HTML で表を作成している時、何らかの事情で table タグが使えない状況に出くわしたことは、ありませんか?
その状況で、表を作成しなければならなくなったことは、ありませんか?
今回は、table タグを使わずに、表を作成する方法を紹介します。
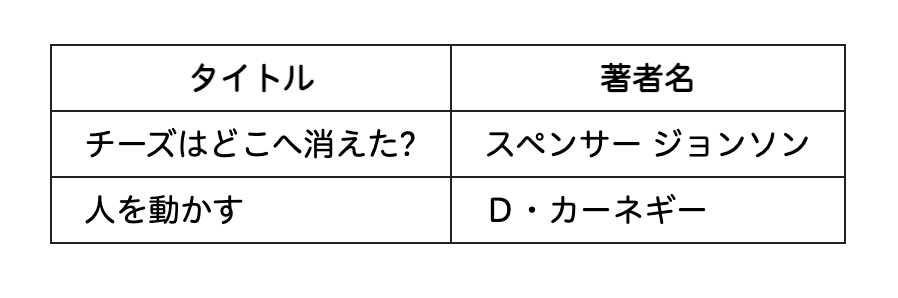
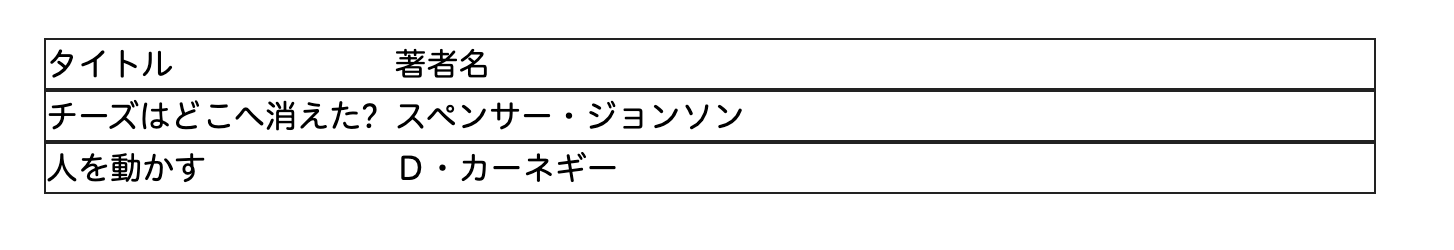
table で表を作成したい場合、以下のコードで表示できます。
html
<table>
<tr>
<th>タイトル</th>
<th>著者名</th>
</tr>
<tr>
<td>チーズはどこへ消えた?</td>
<td>スペンサー・ジョンソン</td>
</tr>
<tr>
<td>人を動かす</td>
<td>D・カーネギー</td>
</tr>
</table>
css
table,
th,
td {
border: solid 1px #222;
border-collapse: collapse;
padding: 4px 16px;
}
※CSS は、表をわかりやすくするために追加しました。

この表を table タグを使用しないで作成します。
コードは、以下の通りです。
html
<div class="table">
<span class="header"> タイトル </span>
<span class="header"> 著者名 </span>
</div>
<div class="table">
<span class="body"> チーズはどこへ消えた? </span>
<span class="body"> スペンサー・ジョンソン </span>
</div>
<div class="table">
<span class="body"> 人を動かす </span>
<span class="body"> D・カーネギー </span>
</div>
css
.table {
display: flex;
}
.table span {
display: inline-block;
border: solid 1px #222;
padding: 4px 16px;
}
.table span:first-child {
width: 170px;
border-right: none !important;
}
.table span:nth-child(2) {
width: 180px;
}
.header {
text-align: center;
}
.body {
border-top: none !important;
}

解説
div タグの中に、span タグを書きます。
span タグの中に表題やデータを入れて、縦横の表を作ります。
html
<div class="table">
<span class="header"> タイトル </span>
<span class="header"> 著者名 </span>
</div>
<div class="table">
<span class="body"> チーズはどこへ消えた? </span>
<span class="body"> スペンサー・ジョンソン </span>
</div>
<div class="table">
<span class="body"> 人を動かす </span>
<span class="body"> D・カーネギー </span>
</div>

span タグの中に、display: inline-block;を設定します。
css
.table span {
display: inline-block;
}
そうすることで、表題やデータの中の幅と高さが指定できる様になります。
span タグの中に、width で幅を指定します。
今回は、題名をwidth: 170px;、データをwidth: 180px;に設定しています。
css
.table span:first-child {
width: 170px;
}
.table span:nth-child(2) {
width: 180px;
}
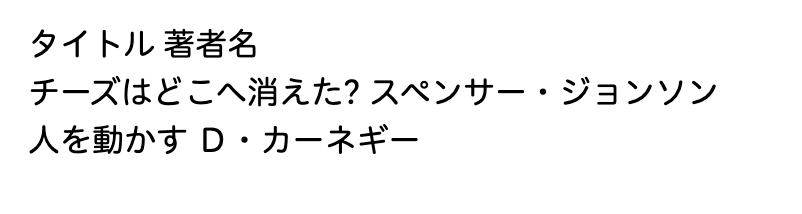
注意:span タグの中の幅が狭いと改行してしまいます。
width で改行しないようにしましょう。

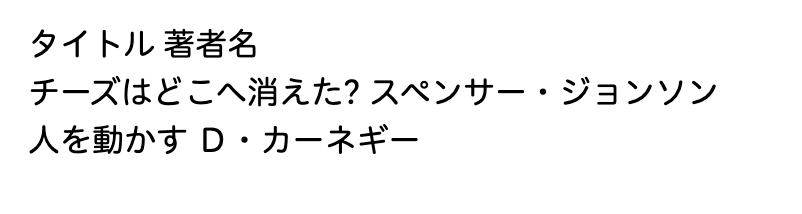
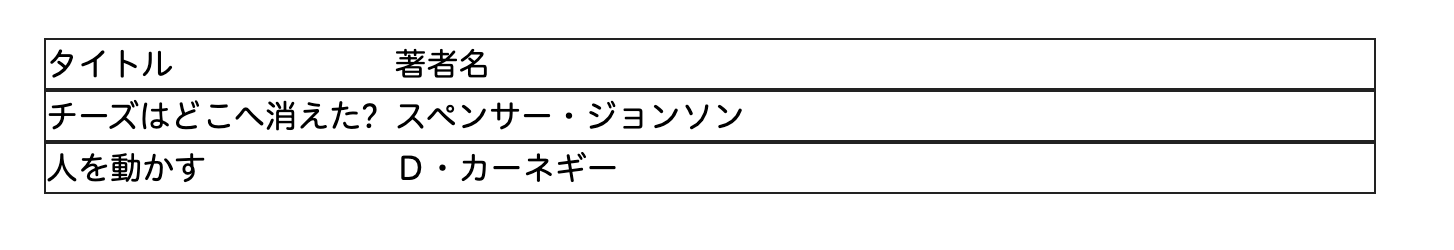
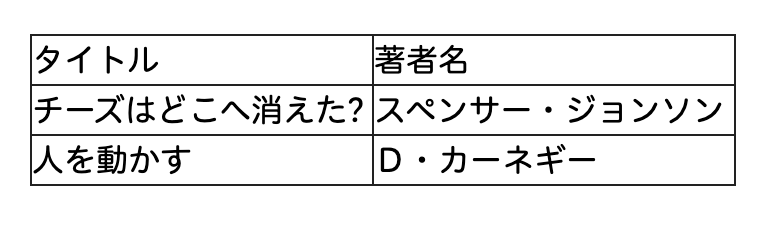
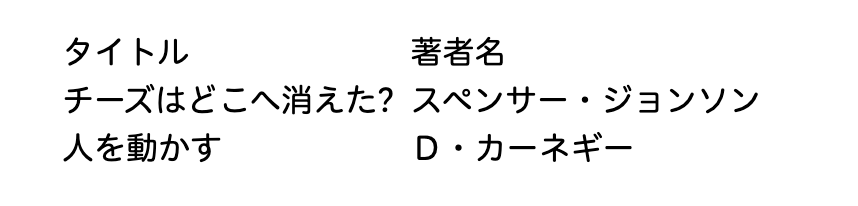
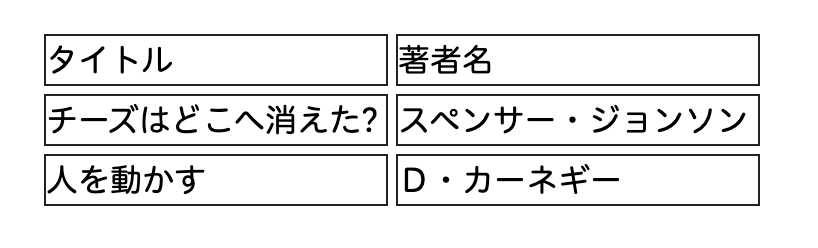
縦の位置が固定されてきましたので、次は枠線を付けます。
.table にborder: solid 1px #222;としてしまうと、タイトルと著者名の間の縦線が表示されません。

border は.table ではなく、span 内に設定します。
css
.table span {
display: inline-block;
border: solid 1px #222;
}

タイトルと著者名の間のスペースが気になりますので、.table にdisplay:flexを設定します。
css
.table {
display: flex;
}

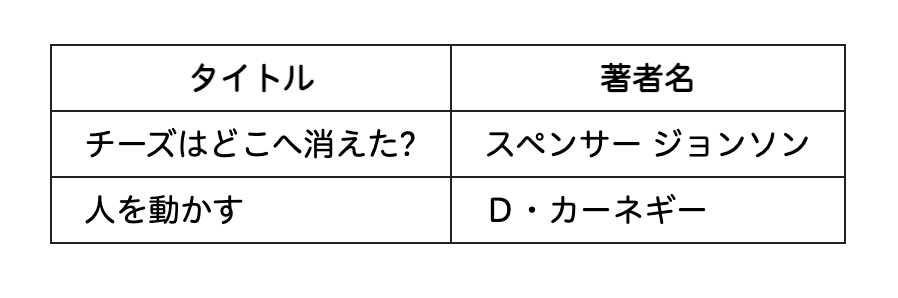
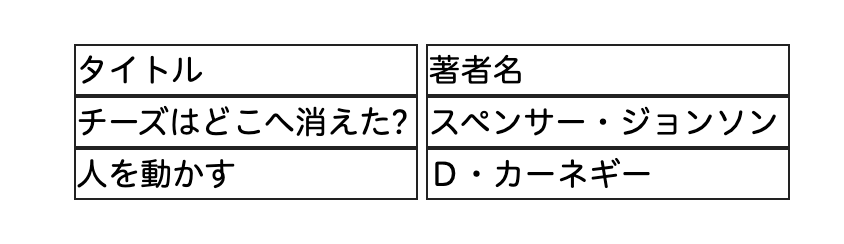
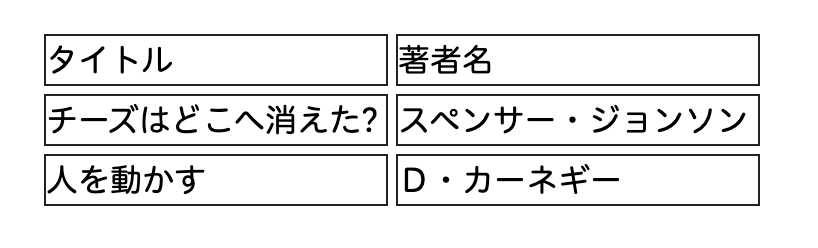
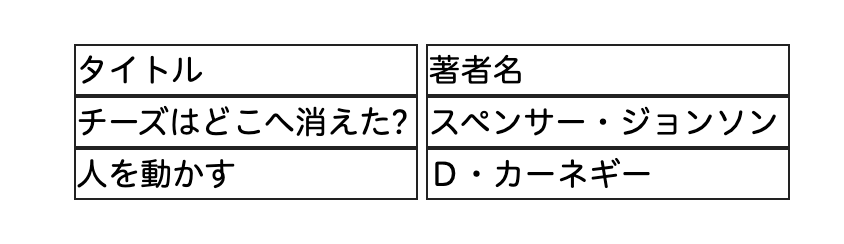
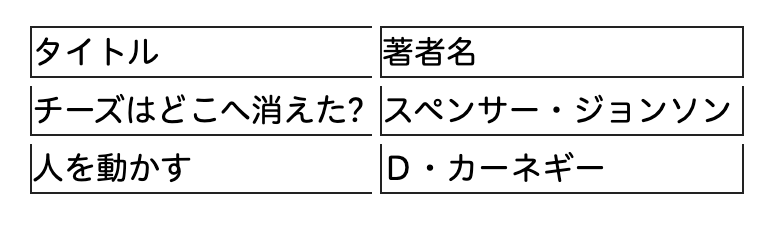
内枠の太線が気になります。
枠線は、下の写真の様になっていて、重なり合った場所は、線が太くなるのです。

線を重なり合わなくしたいので、重なり合っている線のどちらかを消しましょう。
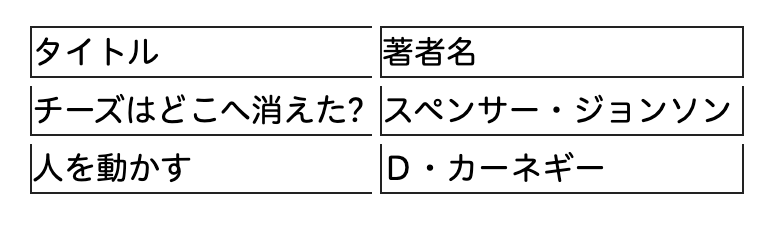
今回は、1 列目の右枠と、データの上枠を消します。

右枠を消したい場合は、border-right: none;を設定します。
今回は、span タグに border を設定しているので、右枠を消すことを優先するために、border-right: none;の後に、!importantを設定します。
css
.table span:first-child {
width: 170px;
border-right: none !important;
}
同様に、.body の中にborder-top: none!important;を設定します。
css
.body {
border-top: none !important;
}
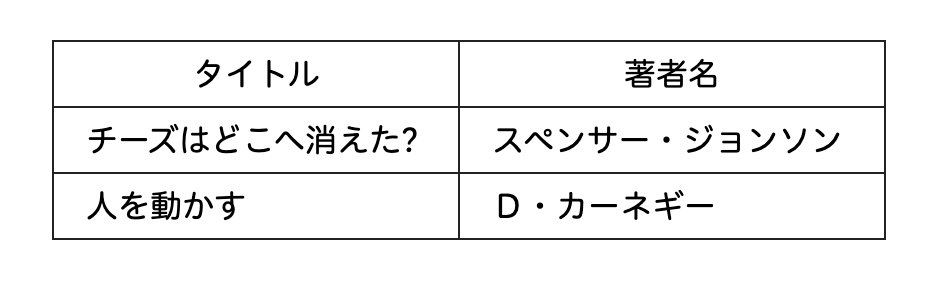
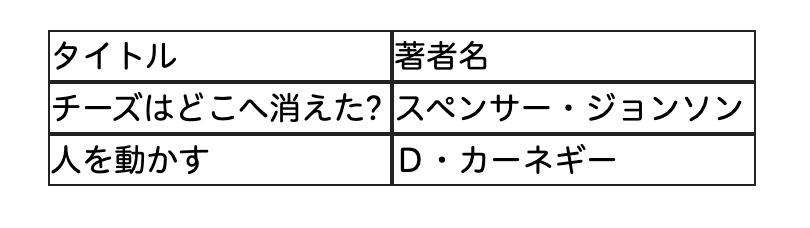
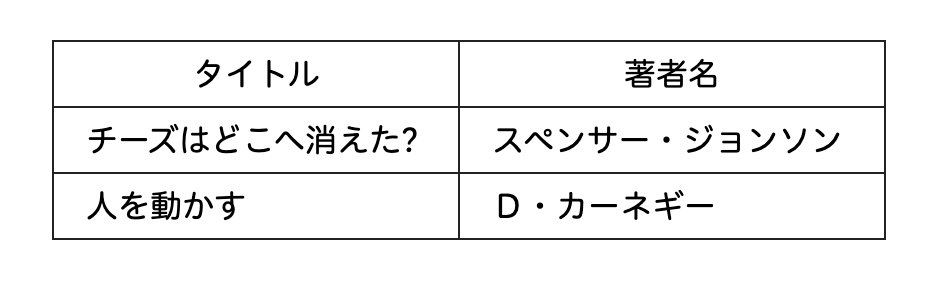
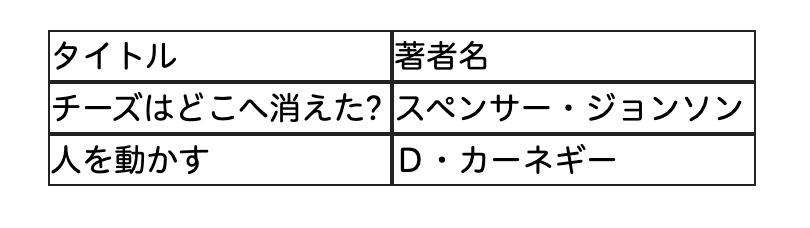
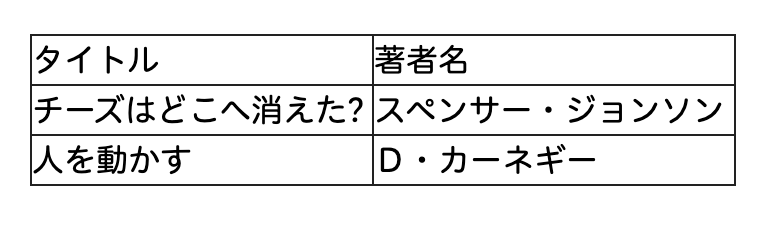
枠線の太さが均一になりました。

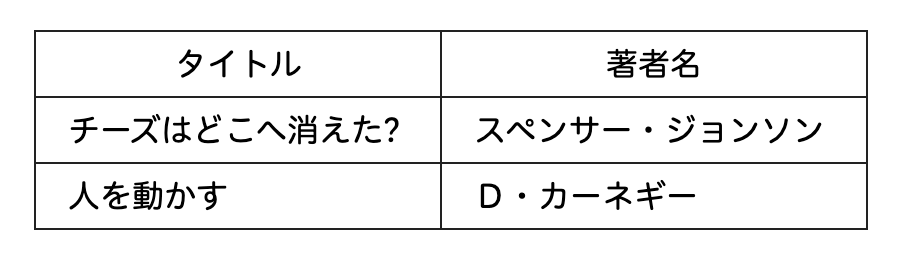
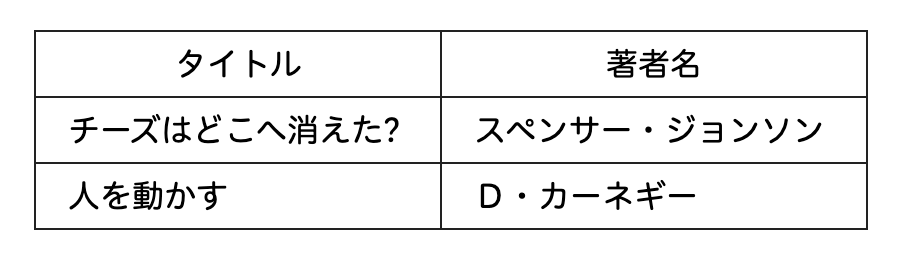
表題を中央にして、内枠にスペースを設定してあげると完成です!
css
.table {
display: flex;
}
.table span {
display: inline-block;
border: solid 1px #222;
padding: 4px 16px;
}
.table span:first-child {
width: 170px;
border-right: none !important;
}
.table span:nth-child(2) {
width: 180px;
}
.header {
text-align: center;
}
.body {
border-top: none !important;
}

table タグが使えない状況は稀ですが、その様な場面に出くわしたら、ぜひ活用してください。