
【GraphQL】GraphQLサーバーをTypeScriptへ変換する
前回は、データを追加、削除、更新しました。

【GraphQL】データを追加・削除・更新する
今回は、GraphQL サーバーを TypeScript へ変換します。
コードは、以下のコードを使用します。
まずは、TypeScript と ts-node-dev をインストールします。
ターミナルで、npm install --save-dev typescript ts-node-devを実行します。
試しに、src フォルダの中に、index.ts を作成してみます。
package.json のscriptsにnodemonとts-node-devが起動する様に設定します。
また、package.json のmainをsrc/index.tsにします。
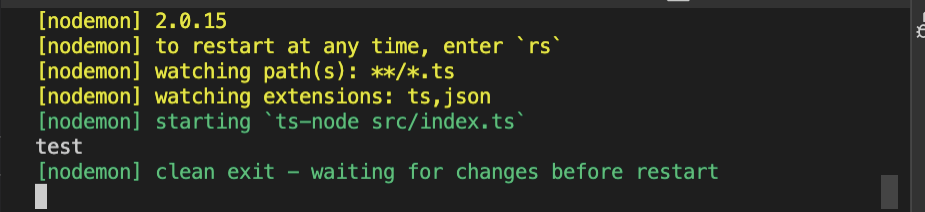
試しに、ターミナルで、npm run devを実行してみます。

問題なく、nodemonとts-node-devが起動しました。
ts-config.json を設定します。
index.js のコードを、index.ts へコピーします。
ブラウザで確認すると、

GraphQL が表示されました。
index.js は必要ないので、削除します。
全ての js ファイルを ts ファイルへ修正します。
require で呼び出している部分を、import へ修正します。
また、exports.の部分を、export constへ全て修正します。
次に、データベースをリゾルバーのエクスポートを一元化します。
database フォルダに、index.ts を作成します。
booksとcategoriesをエクスポートします。
index.ts のbooksとcategoriesを database の index.ts からインポートします。
resolvers フォルダ内のリゾルバーも同様に行います。
resolvers/index.ts
index.ts
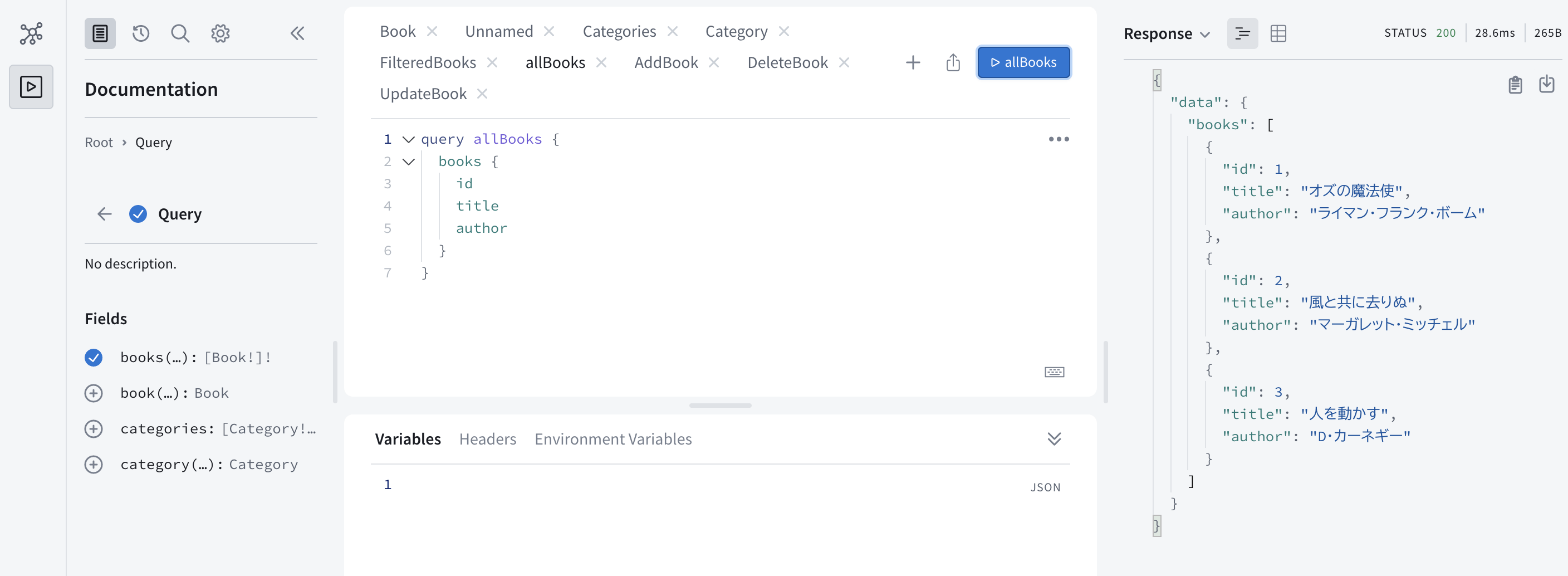
ブラウザで動作確認を行います。

問題なく、サーバーが起動しました。
全文は、以下のコードです。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




