
HTML&CSS
トップビューの画像をちょっと斜めにしてみる
作成日:2021年05月22日
更新日:2021年05月22日
トップビューの画像の形に趣向を凝らして、いつもと違った雰囲気にしたくなること、ありませんか?
今回は、トップビューの画像を斜めにする方法を紹介します。
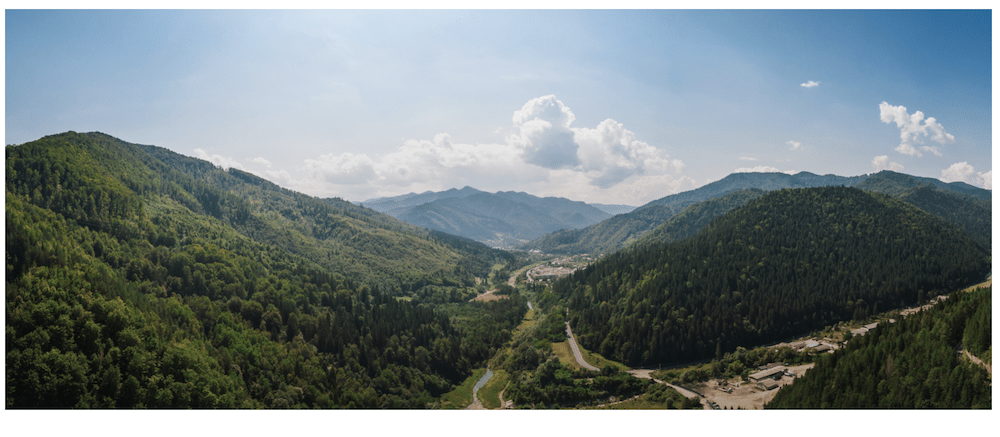
例えば、次のトップビューがあったとします。

この画像を斜めにするには、トップビューの クラスにclip-path: polygon(x1 y1, x2 y2, x3 y3, x4 y4);を設定します。
横軸を x、縦軸を y とし、それぞれの座標が x1 y1 は左上、x2 y2 は右上、x3 y3 は右下、x4 y4 は左下になります。

この座標を結ぶ内側に画像が表示されます。
例えば、画像をデフォルトのままを、clip-pathで表すと、clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);になります。
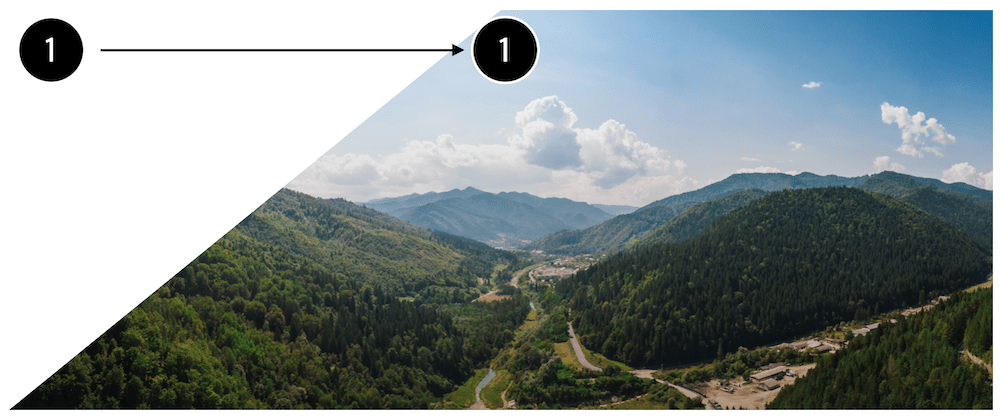
x1 を 0 から 50%にすると、

1 の座標が、x 軸右に 50%分移動して、画像が切れました。
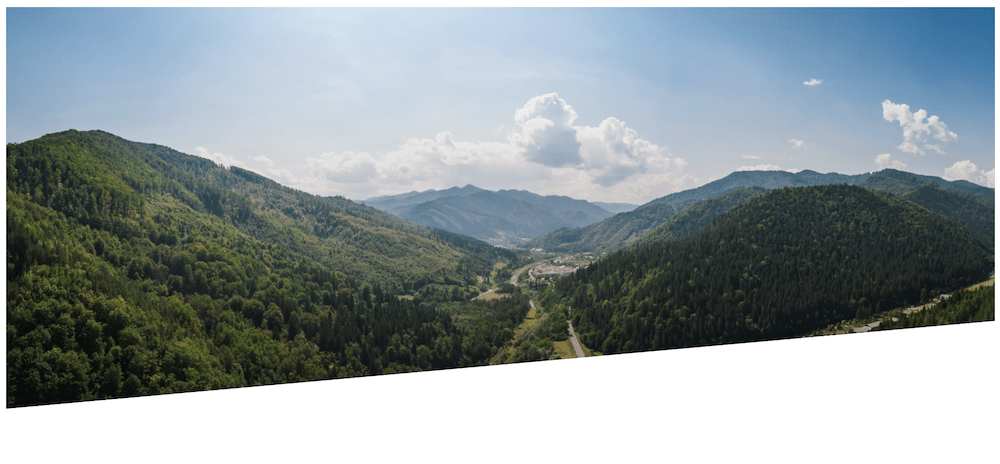
次に、y3 を 100%から 50%にすると、

3 の座標が、y 軸上に 50%分移動して、画像が切れました。
このようにして、数値を自由に変更できます。
数値は、%だけではなく、具体的な数値の入力も可能です。
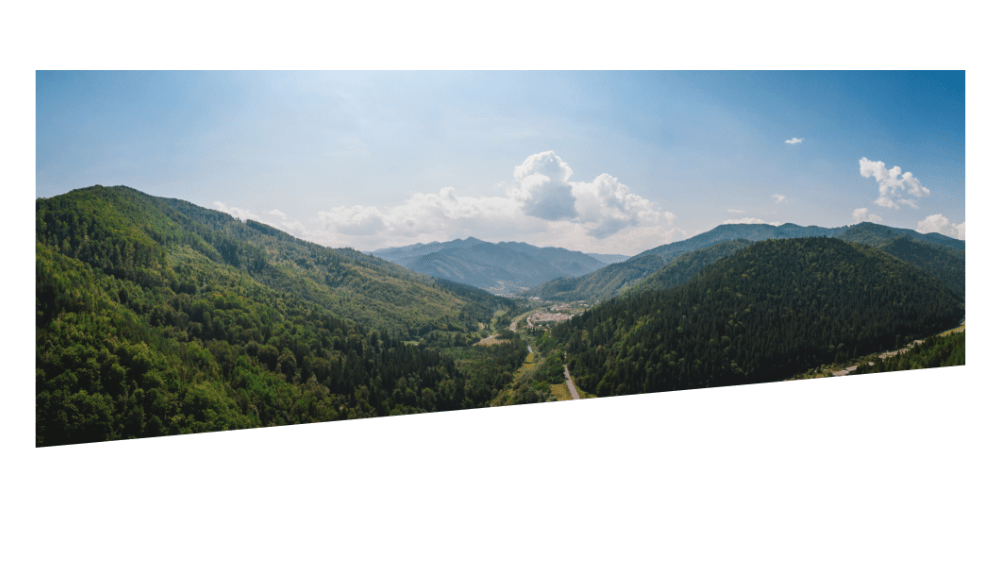
例えば、y3 を 250px にすると、

ちょっと斜めになりました。
画像にアクセントをつけることができますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




