers/Category.js
resolvers/Book.js
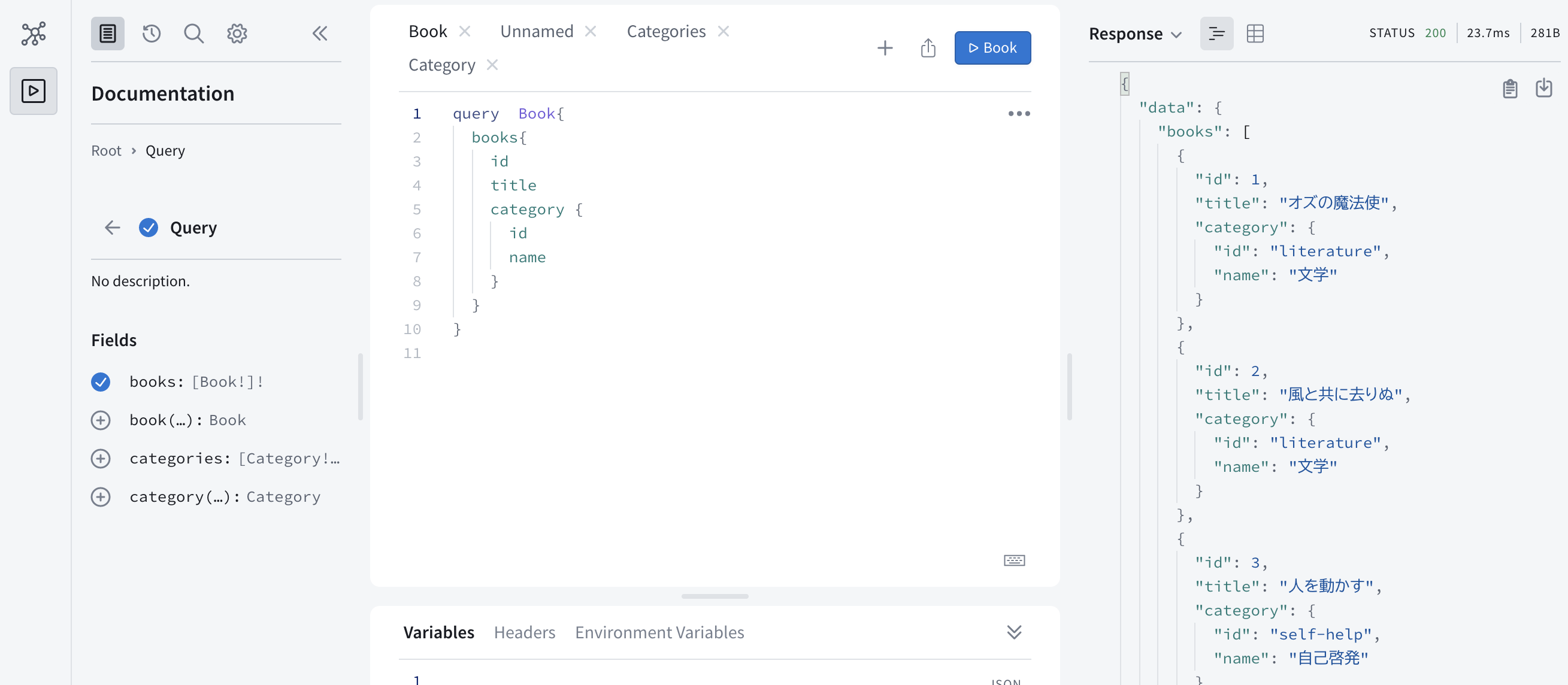
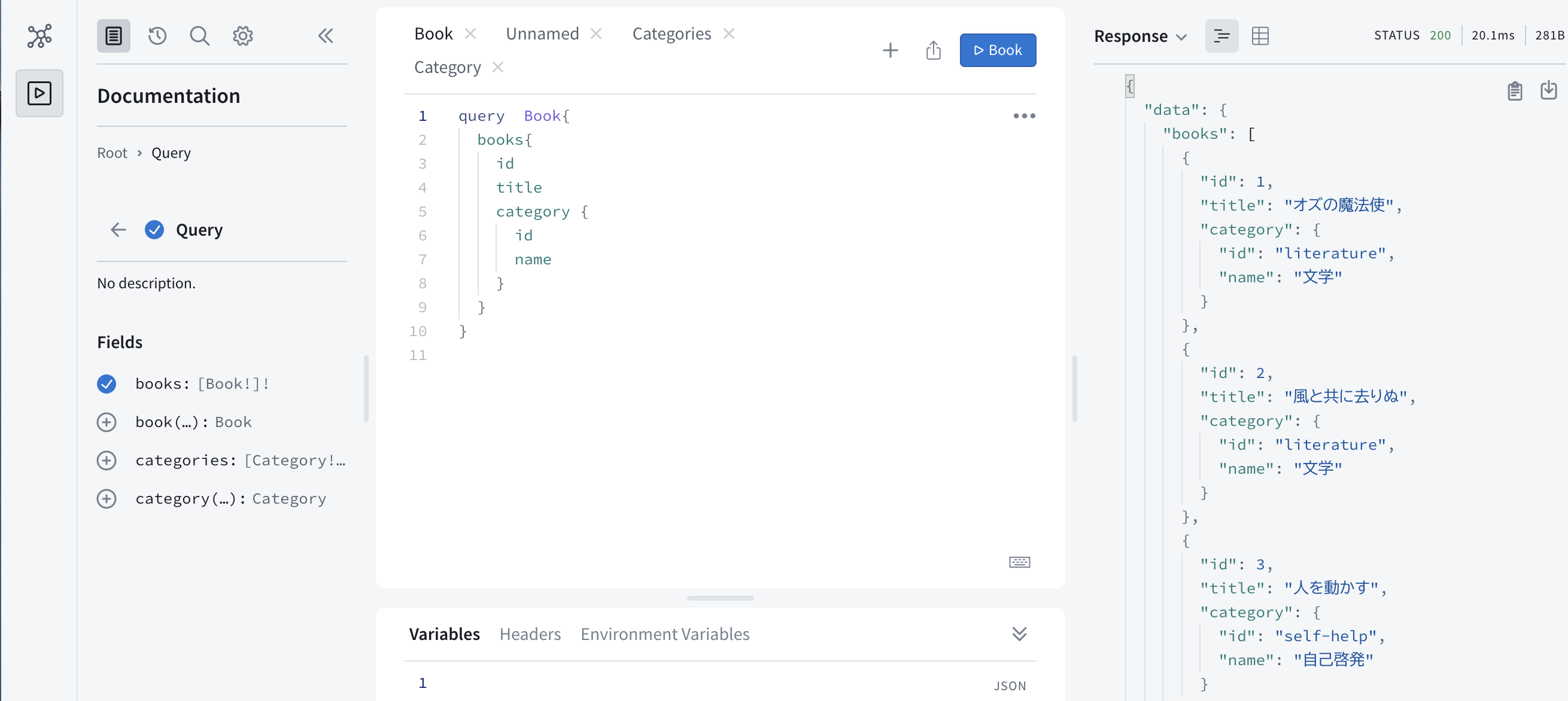
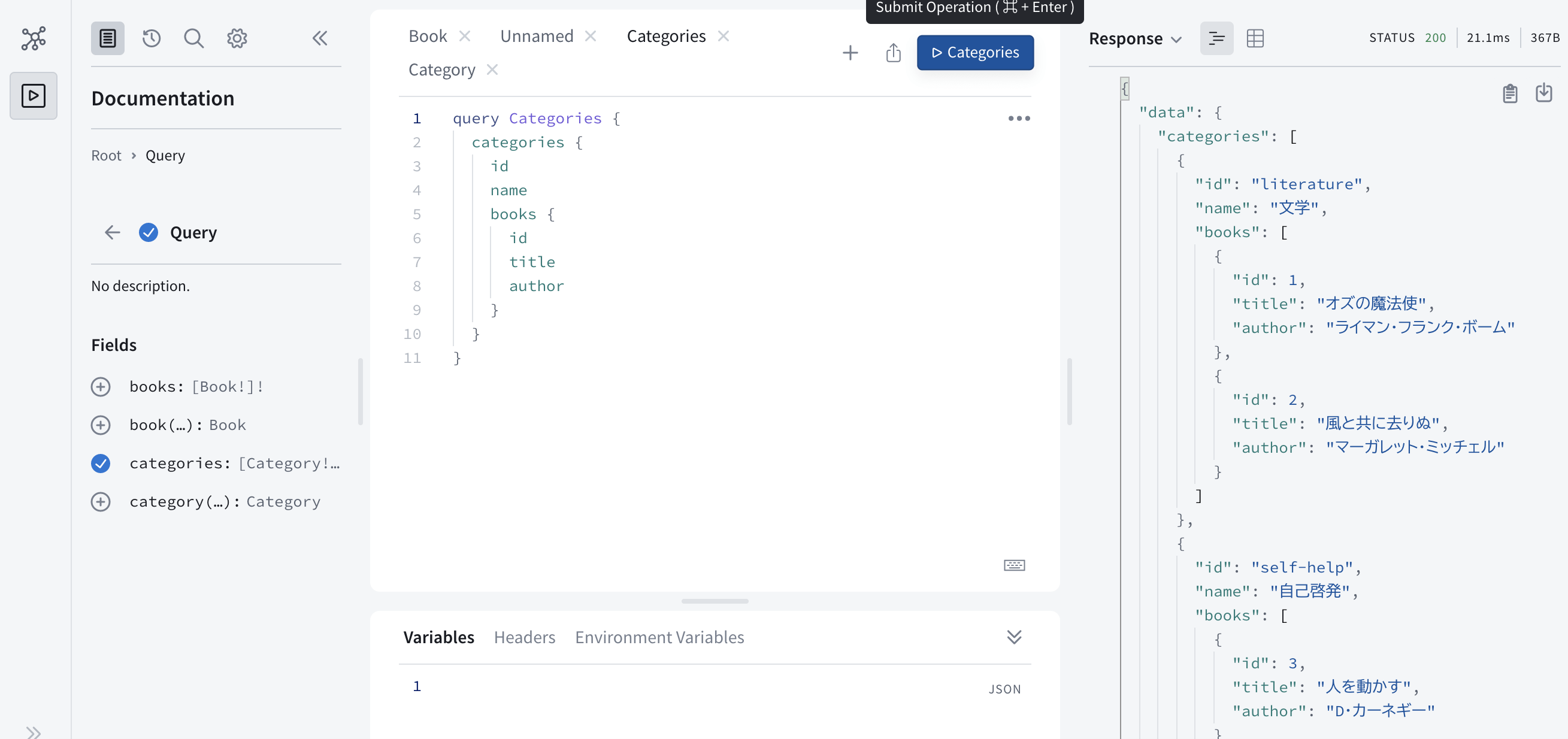
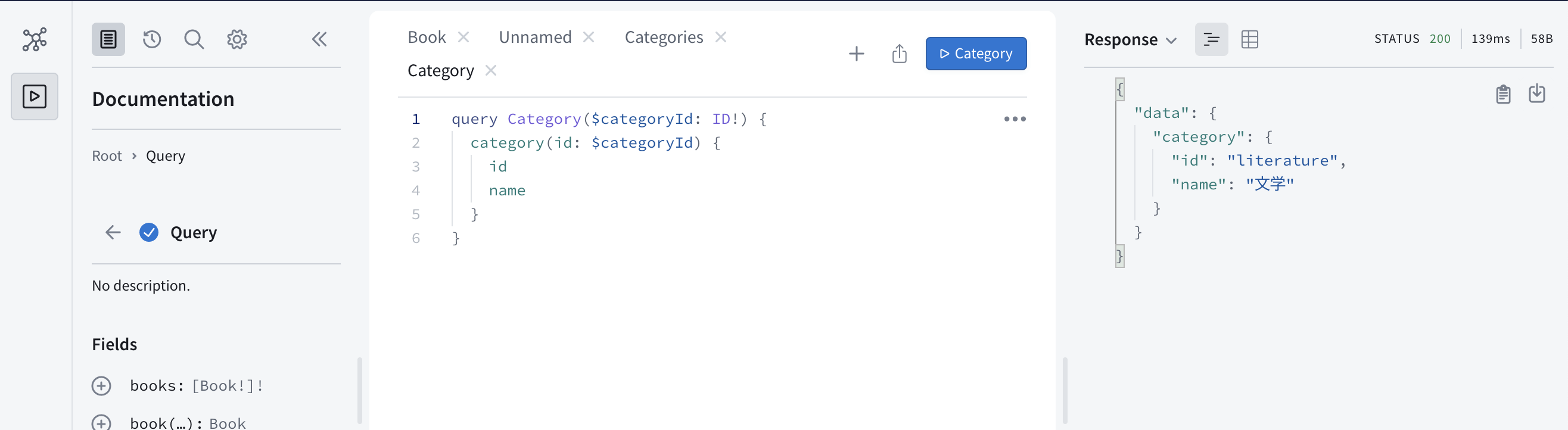
では、ブラウザで確認しましょう。

GraphQL が機能しました。
これで、コード全体の見通しがよくなりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




