
HTML&CSS
テーブル表示のコンテンツを、スマホ画面は縦並びにする方法
作成日:2021年05月18日
更新日:2021年05月18日
サイト制作で table タグを使ってコンテンツを制作している時、パソコンでは整っているけれど、スマホの画面の時に表示が崩れることはありませんか?
今回は、テーブル表示のコンテンツを、スマホ画面は縦並びにする方法を紹介します。
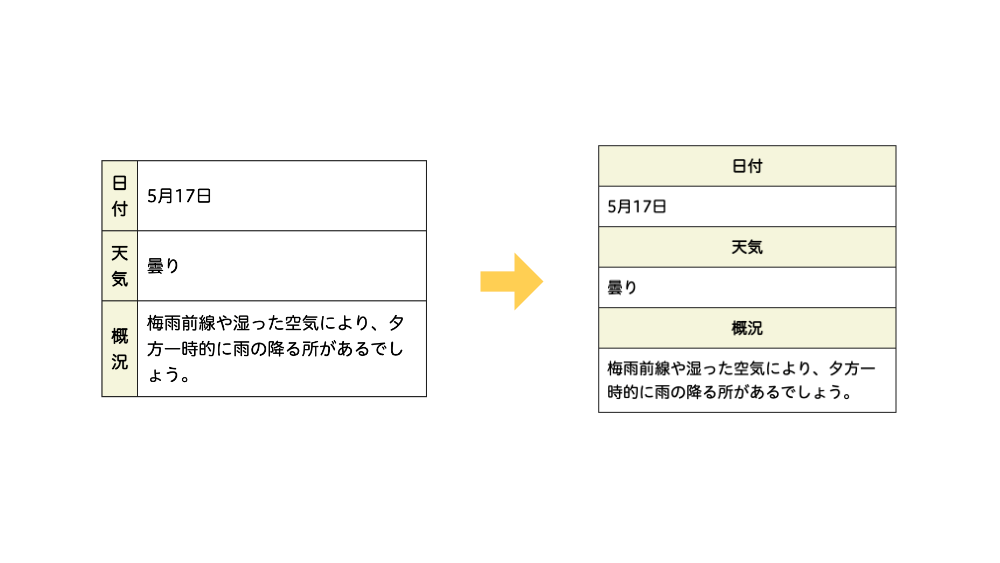
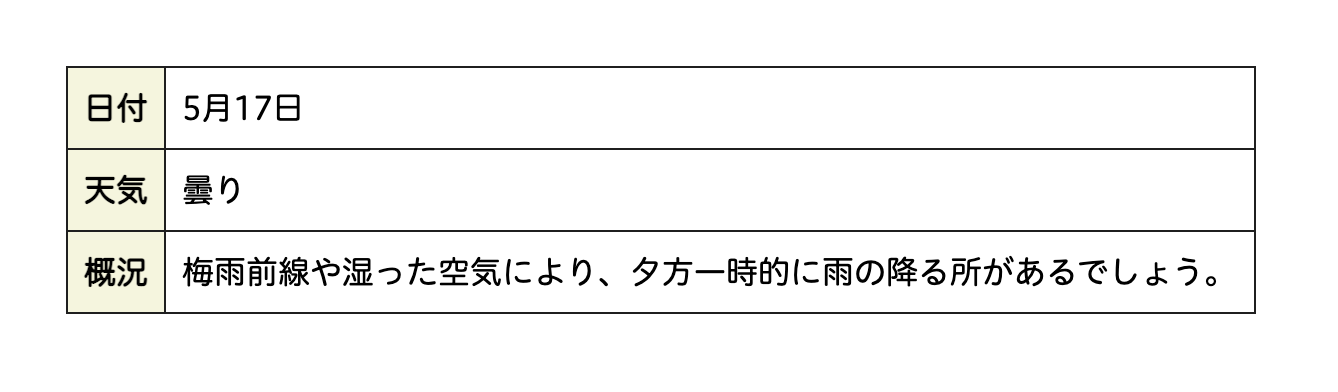
例えば、以下のテーブルで制作したコンテンツがあったとします。

html
<table>
<tr>
<th>日付</th>
<td>5月17日</td>
</tr>
<tr>
<th>天気</th>
<td>曇り</td>
</tr>
<tr>
<th>概況</th>
<td>梅雨前線や湿った空気により、夕方一時的に雨の降る所があるでしょう。</td>
</tr>
</table>
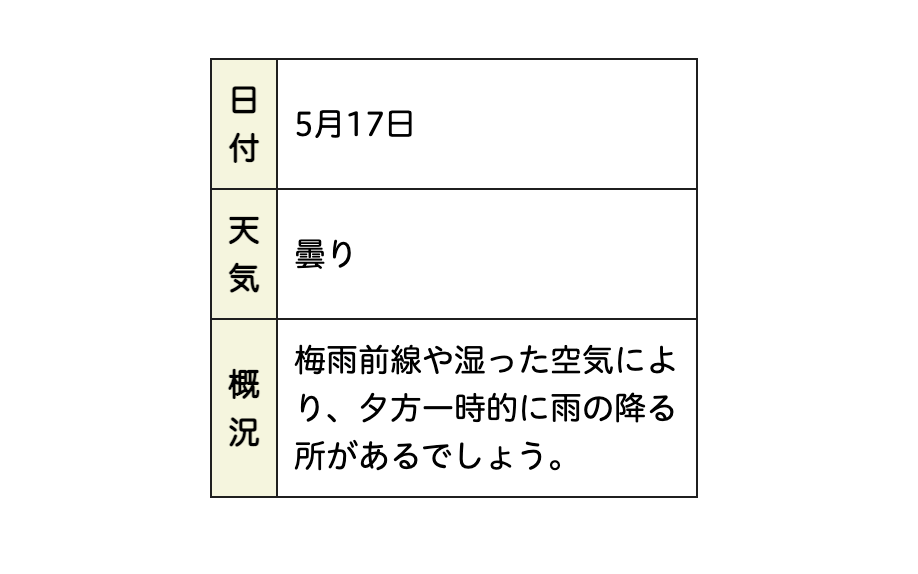
こちらのテーブルをスマホ画面にすると、項目が縦書きになって見づらくなります。

左側にある項目を、スマホ画面では上側に変えたら見やすくなります。
方法は、th と td にdisplay: block;を設定します。
html
@media screen and (max-width: 576px) { th, td { display: block; } }
切り替わりの幅は、自由に設定して問題ありません。
th と td がブロックの要素となり、横並びが縦並びに変わります。
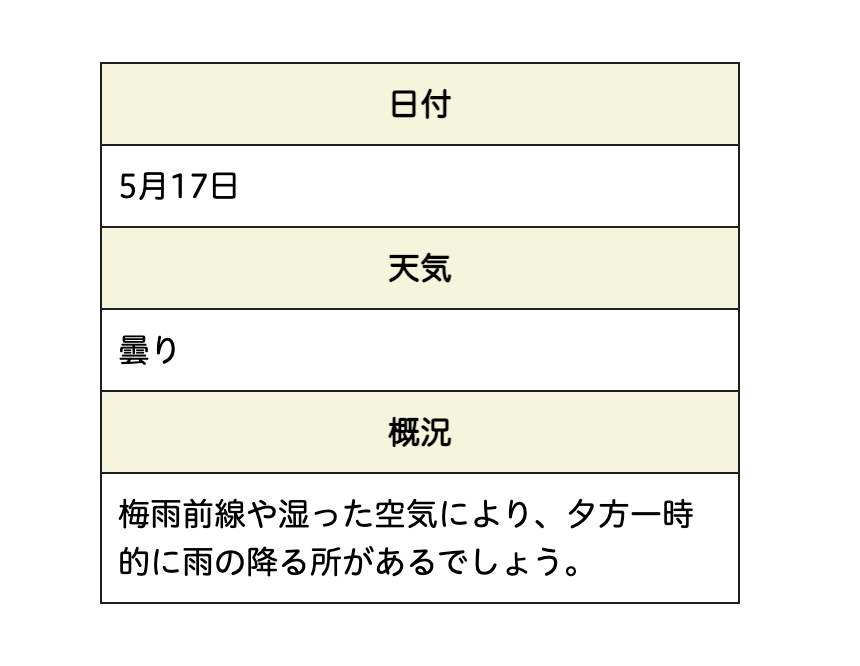
保存してみると、

項目と内容が縦並びになりました。
テーブルをレスポンシブに対応する場合に活躍するので、ぜひ使ってみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




