
【HTML】日付や時刻をカレンダーやドロップダウンで選択する方法
フォームなどで日付の入力欄を作成するとき、カレンダーで選択できるようにしたい場合、ありませんか?
また、時刻の入力欄を作成するとき、ドロップダウンでも選択できるようにしたい場合、ありませんか?
今回は、JavaScript は使わずに、日付や時刻をカレンダーやドロップダウンで選択する方法を紹介します。
日付の入力欄でカレンダーを使用する
基本設定
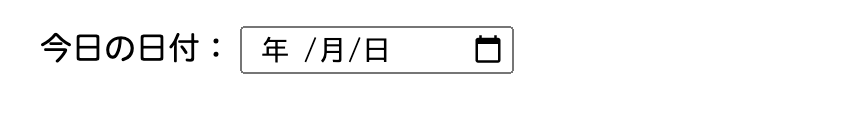
日付の入力欄でカレンダーを使用するには、inputタグにtype="date"を設定します。
ブラウザで確認すると、

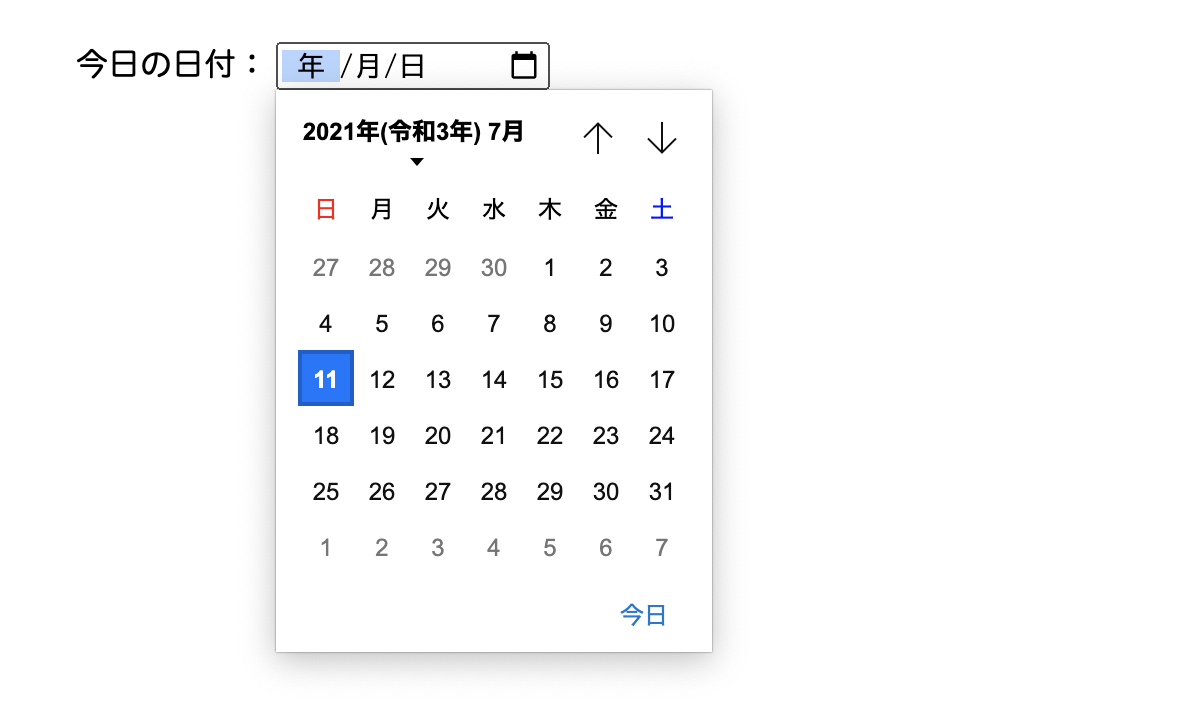
カレンダーのアイコンをクリックしてみます。

日付の入力欄がカレンダーになりました。
初期値を設定する
初期値を設定するには、valueに値を入れます。
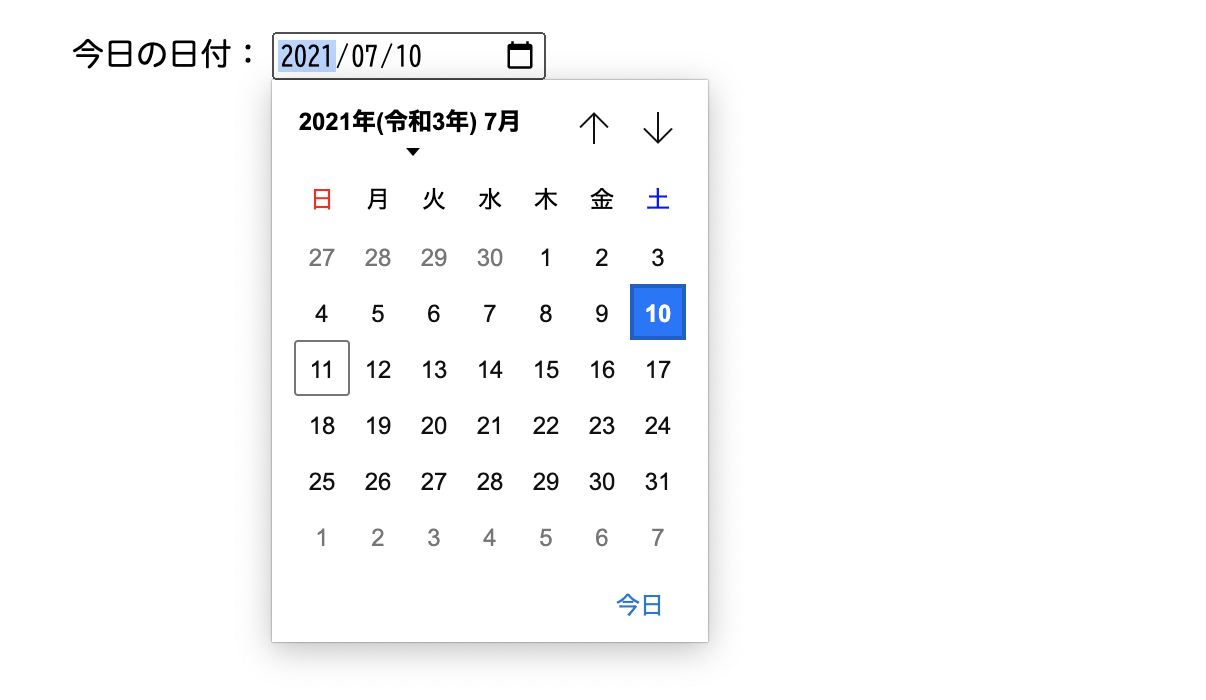
例えば、初期値を 2021 年 7 月 10 日にしたい場合、value="2021-07-10"と設定します。
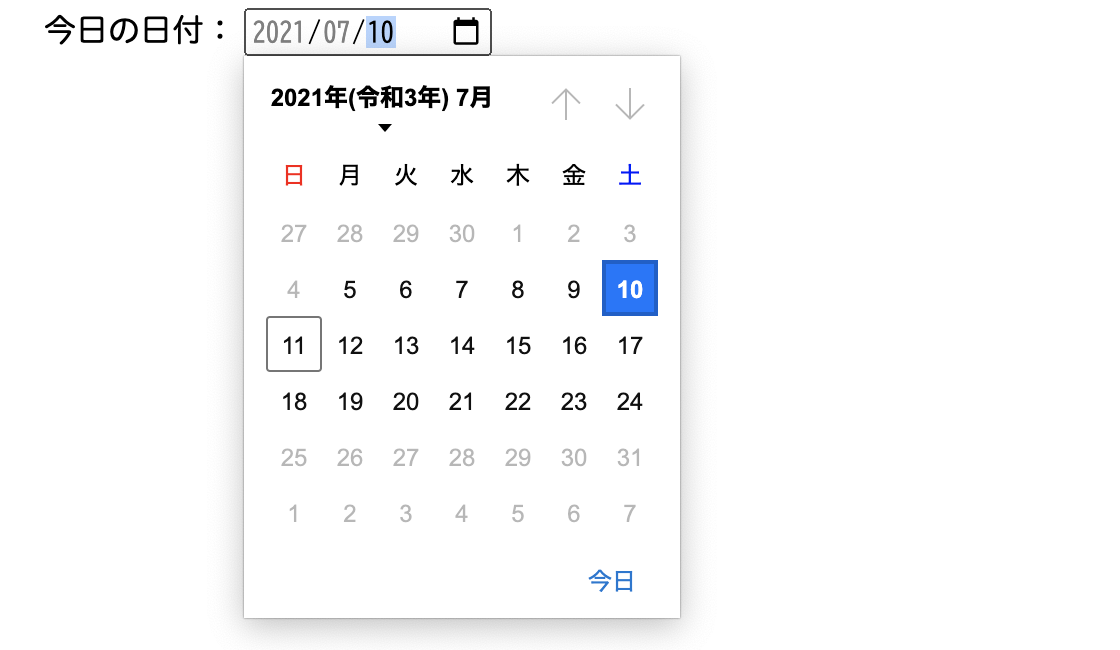
ブラウザで確認すると、

空欄だった入力欄が、2021 年 7 月 10 日と表示されました。
選択できる日付の範囲を設定する
選択できる日付の範囲を設定するには、inputタグにminとmaxを設定します。
例えば、2021 年 7 月 5 日から 2021 年 7 月 24 日まで指定したい場合、min="2021-07-05"、max="2021-07-24"と設定します。
ブラウザで確認すると、

2021 年 7 月 4 日以前と、2021 年 7 月 5 日のテキスト色が薄くなって選択が無効になりました。
時刻の入力欄でドロップダウンを使用する
設定
時刻の入力欄でドロップダウンを使用するには、inputタグにtype="time"を設定します。
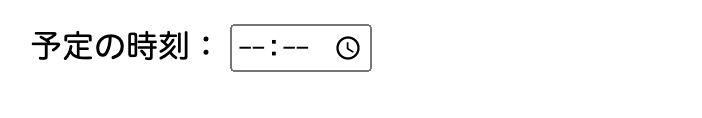
ブラウザで確認すると、

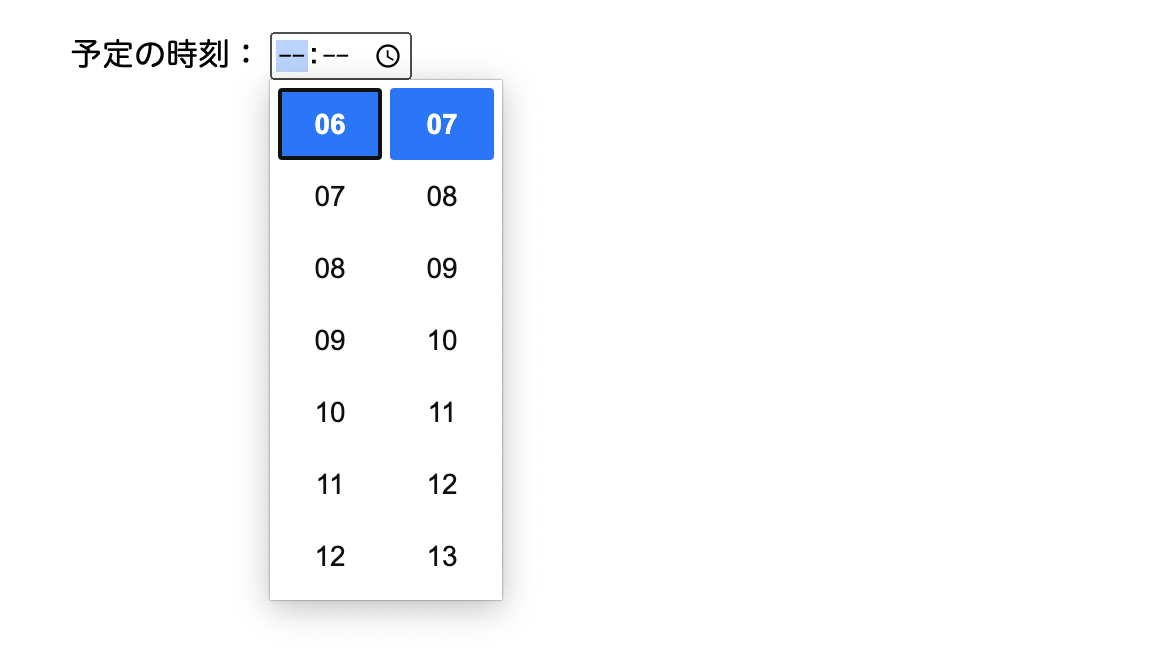
時計のアイコンをクリックしてみましょう。

時刻でドロップダウンが使えるようになりました。
初期値を設定する
初期値を設定するには、valueに値を入れます。
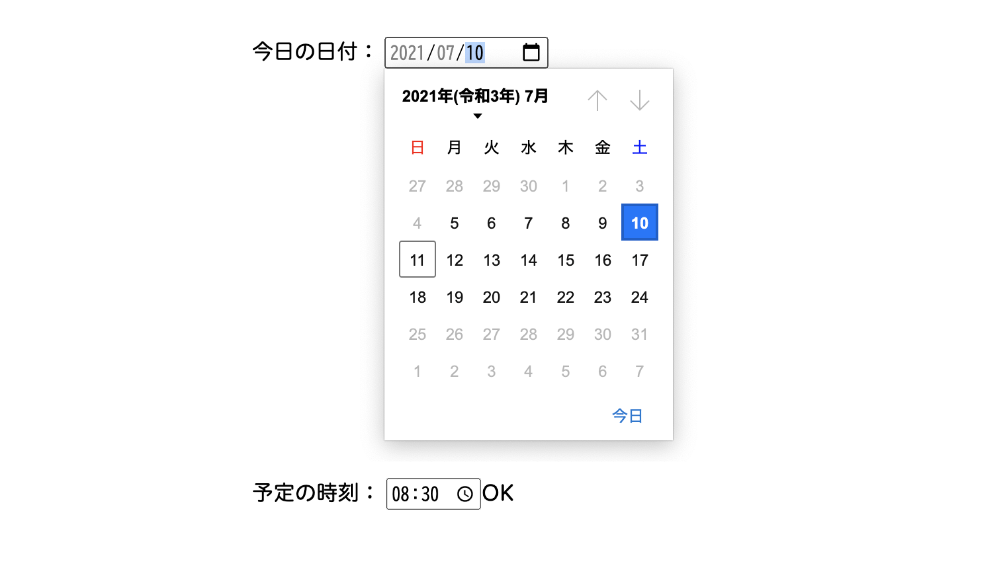
例えば、初期値を 8 時 30 分にしたい場合、value="08:30"と設定します。
※8 の前に 0 を入れ忘れないでください。
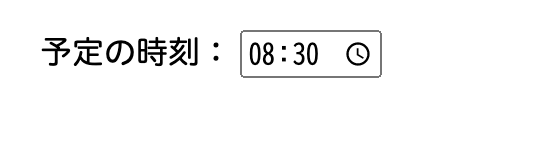
ブラウザで確認すると、

空欄だった入力欄が、8:30 と表示されました。
選択できる日付の範囲を設定する
選択できる日付の範囲を設定するには、inputタグにminとmaxを設定します。
例えば、6 時から 10 時 30 分を指定したい場合、min="6:00"、max="10:30"と設定します。
また、有効か無効か確認するために、input タグの後にspanタグ、CSS に:valid、:invalidプロパティを使用します。
選択した時間が、有効範囲内の場合:validプロパティが有効、有効範囲外の場合、:inValidプロパティが有効になります。
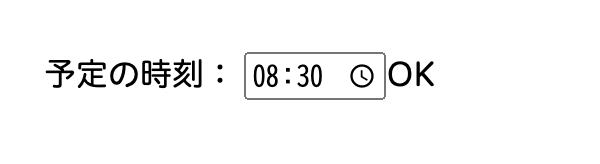
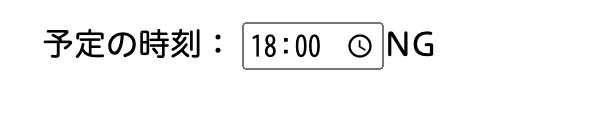
また、有効範囲内ならspanタグに『OK』、有効範囲外なら span タグに『NG』を表示するようにします。
ブラウザで確認すると、

8 時 30 分は OK

18 時は NG と表示されました。
フォームで日付や時刻を設定する場合は、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




